싱글페이지 컴포넌트 생성후 컴포넌트에 props를 사용하는 방법이다.
컴포넌트를 사용하는 페이지별로 데이터를 다르게넣을때 사용한다.
부모컴포넌트에서 props사용하기
싱글페이지 컴포넌트 파일('@/components/bobo.vue')
<template>
<div>
<h1>{{title}}</h1>
</div>
</template>
<script>
export default {
props:[
'title',
],
}
</script>템플릿에 바인딩하고 아래 스크립트에서 props정의를 해준다.
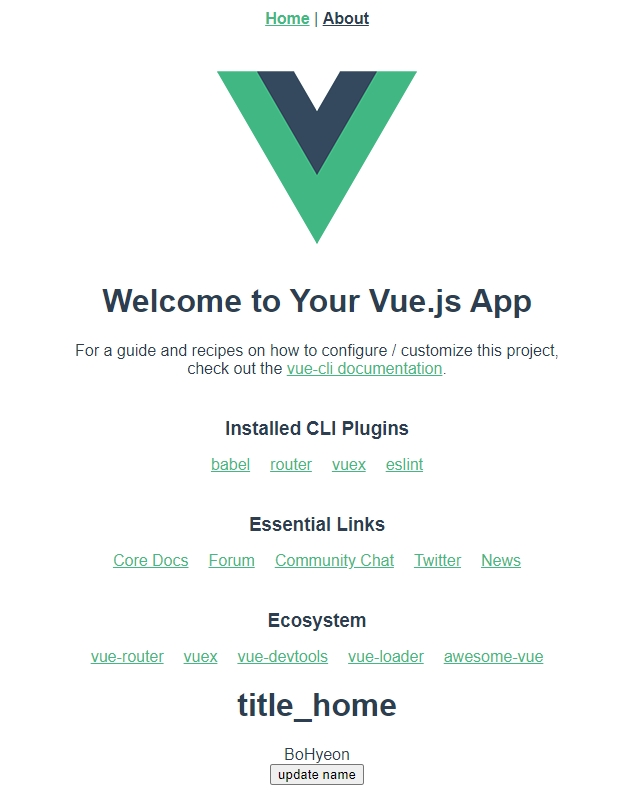
컴포넌트에 props사용한 파일1('@/views/Home.vue')
<bobo title="title_home"/>
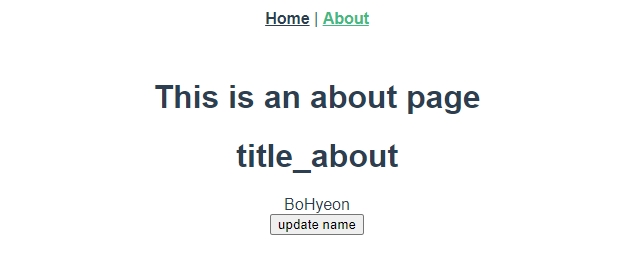
컴포넌트에 props사용한 파일2('@/views/About.vue')
<bobo title="title_about"/>
props 설정값 넣어주기
자식컴포넌트에서 설정하기
//컴포넌트파일
<script>
export default {
props:{
title: {
type: String, //type 설정
required: false, //필수값 설정
default: 'props default' // 값이없을때 디폴트값 설정
}
},
}
</script>보통 props를 정의할때 object형태로 설정값을 입력해준다.
부모컴포넌트에서 설정하기(바인딩)
//Home.vue
<bobo :title="title"/><script>
export default {
data() {
return {
title:'props binding'
}
},
</script>컴포넌트 태그를 사용하고 props속성값을 사용하는데 텍스트바인딩을 사용했다.
(v-bind의 약어로 ':'를 사용했다)