
전에 프로젝트를 할 때는 NPM만 사용해봤는데 이번 프로젝트 때 Yarn을 사용하게 되어 둘의 차이가 정확히 무엇인지 알아보았다.
먼저 NPM과 Yarn의 특징을 알아보자.
NPM

NPM은 Node Package Manager의 약자로 Javascript 라이브러리를 설치하고 관리하는 패키지 매니저이다.
기존에 NPM이 없었을 때에는 필요한 기능을 추가하려면 직접 추가하거나 github을 통해서 다운로드해야 했다.
NPM은 이런 불편함을 해결하기 위해 만들어졌고 Node.js를 설치하면 자동으로 NPM이 설치되어 명령어를 이용해 간편하게 필요한 기능을 추가할 수 있게 되었다.
NPM 명령어
npm init : package.json 설치
npm install : package.json 파일 및 해당 종속성에 나열된 모든 모듈을 설치
npm install package_name@버전 : package_name의 특정 version 설치
npm install 주소 : 특정 저장소 내 패키지 설치. 주로 github을 이와 같이 설치
npm install package_name -g package_name을 글로벌로 설치. 로컬의 다른 프로젝트도 이 패키지를 사용가능
npm uninstall : 패키지 삭제
npm update: 설치한 패키지들 업데이트
npm dedupe : 중복 설치된 패키지들을 정리
Yarn

Yarn은 2016년 10월에 Facebook에서 개발한 패키지 관리자이다.
기존의 NPM이 가지고 있던 문제점을 해결하기 위해 등장했다.
Yarn은 NPM과 같은 기능을 수행하지만, NPM 레지스트리와 호환하면서 속도와 안정성 측면에서 NPM보다 향상되었다.
Yarn 명령어
yarn init : package.json 생성
yarn or yarn install : package.json 파일 및 해당 종속성에 나열된 모든 모듈 설치
yarn add package_name@버전 : package_name의 특정 버전 설치
yarn add 주소 : 특정 저장소 내 패키지 설치. 주로 github을 이와 같이 설치
yarn global add package_name : package_name을 글로벌로 설치. 로컬의 다른 프로젝트도 이 패키지를 사용 가능
yarn remove : 패키지 삭제
yarn upgrade : 설치한 패키지들을 업데이트
yarn dedupe : 중복 설치된 패키지들을 정리
NPM의 문제점
1. 일관적이지 않은 패키지 버전
노드 모듈들은 기본적으로 시멘틱 버저닝이라는 기법을 사용
-> 시멘틱 버저닝이란? 1.2.3 처럼 버전을 세 자리 숫자가 들어갈 수 있는 자리로 구분하고, 각각의 숫자 자리에 현재 버전과 이전 버전이 어떠한 관계가 있는 지 암시하는 방법

package.json에서 ^, ~ 기호의 의미


prefix인 ^ 기호나 ~ 기호가 없고 버전만 명시되어 있다면 정확하게 일치하는 버전의 의존성을 사용하게 된다.
하지만 ^ 기호나 ~ 기호를 사용하게 되면 제한된 버전 내에서 최신 버전을 사용하게 된다.
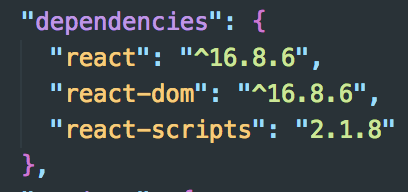
^ 기호가 버전 앞에 쓰였을 때
-
minor digit 기준으로 최신 패키지를 사용
-
호환 가능한 최신 기능의 버전으로 업데이트
-
^16.8.6의 버전을 기준으로16.*.*의 버전을 가져올 수 있음 -
17.으로 시작하는 버전을 가져오는 것은 불가능
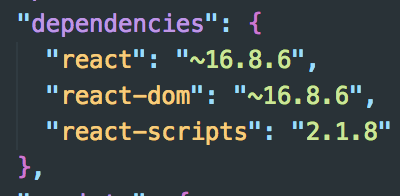
~ 기호가 버전 앞에 쓰였을 때
-
patch digit 기준으로 최신 패키지를 사용
-
버그가 픽스된 최신 버전으로 업데이트
-
~16.8.6의 버전을 기준으로 하면16.8.*의 버전을 가져올 수 있음
2. 고정되지 않은 설치 순서
개발자의 환경에 따라 모듈들의 설치 순서가 변경될 수 있다.
이미 만들어진 프로젝트에서 모듈을 추가로 설치하게 될 경우, 그 뒤 npm install 명령어를 통해 처음부터 실치하는 사람과 모듈 설치 순서가 달라질 수가 있다.
-> 어떤 순서로 모듈을 의존성에 추가했는지에 상관없이 모듈 이름을 사전 순서대로 정렬하여 순차적으로 설치하기 때문
3. 순차적인 설치로 인한 긴 소요 시간
NPM은 모듈들을 한 번에 하나씩만 순차적으로 설치한다.
설치하는 모듈이 많을수록 설치 시간이 길어진다.
