

MPA
MPA (Multi Page Application)은 여러 개의 페이지로 구성된 웹 애플리케이션 or 웹사이트이다.
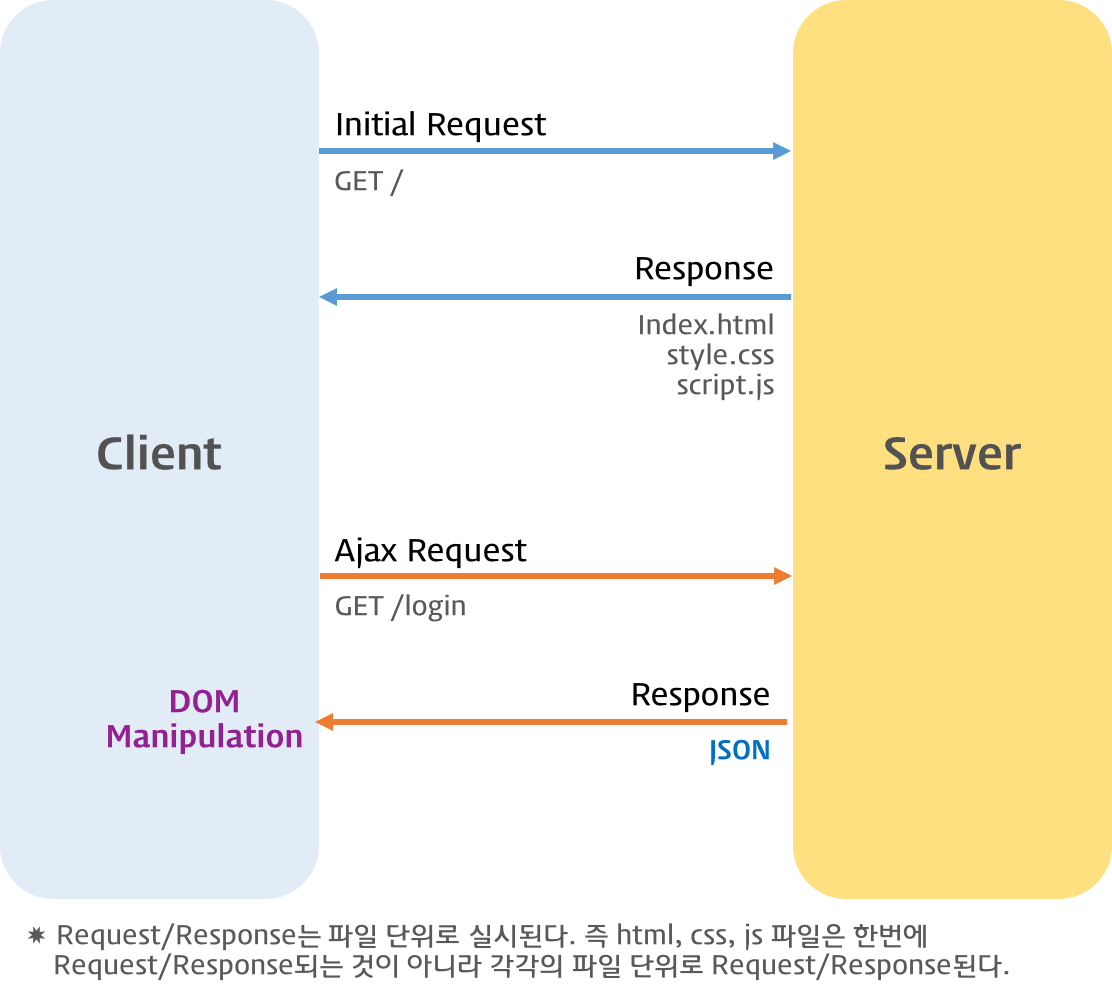
MPA는 SSR (Server Side Application) 방식으로 렌더링한다. 서버에서 렌더링을 마치고 클라이언트는 이것을 받아서 실행한다.
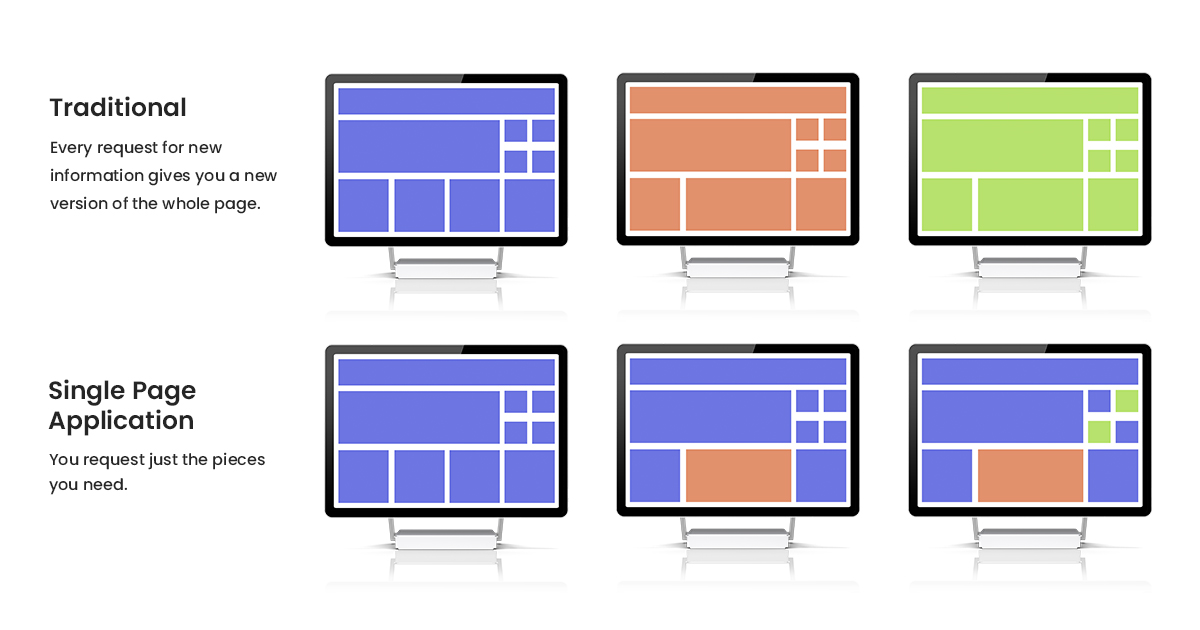
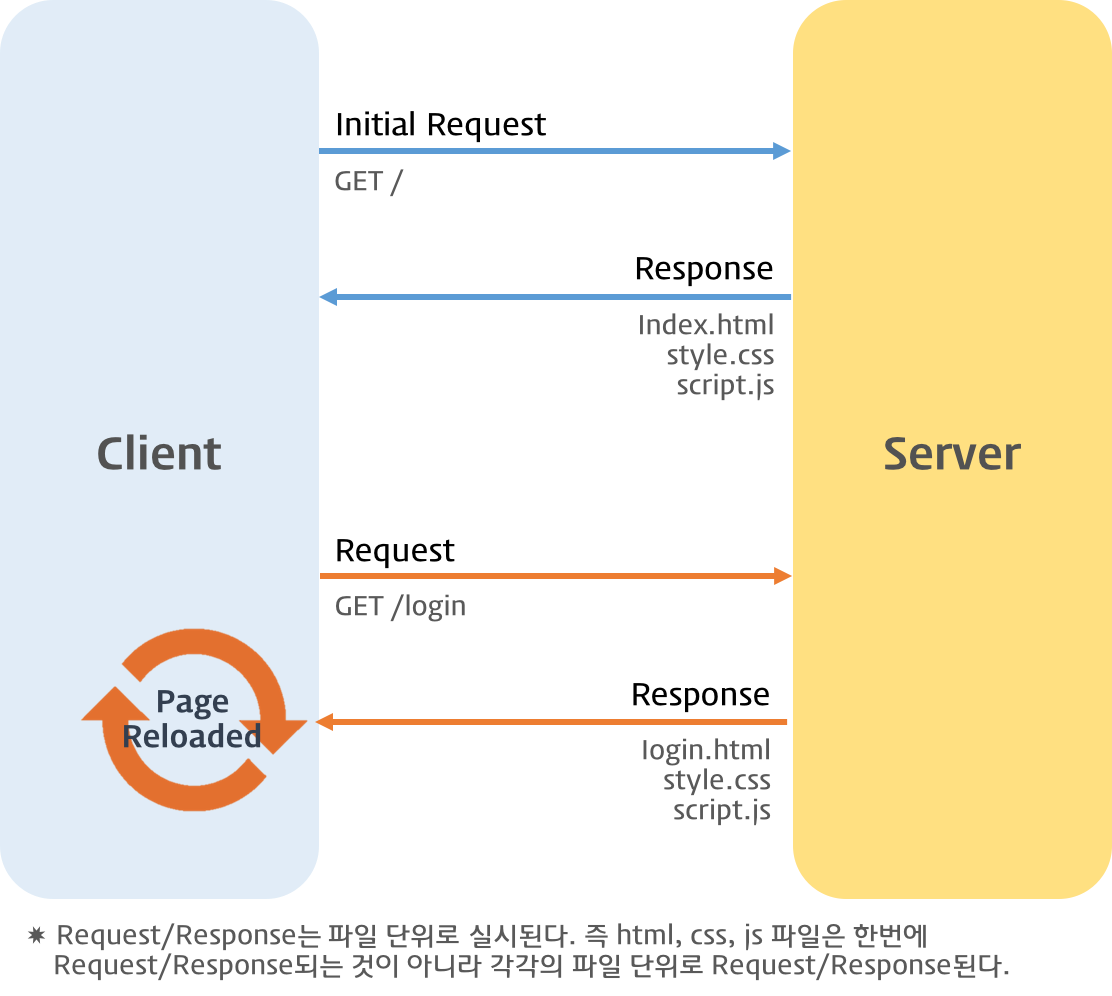
link 태그를 사용하는 전통적인 화면 전환 방식은 새로운 페이지 요청 시마다 정적 리소스가 다운로드되고 전체 페이지를 다시 렌더링하는 방식을 사용하므로 새로고침이 발생되어 사용성이 좋지 않다. 그리고 변경이 필요없는 부분까지 포함하여 전체 페이지를 갱신하므로 비효율적이다.
-
검색 엔진 최적화 (SEO) 관점에서 유리하다.
MPA는 완성된 형태의 HTML 파일을 서버로부터 전달받는다. 따라서 검색 엔진이 페이지를 크롤링하기 적합하다. -
첫 로딩 매우 짧다.
서버에서 이미 렌더링해 가져오기 때문이다. 그러나 클라이언트가 JS 파일을 모두 다운로드하고 적용하기 전까지는 각각의 기능은 동작하지 않는다. -
매 페이지 요청마다 리로딩 (새로고침) 발생, 불필요한 부분도 중복해서 로딩
-
서버 렌더링에 따른 부하

SPA
SPA (single-page application)은 단일 페이지로 구성된 웹 애플리케이션 or 웹사이트를 말한다.
SPA는 CSR (Client Side Rendering) 방식으로 렌더링한다.
SPA는 기본적으로 웹 애플리케이션에 필요한 모든 정적 리소스를 최초 접근 시 단 한 번만 다운로드한다. 이후 새로운 페이지 요청 시, 페이지 갱신에 필요한 데이터만을 전달받아 페이지를 갱신한다.
-
전체적인 트래픽이 감소
-
전체 페이지를 다시 렌더링하지 않고 변경되는 부분만을 갱신하므로 새로고침이 발생하지 않아 화면 깜빡임 없이 빠른 화면 이동이 가능
-
트래픽 감소 & 속도,반응성 향상으로 앱처럼 자연스러운 사용자 경험(UX)을 제공하며 모바일 사용이 증가하는 시점에 이는 큰 장점
-
필요한 모든 정적 리소스를 최초 접근 시 단 한번 다운로드하기 때문에 초기 구동 속도가 상대적으로 느리다. 하지만 SPA는 웹 페이지보다는 애플리케이션에 적합한 기술이므로 트래픽 감소와 속도, 사용성, 반응성 향상 등의 장점을 생각한다면 결정적인 단점이라 할 수는 없다.
-
CSR 방식으로 만든 SPA 앱은 검색 엔진 최적화 (SEO)가 어렵다.