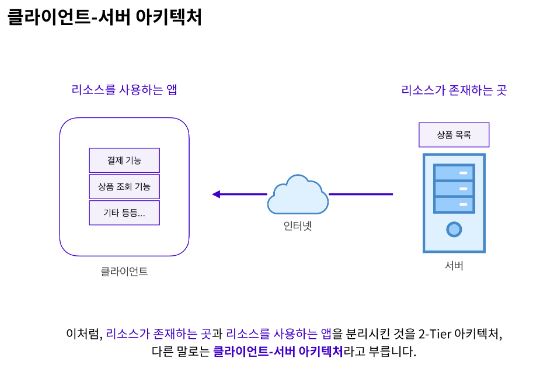
클라이언트 - 서버 아키텍처
Client Server Architecture
클라이언트 서버 아키텍쳐, 다른말로는
2 TierArchitecture
2티어 아키텍처라고 불리는 설계 방식에 대해 알아보자
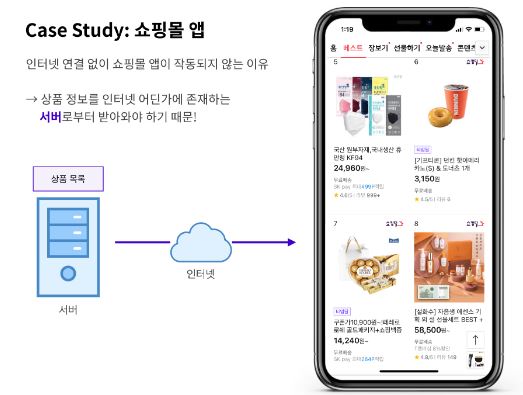
Case Study: 쇼핑몰 앱
스마트폰에서 쇼핑몰 앱을 사용해 본 경험이 있을 것이다. 그렇다면 혹시 인터넷 연결 없이 쇼핑몰 앱을 실행시키면 쇼핑몰 앱은 과연 잘 작동할까?
결과를 말하자면 정상적으로 작동할 수 없다.
그 이유는 상품 정보를 인터넷 어딘가에 존재하는 서버로부터 받아오기 때문이다.
서버라는 말이 조금 낯설지도 모른다. 보통 어딘가에 접속하려고 하는데 사용이 불가능한 경우 "서버가 죽었다" 라고 표현한다. 이후에 조금 더 자세히 설명하겠지만, 서버server는 영어 단어 그대로 제공serve하는 주체이다.
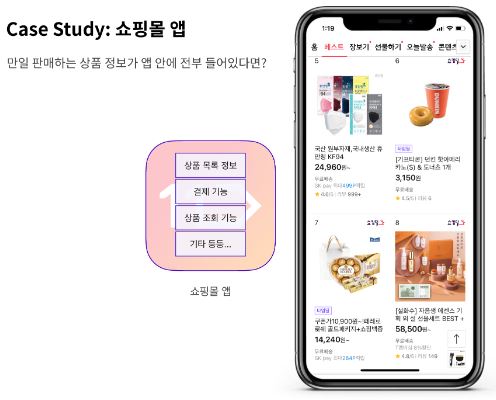
판매하려는 상품 정보가 전부 앱 안에 담긴 경우를 가정해 보자.
현실에서 이런 경우는 없겠지만, 만약 앱과 연결된 서버가 존재하지 않는다면 어떤 문제가 생길까?
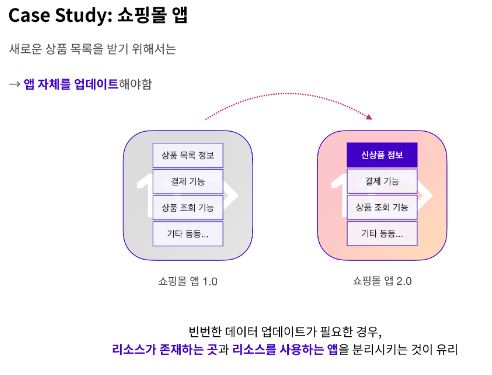
이 경우에는 끊임없이 앱을 업데이트해야 한다.
쇼핑몰 앱 1.0 버전을 잘 사용하더라도, 새로운 상품을 업데이트하면 1.0 버전 내에는 신상품에 대한 정보가 없어서 앱 자체를 전부 업데이트해야 한다.
앱을 사용하는 사람들에게 상품 정보를 실시간으로 전달하기가 매우 어려울 것이다.
이 외에도 서버가 없다면 "결제"라는 행동도 할 수 없다. "결제"도 결국 금전 정보를 주고받는 은행 서버와의 연결이 필요하다.
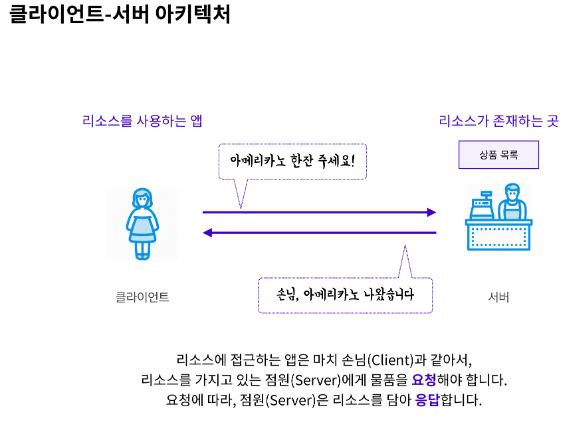
이렇게 상품 정보 같은 리소스가 존재하는 곳과 리소스를 사용하는 앱을 분리 시킨 것은 2티어 아키텍처, 또는 클라이언트 - 서버 아키텍처라고 부른다.
리소스를 사용하는 앱이 바로 클라이언트, 리소스를 제공serve하는 곳은 서버라고 부른다.
클라이언트와 서버라는 단어의 어원을 떠올리면 보다 이해가 쉽다.
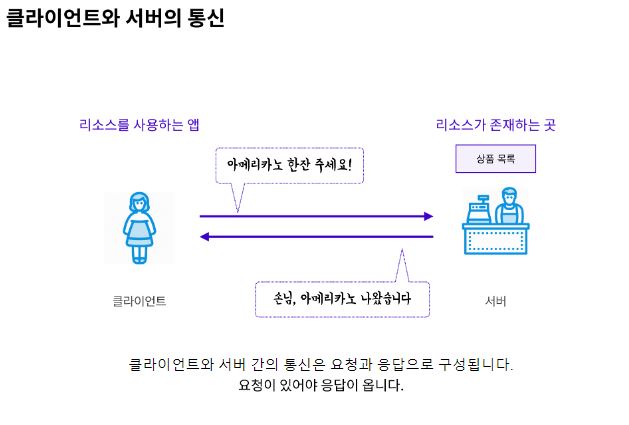
리소스에 접근하려는 앱은 카페로 치면 손님과 같다. 손님은 아메리카노를 마시기 위해 리소스를 가지고 있는 점원에게 요청해야 한다. 손님의 요청에 따라 점원은 리소스를 담아 응답한다.
이처럼 클라이언트와 서버는 요청과 응답을 주고받는 관계이다. 클라이언트-서버 아키텍처에서는 요청이 선행되고 그 후에 응답이 온다.
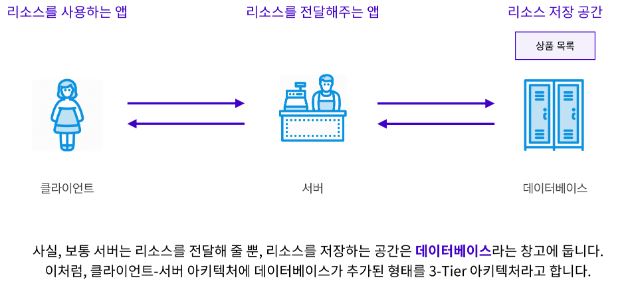
일반적으로 서버는 리소스를 전달해주는 역할만 담당한다. 리소스를 저장하는 공간을 별도로 마련해 두는데 이 공간을 데이터베이스라고 부른다. 데이터 베이스는 창고와 같은 역할을 한다.
이처럼 기존 2티어 아키텍처에 데이터베이스가 추가된 형태를 3티어 아키텍처라고 부른다.
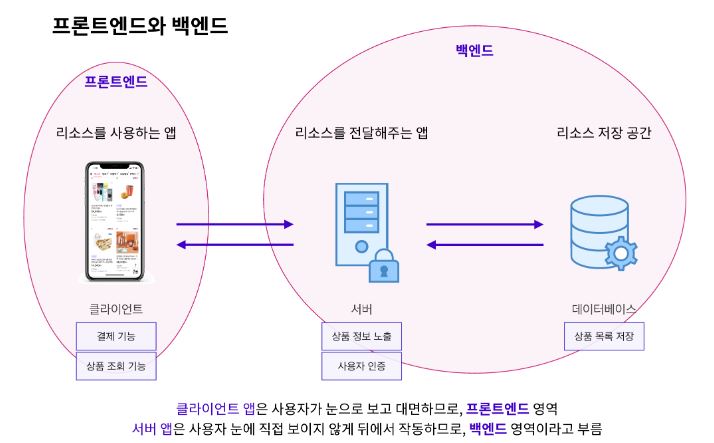
우리가 웹 개발자 직군에 대해 살펴본 적이 있다면 FE 또는 BE 라는 용어를 들어본 적이 있을 것이다. 이때 FE 혹은 BE는 아키텍처에서 어떤 분야를 다루는지에 따라 구분된다.
클라이언트처럼 사용자가 직접 눈으로 보고, UI를 클릭 또는 터치하는 등의 상호작용을 할 수 있는 앱을 주로 개발하면 FE라고 한다.
반면 사용자 눈에 보이지 않지만, 상품 정보를 API로 노출한다든지, 로그인/로그아웃, 권한 관리 등의 사용자 인증을 주로 다루는 개발자는 BE 라고 부른다. BE 개발자는 데이터베이스 등의 시스템 설계까지 맡아서 하는 경우가 많다.
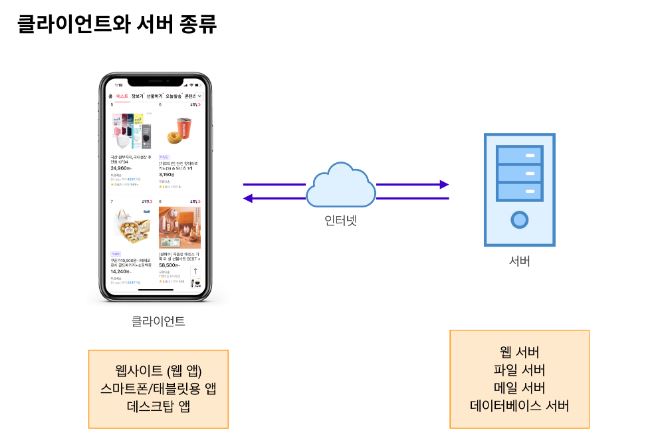
마지막으로, 클라이언트와 서버의 종류를 알아보자.
클라이언트는 보통 플랫폼에 따라 구분된다. 브라우저를 통해 주로 이용하는 웹Web 플랫폼에서의 클라이언트는 웹사이트 또는 웹 앱이라고 부른다.
iOS나 안드로이드와 같은 스마트폰/태블릿 플랫폼, 그리고 윈도우와 같은 데스크탑 플랫폼에서 이용하는 앱 역시 클라이언트가 될 수 있다.
서버는 무엇을 하느냐에 따라 종류가 달라진다. 파일 서버는 파일을 제공하는 앱, 웹 서버는 웹사이트에서 필요로 하는 정보들을 제공하는 앱, 메일 서버는 메일을 주고 받을 수 있도록 도와주는 앱이다.
데이터베이스도 데이터 제공자로서 일하므로 일종의 서버라고 볼 수 있다.
클라이언트 - 서버 통신과 API
클라이언트와 서버가 어떤 식으로 통신하는지, 그리고 이때 등장하는 API라는 것은 무엇을 의미하는지 알아보자.
다시 한번 상점의 상품 제공자와 손님의 관점으로 돌아가보자.
적절한 예를 들기 위해 커피 전문점을 예로 들어보겠다.
클라이언트와 서버 간의 통신은 요청과 응답으로 구성된다. 요청이 있어야만 응답이 온다.
주문하지 않은 커피가 갑자기 나올 수도 있겠지만, 보통은 손님으로부터 주문이 들어가야 커피가 나온다.
클라이언트-서버 아키텍처에서는 서버 마음대로 클라이언트에 리소스를 전달하지 않는다.
(ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ)
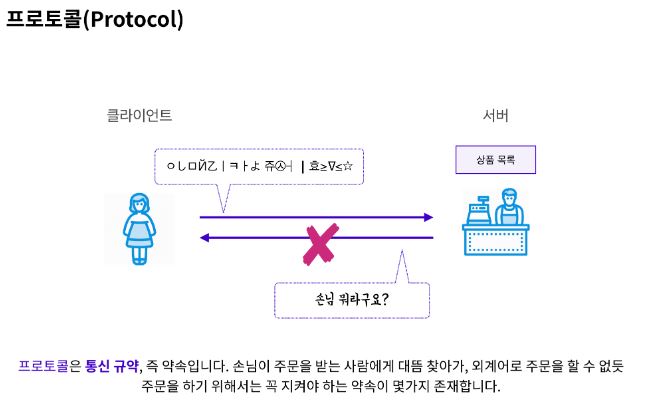
클라이언트와 서버간의 통신을 알아보려면, 먼저 프로토콜이라는 개념을 이해해야 한다.
프로토콜은 통신 규약, 즉 약속이다. 손님이 주문을 받는 사람에게 대뜸 찾아가 외계어로 주문을 할 수 없 듯, 주문을 하기 위해서는 꼭 지켜야 하는 약속이 몇 가지 존재한다.
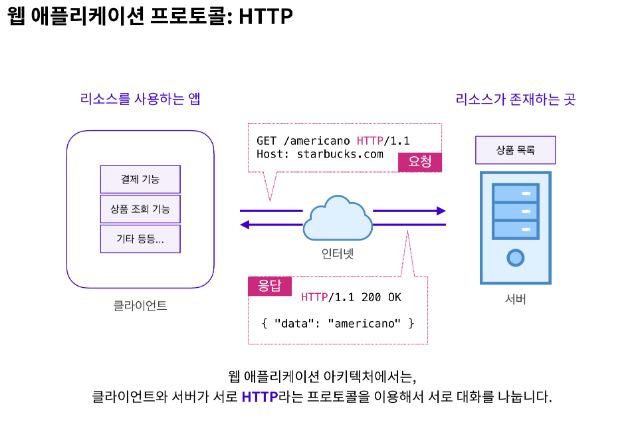
웹 애플리케이션 아키텍처에서는 클라이언트와 서버가 서로 HTTP라는 프로토콜을 이용해서 서로 대화를 나눈다. HTTP를 이용해 주고받는 메시지는 HTTP메시지라고 부른다.
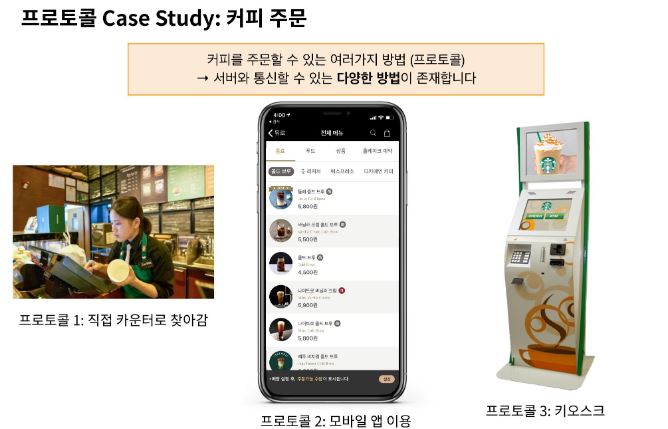
실제 사례를 들어 프로토콜에 대해 이해해보자. 우리가 스타벅스와 같은 커피 전문점에 가서 커피를 주문할 때에는 다양한 방법을 사용할 수 있다. 카운터로 찾아가거나, 앱을 이용하거나, 키오스크를 이용할 수도 있다.
이러한 방법 하나하나 전부 프로토콜이다. 같은 일을 하기 위해 다양한 방법이 존재할 수 있는 것이다.
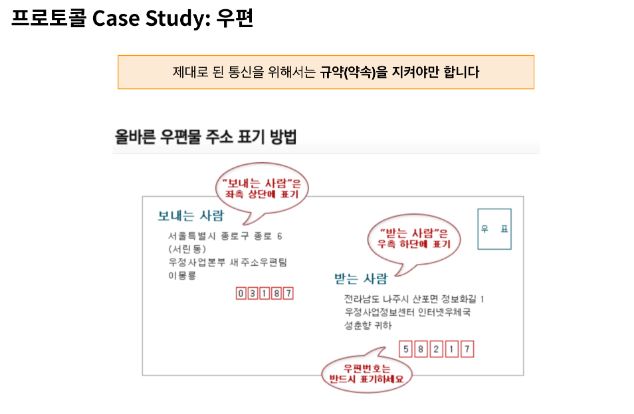
한편 규약이라는 측면에서 프로토콜을 이해해 보자. 앞서 언급했듯, 가게에서 외계어로 상품 주문을 할 수는 없다. 마찬가지로, 우편을 보낼 때에 수신자에 대한 아무런 표기가 없다면 이 전송 요청은 갈 길을 잃고 말 것이다. 그리고 수신자를 적어도 우표를 안 붙이면 마찬가지로 반송이 되고 말 것이다.
이는 우편 전송이라는 행동을 하기 위해 반드시 지켜야 하는 규약이 있음을 의미한다. 각자의 프로토콜 마다 지켜야 하는 규약이 존재한다.
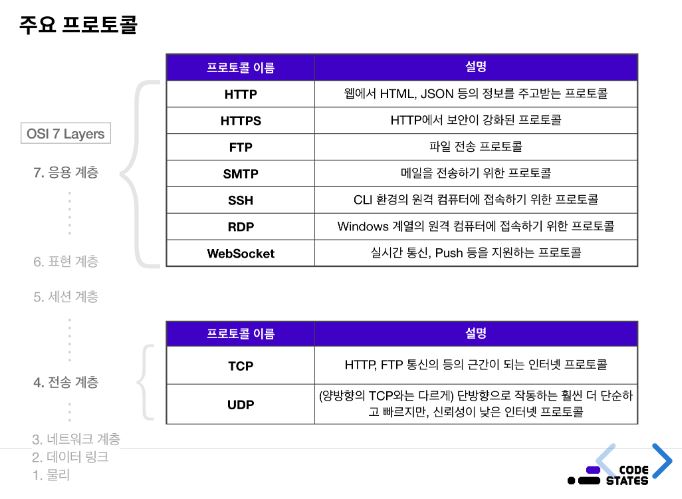
여기서는 잠깐 어떤 종류의 프로토콜이 있는지 한번 살펴보고 넘어간다. 지금 여기 있는 것을 다 외울 필요는 없다. 과제를 진행하는 데는 몰라도 상관없지만, 상식선에서 알아두면 좋다.
OSI 7 Layers는 컴퓨터공학과 네트워크에서 자주 등장하는 개념이다. 해당 프로토콜이 어떤 계층layer에 속해있는지를 표시하고 있다. 이 역시 참고로 알아두자.
이러한 네트워크 기초 지식은 면접에서 요구하는 경우가 있다.
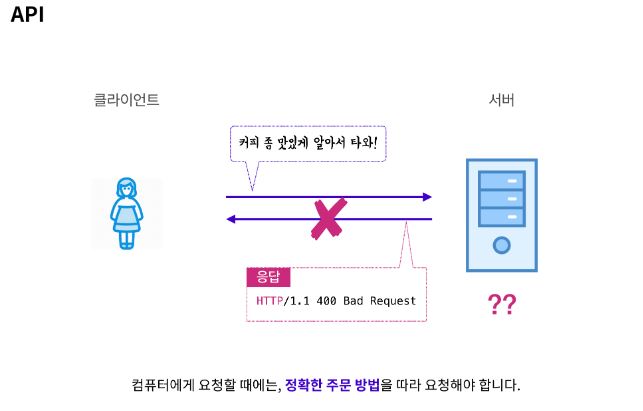
API가 무엇인지 알아보자.
손님이 메뉴를 주문하려면 메뉴판을 보고 주문해야 한다. 컴퓨터 세계에서는 알아서 맛있게 타와라는 요청은 허용되지 않는다. 0과 1로 변환될 수 있는 요청을 원할 뿐. 정확한 주문 방법에 따라 요청하자.
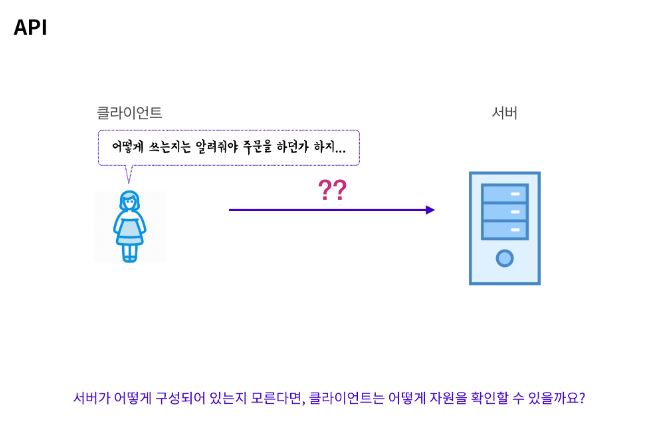
하지만 우리는 서버가 어떻게 구성되어 있는지 알 방법이 없다. 우리가 서버 코드를 직접 짠 사람도 아닌데, 어떻게 사용 가능한 자원을 파악 할 수 있을까?
이에 대한 정답이 바로 APIApplication Programming Interface이다. 서버는 클라이언트에게 리소스를 잘 활용할 수 있도록 인터페이스 interface를 제공해줘야 한다. 이것을 API라고 한다.
API는 Application Programming Interface의 약자이며, Interface의 사전적 의미는 의사소통이 가능하도록 만들어진 접점을 의미한다. 이 의미에 따르면, 메뉴판도 인터페이스라고 볼 수 있다.
다만 API는 앱이 요청할 수 있고 프로그래밍 가능한 인터페이스라는 점이 다르다. 뒤에서 적절한 비유와 예제로 설명하도록 하겠다.
쉽게 스타벅스를 예를 들어 생각해 보면, 메뉴판과 같은 역할을 한다고 볼 수 있다.
클라이언트가 스타벅스가 제공하는 자원의 종류를 모른다고 가정할 경우, 엉뚱한 메뉴를 시키지 않도록 도와주어야 한다.
스타벅스가 고객에게 무엇을 주문할 수 있는지 메뉴판을 만들어 놓았기 때문에, 우리는 이에 맞게 적절한 요청을 할 수가 있는 것이다.
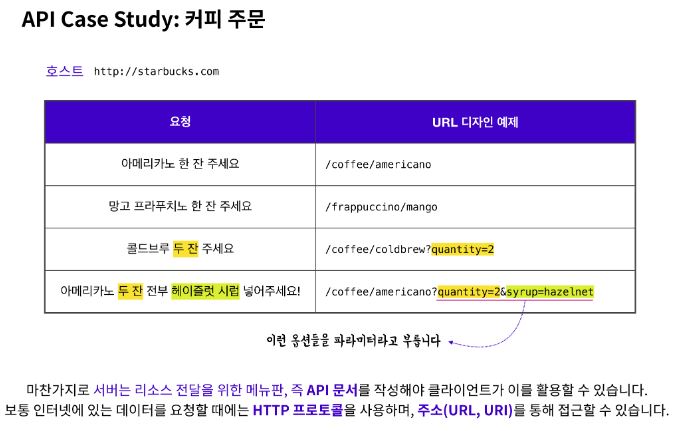
마찬가지로 서버가 리소스 전달을 위한 메뉴판, 즉 API를 구축해놓아야 클라이언트가 이를 활용할 수 있다.
보통 인터넷에 있는 데이터를 요청할 때에는 HTTP라는 프로토콜을 사용하며, 주소(URL,RUI)를 통해 접근할 수 있게 된다.
여기 스타벅스 API 서버가 제공하는 적정한 URL 디자인 예제를 첨부한다. 파라미터를 사용하기 위해 ?와 &기호를 사용하는 것을 참고하자
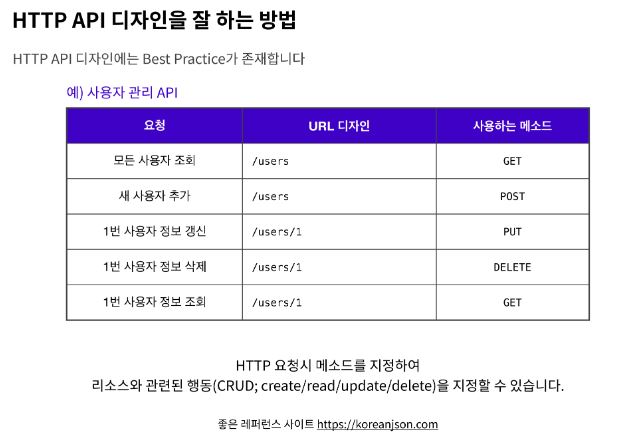
HTTP API 디자인에는 Best Practice가 존재한다. 스타벅스 예제와는 다르게 실제로 쓰일법한 API를 소개한다. 사용자 관리 API이다. URL 디자인은 비교적 단순하나 메서드라는 개념이 등장한다.
HTTP 요청에는 메서드라는 것이 존재한다. 앞서 스타벅스에서는 리소스를 그저 달라고GET 요청했지만, 사용자 관리 API에서는 사용자를 추가해 달라고CREATE 요청하거나, 지워달라고DELETE요청할 수도 있다.
CRUD 각각의 행동과 일치하는 HTTP 메서드의 종류가 존재한다.
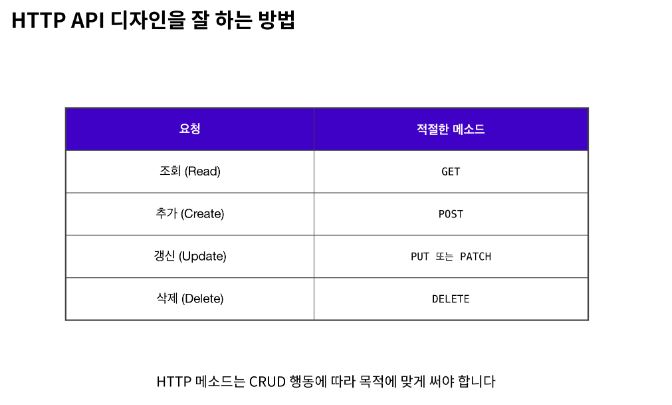
이번 시간에서 우리가 기억해야 할 다섯 가지 메서드는 다음과 같다.
GET , POST , PUT(or PATCH) , DELETE
각각 조회, 추가, 갱신, 삭제와 관련이 있다. 메서드 설명은 MDN"HTTP 요청 메서드"를 참고하자
이때 HTTP 메서드는 리소스를 이용하여, 하려는 행동에 맞게 적절하게 써야 한다는 점에 주의하자. 만일 GET 요청을 햇는데 갑자기 서버에서 리소스가 지워진다면 좋은 API 디자인이라고 볼 수 없다.