React에서는 상태에 해당하는 데이터를 state로 따로 관리하고 싶어한다. 이렇게 React가 state를 통제할 수 있는 컴포넌트를 Controlled Component라고 한다. Hooks로 Controlled Component 구현에 대해 더 자세히 알고싶다면 공식 문서의 해당 링크를 참고하자.
어떻게 React가 state를 통제할 수 있을까? input에 값 입력 시, state도 그때그때 바뀌면(onChange)된다. 그리고 이 변경된 state와 input의 value 또한 같게 작성해야 한다.

import "./styles.css";
import React, { useState } from "react";
export default function App() {
const [username, setUsername] = useState("");
const [msg, setMsg] = useState("");
return (
<div className="App">
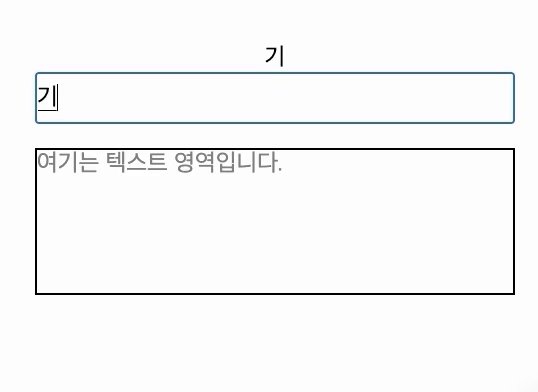
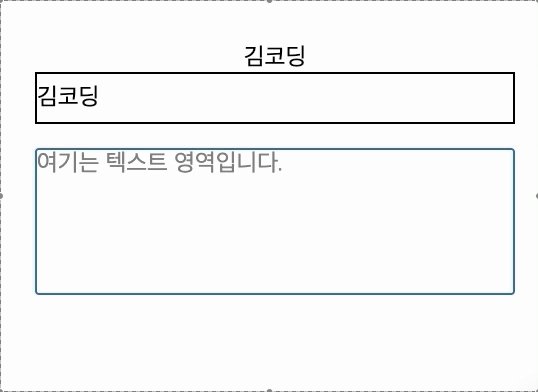
<div>{username}</div>
<input
type="text"
value={username}
onChange={(event) => setUsername(event.target.value)}
placeholder="여기는 인풋입니다."
className="tweetForm__input--username"
></input>
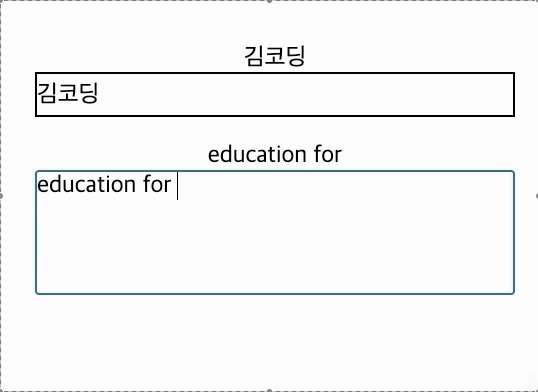
<div>{msg}</div>
{/* TODO : 위 input과 같이 입력에 따라서 msg state가 변할 수 있게
아래 textarea를 변경하세요. */}
<textarea
placeholder="여기는 텍스트 영역입니다."
className="tweetForm__input--message"
onChange={(event) => setMsg(event.target.value)}
value={msg}
></textarea>
</div>
);
}