해당 내용에 관련하여 적기 이전에 한마디만 하고 가고싶다.
오늘 그룹 회고를 마치고 나오며 교육 엔지니어가 한마디 한게 떠오른다.
오늘이 가장 쉬운 날이다.

...?
솔직한 말로 오늘 이 twittler 하다가 머리 깨지는 줄 알았다.
그리고 다시 돌아봐도 쉽지 않았다.
누군가에겐 쉬웠을지는 모르겠지만 적어도 나에게는 어려웠다...
그런데 내일은 더 어려울 거라고...?
(공부를 더 빡시게 하자 ~~)
아무튼 잡설은 집어 치우고 본론으로 돌아가자.
twittler

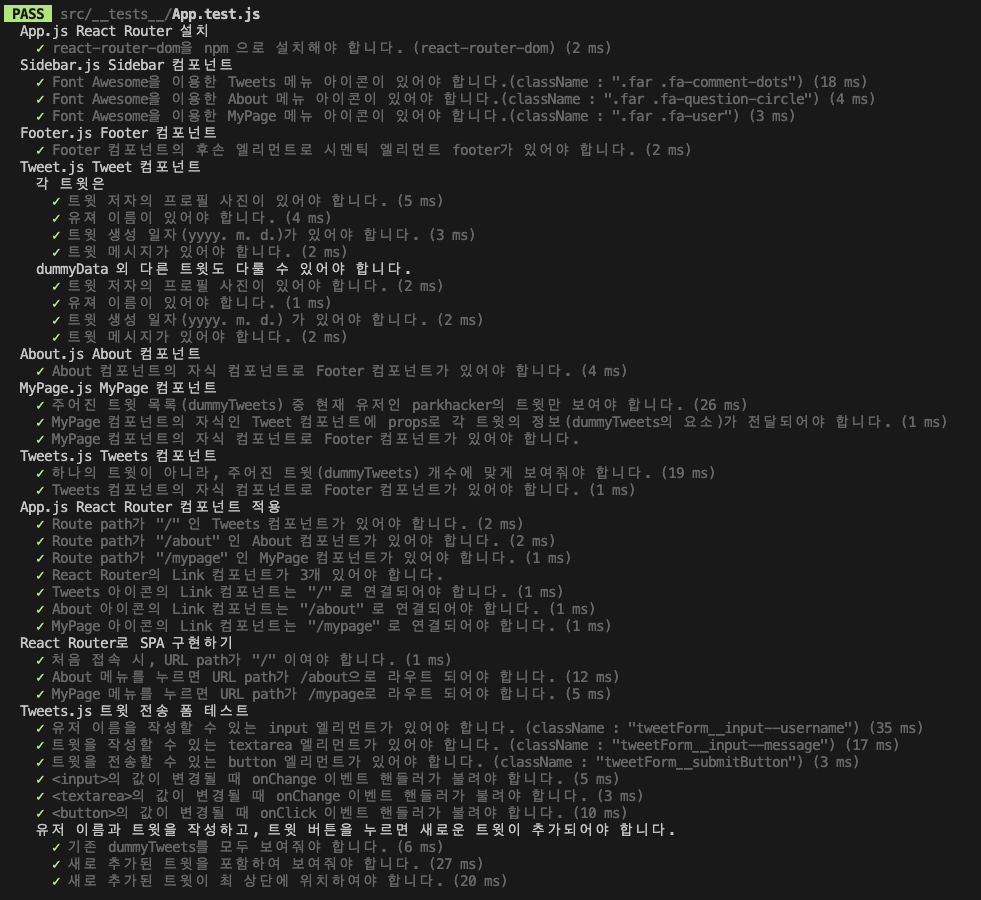
우선 Bareminimum Test Clear
(오늘 찾아보니 가장 기본적인 이라는 뜻이네요)
이 중에서 오늘 적어볼 것은 오늘 내 머리를 사정없이 흔들었던 마지막 test
유저 이름과 트윗을 작성하고, 트윗 버튼을 누르면 새로운 트윗이 추가되어야 합니다. 의 부분이다.
순차적으로 적으려고 생각했으나 오늘 가장 고생한 부분을 적은 후 주말에 복기하면서 다시 적으려고 생각중이니, 아마 이번 주말에 수정본이 올라올 것이다.
우선 이 테스트를 받고 Tweets.js 에 가보면 이렇게 적혀있다.
const Tweets = () => {
// TODO : 새로 트윗을 작성하고 전송할 수 있게 useState를 적절히 활용하세요.
const handleButtonClick = (event) => {
const tweet = {
}
// TODO : Tweet button 엘리먼트 클릭시 작동하는 함수를 완성하세요.
// 트윗 전송이 가능하게 작성해야 합니다.
};
const handleChangeUser = (event) => {
// TODO : Tweet input 엘리먼트에 입력 시 작동하는 함수를 완성하세요.
};
const handleChangeMsg = (event) => {
// TODO : Tweet textarea 엘리먼트에 입력 시 작동하는 함수를 완성하세요.
};
}그리고 dummyData.js 에 들어가보면 우리는 데이터 형식을 알아낼 수 있다.
const dummyTweets = [
{
id: '숫자',
username: '이름',
picture: `생략.jpg`,
content:
'생략',
createdAt: '생략';,
updatedAt: '생략';
},
...
]자 이제 우리가 필요한 정보는 다 찾았다. 이제 해결해보자.
--> input 입력하자
먼저 이름과 텍스트 형식에 글을 적었을 때 작동하는 함수를 구현해보자.
input 의 onChange 이벤트를 사용하면 된다.
이벤트 객체 evet를 파라미터로 받아와서 사용할 수 있고 이 객체의 event.target은 이벤트가 발생한 DOM인 input DOM을 가르키게 된다.
DOM의 value값, event.target.value를 사용하면 현재 input 에 입력한 값을 넣어줄 수 있다.
이 값을 useState를 통해서 관리해주면 된다.
const Tweets = () => {
// TODO : 새로 트윗을 작성하고 전송할 수 있게 useState를 적절히 활용하세요.
let [이름작성, 이름작성함수] = useState("");
let [텍스트작성, 텍스트작성함수] = useState("");
// state를 변경할때는 state함수를 사용해야한다
// 이름작성함수 안에 현재 input에 입력한 값인
// event.target.value를 넣어주고 밑의 input태그 안에
// onChange 이벤트 안에 함수를 넣어서 실행시키게 해주면 완성된다
const handleChangeUser = (event) => {
// TODO : Tweet input 엘리먼트에 입력 시 작동하는 함수
이름작성함수(event.target.value)
};
const handleChangeMsg = (event) => {
// TODO : Tweet textarea 엘리먼트에 입력 시 작동하는 함수
텍스트작성함수(event.target.value)
};
}
/*...생략*/
<input
onChange = {handleChangeUser}
value={이름}
></input>
<textarea
onChange = {handleChangeMsg}
value={텍스트}
></textarea>--> 새로운 트윗을 추가하자
기존 트윗 데이터들이 포함된 상태에서 트윗 버튼을 누르면 새로운 트윗이 추가되어야 한다.
추가해줄 데이터를 만들기 위해 기존 데이터를 복사해서 추가될 데이터를 합쳐준다.
그리고 기존 데이터를 포함해 새로운 트윗이 나와야 하는데, 이때는 만들어둔 데이터에다가 map을 돌려서 출력해주면 버튼이 눌러졌을 때 새로운 데이터 목록으로 추가되어 해결된다.
백문이 불여일견 보고 생각하자.
/*해당 코드에 변수명등은 상황에 맞게 고쳐서 사용 가능하다.
본인에게 맞는 걸로 고쳐서 사용하자*/
const Tweets = () => {
// TODO : 새로 트윗을 작성하고 전송할 수 있게 useState를 적절히 활용하세요.
const [data, setData] = useState(dummyTweets);
const [name, setName] = useState('');
const [sentence,setSentence] = useState('');
const getRandomNumber = (min, max) => {
return parseInt(Math.random() * (Number(max) - Number(min) + 2));
};
const handleButtonClick = (event) => {
const tweet = {
id : data.length+1,
username: name,
picture: `https://randomuser.me/api/portraits/women/${getRandomNumber(
1,
98
)}.jpg`,
content: sentence,
createdAt: new Date(),
updatedAt: new Date(),
};
setData([tweet, ...data])
/* 여기서 볼 거는 getRandomNumber 인데, 이 선언된 것을 없앤 다음 picture 에 값을 조정해주면 랜덤 프로필 사진이 아니라 고정된 사진이 나오게 조정이 가능하다.
그리고 id 에 data.length를 준 이유도 랜덤값을 주고싶지 않기에 그냥 count 수를 늘려주는 개념으로 +!씩 해 나가기로 했다.*/
// TODO : Tweet button 엘리먼트 클릭시 작동하는 함수를 완성하세요.
// 트윗 전송이 가능하게 작성해야 합니다.
};
const handleChangeUser = (event) => {
// TODO : Tweet input 엘리먼트에 입력 시 작동하는 함수를 완성하세요.
setName(event.target.value)
};
const handleChangeMsg = (event) => {
// TODO : Tweet textarea 엘리먼트에 입력 시 작동하는 함수를 완성하세요.
setSentence(event.target.value);
};
/*...생략*/
<button onClick = {handleButtonClick}>Tweet</button>
/*...생략*/
{data.map((tweet) => <Tweet tweet={tweet}/> )}마지막 부분에서 막혀있었다.
나는 구글에 방법 검색을 얼마나 했는지 기억도 안난다.
그러다가 해당 글에 원본 글이 되는 곳에서 힌트를 얻을 수 있었다.
해당 원본에서는
{데이터.map((tweet) => <Tweet tweet={tweet}/> )}라고 표현을 해놨고 저 코드를 보고 불현듯 생각이 스쳐지나가 해당 부분을 고쳤더니 정상작동과 함께 테스트를 통과할 수 있었다. 이 글을 통해 감사하다는 마음 전하고 싶다.
(보시진 않겠지만)
아무튼 오늘 내가 정말 막막해 하던 부분에 대해서 잊어먹기 전에 적어봤다. 조금 더 디테일한 부분에 관한 글은 추후에 = )
코드 및 설명 출처: support.log
