◉ 학습목표
1. flexbox에 대해 이해하고 레이아웃을 잡을 수 있다.
2. 와이어 프레임 설계 및 목업을 구현할 수 있다.
3. HTML로 웹 앱 구조를 잡을 수 있다.
4. id와 class를 구분해 사용할 수 있다.
- Flexbox
⦿ 학습내용
☞ Flexbox : 박스를 유연하게 늘리거나 줄여 레이아웃을 잡는 방법
✔︎ 부모(Flex container)-자식(Flex items) 관계 👨👩👧👦
✔︎ display : flex : 부모 박스에 자식 박스의 방향과 크기를 결정하는 레이아웃 구성 방법
☞ Flexbox 주요 특징
✔︎ 부모에게 대부분 말을 건다. (코드 입력) 이후, 자식이 조종.
✔︎ MAIN AXIS와 CROSS AXIS가 바뀔 수 있다. (= 축이 변할 수 있다.)
☞ 부모에게 적용해야 하는 Flexbox 속성
① flex-direction : 정렬 축 정하기
✓ 속성 값 : row(기본값), column, row-reverse, column-reverse
② flex-wrap : 줄 바꿈 설정하기
✓ 속성 값 : nowrap(기본값), wrap, wrap-reverse
③ justify-content : 축 수평 방향 정렬
✓ 속성 값 : flex-start, flex-end, center, space-between, space-around
④ align-items : 축 수직 방향 정렬
✓ 속성 값 : stretch, flex-start, flex-end, center, baseline
☞ 자식에게 적용해야 하는 Flexbox 속성
flex : <grow(팽창 지수)> <shrink(수축 지수)> <basis(기본 크기)>ex)
flex : 0 1 auto; //grow=0, shrink=1, basis=auto① grow : 자식 박스가 얼마나 늘어날 것인지?
② shrink : 자식 박스가 얼마나 줄어들 것인지?
③ basis : 박스의 기본 크기는?
- 와이어 프레임과 목업
⦿ 학습내용
☞ 와이어프레임 (Wireframe) : 웹 또는 앱을 개발할 때 레이아웃의 뼈대를 그리는 단계
☞ 목업(Mock-up) : 실제 제품과 동일하게 제작, 다만 기능적으로는 동작 ❌

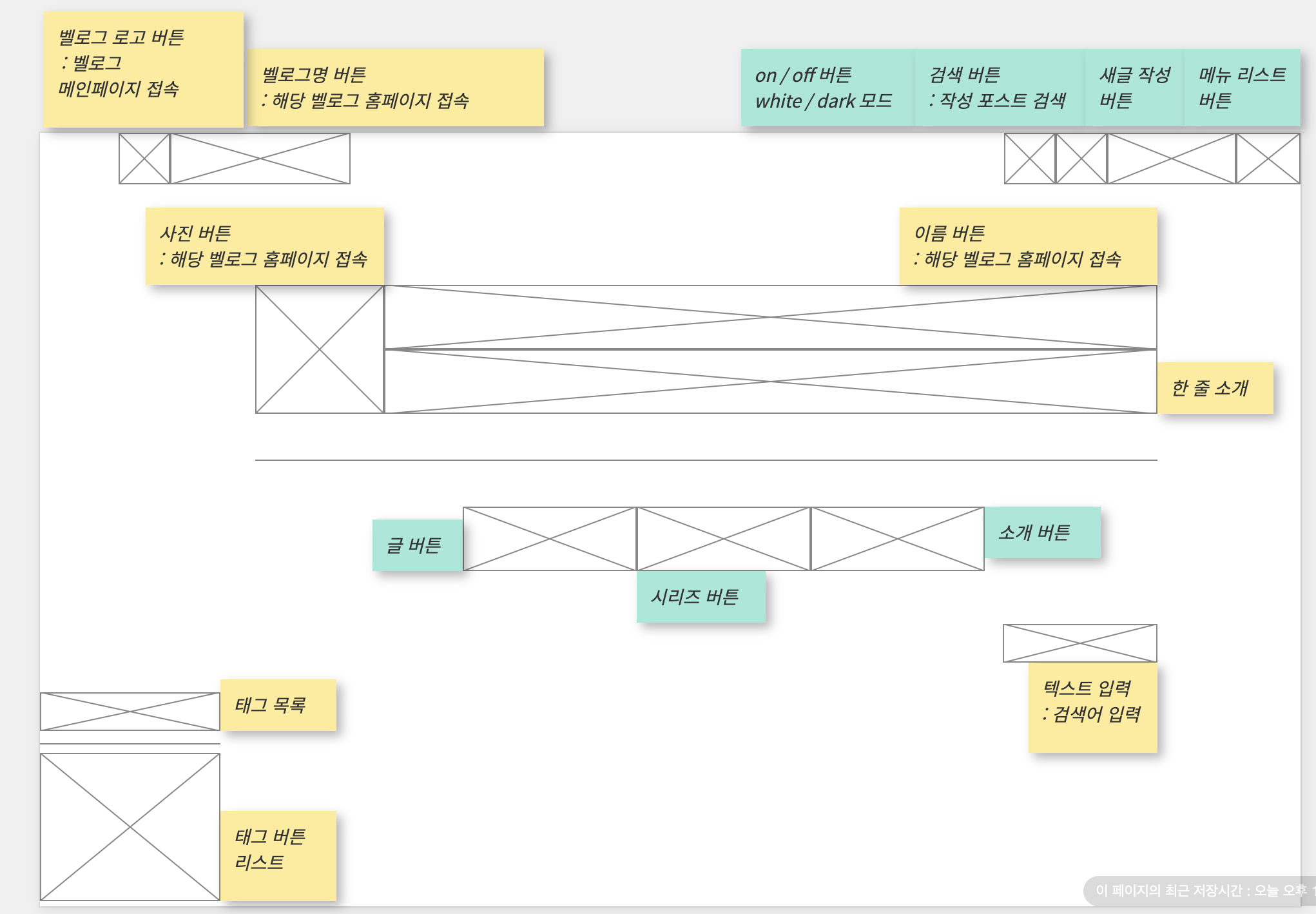
<오늘 오븐을 통해 실습해봤던 벨로그를 보고 나의 첫 와이어 프레임 🤗 많이 부족하다 ,,>
- HTML로 웹 앱 구조 잡기
⦿ 학습내용
☞ 순서
① 큰 틀에서 영역 나누기
② 각 영역을 태그로 표현하기
✓ <div>, <span>, <input type : "text">, <button>, <img>, <ul>,<li> 등
- id VS. class
⦿ 학습내용
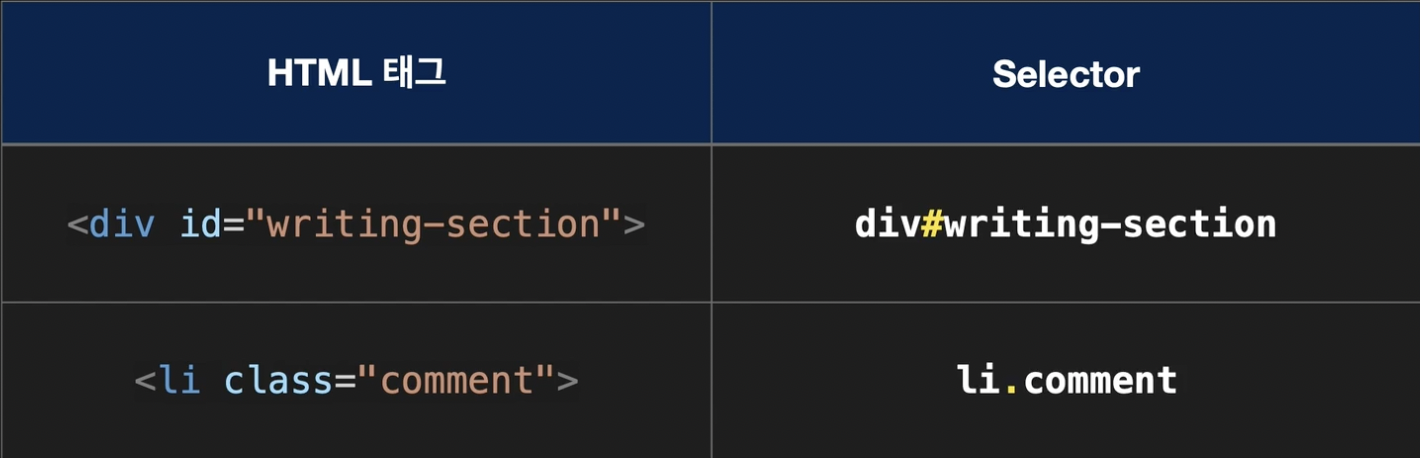
☞ id : 고유(unique)한 영역에 이름을 붙일 때
☞ class : 반복되는 영역을 유형별로 분류할 때

◉ 느낀 점
☞ 어제 배웠던 박스의 연장선으로 레이아웃 나누는 법부터 시작하였다. flexbox가 정말 혁신적이고 유용하였으나 깊게 들어가면 정말 난해하고 어려운 기술인 것 같다.. 😅 외울 속성들도 있었고 무엇보다 깊게 이해하기가 어려웠다. 그러나 백엔드 개발 코스를 준비중이기에 그렇게 깊게까지는 들어갈 필요 없다던 강사님의 말씀에 바로 자기합리화😎
다음으로 정보처리기사를 공부하면서 배웠던 와이어프레임과 목업에 대해 공부하였는데 역시 글로만 보고 개념적으로 이해를 하는 것과 직접 만져보며 다뤄보는 것은 확실히 달라 좋은 경험이 되었다. ☺️ 오븐이라는 툴도 들어만 보고 처음 사용해 봤는데 무척 깔끔하고 편리하다고 느껴졌다. 나중에 피그마(Figma)나 미로(Miro) 등 다양한 툴도 활용해보고 싶어졌다! (잠깐 ,, 나 백엔드인데 🤔🤫)
마지막으로 HTML을 사용해서 웹 앱 구조잡는 법과 어제 잠깐 배웠던 id와 class의 차이점도 공부하며 되새겼다.
이제 첫 페어 프로그래밍 전 모든 준비는 마쳤다...(비장) 긴장되기도 하고 걱정도 되고 재밌을 것도 같고 🤯 부디 좋은 페어를 만나 뜻깊은 경험도 해보고 많은 것을 얻어갈 수 있었으면 좋겠다! :)
◉ 내일의 키워드
・ pair programming: twittler mock-up 구현