참고링크 - Seomal## 🍆리액트 앱 생성
# 폴더생성 후 그 위치에서 실행
npx create-react-app .
# 개발용 실행 (3000포트 사용)
npm start
# 빌드하기
npm run build
# 서비스용 파일 생성
npx serve -s build🥕컴포넌트 만들기
각각 함수형 컴포넌트를 생성하여 App 컴포넌트 안에서 사용한다.

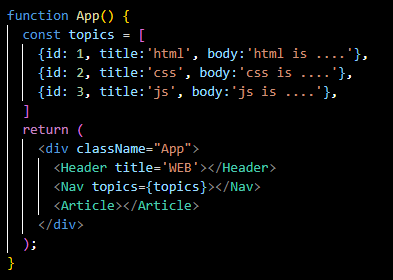
🔼 App 컴포넌트

🔼 각각의 컴포넌트 함수
🌽Props 사용하기
🍂key값으로 value값 사용하기

🔼 Header 컴포넌트에 속성값 전달

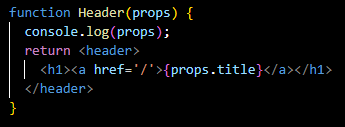
🔼 컴포넌트에서 log 로 전달된 값 확인하기 및 h1 태그에 사용

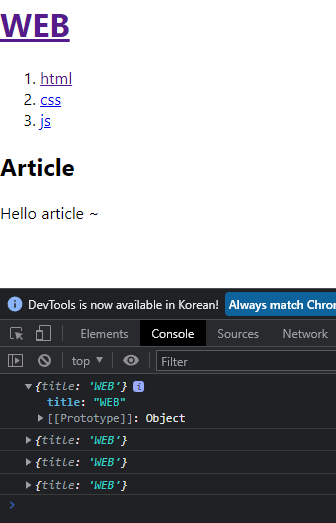
🔼 props 사용과 log 확인
🍁반복되는 li 태그 props로 사용하기

🔼 배열생성후 속성으로 컴포넌트에 전달

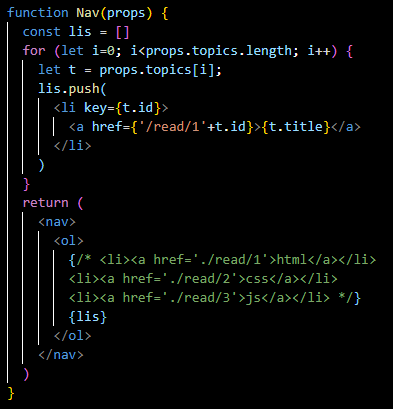
🔼 전달받은 props를 다시 순서대로 배열에 저장 후 return 안에서 사용
🤔 li 태그 안에 key 속성은 자동으로 생성된 반복 태그에서 필수로 주어야한다.
🍅이벤트 사용하기
🍃onClick 함수 사용하기

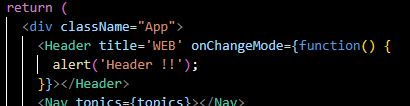
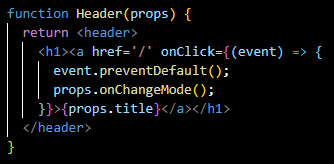
🔼 Header 컴포넌트에 속성값으로 onChangeMode 함수를 생성

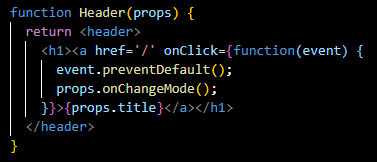
🔼 Header 함수에서 클릭시 페이지이동 막기
🔼 props의 onChangeMode 함수를 실행

👉 각각 화살표함수로 바꿔준다.

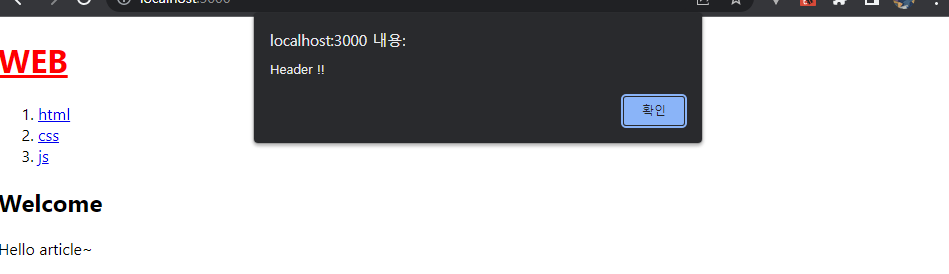
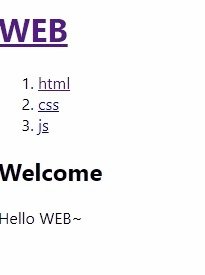
🔼 실행결과
🌾props를 이벤트 입력값으로 사용하기
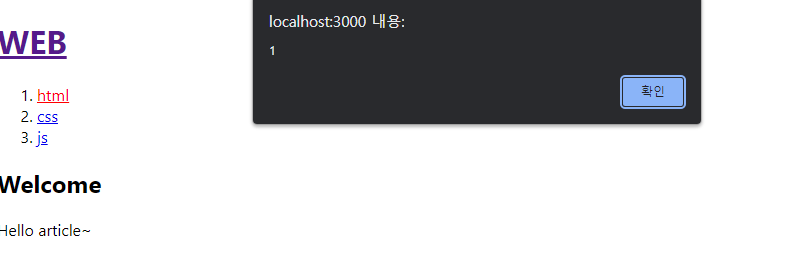
nav 태그를 클릭시 해당 id값을 alert으로 띄워준다.

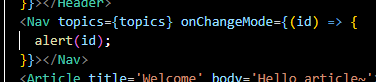
🔼 onChangeMode 함수 생성
👉 컴포넌트에서 받을 데이터를 뿌려주기위한 임의의 파라미터를 정의한다.
(topics.id 와는 무관)

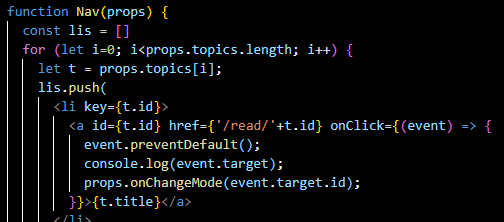
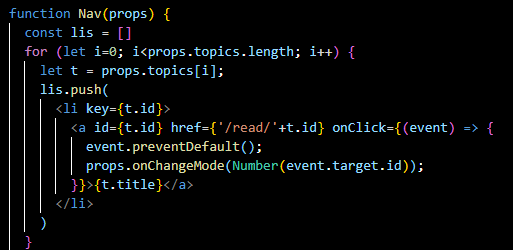
🔼 Nav 함수에서 클릭시 페이지이동 막기
🔼 props의 onChangeMode 함수를 실행
👉 onClick 함수 실행시 event.target은 클릭된 a태그이며, 해당 id 값을 onChangeMode에 파라미터로 넘겨줘야하므로 a태그에 속성값으로 id값을 넣어준다.

🔼 log 찍은 event.target의 결과

🔼 실행결과
🥬State 사용하기
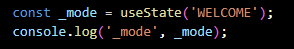
🥜useState 사용하기


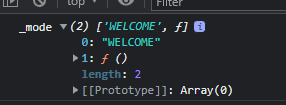
🔼 useState의 log 결과
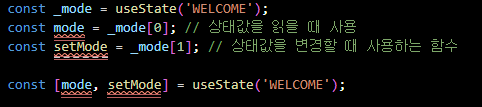
🤔 useState는 배열을 반환하며, 0번째 값은 상태의 값을 읽을 때 사용,
1번째 값은 상태값을 변경할 때 사용하는 함수이다.

🔼 useState와 setMode
🤔 위 세 줄의 의미를 아래 한 줄로 사용한다 (mode, setMode 변수명은 변경가능)

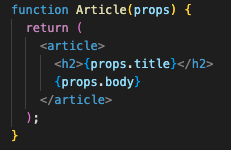
🔼 props를 사용하여 Article 컴포넌트 수정

🔼 setMode 사용
🤔 각 onChangeMode 안에 setMode 함수를 넣어
Header 태그와 Nav 태그를 클릭시 mode가 변경되어 App을 새로 실행한다
🥔useState 와 props 사용하기
Nav 태그 클릭시 setMode 실행 후
클릭 된 a 태그의 id 값에 따라
Article 태그의 title과 body 값이 topics의 title과 body로 변경되게 수정해보자


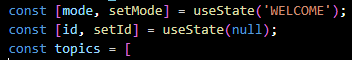
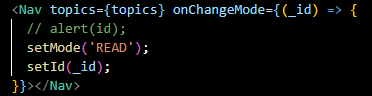
🔼 setId 사용
🤔 초기값이 null인 setId 를 정의하고 Nav 태그 클릭시 props로 전달된 id 값을 파라미터로 사용한다

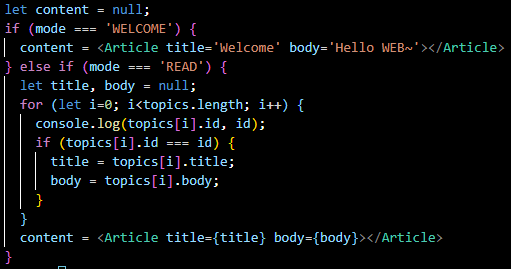
🔼 setId 실행 시 for문 추가
🤔 for 문을 사용하여 클릭된 id값과 같은 id값을 가진 topics의 title과 body를 얻는다
그리고 아래 content 에 담아준다

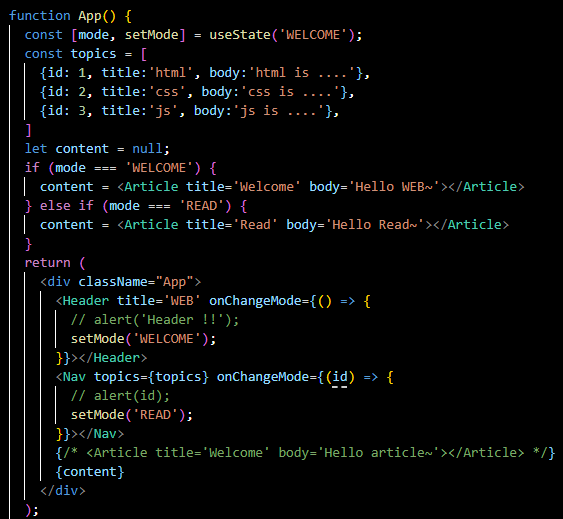
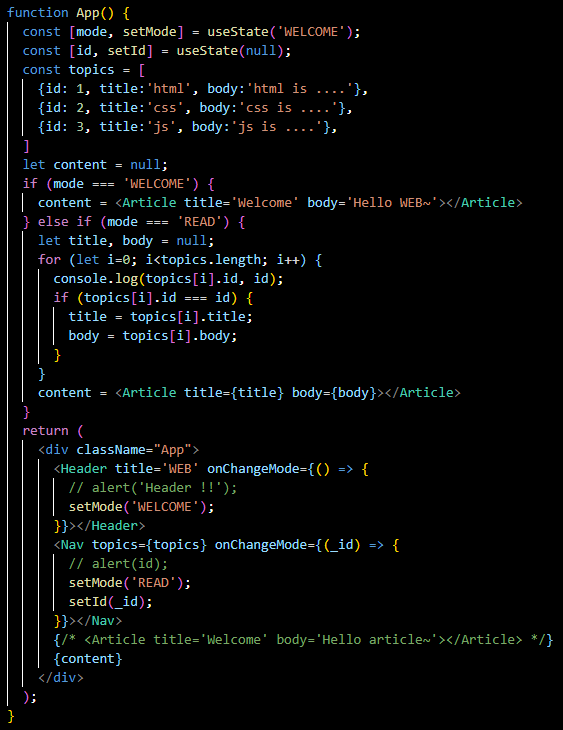
🔼 App 함수 전체코드

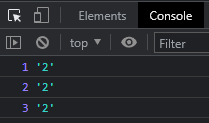
🔼 topics[i].id 값과 id 값의 log
🤔 위 실행결과 Article 태그에 변화가 없는데 props로 넘어온 id 값이 log 처럼 string으로 오기 때문이다

👉 Nav 컴포넌트 함수에서 target.id 값을 Number형으로 바꿔준다
😎실행결과


휴,, state 어렵드아ㅏㅏㅏㅏㅏㅏㅏㅏㅏㅏㅏㅏㅏㅏㅏㅏㅏ