자바스크립트 실전
1.컴포넌트와 상태관리

브라우저와 Javascript가 발전하는 과정에서, 브라우저(클라이언트) 단에서 렌더링을 하고 서버에서는 브라우저 렌더링에 필요한 데이터만 제공하는 형태로 기술이 변화했다. 직접적으로 DOM을 다루는 행위가 급격히 감소하고, 상태(State)를 기준으로 DOM을 렌더링
2.Web Components

3.브라우저 렌더링 과정

렌더링이란 HTML, CSS, 자바스크립트 등 개발자가 작성한 문서가 브라우저에서 출력되는 과정을 말한다. 브라우저는 렌더링을 수행하는 렌더링 엔진을 가지고 있다. 크롬은 블링크(Blink), 사파리는 웹킷(Webkit), 파이어폭스는 게코(Gecko)라는 렌더링 엔진
4.SPA (single-page application)

MPA MPA (Multi Page Application)은 여러 개의 페이지로 구성된 웹 애플리케이션 or 웹사이트이다. MPA는 SSR (Server Side Application) 방식으로 렌더링한다. 서버에서 렌더링을 마치고 클라이언트는 이것을 받아서 실행한다
5.Todo List 만들기 (컴포넌트 감잡기)

Todo List 페이지의 구성 요소는 다음과 같다.main.js에는 data가 들어있으며 App.js의 작동을 담당한다.App.js는 Header와 TodoForm, TodoList 컴포넌트를 한데 모아 $target에 맞춰 출력될 수 있게 한다.index.html에
6. Client Side에서 데이터 저장하기 (Cookie, Web Storage)

쿠키는 오랫동안 클라이언트에서 데이터를 저장하는 방법 중 하나로 많이 쓰였다. 쿠키는 브라우저에 저장되는 작은 문자열로 RFC 6265 명세에서 정의한 HTTP 프로토콜의 일부이다. 다른 저장 방법에 비해 가장 오래된 방식이다.1) Cookie 추가하기key value
7.자바스크립트의 모듈

일반적으로 웹 사이트는 여러 개의 자바스크립트 파일로 이루어져 있다. 예전에는 자바스크립트 파일 간 통신을 위해 전역 scope에 존재하는 변수와 함수를 사용해야 했다. 즉시 실행 함수 등을 통해 전역 scope가 오염되는 것을 어느정도 막을 수 있었지만, 파일 간 의
8.자바스크립트의 비동기 처리 → 콜백함수, Promise, Async-Await

비동기처리, 콜백지옥, promise, async, await
9.비동기 API 호출 연습

작업 순서api.js 만들기 api 호출을 담당하는 코드를 api.js에 작성하여, 다른 js파일에서 api 호출 코드를 반복하지 않도록 한다. TodoList 컴포넌트 만들기 TodoComments 컴포넌트 만들기 App 컴포넌트 만들기 XMLHTTPRequest를
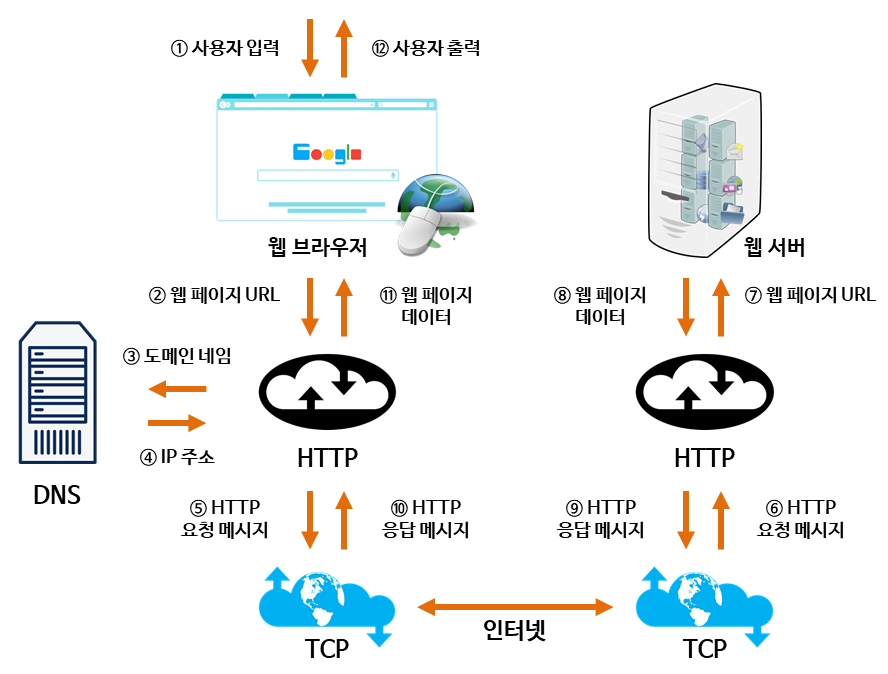
10.웹의 동작원리

월드 와이드 웹(World Wide Web)은 인터넷에 연결된 다수의 사용자가 로그인 절차 없이 www 서버에 접속할 수 있게 해준다. 인터넷과 같은 의미로 많이 사용되고 있지만, 정확히 말해 웹은 인터넷상의 인기 있는 하나의 서비스일 뿐입니다.인터넷은 컴퓨터 네트워크
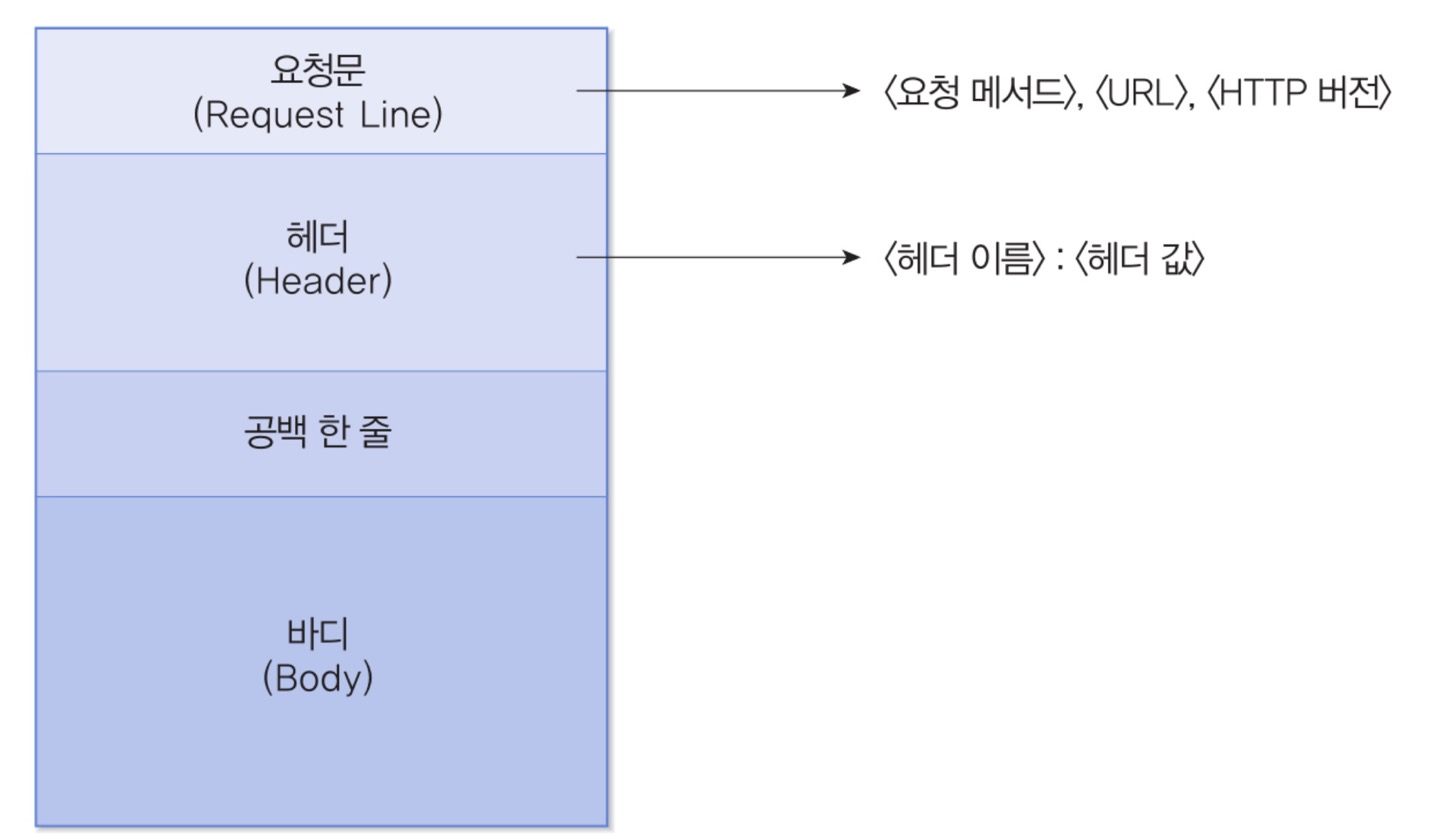
11.HTTP 프로토콜과 fetch API

HTTP 프로토콜로 데이터를 주고받기 위해서는 Request을 보내고 Response 받아야 합니다. 클라이언트는 요청을 보내는 쪽으로 브라우저를 의미한다. 서버는 요청을 받는 쪽으로 데이터를 보내주는 원격지의 컴퓨터를 의미한다. 방대한 컴퓨터 네트워크에서 원하는 정보
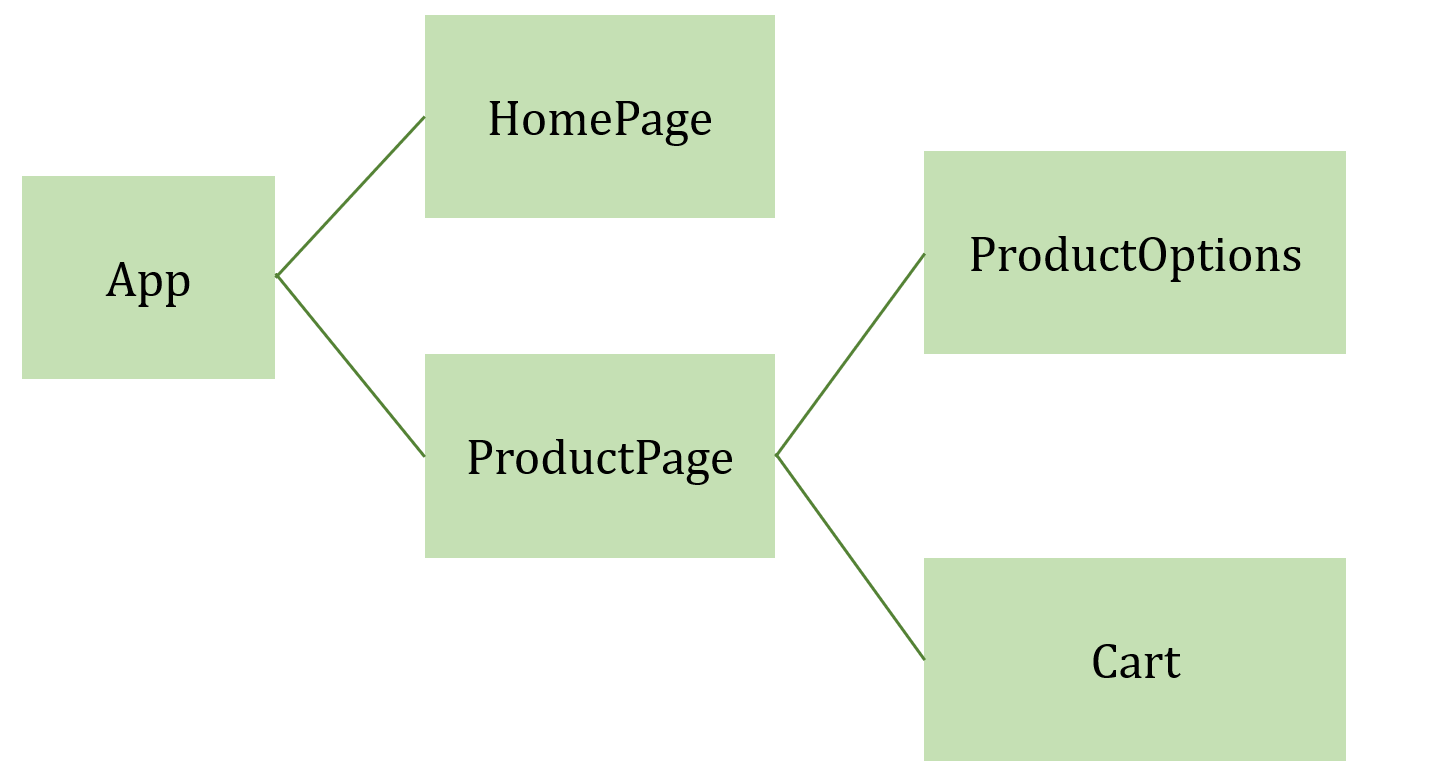
12.fetch API 써보기

상품 정보와 상품 옵션을 보여주고 옵션을 선택할 수 있는 컴포넌트를 만들어본다. 상품 정보 조회 API : https://kdt.roto.codes/product/:id상품 옵션 조회 API : https://misc.edu-api.programmer
13.History API

Session 세션의 개념 세션이란 사용자가 웹 브라우저를 통해 서버에 접속한 시점부터 웹 브라우저를 종료하여 연결을 끝내는 시점까지 같은 사용자로부터 오는 일련의 요청을 하나의 상태로 보고 그 상태를 일정하게 유지하는 기술이다. → 클라이언트 별로 각각의 상태 정보를
14.SPA 만들기

이전 시간에 만든 fetch API 써보기 상품 목록과 상품 옵션을 불러오는 컴포넌트를 이용해 SPA를 만들어볼 것이다. SPA 시 주의할 점은 index.html에서 스크립트를 불러올 때 절대 경로를 써야한다는 것이다. URL routing 처리하기 URL path
15.Upgraded Todo List

그동안 배운 지식을 활용해 simple Todo list를 Todo App으로 발전시켜보자.이전에 배운 history API, fetch를 이용할 것이다. 구현기능특정 사용자의 Todo 목록 불러오기추가 및 삭제하기클릭 시 완료처리 or 완료처리 취소하기 요구사항 us
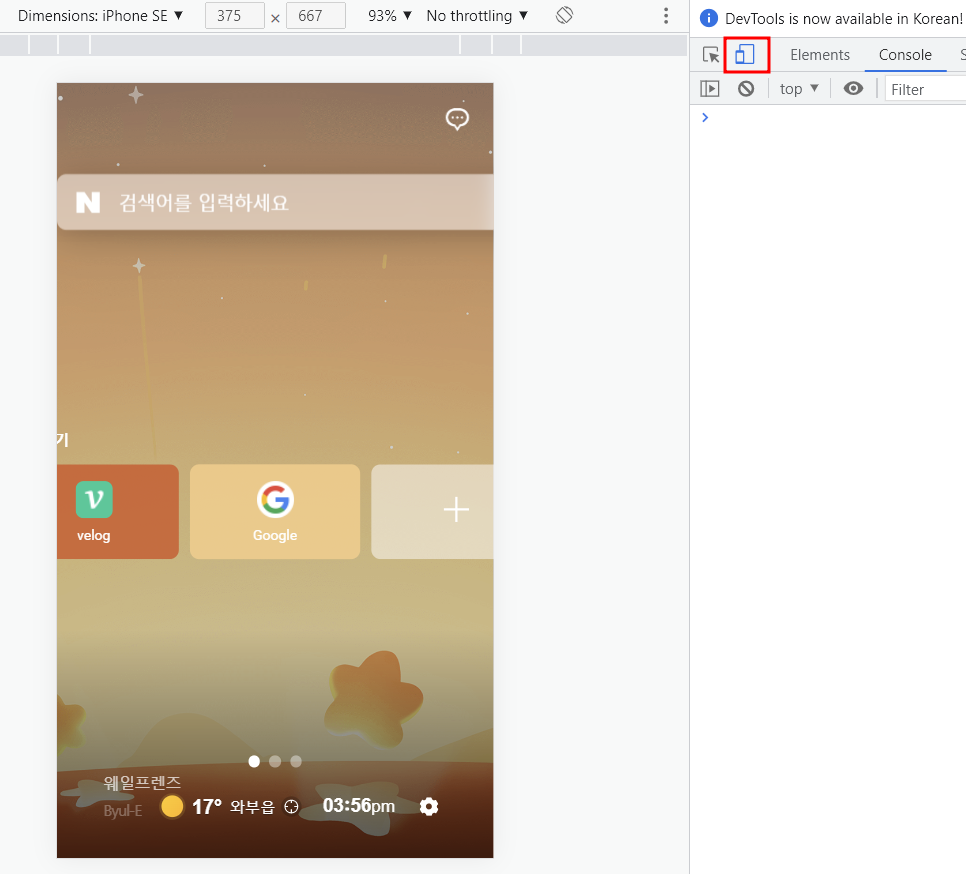
16.무한 스크롤 UI 구현하기

컨텐츠를 페이징하는 기법 중 하나로, 아래로 스크롤하다 컨텐츠의 마지막 요소를 볼 즘 다음 컨텐츠가 있으면 불러오는 방식이다. Facebook, Instargram 등 SNS에서 주로 사용된다. 무한 스크롤 UI는 모바일 화면과 같은 작은 화면에서 주로 쓰이는 방법이기
17.고양이 사진첩 만들기

API API https://cat-photos.edu-api.programmers.co.kr CSS https://cat-photos-dev-serverlessdeploymentbucket-fdpz0swy5qxq.s3.ap-northeast-2.amazonaws.c
18.고양이 사진 검색기 만들기 (이벤트 디바운싱)

API_END_POINT = "https://cat-search.edu-api.programmers.co.kr/"검색 API : https://cat-search.edu-api.programmers.co.kr/keywords?q={keyword}URL
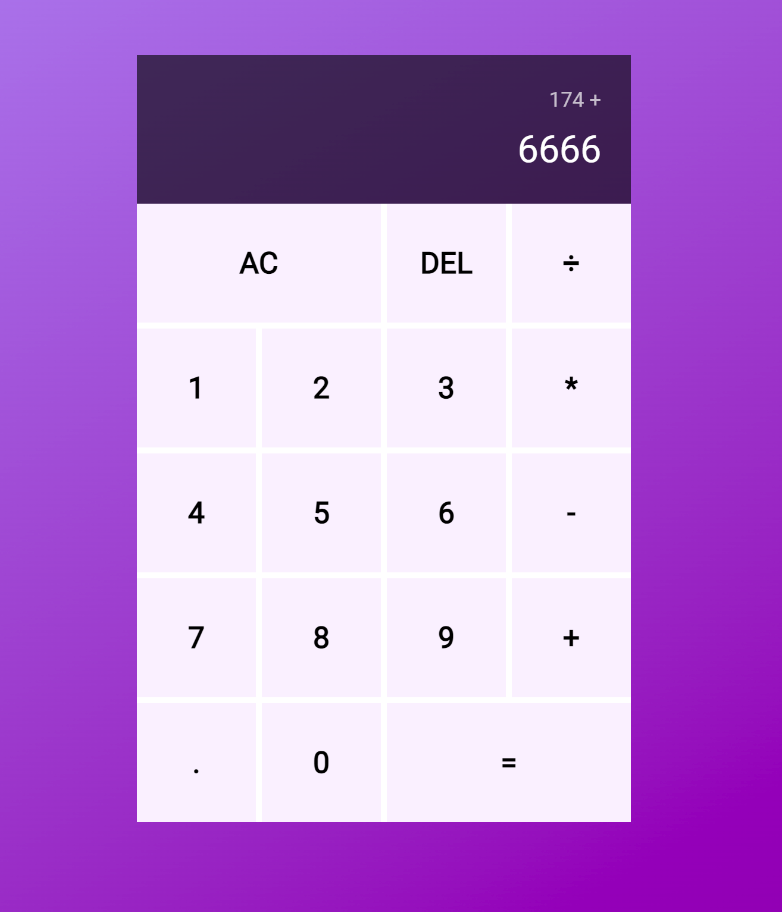
19.VanillaJS를 활용한 UI component 와 event handling 구현 미니 프로젝트

HTML index.html 파일에 Button Element 제어를 위한 데이터 속성을 지정숫자 / 연산 기호 / 지우기 / 초기화 버튼 관련된 요소끼리 그룹핑하여 HTML 엘리먼트 요소 구현Javascript index.js 파일을 생성하고 파일에서 계산 기능에 대