브라우저 렌더링
브라우저 렌더링이란 브라우저가 서버로부터 요청해 받은 내용을 브라우저 화면 (view)에 표시해주는 작업을 말한다. 즉, 브라우저가 서버로부터 HTML, CSS, JavaScript 문서를 전달받아 브라우저 엔진이 각 문서를 해석해 브라우저 화면을 그려주는 것이다.
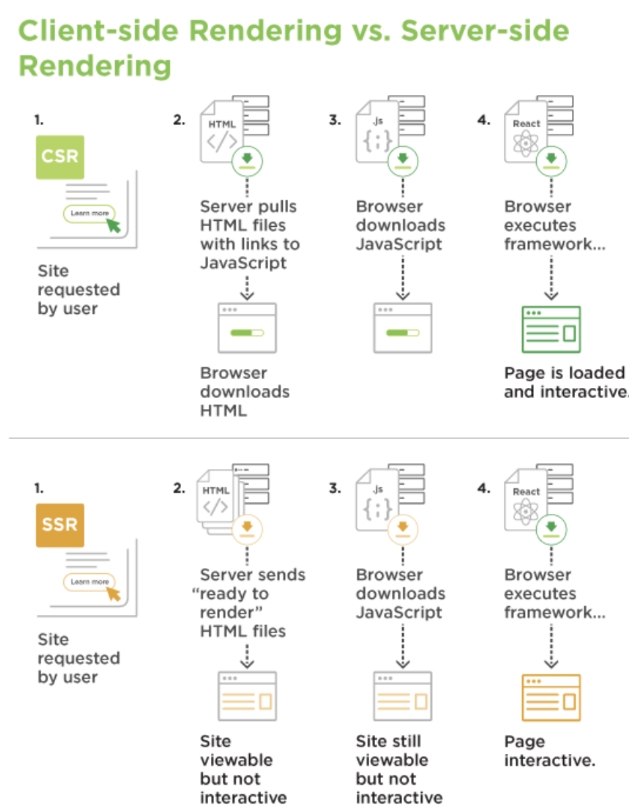
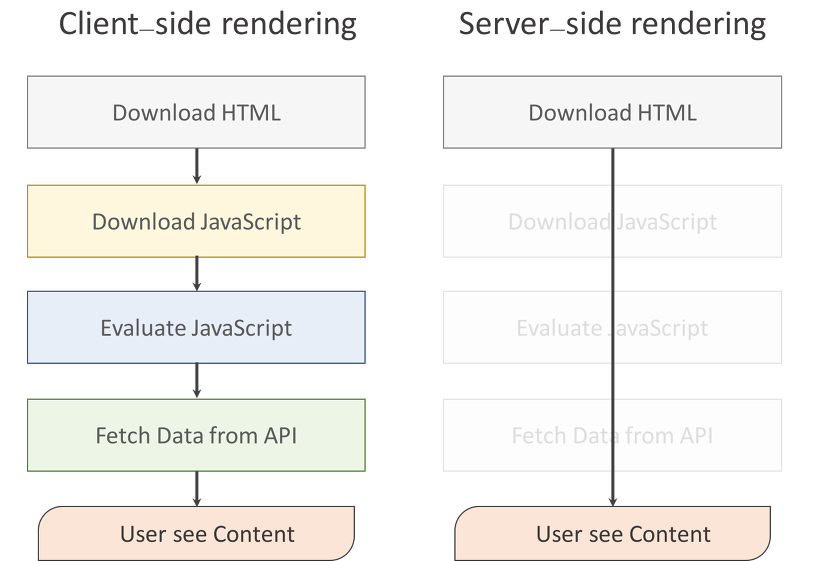
이러한 브라우저 렌더링은 크게 ‘클라이언트 사이드 렌더링’과 ‘서버 사이드 렌더링’ 방식으로 나뉜다.
-
서버 사이드 렌더링이란 UI를 서버 단에서 렌더링하는 것을 말한다. 클라이언트에서 요청이 들어올 때마다 매번 서버에서 새로운 화면 (View)을 만들어 제공하는 것이다. 즉, 서버가 화면 (View)을 그리는 주체가 된다.
-
클라이언트 사이드 렌더링은 서버에서 받은 데이터를 통해 클라이언트인 브라우저가 UI 렌더링을 처리하는 방식이다. 즉, 자바스크립트를 실행해야 개발자가 만든 화면이 사용자에게 보여지는 것을 뜻한다.


서버사이드 렌더링의 장점은?
-
SEO (검색 엔진 최적화)가 가능하다. 즉 구글, 네이버, 다음 등의 검색 엔진에서 웹 애플리케이션 페이지를 원할하게 수집할 수 있다.
-
서버 사이드 렌더링을 통해 초기 렌더링 성능을 개선할 수 있다.
예를 들어 서버 사이드 렌더링이 구현되지 않은 웹 페이지에 사용자가 방문하면, 자바스크립트가 브라우저에서 로딩되고 실행될 때까지 사용자는 빈 페이지를 보며 기다려야 한다. 여기서 API까지 호출한다면 네트워크 통신을 하기 때문에 대기 시간은 더 길어진다.
반면, 서버 사이드 렌더링을 구현한 웹 페이지라면 자바스크립트 파일 다운로드가 완료되지 않은 시점에도 html 상에 사용자가 볼 수 있는 콘텐츠가 있기 때문에 대기 시간이 최소화되고 사용자 경험도 향상된다.
서버사이드 렌더링의 단점은?
서버 사이드 렌더링은 브라우저가 해야 하는 일을 서버가 대신 처리하는 것이므로 서버 리소스가 사용된다는 단점이 있다. 수많은 사용자가 동시에 웹 페이지에 접속하면 서버 과부하가 발생할 수 있다. 따라서 사용자가 많은 서비스에서는 캐싱과 로드 밸런싱 작업을 통해 성능을 최적화해줘야 한다.
