#HTML 기초
웹 개발과 HTML & CSS & JS

- HTML : Structure 구조
- CSS : Presentation 스타일
- JS : Interaction 상호작용
서로의 관심사 분리를 위해 각각 나눠서 코드 작성
웹 개발 과정은 하나의 건물을 세우는데 비유할 수 있다.
- Bluprint === Structure
각각의 부분에 class 명시 해줘야 함 - Design === Presentation
class를 찾아서 해당 부분에 대한 스타일 적용 - Electronics === Behaviour
상호작용에 관한 코드를 작성한다.
HTML

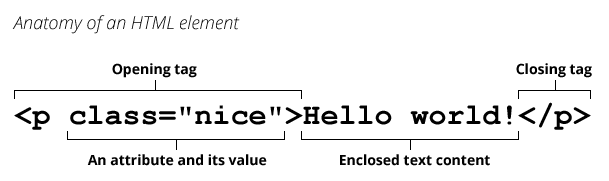
- HTML은 tag들의 집합
- Tag: 부등호 <> 로 묶인 HTML 의 기본 구성 요소
TREE STRUCTURE 트리 구조
- HTML 문서 시작
- Html
- head
- title : Page title
- body
- h1 : Hello world
- div : Contents here
- span : Here too!
<div> 내용 </div>
<span> 내용 </span>
//처럼 div는 /div로 span은 /span 으로 각각 정확하게 맞는 태그이름으로 닫아야 한다.
//SELF- COLOSING TAG
//태그 내부에 내용이 없다면,
<img src = "" />
//식으로 표현 가능자주 사용하는 HTML 요소
Most Used Tags In Html
- div = Division
//div 태그는 한 줄을 차지합니다.
<div>내용</div>- span = Span
//span 태그는 컨텐츠 크기만큼 공간을 차지합니다.
<span>내용</span>- img = Image
//img 삽입 ===
<img src = "img 주소"/>- a = Link
//링크 삽입 ===
<a href="주소" target ="_blank">nada</a>- ul & li = Unordered List & List item
<ul>
<li>Item 1</il>
<li>Item 2</il>
<li> Item 3 has nested list
<ul>
<li>Item 3-1</il>
</ul>
</il>
</ul>- input = Input (Text, Radio, Checkbox)
//input, textarea : 다양한 입력 폼
<input type = "text" placeholder = "type here">
<div>
<input type = "radio" name = "choice" value = "a">a
<input type = "radio" name = "choice" value = "b">b
</div>
<textarea></textarea>
<div>
<input type="checkbox"> checked
<input type="checkbox"> unchecked
</div>
//check box 는 중복 선택이 가능하고,
//radio button 은 n개중 1개가 선택이 가능 & name 으로 하나의 그룹으로 묶어줘야 함- textarea = Multi-line Text Input
<textarea></textarea>
//닫는 태그가 꼭 필요하며, input 과는 다르게 글 작성 시 줄바꿈이 가능- button = Button
<button>버튼이름</button>Semantic Element
시맨틱 요소란?
HTML의 최신 버전인 HTML5에서는 시맨틱 웹(semantic web)이 중시되면서 여러 시맨틱 요소(semantic element)가 새롭게 만들어졌다.
시맨틱이란 ‘의미가 있는, 의미론적인'이라고 해석할 수 있다. 다시 말해, 의미를 가진 요소를 사용하는 방식을 추구하기 시작했다는 것이다.
시맨틱 요소 중 하나인 <h1> 요소를 예로 들어 보자. 최상위 제목top level heading을 표현할 때 사용하는 요소인 h1 요소를 사용할 경우, 브라우저가 큰 폰트 사이즈를 적용할 뿐 아니라, 위아래로 간격을 주어 제목처럼 보이도록 한다.
이와 같은 효과는 div 요소, span 요소에 CSS 속성을 추가하여 h1 요소와 똑같이 보이도록 할 수 있다. 그러나 h1 요소를 사용할 때처럼 의미적 가치는 없다고 할 수 있다.
시맨틱 요소가 사용되기 이전에는 각 영역을 지정하기 위해 div 요소를 주로 사용했다. 그러다 보니 웹 페이지 하나에 div 요소 수십 개가 중첩된 이른바 div 지옥이 되는 경우가 많았다.
시맨틱 요소를 사용해야 하는 이유
의미 있는 요소를 사용하는 것보다 div 요소를 사용하되 용도에 맞게 스타일을 부여하면 되는데, 왜 시맨틱 요소를 사용하는 것을 추구할까?
그 이유를 몇 가지 소개해 보겠다.
첫째, 검색 엔진이 시맨틱 요소를 더 좋아하기 때문입니다. 네이버, 구글 등은 모두 고유한 검색엔진을 보유하고 있습니다. 키워드를 입력하고 검색을 하면 각 웹 페이지를 방문하여 그 키워드를 포함하고 있는지 확인하여 결과를 보여 준다. 그런데 검색 엔진이 웹페이지들을 방문할 때, 시맨틱 요소를 중요한 키워드로 고려한다. 즉, 시맨틱 요소에 담긴 의미에 따라 검색 결과가 상위 노출이 결정될 수 있다는 것.
둘째, 여러 개발자가 함께 작업할 때 div 요소를 탐색하는 것보다 의미 있는 코드 블록을 찾는 것이 훨씬 더 편리하기 때문. 뿐만 아니라, 요소 안에 채워질 데이터 유형도 예측하기 쉽다.
따라서 HTML 요소를 작성할 때, 항상 작성할 데이터를 가장 잘 설명할 수 있는 요소는 무엇일지 고려해야 한다.
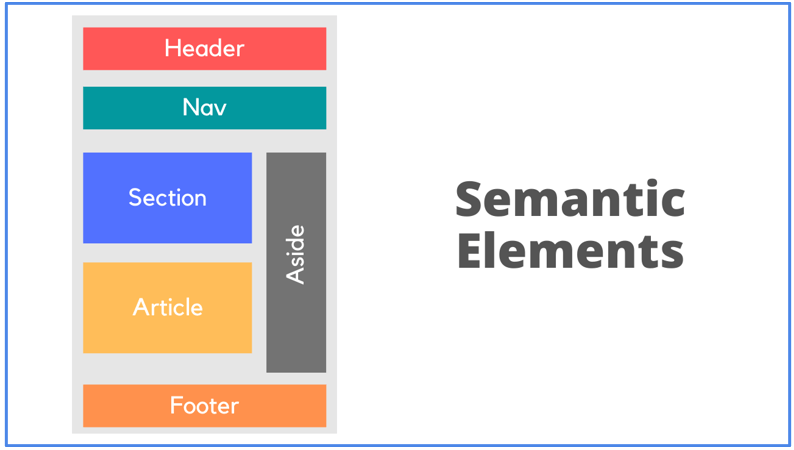
시맨틱 요소의 종류
시맨틱 요소의 종류는 굉장히 다양하지만 주로 쓰이는 몇 가지를 알아보겠습니다.
- Article :
독립적이고 자체 포함된 콘텐츠를 지정합니다.- Aside :
본문의 주요 부분을 표시하고 남은 부분을 설명하는 요소입니다. 특별한 일이 아니면 사이드바나 광고창 등 중요하지 않은 부분에 사용됩니다.- Footer :
일반적으로 페이지나 해당 파트의 가장 아랫부분에 위치하며, 사이트의 라이선스, 주소, 연락처 등을 넣을 때 사용합니다.- Header :
일반적으로 페이지나 해당 섹션의 가장 윗부분에 위치하며, 사이트의 제목이 보통 들어갑니다. 선택적으로 상단바나 검색창 등이 안에 들어갈 수 있습니다.- Nav :
내비게이션(navigation)의 약자로, 일반적으로 상단바 등 사이트를 안내하는 요소에 사용됩니다. 보통은 안에 ul 을 넣어 목록 형태로 사용합니다.- Main :
문서의 주된 콘텐츠를 표시합니다.
다른 HTML 요소와 마찬가지로, 시맨틱 요소와 의미를 모두 암기하고 있을 필요는 없습니다. 필요할 때 검색해서 사용할 수 있을 정도면 충분합니다. 관련된 내용을 추가적으로 학습하고 싶다면 아래 레퍼런스를 참고하세요.
레퍼런스: 나무위키: HTML/태그, MDN:Sementics, w3School:HTML Semantic Elements
HTML 심화
1. HTML Wireframe

기본적인 Wireframe 형식.
처음보는 웹 혹은 만들고자 하는 웹 사이트의 와이어 프레임을 먼저 그리고 개발에 착수하는 것은 네비를 찍고 운전하는 것과 그냥 출발하는 것과의 차이를 낼 수 있다고 생각한다.
2. div 요소 or section 등의 시맨틱 요소로 영역을 구분하는 이유를 이해할 수 있다.
: 그 이유는 시맨틱 요소로 나눠 구분하지 않을 시 div 지옥이 펼쳐지기 때문이다.
코딩도 최적화의 싸움이라고 생각한다.
얼마나 코드가 알맞게 그리고 정확하게 들어가 있는지도 중요하고 또한 중복을 최대한 줄이는 방식으로 최적화를 하는 것이 중요하다고 생각한다.
3. id와 class 를 목적에 맞게 사용 할 수 있다.
: ID는 고유한 이름을 태그에 쥐어줌으로서 그 태그를 독립적으로 건드려서 변환 할 수 있으며, Class는 단체 묶음이 가능하며 원할시 class 이름에 css 하나를 바꿈으로서 같은 이름의 class를 가진 태그가 바껴질 수 있다.