Hooks는 리액트 v16.8에 새로 도입된 기능으로, 기존 함수형 컴포넌트에서 할 수 없었던 다양한 작업을 할 수 있게 해준다. 실습 진행을 위해 새로운 프로젝트를 생성하자.
// cmd
yarn create react-app hooks_tutorial
↓
cd hooks-tutorial
↓
yarn start리렌더링
- 함수 컴포넌트는 자신의 상태가 변경될 때 리렌더링된다.
- 부모 컴포너트로부터 받는
props이 변경될 때 리렌더링된다.- 부모 컴포넌트의 상태가 변경되면 리렌더링 된다. (부모 컴포넌트가 리렌더링 될 때)
forceUpdate함수가 실행될 때
1. useState
useState는 가장 기본적인 Hook으로 함수형 컴포넌트에서도 가변적인 상태를 지닐 수 있게 해준다. 하나의 useState는 하나의 상태 값만 관리할 수 있다. 따라서 컴포넌트에서 관리할 상태가 여러 개라면 useState를 여러 번 사용하면 된다.
⭐ 객체 안에서 key를
[ ]로 감싸면 그 안에 넣은 레퍼런스가 가리키는 실제 값이 key 값으로 사용된다.
import React, {useState} from "react";
const Example = () => {
const [state, setState] = useState({
name: "",
nickName: ""
})
const {name, nickName} = state
const inputChange = (e) => {
const nextState = {...state,
// key를 대괄호로 감싼다.
[e.target.name]: e.target.value}
setState(nextState)
}
return(
<div>
<div>
<input type="text" name="name" value={name}
onChange={inputChange}></input>
<input type="text" name="nickName" value={nickName}
onChange={inputChange} ></input>
</div>
<div>
<p>이름: {name}</p>
<p>별명: {nickName}</p>
</div>
</div>
)
}
export default Example
2. useEffect
useEffect는 컴포넌트가 렌더링될 때마다 특정 작업을 수행하도록 설정할 수 있는 Hook이다. (클래스형 컴포넌트의 componentDidMount, componentDidUpdate를 합친 형태로 보아도 무방하다.)
useEffect를 사용 할 때에는 첫번째 파라미터에는 함수, 두번째 파라미터에는 의존값이 들어있는 배열 (deps)을 넣는다. 만약에 deps 배열을 비우게 된다면, 컴포넌트가 처음 나타날때에만useEffect에 등록한 함수가 호출된다.
useEffect에서는 함수를 반환 할 수 있는데 이를 cleanup 함수라고 부른다. cleanup 함수는useEffect에 대한 뒷정리를 해준다고 이해하면 되는데, deps가 비어있는 경우에는 컴포넌트가 사라질 때 cleanup 함수가 호출된다.
deps에 특정 값을 넣게 된다면, 컴포넌트가 처음 마운트 될 때에도 호출이 되고, 지정한 값이 바뀔 때에도 호출이 된다. 또한 언마운트시에도 호출되고, 값이 바뀌기 직전에도 호출이 된다.
import React, {useState, useEffect} from "react";
const Example = () => {
const [state, setState] = useState({
name: "",
nickName: ""
})
const {name, nickName} = state
// useEffect 추가
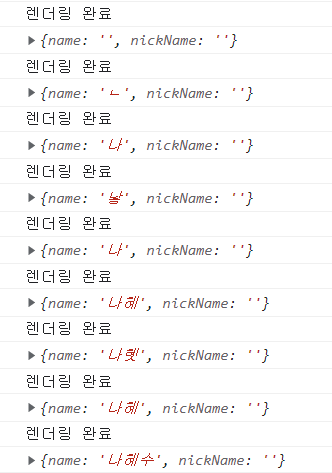
useEffect(()=>{
console.log("렌더링 완료")
console.log({name,nickName})
})
const inputChange = (e) => {
const nextState = {...state,
[e.target.name]: e.target.value}
setState(nextState)
}
return(
<div>
<div>
<input type="text" name="name" value={name}
onChange={inputChange}></input>
<input type="text" name="nickName" value={nickName}
onChange={inputChange} ></input>
</div>
<div>
<p>이름: {name}</p>
<p>별명: {nickName}</p>
</div>
</div>
)
}
export default Example
-
마운트될 때만 실행하고 싶을 때
useEffect에서 설정한 함수를 컴포넌트가 처음 렌더링될 때만 실행하고, 업데이트될 때는 실행하지 않으려면 함수의 2번째 파라미터로 비어 있는 배열을 넣어주면 된다.// 위의 코드에서 useEffect 부분만 수정 useEffect(()=>{ console.log("마운트될 때만 실행") },[]) // 2번째 파라미터로 빈 배열 -
특정 값이 업데이트될 때만 실행하고 싶을 때
useEffect를 특정 값이 변경될 때만 호출하고 싶다면,useEffect의 2번째 파라미터로 전달되는 배열 안에 검사하고 싶은 값을 넣어준다.// 위의 코드에서 useEffect 부분만 수정 useEffect(()=>{ console.log("마운트될 때만 실행") },[]) // 2번째 파라미터로 빈 배열 -
뒷정리 함수
useEffect는 기본적으로 렌더링되고 난 직후마다 실행되며, 2번째 파라미터로 전달되는 배열에 무엇을 넣는지에 따라 실행되는 조건이 달라진다. 컴포넌트가 언마운트되기 전이나 업데이트되기 직전에 어떤 작업을 수행하고 싶다면useEffect에서 뒷정리 함수를 반환해 줘야 한다.
렌더링될 때마다 뒷정리 함수가 나타나며, 오직 언마운트될 때만 뒷정리 함수를 호출하고 싶다면useEffect의 2번째 파라미터에 빈 배열을 넣는다.// Example.js // 위의 코드에서 useEffect 부분만 수정 useEffect(()=>{ console.log("effect") console.log(name) return () => { console.log("cleanup") console.log(name) } },[name])// App.js import React, { useState } from 'react'; import './App.css'; import Example from './Example'; function App() { const [visible, setVisible] = useState(false) return ( <div> <button onClick={()=>{setVisible(!visible)}}> {visible? '숨기기' : '보이기'} </button> <hr/> {visible && <Example/>} </div> ); } export default App;
3. useReducer
컴포넌트의 상태를 업데이트 할 때는
useState를 사용해 새로운 상태를 설정해주었는데, 상태를 관리할 때useState사용 외에도 다른 방법이 있다. 바로useReducer를 사용하는 것이다. 이 Hook 함수를 사용하면 컴포넌트의 상태 업데이트 로직을 컴포넌트에서 분리시킬 수 있다. 상태 업데이트 로직을 컴포넌트 바깥에 작성할 수 있고, 심지어 다른 파일에 작성 후 불러와서 사용할 수도 있다.
reducer는 현재 상태와 업데이트를 위해 필요한 정보를 담은 액션 객체를 파라미터로 받아 새로운 상태를 반환해주는 함수이다.
useReducer에서 액션은 어떤 값도 사용 가능하다.
function reducer(state, action) {
// 새로운 상태를 만드는 로직
// const nextState = ...
return nextState;
}useState를 처음 배울 때 만들었던 Counter.js 컴포넌트에서 useReducer를 사용해보자.
useState로 작성한 코드
import React, { useState } from 'react';
const Counter = () => {
const [number, setNumber] = useState(0);
const onIncrease = () => {
setNumber(number + 1);
};
const onDecrease = () => {
setNumber(number - 1);
};
return (
<div>
<h1>{number}</h1>
<button onClick={onIncrease}>+1</button>
<button onClick={onDecrease}>-1</button>
</div>
);
}
export default Counter;useReducer로 작성한 코드
useReducer의 첫번째 파라미터는 reducer 함수, 두번째 파라미터는 해당 reducer 함수의 기본값을 넣어준다. dispatch는 파라미터로 액션 값을 넣어주면 reducer 함수를 호출하는 구조이다.
import React, { useReducer } from 'react';
const reducer = (state, action) => {
// action.type에 따라 다른 작업 실행
switch(action.type){
case 'Increment': // if(action.type == 'Increment')
return {value: state.value + 1}
case 'Decrement':
return {value: state.value - 1}
// 값과 일치하는 case문이 없다면, default문 아래 코드가 실행
default:
return state
}
}
const Counter = () => {
// 첫번째 파라미터는 reducer 함수, 두번째 파라미터는 해당 reducer의 기본값
// state => {value:0}
// dispatch는 액션을 발생시키는 함수로 파라미터로 액션 값을 넣어주면 reducer 함수가 호출되는 구조
const [state, dispatch] = useReducer(reducer, {value:0})
return (
<div>
<p>현재 카운터 값은 {state.value}입니다.</p>
<button onClick={()=> dispatch({type:'Increment'})}>+1</button>
<button onClick={()=> dispatch({type:'Decrement'})}>-1</button>
</div>
);
}
export default Counter;이번에는 useReducer를 사용해 input 상태를 관리해보자. 기존에는 input이 여러 개인 경우 useState를 여러 번 사용하거나, input 태그에 name 값을 할당하고 e.target.name을 참조하여 setState를 해주었다. useReducer를 사용하면 후자의 방법과 유사한 방식으로 작업을 처리할 수 있다.
객체 안에서 key를
[ ]로 감싸면 그 안에 넣은 레퍼런스가 가리키는 실제 값이 key 값으로 사용된다.
import React, { useReducer } from "react";
const reducer = (state, action) => {
return {
...state,
[action.name]: action.value
}
}
const Info = () => {
const [state, dispatch] = useReducer(reducer,{
name:'',
nickName:''
})
const {name, nickName} = state
const onChange = (e) => {
// dispatch 파라미터로 액션 값을 넣어준다.
dispatch(e.target)
}
return(
<div>
<div>
<input type="text" name="name" value={name}
onChange={onChange}></input>
<input type="text" name="nickName" value={nickName}
onChange={onChange} ></input>
</div>
<div>
<p>이름: {name}</p>
<p>별명: {nickName}</p>
</div>
</div>
)
}
export default Info이런 식으로 input을 관리하면 아무리 input의 개수가 많아져도 코드를 깔끔하게 유지할 수 있다. 😀
4. useMemo
useMemo를 사용하면 함수형 컴포넌트 내부에서 발생하는 연산을 최적화할 수 있다.
리스트에 숫자를 추가하면 추가된 숫자들의 평균을 보여주는 함수형 컴포넌트를 만들어보자.
useMemo사용 전 코드
// Average.js
import React, {useState} from "react";
const getAverage = (numbers) => {
if(numbers.length === 0){return 0}
const sum = numbers.reduce((a,b)=>a+b)
return sum/numbers.length
}
const Average = () => {
const [list, setList] = useState([])
const [number, setNumber] = useState('')
const onChange = e => {
setNumber(e.target.value)
}
const onInsert = e => {
const nextList = [...list,
parseInt(number)]
setList(nextList)
setNumber('')
}
return (
<div>
<input value={number} onChange={onChange}></input>
<button onClick={onInsert}>등록</button>
<ul>
{list.map((value,index) =>
<li key={index}>{value}</li>
)}
</ul>
<div>
<b>평균값 :</b> {getAverage(list)}
</div>
</div>
)
}
export default Average이렇게 작성하면 숫자를 등록할때 뿐 아니라 input 내용이 바뀔 때마다 getAverage 함수가 호출된다. input 값이 바뀔 때에도 컴포넌트가 리렌더링되기 때문이다. input 내용이 바뀔 때는 평균값을 다시 계산할 필요가 없는데 이렇게 렌더링할 때마다 계산하는 것은 자원 낭비이다.
이러한 상황에는 useMemo라는 Hook 함수를 사용하면 성능을 최적화 할 수 있다.
렌더링 과정에서 특정 값이 바뀔 때만 연산을 실행하고, 원하는 값이 바뀌지 않았다면 이전에 연산했던 결과를 다시 사용하는 방식이다.
useMemo사용 후 코드useMemo의 첫번째 파라미터에는 어떻게 연산할지 정의하는 함수를 넣고, 두번째 파라미터에는 deps 배열을 넣어주면 된다. 이 배열의 내용이 바뀌면 우리가 등록한 함수를 호출해서 값을 연산해주고, 만약에 내용이 바뀌지 않았다면 이전에 연산한 값을 재사용하게 된다.
import React, {useState, useMemo} from "react";
const getAverage = (numbers) => {
console.log("평균값 계산중...")
if(numbers.length === 0){return 0}
const sum = numbers.reduce((a,b)=>a+b)
return sum/numbers.length
}
const Average = () => {
const [list, setList] = useState([])
const [number, setNumber] = useState('')
const onChange = e => {
setNumber(e.target.value)
}
const onInsert = e => {
const nextList = [...list,
parseInt(number)]
setList(nextList)
setNumber('')
}
// useMemo 사용
const avg = useMemo(()=>getAverage(list),[list])
return (
<div>
<input value={number} onChange={onChange}></input>
<button onClick={onInsert}>등록</button>
<ul>
{list.map((value,index) =>
<li key={index}>{value}</li>
)}
</ul>
<div>
<b>평균값 :</b> {avg}
</div>
</div>
)
}
export default Average5. useCallback
useCallback은 useMemo와 상당히 비슷한 함수이다. 주로 렌더링 성능을 최적화할 때 사용하는데, 이 Hook을 사용하면 만들어놓은 함수를 재사용할 수 있다.
위에서 구현한 Average 컴포넌트에서 onChange, onInsert 함수를 선언했다. 이렇게 선언하면 컴포넌트가 리렌더링될 때마다 새로 만들어진 함수를 사용하게 된다. 대부분의 경우 이런 방식은 문제없지만, 컴포넌트 렌더링이 자주 발생하거나 렌더링해야 할 컴포넌트 개수가 많아지면 이 부분을 최적화해 주는 것이 좋다.
useCallback사용 후 코드useCallback의 첫번째 파라미터에는 생성하고 싶은 함수를 넣고, 두번째 파라미터에는 배열을 넣는다. 이 배열에는 어떤 값이 바뀌었을 때 함수를 새로 생성해야 하는지 명시한다. 비어있는 배열을 넣게 되면 컴포넌트가 렌더링될 때 만들었던 함수를 계속해서 재사용한다. 함수 내부에서 상태 값에 의존해야할 때는 그 값을 반드시 두번째 파라미터 안에 포함시켜줘야 한다.
import React, {useState, useMemo, useCallback} from "react";
const getAverage = (numbers) => {
console.log("평균값 계산중...")
if(numbers.length === 0){return 0}
const sum = numbers.reduce((a,b)=>a+b)
return sum/numbers.length
}
const Average = () => {
const [list, setList] = useState([])
const [number, setNumber] = useState('')
// 컴포넌트가 처음 렌더링될 때만 함수 생성
// 첫번째 파라미터는 생성하고 싶은 함수, 두번째 파라미터에는 배열을 넣는다.
// 이 배열에는 어떤 값이 바뀌었을 때 함수를 새로 생성해야 하는지 명시한다.
const onChange = useCallback(e => {
setNumber(e.target.value)
},[] )
// useCallback 사용
const onInsert = useCallback(() => {
const nextList = [...list,
parseInt(number)]
setList(nextList)
setNumber('')
},[number,list]) // number or list가 바뀌었을 때만 함수 생성
// useMemo 사용
const avg = useMemo(()=>getAverage(list),[list])
return (
<div>
<input value={number} onChange={onChange}></input>
<button onClick={onInsert}>등록</button>
<ul>
{list.map((value,index) =>
<li key={index}>{value}</li>
)}
</ul>
<div>
<b>평균값 :</b> {avg}
</div>
</div>
)
}
export default Average6. useRef
DOM 선택
바닐라 자바스크립트에서는 특정 DOM을 선택해야 하는 상황에 getElementById, querySelector 같은 DOM Selector 함수를 사용한다.
리액트 프로젝트에서도 DOM을 직접 선택해야 하는 상황이 발생한다. 예를 들어 특정 엘리먼트의 크기 가져오기, 스크롤바 위치 가져오거나 설정하기, 포커스 설정하기 등 정말 다양한 상황이 있다. 그럴땐 리액트에서 ref를 사용한다. 함수형 컴포넌트에서 ref를 사용 할 때에는 useRef라는 Hook 함수를 사용한다.
Average 컴포넌트에서 등록 버튼을 눌렀을 때 포커스가 인풋 쪽으로 넘어가도록 코드를 작성해 보자.
const refContainer = useRef(initialValue);
useRef는.current프로퍼티로 전달된 인자 (initialValue)로 초기화된, 변경 가능한 ref 객체를 반환한다.useRef를 사용해 ref 객체를 만들고, 이 객체를 우리가 선택하고 싶은 DOM에 ref 값으로 설정해준다. 그러면 ref 객체의.current값은 우리가 원하는 DOM을 가르키게 된다.
import React, {useState, useMemo, useCallback, useRef} from "react";
const getAverage = (numbers) => {
console.log("평균값 계산중...")
if(numbers.length === 0){return 0}
const sum = numbers.reduce((a,b)=>a+b)
return sum/numbers.length
}
const Average = () => {
const [list, setList] = useState([])
const [number, setNumber] = useState('')
// useRef로 ref를 설정하면 useRef를 통해 만든 객체 안의 current 값이
// 실제 엘리먼트를 가리킨다. (input)
const inputE1 = useRef(null)
const onChange = useCallback(e => {
setNumber(e.target.value)
},[] )
const onInsert = useCallback(() => {
const nextList = [...list,
parseInt(number)]
setList(nextList)
setNumber('')
inputE1.current.focus() // useRef 사용
},[number,list])
const avg = useMemo(()=>getAverage(list),[list])
return (
<div>
<input value={number} onChange={onChange} ref={inputE1}></input>
<button onClick={onInsert}>등록</button>
<ul>
{list.map((value,index) =>
<li key={index}>{value}</li>
)}
</ul>
<div>
<b>평균값 :</b> {avg}
</div>
</div>
)
}
export default Average로컬 변수 사용하기
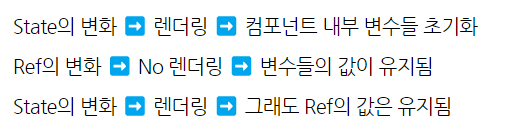
컴포넌트 로컬변수를 사용해야 할 때도 useRef를 활용할 수 있다. 로컬변수란 렌더링과 상관없이 바뀔 수 있는 값을 의미한다. 리액트 컴포넌트에서의 상태는 상태를 바꾸는 함수를 호출하고 나서 그 다음 렌더링 이후로 업데이트 된 상태를 조회 할 수 있는 반면, useRef로 관리하고 있는 변수는 설정 후 바로 조회 할 수 있다.
-
다시 렌더링 되어도 동일한 참조값을 유지하려면?
React 컴포넌트는 기본적으로 내부 상태(state)가 변할 때마다 다시 렌더링된다. 렌더링될 때마다 컴포넌트 함수가 다시 호출되는데, 컴포넌트 함수가 다시 호출된다는 것은 함수 내부의 변수들이 모두 초기화되고 함수의 모든 로직이 다시 실행된다는 것을 의미한다.
우리는 대부분의 경우 상태가 변할 때마다 컴포넌트 함수가 호출되어 화면이 갱신되기를 바란다. 하지만 간혹 다시 렌더링되더라도 기존에 참조하고 있던 컴포넌트 함수 내의 값이 그대로 보존되야 하는 경우가 있다.
useRef함수는 current 속성을 가지고 있는 객체를 반환하는데, 인자로 넘어온 초기값을 current 속성에 할당한다. current 속성은 값을 변경해도 React 컴포넌트가 다시 렌더링되지 않는다. React 컴포넌트가 다시 렌더링될 때도 마찬가지로 이 current 속성의 값은 유실되지 않는다.

-
example
import { useState, useRef } from 'react'
const App = () => {
const [render, setRender] = useState(false);
const countRef = useRef(0);
let countVar = 0;
console.log('***** 렌더링 후 Ref:', countRef.current);
console.log('***** 렌더링 후 Var:', countVar);
const increaseRef = () => {
countRef.current = countRef.current + 1;
console.log('Ref Up! --->', countRef.current);
}
const increaseVar = () => {
countVar = countVar + 1;
console.log('Var Up! --->', countVar);
}
const doRender = () => {
setRender(!render);
}
return (
<div className="App">
<header className="App-header">
<p>Ref: {countRef.current}</p>
<p>Var: {countVar}</p>
<div>
<button onClick={increaseRef}>Ref Up!</button>
<button onClick={increaseVar}>Var Up!</button>
<button onClick={doRender}>Render!</button>
</div>
</header>
</div>
);
}
export default App;

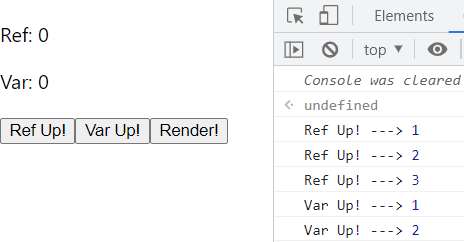
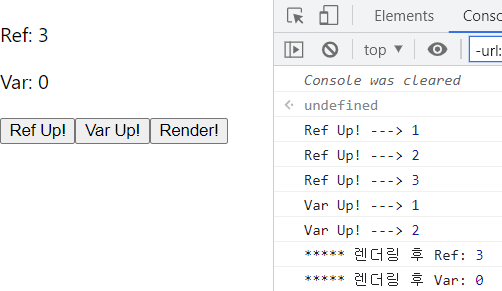
Ref Up과 Var Up 버튼을 클릭하면 콘솔에 각 값들이 증가하는 것을 확인할 수 있다. 하지만 render 버튼을 누루지 않으면 화면에 업데이트 되지 않는다. Ref 값이 3, Var 값이 2일 때 render 버튼을 클릭했더니 Ref 3은 화면에 잘 표시되지만 Var는 0으로 초기화되었다. Ref의 값은 컴포넌트의 라이프 사이클 동안 유지된다.
7. 커스텀 Hook
여러 컴포넌트에서 비슷한 기능을 공유할 경우, 이를 나만의 Hook으로 작성해 로직을 재사용할 수 있다. 기존 Info 컴포넌트에서 여러 개의 input을 관리하기 위해 useReducer로 작성했던 로직을 useInputs이란 Hook으로 따로 분리해보자.
- 기존 코드
import React, { useReducer } from "react";
const reducer = (state, action) => {
return {
...state,
[action.name]: action.value
}
}
const Info = () => {
const [state, dispatch] = useReducer(reducer,{
name:'',
nickName:''
})
const {name, nickName} = state
const onChange = (e) => {
// dispatch 파라미터로 액션 값을 넣어준다.
dispatch(e.target)
}
return(
<div>
<div>
<input type="text" name="name" value={name}
onChange={onChange}></input>
<input type="text" name="nickName" value={nickName}
onChange={onChange} ></input>
</div>
<div>
<p>이름: {name}</p>
<p>별명: {nickName}</p>
</div>
</div>
)
}
export default Info- 커스텀 Hook
useInput.js
import {useReducer} from "react";
const reducer = (state, action) => {
return {
...state,
[action.name]: action.value
}
}
const useInputs = initialForm => {
const [state,dispatch] = useReducer(reducer,initialForm)
const onChange = e => {
dispatch(e.target)
}
return [state, onChange]
}
export default useInputsInfo.js
import React from "react";
import useInputs from "./useInputs";
const Info = () => {
const [state, onChange] = useInputs({
name:'',
nickName:''
})
const {name, nickName} = state
return(
<div>
<div>
<input type="text" name="name" value={name}
onChange={onChange}></input>
<input type="text" name="nickName" value={nickName}
onChange={onChange} ></input>
</div>
<div>
<p>이름: {name}</p>
<p>별명: {nickName}</p>
</div>
</div>
)
}
export default Info