#CSS와 프론트앤드 개발
-
CSS (Cascanding Style Sheets)
CSS는 웹 페이지 스타일 및 레이아웃을 정의하는 스타일 시트 언어. -
CSS는 좋은 사용자 경험을 제공하기 위한 도구이다.
CSS는 웹사이트 사용자가 HTML 문서에 작성된 콘텐츠를 잘 이해할 수 있도록 돕는 역할을 한다. -
사용자 인터페이스(UI; user interface)
인터페이스는 컴퓨터와 교류하기 위한 연결고리.
일반 사용자가 쉽게 사용할 수 있는 인터페이스에는 앞에 사용자 인터페이스 UI 라고 부른다. -
직관적이고 쉬운 UI제작은 프론트엔드 개발자의 기본 소양
웹 프론트엔드 개발자는 웹 개발 기술을 기반으로 사용자와 소통할 수 있는 웹 페이지 제작을 담당한다. 그래서 어플리케이션과 소통에 필요한 UI 제작은 포론트엔드 개발자의 기본 소양이다.
아무리 훌륭한 내부 기능을 갖고 있더라도, UI가 없으면 소용이 없다. 즉, 사용자가 어플리케이션을 사용하게 하려면 UI가 꼭 필요하다. 이처럼 중요한 UI를 만드는 것이 프론트엔드 개발자의 역할이다. -
좋은 사용자 경험(UX;user experience)은 직관적이고 쉬운 UI에서 나온다.
복잡한 내용을 단순하게 구분 짓고, 페이지를 나누어 사용자가 한 페이지에서 볼 수 있는 내용을 제한, 사용자가 하나의 내용에 집중할 수 있도록 UX를 고려하여 디자인 해야한다. -
프론트엔드 개발자가 되려면...
프론트엔드 개발자가 되려면 지금까지 다룬 여러 내용을 실제 만들어서 웹페이지로 만들 수 있는 능력이 필요합니다.
- 컴포넌트 기능별로 묶어서 제작
- 화면의 구성이나 배치(레이아웃 디자인)
- 굵은 글시와 같은 타이포그래피와 색상을 적용하는 일 등
- 정렬이나 배색에 대한 감각
- UX에 대하여 고민해 보고, UX가 잘 적용된 웹이나 앱을 분석해 본 경험
위 역량을 갖추면, 적어도 '그 보노보노' ppt 디자인의 문제점이 무엇인지 분석할 수 있고, 해결책을 제안할 수 있어야 한다.

'그 보노 보노'
- CSS는 어렵다?
이상하게도 CSS는 웹 개발자가 배우기 가장 쉬운 동시에, 가장 어려운 언어 중 하나이다.
한 페이지에서 특정 HTML 요소를 CSS로 스타일링 하기 위해서 CSS 파일 중 한 부분을 변경했더니, 다른 페이지의 HTML요소가 변경되는 의도치 않은 상황이 연출되곤 한다.
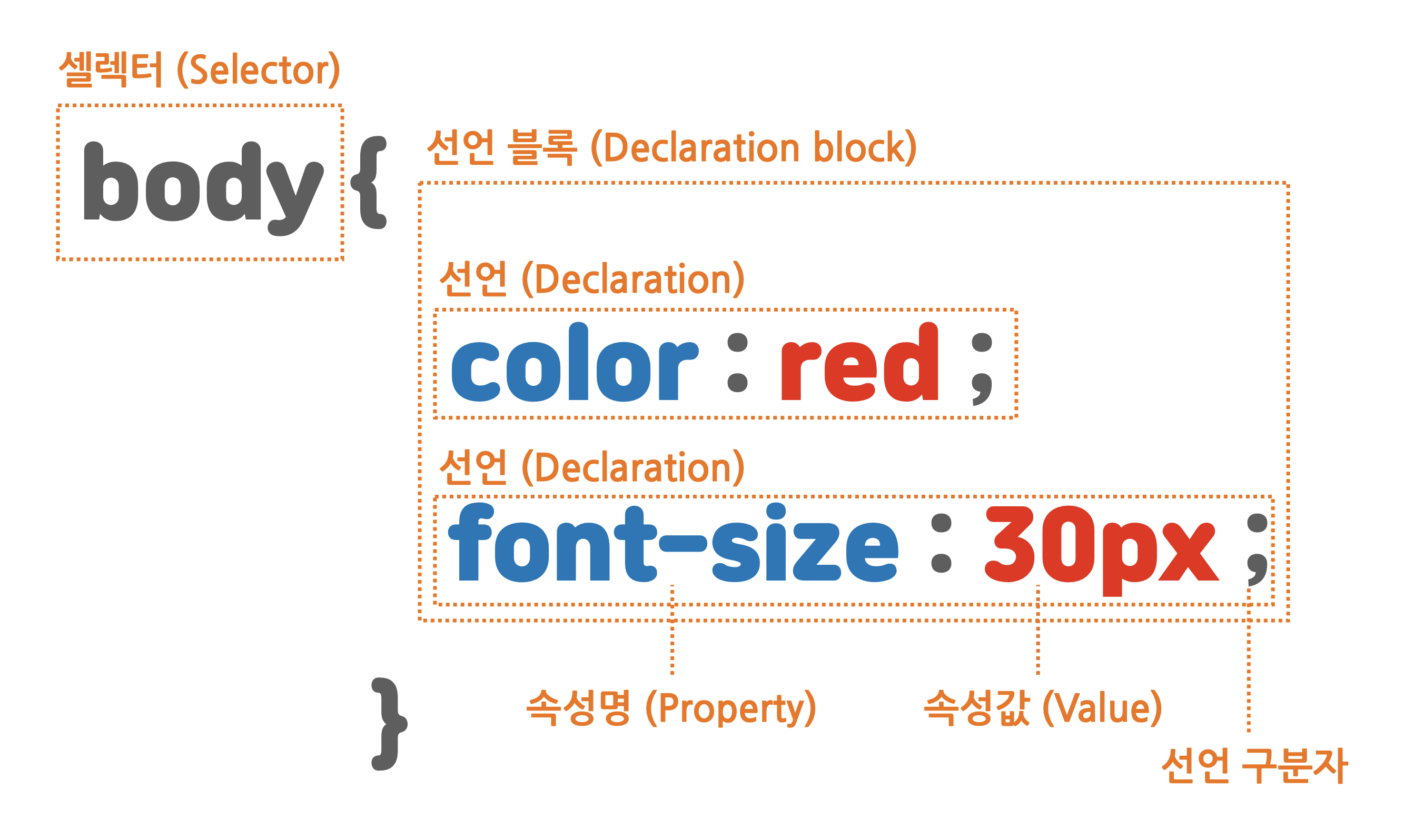
#CSS 내용 분해하기

셀렉터는 요소 이름이나 id, 또는 클래스를 선택 => 중괄호 안에서 이 요소에 적용할 내용을 작성 => 속성에 적용할 적절한 값을 입력하여 스타일을 표현 =>속성과 값의 끝에는 세미콜론 ; 을 붙여 속성끼리 구분 (하나의 속성만 존재할 때는 세미콜론을 붙이지 않아도 무방하지만, 속성과 값을 작성한 다음 세미콜론을 적는 습관을 들이는 것이 좋다.)
css 스타일을 적용할 수 있는 방법 3가지
- 같은 줄에서 스타일을 적용하는 인라인 스타일
- CSS 파일 내에 작성하는 내용을 별도의 파일로 구분하지 않고 style 요소 내에 작성하는 내부 스타일 시트
- 외부 스타일 시트
그러나 하나에 집중하기 위해 파일이나 구간을 구분하는 관심사 분리 측면에서 인라인 스타일과 내부 스타일 시트는 권장하지 않습니다.
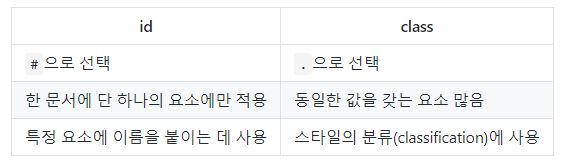
# id와 class의 차이
# TXT 꾸미기
- 색상
글자의 색상을 변경하는 속성은 color 입니다.
.box {
color: #155724; /* 글자 색상 */
background-color: #d4edda; /* 배경 색상 */
border-color: #c3e6cb; /* 테두리 색상 */
}글자, 배경, 테두리의 색상은 각기 다른 속성을 가지고 있습니다.
- 글꼴
글꼴의 속성은 font-family 입니다.
.emphasize {
font-family: "SF Pro KR", "MalgunGothic", "Verdana";
}글꼴의 이름은 따옴표를 붙여서 적용할 수 있습니다.
사용하려는 글꼴이 존재하지 않거나, 디바이스에 따라 지원하지 않을 수 있습니다.
이런 경우를 대비하여 fallback 글꼴을 추가할 수 있습니다.
fallback은 표현하고 싶은 글꼴이 없거나 사용할 수 없는 경우를 위한 대비책입니다.
- 크기
글자의 크기를 변경하기 위해서 font-size
.title {
font-size: 24px;
}-
기타 스타일링
- 굵기: font-weight
- 밑줄, 가로줄: text-decoration
- 자간: letter-spacing
- 행간: line-height
-
정렬
가로로 정렬할 경우 text-align을 사용합니다. 유효한 값으로는 left, right, center, justify(양쪽 정렬)가 있습니다.
세로로 정렬할 경우에는 문제가 조금 복잡합니다. vertical-align 속성을 쉽게 떠올릴 수 있지만, 이 속성은 부모 요소의 display 속성이 반드시 table-cell이어야 합니다.
#박스모델 기초

( HTML layout)
모든 콘텐츠는 각자의 영역을 가지며, 일반적으로 하나의 콘텐츠로 묶이는 요소들이 하나의 박스가 된다.
박스는 항상 직사각형이고, 너비(width)와 높이(height)를 가진다. CSS를 이용해 속성과 값으로 그 크기를 설정한다.
- HTML 에서 줄 바꿈이 되는 요소는 모엇인가? 줄 바꿈이 적용되지 않는 요소는 무엇인가?
- 줄 바꿈이 되는 요소 :
h1,p - 줄 바꿈이 되지 않는 요소 :
span
h1, p 등의 요소는 block box이며, span 요소는 inline box
- CSS의 width, height 등 박스의 크기를 설정하는 속성이 작동하지 않는 경우가 있다.
CSS 선언 중실제로 작동하지 않는 것이 무엇인가?
정답 :span
width, height 속성이 적용되지 않는다. block 박스와는 다르게 inline 박스는 width, height 속성이 적용되지 않는다.
inline-block 박스는 inline 박스처럼 다른 요소의 옆으로 붙으면서, 자체적으로 고유의 크기를 가집니다. 이 세 가지 박스의 특징을 정리해 보겠습니다.
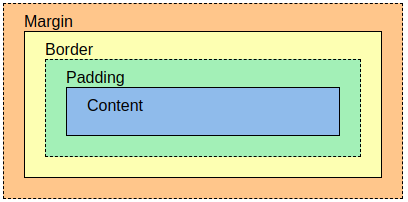
#박스를 구성하는 요소

- border(테두리)
테두리는 심미적인 용도 외에도, 개발 과정에서도 매우 의미 있게 사용한다. 각 영역이 차지하는 크기를 파악하기 위해, 레이아웃을 만들면서 그 크기를 시각적으로 확인할 수 있도록 만든다.
p {
border: 1px solid red;
}- margin (바깥 여백)
각각의 값은 top, right, bottom, left로 시계방향이다.
p {
margin: 10px 20px 30px 40px;
}값을 두 개만 넣으면 top과 bottom이 10px, left 및 right가 20px 이다.
p {
margin: 10px 20px;
}값을 하나만 넣으면 모든 방향의 바깥 여백에 적용된다.
p {
margin: 10px;
}방향을 특정한 속성도 존재한다.
p {
margin-top: 10px;
margin-right: 20px;
margin-bottom: 30px;
margin-left: 40px;
}위와 같은 규칙은 padding에도 동일하게 적용된다.
재미있게도 바깥 여백에는 음수 값을 지정할 수 있다. 여백에 음수 값을 지정하면 다른 엘리먼트와의 간격이 줄어든다. 극단적으로 적용하면, 화면(viewport)에서 아예 사라지게 하거나, 다른 엘리먼트와 겹치게 만들 수도 있다.
p {
margin-top: -2rem;
}- padding (안쪽 여백)
padding은 border를 기준으로 박스 내부의 여백을 지정한다. 값의 순서에 따른 방향은 margin과 동일하게 top, right, bottom, left이다.
p {
padding: 10px 20px 30px 40px;
}
배경색이나 border를 적용하면, 안쪽 여백을 더욱 선명하게 확인할 수 있다.
p {
padding: 10px 20px 30px 40px;
border: 1px solid red;
background-color: lightyellow;
}- 박스를 벗어나는 콘텐츠 자리
박스 크기보다 콘텐츠 크기가 더 큰 경우에는 콘텐츠가 박스 바깥으로 빠져나온다. 그러나 이런 상황을 원하는 사람은 거의 없을 것이다. 이렇게 콘텐츠가 박스를 뚫고 나가는 경우에는 박스 크기에 맞게 콘텐츠를 더 이상 표시하지 않거나, 혹은 박스 안에 스크롤을 추가하여 콘텐츠를 확인할 수 있게 만든다.
p {
height: 40px;
overflow: auto;
}overflow 속성의 auto 값은, 콘텐츠가 넘치는 경우 스크롤을 생성하도록 한다. 다른 경우에는 넘치는 콘텐츠의 내용을 보여주고 싶지 않을 수 있다. 이때에는 overflow 속성에 hidden 값을 사용한다.
- 박스 크기 측정 기준
박스 크기를 측정하는 기준은 매우 중요하다.
#container {
width: 300px;
padding: 10px;
background-color: yellow;
border: 2px solid red;
}
#inner {
width: 100%;
height: 200px;
border: 2px solid green;
background-color: lightgreen;
padding: 30px;
}id가 container 인 박스의 width 속성에 300px을 지정 하지만 개발자 도구로 확인한 해당 요소의 width 값은 324px CSS에서 지정한 두 요소에 대해 아래와 같이 확인할 수 있다.
- #container의 너비는 300px이 아니라, 324px
300px (콘텐츠 영역)
+ 10px (padding-left)
+ 10px (padding-right)
+ 2px (border-left)
+ 2px (border-right)- #inner의 100%는 300px이 아니라, 364px
300px (300px의 100%)
+ 30px (padding-left)
+ 30px (padding-right)
+ 2px (border-left)
+ 2px (border-right)박스의 크기를 디자인할 때 콘텐츠 영역만 고려하면, 개발 과정에서 처음 생각한 레이아웃을 벗어날 수 있다. 여백을 고려하지 않은 계산 방식은 레이아웃 디자인을 어렵게 만든다.
여백과 테두리 두께를 포함해서 박스 크기를 계산하게 만드는 것이다. 한 번 적용해보자.
- 은 모든 요소를 선택하는 셀렉터이다.
모든 요소를 선택해 box-sizing 속성을 추가하고, border-box라는 값을 추가한다.
* {
box-sizing: border-box;
}이렇게 모든 요소에 box-sizing: border-box를 적용하면, 모든 박스에서 여백과 테두리를 포함한 크기로 계산된다. 일반적으로 box-sizing은 HTML 문서 전체에 적용한다. box-sizing을 일부 요소에만 적용하는 경우, 혼란을 가중시킬 수 있다. 앞으로 레이아웃과 관련된 이야기를 할 때는 border-box 계산법을 기준으로 이야기하자.