◉ 학습목표
1. Front-End 웹 개발에 있어 핵심적인 기술들에 대해 간략히 설명할 수 있다.
2. HTML의 기본구조와 문법, 자주 사용하는 요소에 대해 설명할 수 있다.
3. CSS에 대해 이해하고, 텍스트를 꾸밀 수 있다.
4. CSS의 박스에 대해 이해하고 원활히 사용할 수 있다.
- 프론트-엔드 (Front-End) - HTML, CSS, JavaScript(JS)
⦿ 학습내용
☞ HTML - Structure (구조) : 웹 페이지의 틀을 만드는 마크업 언어
☞ CSS - Presentation (스타일) : 색상과 같은 꾸며주는 스타일 담당
☞ JavaScript - Interaction (상호작용) : 특정 조건에 따라 상호작용하는 프로그래밍 언어
- HTML (HyperText Markup Language)
⦿ 학습내용
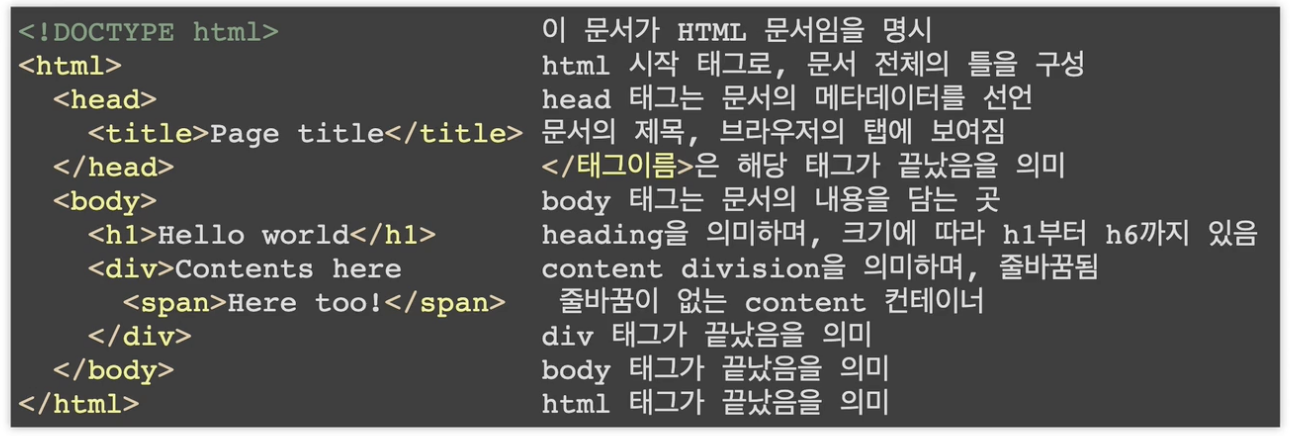
☞ HTML : 태그(Tag)들의 집합
※ 태그 : 부등호(< >)로 묶인 HTML 기본 구성 요소

☞ 트리구조(Tree Structure) : 부모-자식 구조
■ html
● head
○ title : Page title
● body
○ h1 : Hello world
○ div : Contents here
○ span : Here too!☞ Self-Closing Tag : 닫는 태그가 없는 구조 (ex. img 태그)
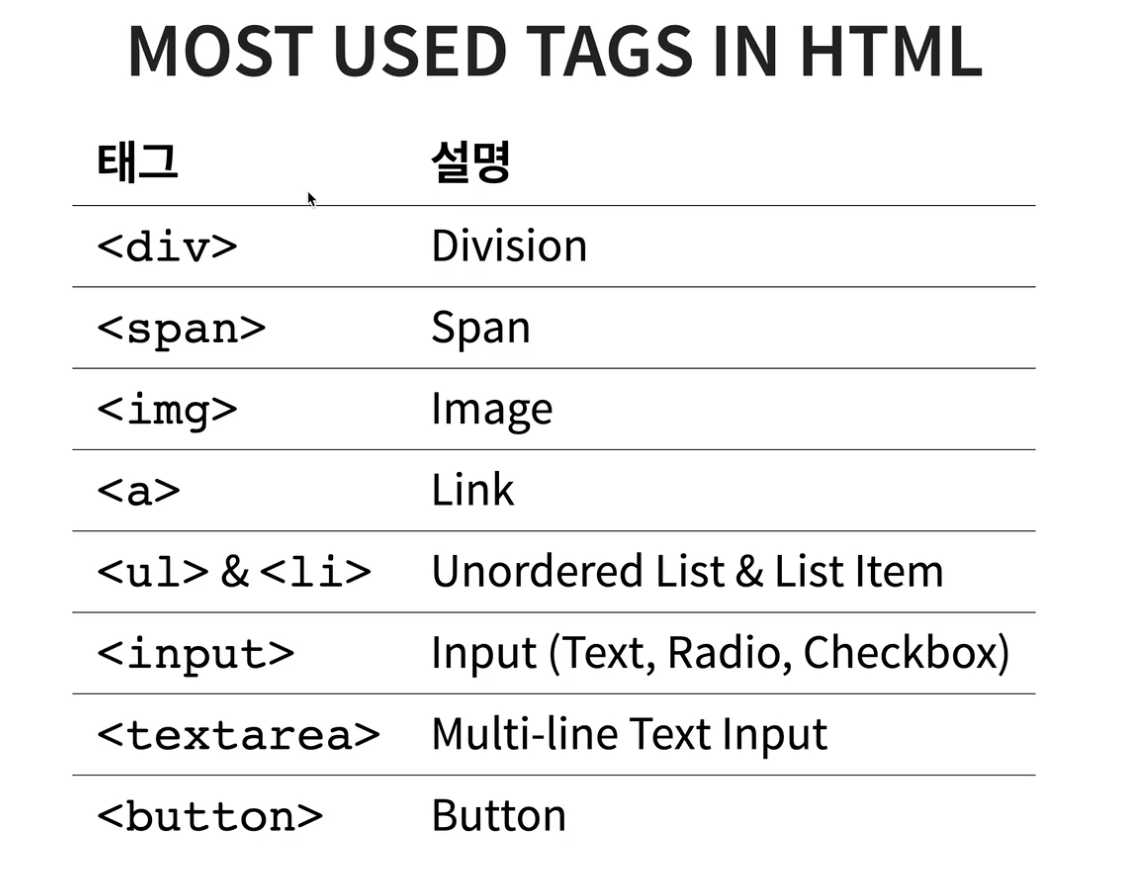
☞ 자주 사용되는 태그

※ 수많은 태그들을 다 외울 수는 없기에, 가장 자주 사용되는 태그들만 기억해주자! 우리에겐 구글링이 있다😎
☞ div VS. span
✔︎ div : 한 줄을 차지
✔︎ span : 컨텐츠 크기만큼 공간 차지
☞ img : 이미지 삽입
<img src = "(이미지 주소)"> // 닫는태그 x☞ a : 링크 삽입
<a href="https://velog.io/@nacseo", target="_blank">nacseo</a>
// target="_blank" : 새 탭에 열림.☞ ul, li : 리스트
<ul>
<li>hello </li>
<li>world </li>
<li>velog is nice
<ul>
<li>nacseo</li>
</ul>
</li>
</ul>✔︎ ul (unorder list) : 문자표로 리스트 매김
✔︎ ol (order list) : 숫자로 리스트 매김
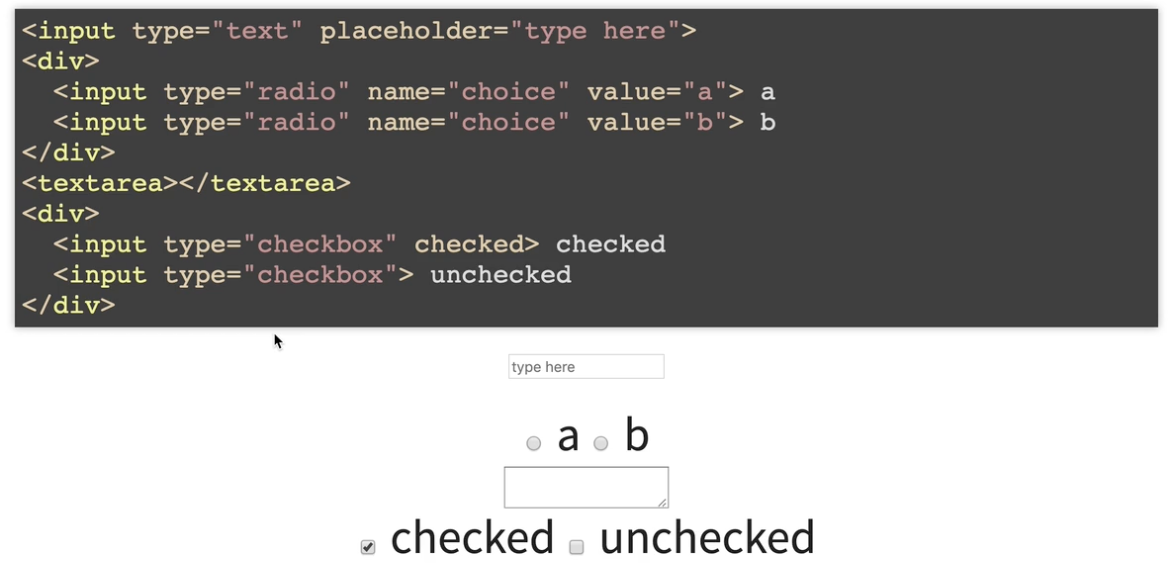
☞ input, textarea : 다양한 입력 폼

☞ section : 하나의 구역으로 구분 (큰 구역) - 시맨틱 요소
- CSS
⦿ 학습내용
☞ CSS : HTML로 작성된 웹 애플리케이션 구조에 디자인을 적용하는데 사용
☞ 직관적이고 쉬운 사용자 인터페이스 (UI : User Interface)와 이를 바탕으로 한 좋은 사용자 경험 (UX : User eXperience)을 목표
☞ 시맨틱 태그(Semantic Tag) : 이름에 의미를 붙여 부르는 태그

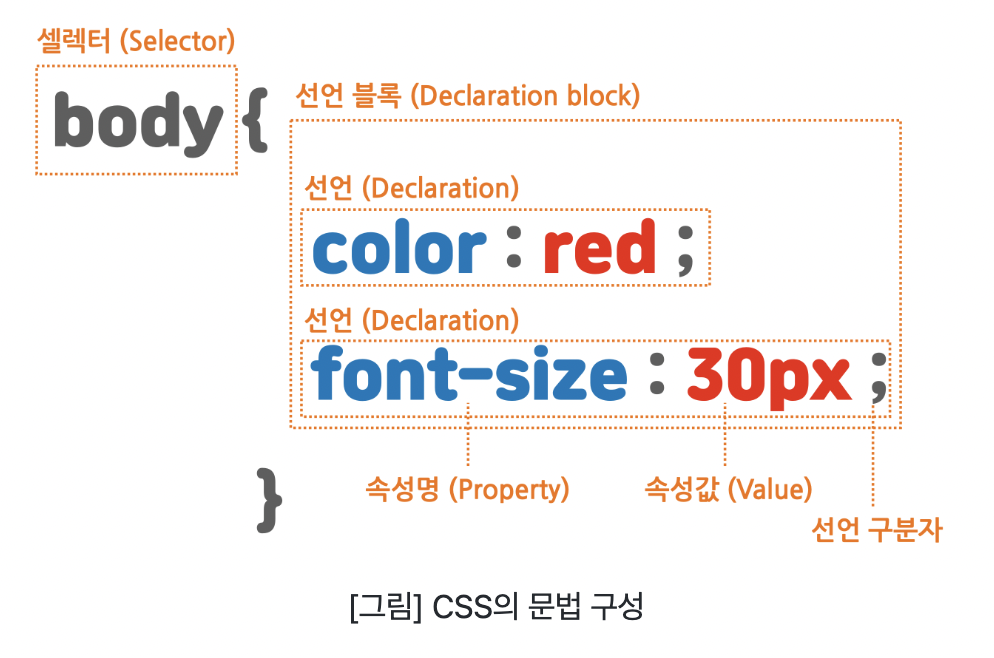
☞ 위와 같이 크게 셀렉터와 선언 블록으로 구분
※ 셀렉터 : 특정 태그의 이름, id, 또는 class를 선택
☞ id : 유일 태그
✔︎ #을 이용해 select
☞ class : 중복 사용 가능
✔︎ .을 이용해 select
☞ CSS 셀렉터 우선순위 규칙
① !Important
② Inline style
③ ID(#)selector
④ Class(.) or pseudo-class(:) selector
⑤ Element selector (*) 전체 규정
- CSS - 텍스트 꾸미기
⦿ 학습내용
☞ color : 색상 변경
※ background-color : 배경 색상, border-color : 테두리 색상
☞ font-family : 글꼴
☞ font-size : 글꼴 크기
✔︎ 글꼴 크기 (단위)
✓ 절대 단위 : px, pt 등
✓ 상대 단위 : %, em, rem, ch, vw, vh 등
☞ 기타 스타일링
✔︎ 굵기 : font-weight
✔︎ 밑줄, 가로줄 : text-decoraction
✔︎ 자간 : letter-spacing
✔︎ 행간 : line-height
☞ 가로 정렬 : text-align
※ 유효 값 : left, right, center, justify(양쪽정렬)
☞ 세로 정렬 : vertical-align
※ 그러나, display 속성이 반드시 table-call 이어야 함. 😂 박스모델 & 레이아웃에서 더 다룰 예정.
- CSS - 박스 모델
⦿ 학습내용
☞ 박스(box) : 하나의 웹페이지 내의 모든 콘텐츠가 가지고 있는 직사각형 고유의 영역
☞ 너비(width), 높이(height) 설정 가능
☞ block VS. inline, inline-block
✔︎ block : 줄바꿈이 되는 박스 (ex. <div>, <p>)
✔︎ inline : 옆으로 붙는 박스 (ex. <span>)
✔︎ inline-block : 옆으로 붙으면서 자체적 고유의 크기를 가짐.
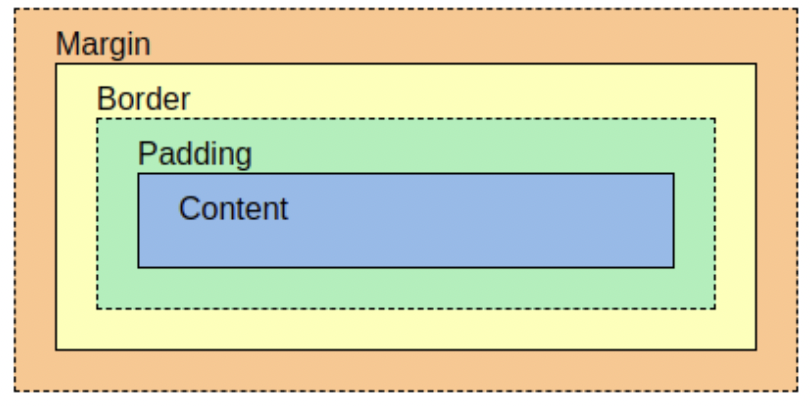
☞ 박스의 구성 요소

✔︎ Border (테두리)
p {
border : 1px solid red;
// 테두리두께(border-width), 테두리스타일(border-style), 테두리색상(border-color)순
}✔︎ margin (바깥 여백)
p {
margin : 10px, 20px, 30px, 40px;
//top, right, bottom, left순
}p {
margin : 10px, 20px;
// 값이 2개일 땐 top,bottom이 10px, left,right가 20px
}p {
margin : 10px;
// 값이 1개일 땐 모든 방향
}p {
margin : 10px, 20px, 30px;
// 값이 3개일 땐 top이 10px, left,right가 20px, bottom이 30px
}✔︎ padding (안쪽 여백)
값 순서에 따른 방향은 margin과 동일
☞ 박스가 벗어나는 콘텐츠 처리 : overflow
※ auto, hidden 등을 값으로 사용
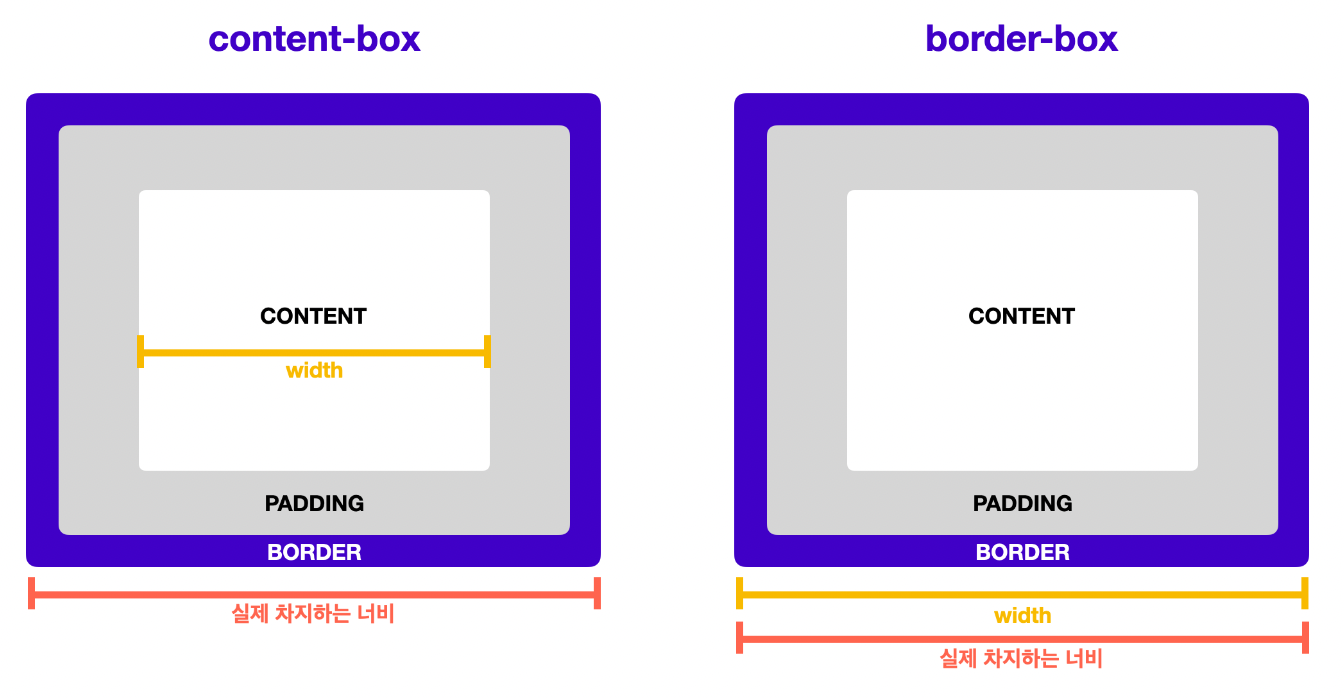
☞ 박스 크기 측정 기준
✔︎ 기본 계산법
✓ container, inner : width + padding-left + padding-right + border-left + border-right
✔︎ 여백과 테두리를 포함한 박스 계산법
* {
box-sizing : border-box;
}
◉ 느낀점
☞ 부트캠프와 같은 교육 프로그램에 처음 참여하여 세부적으로 HTML과 CSS를 다뤄볼 기회가 없던 나로선 여러 태그들과 개념들에 여간 어려운 게 아니였다. 😂 그러나 챕터를 하나 하나 꼼꼼히 반복에 반복을 통해 읽어보고 개념들을 다시 정리해보면서 어느 정도 머릿 속에 들어오는 기분이다 :D 역시 진정한 노력은 배신하지 않는 것인가..
한편으론 워밍업 단계에서 이 정도의 시간을 쏟으며 이해한다면 점점 어려워지는 앞 길이 무섭게 느껴지면서 머릿 속이 복잡해지기도 했지만 복잡한 생각을 지우고 앞으로 나아갈 커리큘럼을 따라 하나하나 지금과 같이 최선을 다한다면 끝은 분명 성장해있을 것이라는 긍정적 결론을 도출해냈다! 😎
무엇보다 새로운 것들을 배워가는 재미가 28년이 지나서야 어느 정도 느끼게 되는 것 같았다. 개인적으로 codesandbox, codepen 등 툴들을 통해 가볍게 실습도 함께 하며 내가 직접 바꿔보면서 느껴보는 공부법이 정말 좋았다. 👻
미래의 나와 협업하게 될 프론트엔드 개발자분들을 위해서라도 핵심적으로 사용하는 HTML과 CSS기술을 이해할 수 있어서 든든하다! 이틀 간 배우는 내용들로 수요일날 페어와 함께 첫 페어프로그래밍을 진행하려면 앞으로도 놓치지 않고 계속 분발해나가야겠다. 😤
◉ 내일의 키워드
・ 페이지 레이아웃
・ 와이어 프레임
・ 목업