모든 리액트 컴포넌트에는 라이프 사이클이 존재한다. 라이프 사이클 메소드는 클래스형 컴포넌트에서만 사용할 수 있다. 함수형 컴포넌트에서는 Hooks 기능을 사용해 비슷한 작업을 처리할 수 있다.
라이프 사이클 메소드
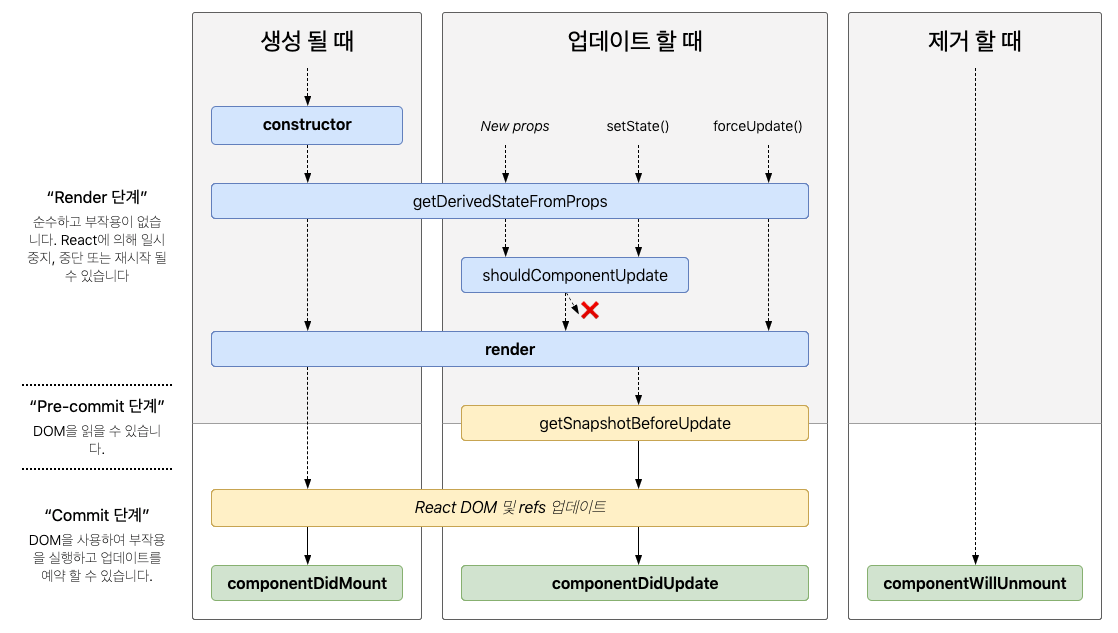
라이프 사이클은 마운트, 업데이트, 언마운트 카테고리로 나눈다.
- 마운트 : DOM이 생성되고 웹 브라우저 상에 나타나는 것
- 업데이트
- 언마운트 : 컴포넌트를 DOM에서 제거하는 것
라이프 사이클 메소드는 총 9가지로, Will 접두사가 붙은 메소드는 어떤 작업을 작동하기 전 실행되는 메소드이고, Did 접두사가 붙은 메소드는 어떤 작업을 작동한 후에 실행되는 메소드이다.

마운트
먼저 마운트될 때 발생하는 생명주기들을 알아보자.
-
constructor
컴포넌트를 새로 만들 때마다 호출되는 클래스 생성자 메소드 -
getDerivedStateFromProps
props 에 있는 값을 state 에 넣을 때 사용하는 메소드 -
render
UI를 렌더링하는 메소드 -
componentDidMount
컴포넌트가 웹 브라우저상에 나타난 후에 호출하는 메소드
업데이트
컴포넌트는 다음 4가지 경우에 업데이트한다.
- props가 바뀔 때
- state가 바뀔 때
- 부모 컴포넌트가 리렌더링될 때
- this.forceUpdate 로 강제로 렌더링을 트리거할 때
-
getDerivedStateFromProps
이 메소드는 마운트 과정에서고 호출되며, 업데이트가 시작하기 전에도 호출된다. props 변화에 따라 state 값에 변활를 주고 싶을 때 사용한다. -
shouldComponentUpdate
컴포넌트가 리렌더링을 해야 할지 말아야 할지를 결정하는 메소드
이 메소드에서 true를 반환하면 리렌더링, false를 반환하면 리렌더링 하지 않는다. -
render
컴포넌트를 리렌더링한다. -
getSnapshotBeforeUpdate
컴포넌트 변화를 DOM에 반영하기 직전에 호출하는 메소드 -
componentDidUpdate
컴포넌트의 업데이트 작업이 끝난 후 호출하는 메소드
언마운트
componentWillUnmount: 컴포넌트가 웹 브라우저상에서 사라지기 전에 호출하는 메소드
render
render(){ ... }라이프 사이클 메소드 중 유일한 필수 메소드로 컴포넌트의 모양새를 정의한다. 이 메소드 안에서 this.props와 this.state 에 접근할 수 있으며 리액트 요소를 반환한다. 리액트 요소는 div 같은 태그가 될 수도 있고, 따로 선언한 컴포넌트가 될 수 있다. 아무것도 보이고 싶지 않다면 null이나 false를 반환하게 한다.
❗이 메소드 안에서는 이벤트 설정이 아닌 곳에서 setState를 사용하면 안되고, 브라우저의 DOM에 접근해서도 안된다. DOM 정보를 가져오거나 state에 변화를 줄 때는 componentDidMount에서 처리해야 한다.
constructor
constructor(props) {
super(props)
this.state = {counter: 0}
...
}컴포넌트의 생성자 메소드로 컴포넌트를 만들 때 처음으로 실행된다. 이 메소드에서 초기 state를 정한다.
getDerivedStateFromProps
props로 받아온 값을 state에 동기화시키는 용도로 사용하며, 컴포넌트가 처음 렌더링되기 전에도 호출되고, 그 이후 리렌더링되기 전에도 매번 실행된다.
static getDerivedStateFromProps(nextProps, prevState) {
if (nextProps.color !== prevState.color) { // 조건에 따라 동기화
return { color: nextProps.color };
}
return null; // state 변경할 필요 없다면 null 반환
}다른 생명주기 메소드와는 달리 앞에 static을 필요로 하고, 이 안에서는 this를 조회할 수 없다. 여기서 특정 객체를 반환하게 되면 해당 객체 안에 있는 내용들이 컴포넌트의 state로 설정된다. 반면 null을 반환하게 되면 아무 일도 발생하지 않는다.
componentDidMount
컴포넌트의 첫 렌더링이 마치고 나면 호출되는 메소드이다. 이 메소드가 호출되는 시점에는 우리가 만든 컴포넌트가 화면에 나타난 상태이다. 이 안에서는 다른 자바스크립트 라이브러리, 프레임워크 함수를 호출하거나 이벤트 등록, fetch 요청과 같은 비동기 작업을 처리하면 된다.
shouldComponentUpdate
shouldComponentUpdate(nextProps, nextState) {
// 숫자의 마지막 자리가 4면 리렌더링하지 않습니다.
return nextState.number % 10 !== 4;
}props or state를 변경했을 때, 렌더링을 할지 여부를 지정하는 메소드이다. 이 메소드는 반드시 true or false를 반환해야 한다. 컴포넌트를 만들 때 따로 이 메소드를 생성하지 않으면 언제나 true를 반환한다.
현재 props와 state는 this.props, this.state로 접근하고, 새로 설정될 props와 state는 nextProps와 nextState로 접근할 수 있다.
getSnapshotBeforeUpdate
getSnapshotBeforeUpdate(prevProps, prevState) {
if (prevProps.color !== this.props.color) {
return this.myRef.style.color;
}
return null;
}컴포넌트 변화를 브라우저에 실제로 반영하기 직전에 호출하는 메소드이다. 이 메소드에서 반환하는 값은 componentDidUpdate에서 3번째 파라미터 snapshot 값으로 전달받을 수 있다. 주로 업데이트 직전의 값을 참고할 일이 있을 때 활용된다.
ex) 스크롤바 위치
componentDidUpdate
componentDidUpdate(prevProps, prevState, snapshot) { ... }componentDidUpdate는 리렌더링을 마치고, 화면에 우리가 원하는 변화가 모두 반영되고 난 뒤 호출되는 메소드이다. prevProps, prevState를 사용해 컴포넌트가 이전에 가졌던 데이터에 접근할 수 있다. 또한 3번째 파라미터로 getSnapshotBeforeUpdate에서 반환한 값을 전달받을 수 있다.
componentWillUnmount
componentWillUnmount() { ... }componentDidMount에서 DOM에 직접 등록했던 이벤트, 타이머(만약에 setTimeout을 걸은 것이 있다면 clearTimeout을 통해 제거), 직접 생성한 DOM이 있다면 여기서 제거 작업을 해야 한다.
componentDidCatch
컴포넌트 렌더링 중에 에러가 발생했을 때, 애플리케이션이 먹통이 되지 않고 오류 UI를 보여줄 수 있게 한다.
componentDidCatch(error, info){
this.state({
error: true
})
console.log({error, info})
}이 메소드를 사용하는 방법은 추후에 알아보도록 하자.
