
Tailwind CSS란?
Tailwind CSS는 Utility-First CSS 프레임워크이다.
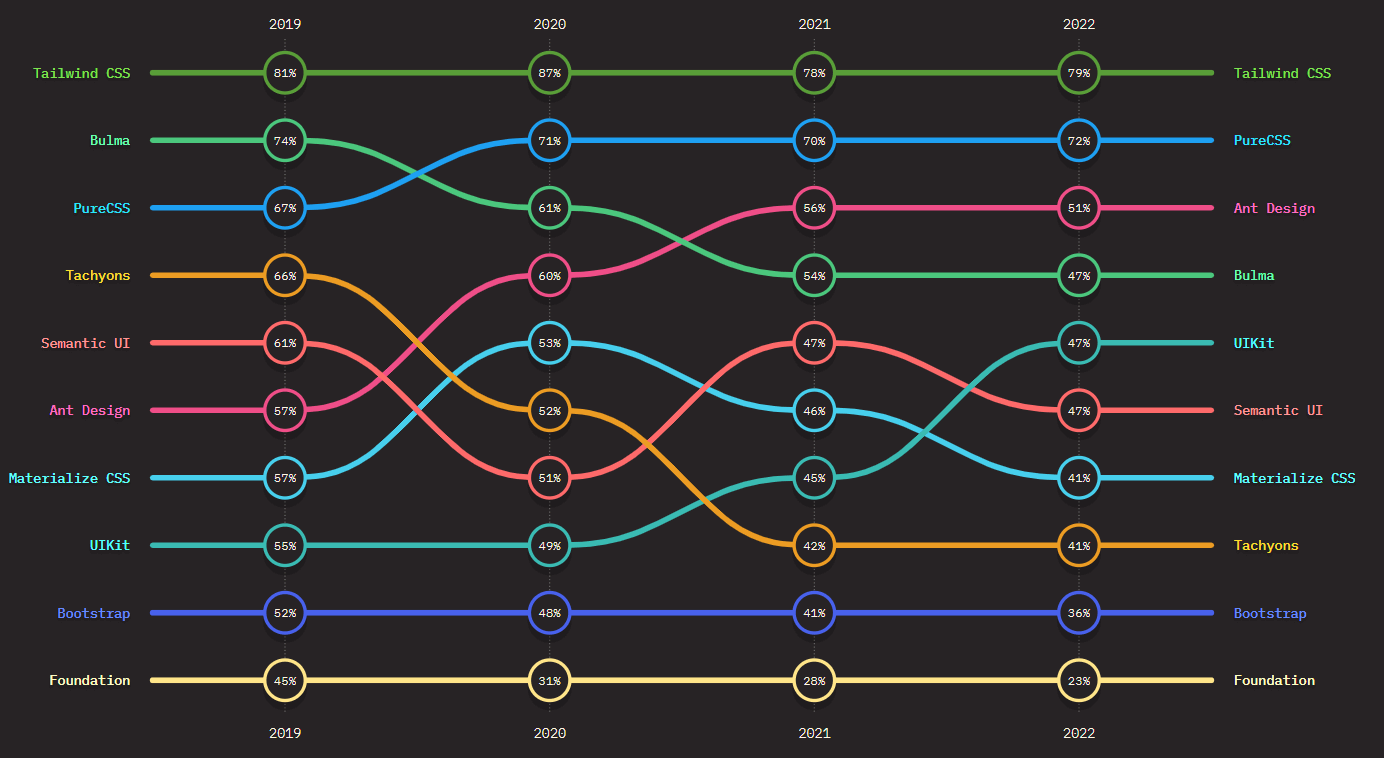
CSS 파일을 작성하지 않고 클래스 명을 제공해 CSS 프레임워크 중 가장 인기가 많다.

Utility-First
Bootstrap 과 같이 기존에 정의된 컴포넌트를 가져와 사용하는 것이 아닌 사용자의 입맛대로 각각의 속성 값을 적용하는 방식이다.
CSS vs Tailwind CSS 비교
// CSS
.example {
display: flex;
justify-content: center;
align-items: center;
<div className='example' />
// Tailwind CSS
<div className='flex justify-around items-center' />- 위 코드와 같이 Tailwind CSS는
JSX코드 내에서 CSS를 함께 작성함으로써 절대적인 코드의 양을 줄여주고 클래스 이름을 정하지 않고 Tailwind CSS 내에 있는 자체적인 클래스 이름을 사용할 수 있다.
설치 & 세팅
이번 프로젝트에서는 Vite + React를 사용하기 때문에 이를 기준으로 작성하겠다.
1. 프로젝트 생성
> npm create vite@latest my-project -- --template react
> cd my-projectVite를 이용해 React 프로젝트를 만들어 준 뒤 프로젝트 폴더로 이동한다.
2. Tailwind CSS 설치
> npm install -D tailwindcss postcss autoprefixer
> npx tailwindcss init -p3. tailwind.config.js 파일 생성
/** @type {import('tailwindcss').Config} */
export default {
content: [
"./index.html",
"./src/**/*.{js,ts,jsx,tsx}",
],
theme: {
extend: {},
},
plugins: [],
}4. @tailwind 추가
@tailwind base;
@tailwind components;
@tailwind utilities;./src/index.css 에 위 코드를 추가해준다.
여기까지 설정이 완료되면 이제 Tailwind CSS를 쓸 준비가 다 되었다.
장점
1. 클래스 네이밍을 생각하지 않아도 된다.
코드를 작성할 때 클래스의 이름을 따로 지어주지 않고 Tailwind CSS 내에서 규정된 CSS 클래스 네이밍을 사용하기 때문에 협업 시 팀원 간의 코드 컨벤션의 스트레스를 줄여준다.
또한 네이밍을 고민하지 않아도 되기 때문에 빠른 속도로 스타일을 입혀 개발이 가능하다.
2. 일관적인 디자인 시스템
Tailwind CSS에는 이미 정의된 속성 값들이 있기 때문에 사소한 디자인적 요소에 까다로운 작업을 줄여줄 수 있다.
3. 오버라이드를 하지 않고 디자인 변경을 할 수 있다.
container.example input {
padding: 8px;
}
// 위의 클래스가 더 높은 특정성을 가지기 때문에 이 코드는 example이 있는
// container에는 적용되지 않는다.
container input {
padding: 4px;
}Tailwind CSS를 사용하면 일반적으로 스타일링하고 있는 대상에 직접 적용되기 때문에, 우선순위를 찾는 불필요한 시간을 줄여준다.
단점
1. 러닝커브(Learning Curve)가 높은 편이다.
기존 CSS 문법을 알더라도 Tailwind CSS를 적용하기 위해서는 초반에는 공식 문서를 계속 들여다보며 클래스 명을 익혀야한다.


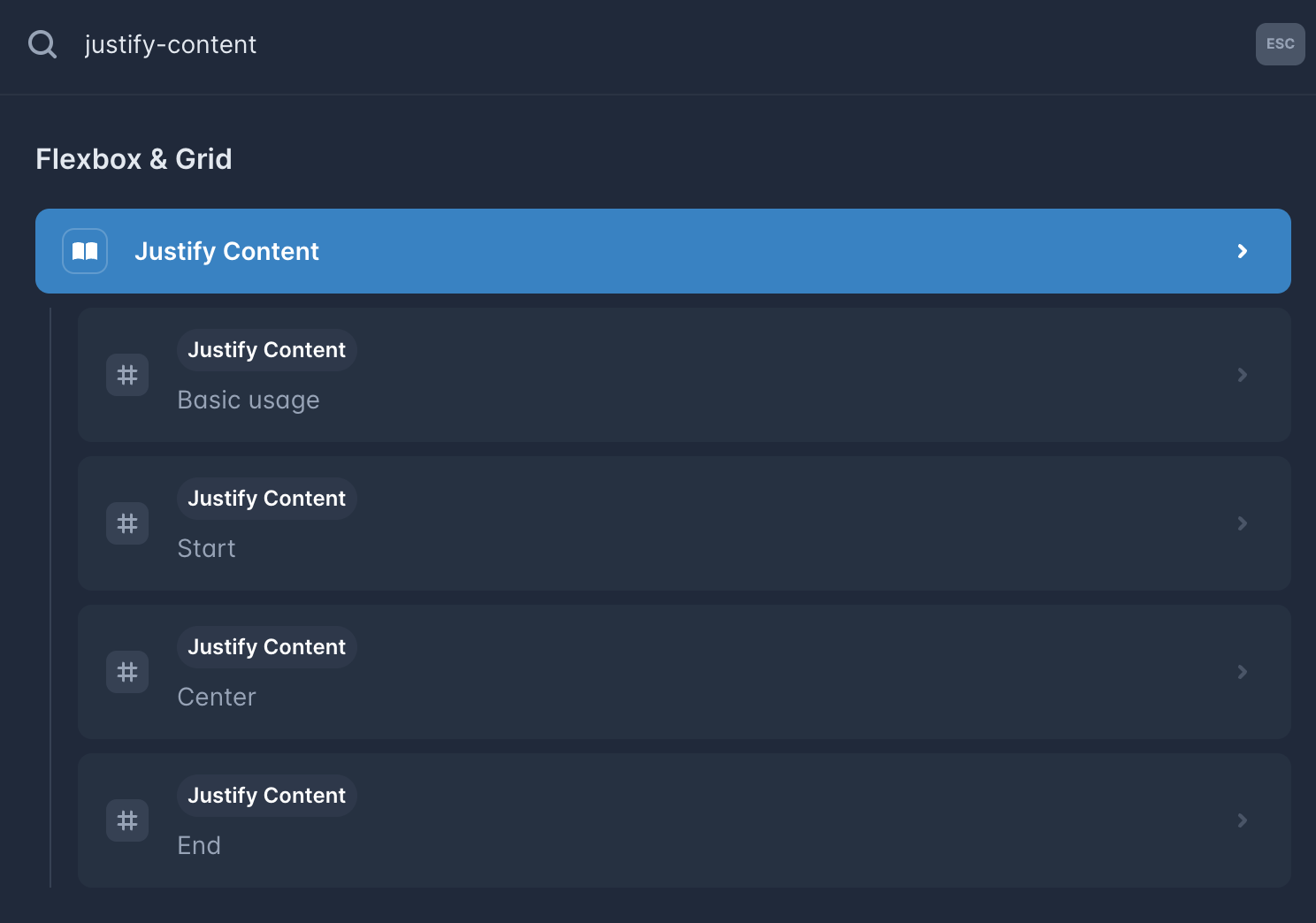
하지만 공식 문서가 굉장히 잘 정리되어 있기 때문에 기존 CSS 문법을 안다면 검색창에 CSS 문법을 검색하면 잘 정렬되어 있는 것을 볼 수 있다.

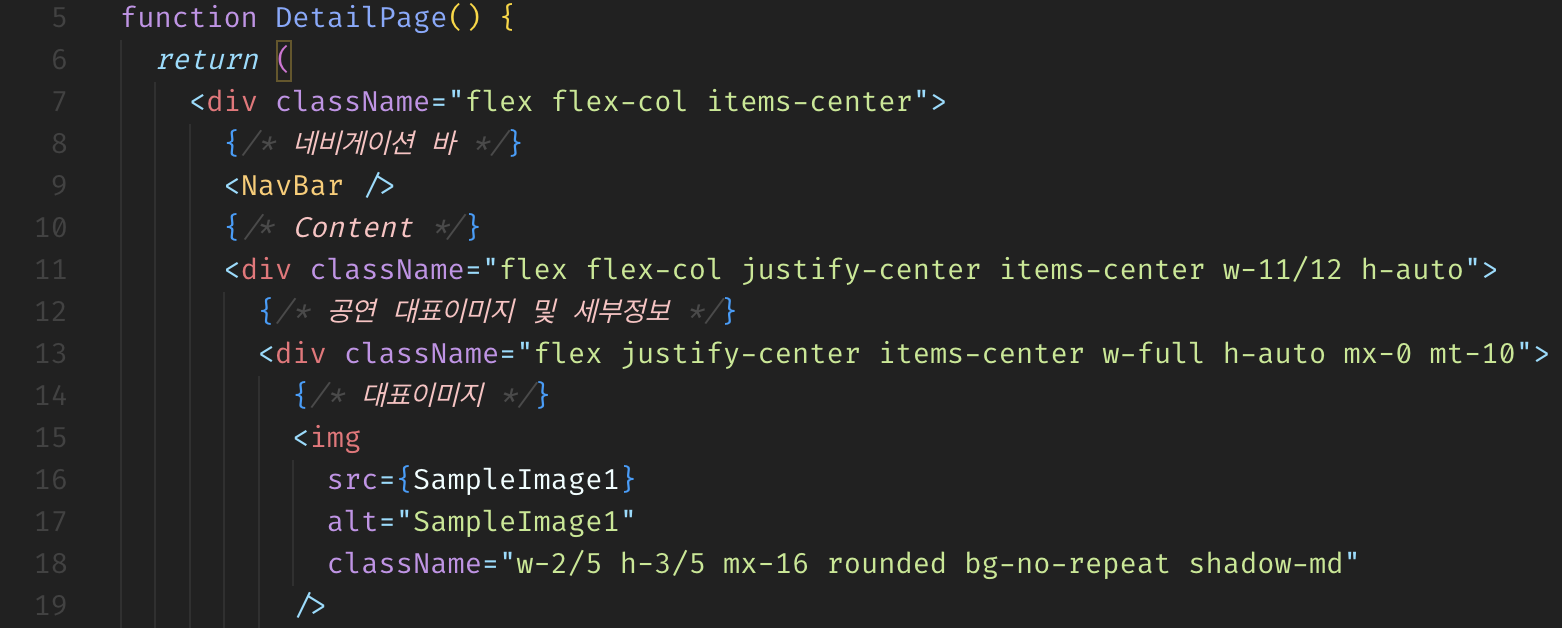
2. 굉장히 복잡한 HTML

위의 사진은 실제 내가 진행하고 있는 프로젝트에서 Tailwind CSS를 적용하고 있는 코드이다.
React 를 사용할 때 className 내에 원하는 CSS를 다 집어넣다 보니 디자인 요소가 많아질수록 코드가 점점 장황해지고 복잡해진다.
이것이 Tailwind CSS의 가장 큰 문제점이다.
하지만 이러한 단점을 상쇄시킬 정도로 위에서 말한 장점들이 강력하기 때문에 현재 프론트엔드 개발자들 가운데서 가장 선호하는 CSS 프레임워크라고 생각한다.
물론 이 단점으로 인해 호불호가 있는 편이다.
3. 코드의 목적을 구분하기 힘듦
이것은 Tailwind CSS의 장점이자 단점인데, 클래스 명을 신경써서 작성하지 않아도 되는 것이 장점이지만 클래스 명을 작성하지 않기 때문에 어떤 코드인지 구분이 힘들다.
그래서 Tailwind CSS를 사용할 때는 주석 을 적극적으로 이용해야 한다.
정리
Tailwind CSS는 강력한 장점이 있는 만큼 단점 또한 존재하기 때문에 각자의 팀 스타일, 프로젝트의 방향을 잘 파악해 도입한다면 빠르고 유지보수가 쉬운 CSS 프레임워크이다.
