🌱리액트 앱 생성
1. yarn 설치
yarn : javascript의 패키지 매니저이다.
package.json 파일이 생성되며, 해당 프로젝트의 모든 패키지를 구분한다.
# -g 추가 해줘야 환경변수까지 포함된다
npm install -g yarn2. React 앱 생성
# react-practice 이름으로 리액트 앱을 생성한다
yarn create react-app react-practice3. 리액트 실행
cd react-practice
yarn start
🌴RestAPI 생성
리액트 앱의 src폴더에 RestAPI.js 파일을 생성하고, Axios를 사용하여 RestAPI를 구현한다.
( API 전체코드는 하단에... )
1. Axios 설치
Axios : 브라우저, node.js 를 위한 HTTP 비동기 통신 라이브러리이다.
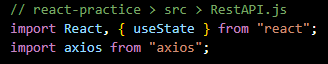
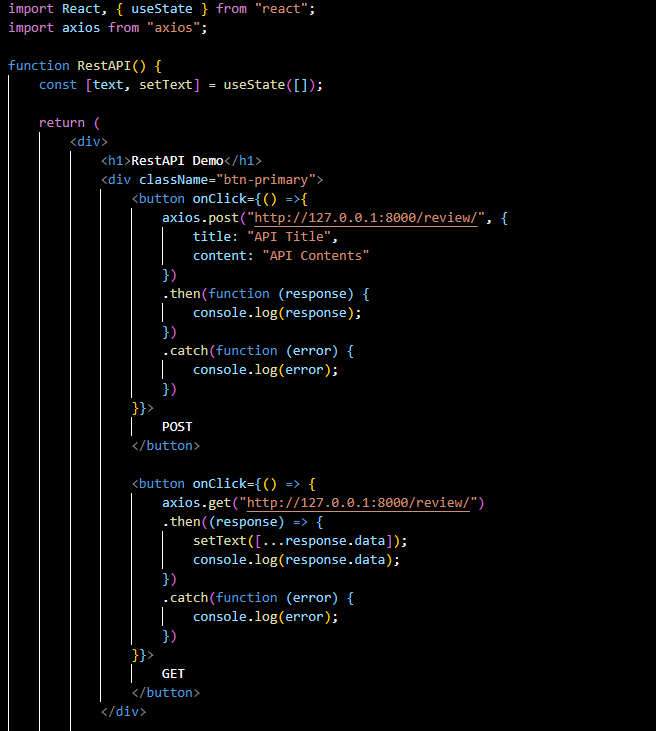
yarn add axios2. 필요항목들 import 하기

state : 리액트의 렌더링에 사용되는 객체이다.
setState는 state 객체에 대한 업데이트 함수이고, useState는 state 객체의 초기값을 지정한다.

함수 상단에 state 초기화를 해준다.
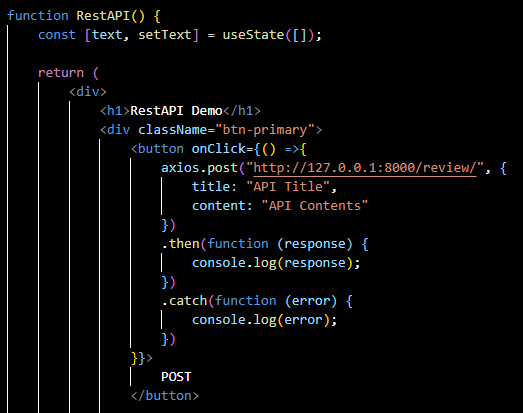
3. POST 버튼 생성

🔸 [에러 해결] JSX expressions must have one parent element.
리액트에서는 JSX 문법을 사용하기 때문에 컴포넌트 내부는 하나의 parent element로 감싸준다.
🔹 POST 버튼을 누르면 서버로 title과 content가 전송된다.
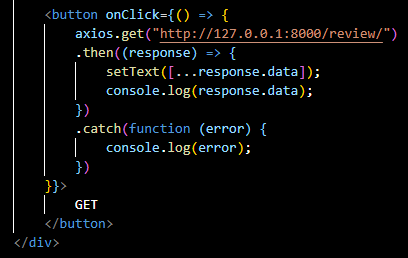
4. GET 버튼 생성

🔹 setText로 추가되어있는 데이터들을 보여준다.
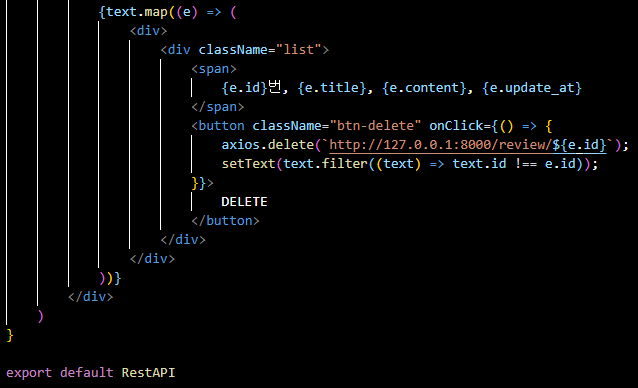
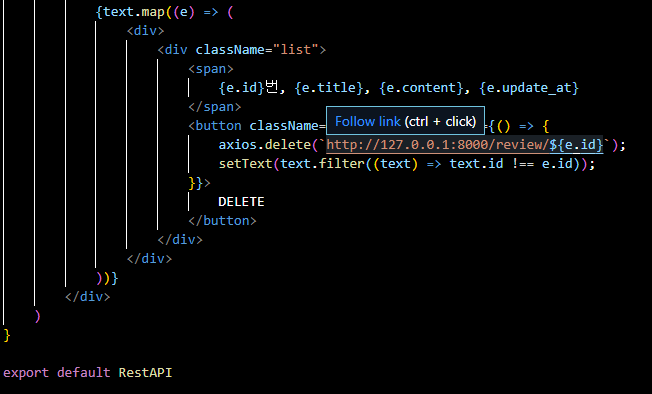
5. DELETE 버튼 생성

🔹 DELETE 버튼을 생성해주고 RestAPI를 export 해준다.
🔹 map 함수로 데이터 리스트를 출력한다.
🔹 DELETE 버튼을 누르면 서버에 해당 id 값의 데이터가 삭제된다.
🔹 filter 함수로 남은 데이터들을 반환하고 setText로 다시 데이터를 보여준다.
6. RestAPI.js 전체코드


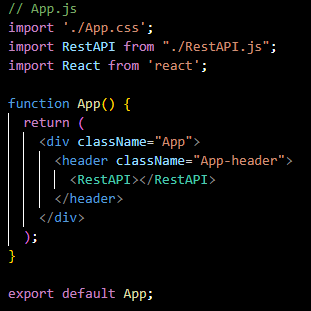
🌳App에 RestAPI 컴포넌트 추가

🤔실행
# 프로젝트 위치
python manage.py runserver# 리액트 앱 위치
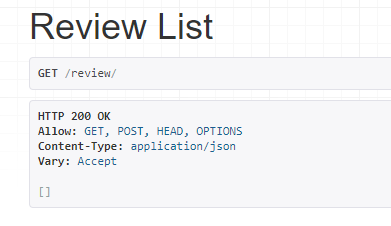
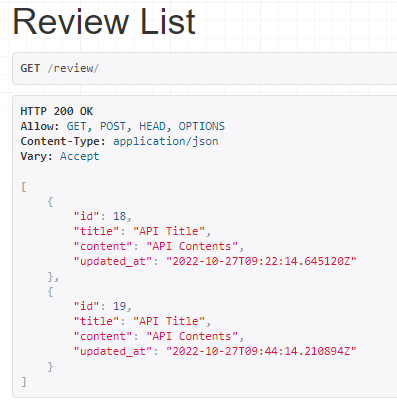
yarn start🔹 장고는 localhost:8000/review/
🔹 리액트는 localhost:3000/

👾Cross-Origin Resource Sharing (CORS) 에러 해결
API 동작시 CORS 에러가 발생한다.
( 서로 다른 도메인간에 API 요청시 발생 )
1. CORS Headers 설치
# 장고 프로젝트 위치에서 실행
pip install django-cors-headers2. CORS 설정 (settings.py 수정 및 추가)
# settings.py
ALLOWED_HOSTS = ['*']
INSTALLED_APPS = [
...,
"corsheaders",
]
# 상단에 추가
MIDDLEWARE = [
"corsheaders.middleware.CorsMiddleware",
...,
]
CORS_ORIGIN_WHITELIST = ('http://127.0.0.1:3000', 'http://localhost:3000')
CORS_ALLOW_CREDENTIALS = True😎재실행
👉POST 실행시
장고 페이지에 데이터가 추가된다.

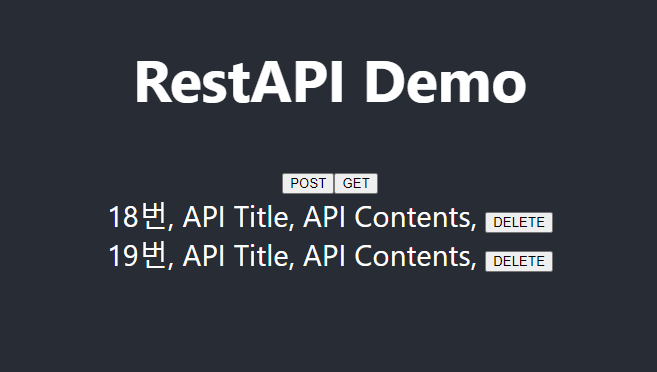
👉GET 실행시
리액트 페이지에 데이터가 출력된다.

👉DELETE 실행시
장고, 리액트 페이지에 데이터가 삭제된다.