📌학습내용
⭐웹프로그래밍이란?
📖웹사이트 구성 언어
html
-정보의 영역을 담당
ex) 건축의 설계 도면
CSS
-공간의 특정 구역의 디자인을 설정함
ex) 도면에 따라 건축물을 올린 후 '내부 인테리어'를 하는 과정
JAVA Script
-마우스를 올리거나 클릭했을 때 컨텐츠가 달라지는 기능 담당
ex) 초인종이나 IoT 등등 집 내부의 생활을 위한 기능들
📖웹사이트 레이아웃 종류
Static 정적인 웹사이트
-창의 변화에도 상관없이 원래 틀을 유지하고 구조, 공간의 크기에 변함이 없음
Liquid 동적인 웹사이트
-브라우저 크기에 맞춰 공간 크기 자체가 늘어들거나 줄어듦. 구조 자체는 그대로.
Adaptive 적응형 웹사이트
-특정 시점에서 공간 크기도 뚝뚝 끊기듯 변화하고 구조도 변화함
-PC 뿐만 아니라 태블릿, 모바일 등 다양한 기기에 맞춰 웹사이트 제작이 필요
Responsive 반응형 웹사이트
-브라우저 변화에 따라 뚝뚝 끊기는 것이 아닌 자연스럽게 공간 크기와 구조가 변화함
📝최근 가장 일반적인 형태는 특정 구역을 적응형 또는 반응형을 섞어서 만드는 것
https://blog.teamtreehouse.com/which-page-layout
DEMO를 활용해 체험 가능
다양한 웹사이트 레퍼런스 학습
https://www.dbcut.com/bbs/index.php
http://www.gdweb.co.kr/main/
https://www.awwwards.com/ (Winners 메뉴 추천)
https://mediaqueri.es/ (모바일 버전 레이아웃도 확인 가능)
http://bm.straightline.jp/all
📖웹개발 용어
프론트엔드
-웹사이트와 서버의 데이터 통신 연결 작업 또는 버튼을 클릭했을 때의 인터랙션을 구현
-사용자가 보는 모든 페이지를 제작
백엔드
-사용자가 보지 못하는 뒷단의 영역
-데이터의 정확성, 유효성을 확인하거나 사용자의 정보를 보관 및 관리하는 등의 작업
크로스 브라우징
-웹사이트가 다양한 브라우저 및 버전에서 동일하게 출력이 되도록 프론트엔드 작업하는 것
-기획 단계에서 고객과 브라우저와 버전에 대해 확실히 정해둬야 함
웹표준
-html 언어를 사용해서 정보의 성격에 맞는 태그를 사용해야 함
-정확한 태그에 맞춰 작성하는 과정 자체.
웹접근성
-장애인이 이용하는 데에도 무리가 없도록 제작하는 것
FTP (파일 전송 프로토콜)
-PC와 서버를 연결하는 채널
라이브러리
-타인이 만들어둔 웹사이트 구현 기능의 결과물
-예)이미지 슬라이딩 라이브러리, 탭 메뉴 라이브러리, 팝업 라이브러리
📖웹개발 도구
-vs code, Sublime Text, WebStorm(유료) 등
-Chrome: 코드 및 오류 확인 등이 매우 용이함 (우클릭 - 검사 - 웹사이트 구성요소: 좌측 html / 우측 css 영역)
📖웹개발 학습 채널
[영상]
생활코딩: Web1, 2, 3까지 시청하기
https://www.youtube.com/user/egoing2
얄팍한 코딩사전
https://www.youtube.com/channel/UC2nkWbaJt1KQDi2r2XclzTQ
thenewboston: HTML5 Tutorials Playlist, XHTML and CSS Tutorials Playlist 중 CSS 파트
https://www.youtube.com/user/thenewboston
Wes Bos: JavaScript30 기능 구현 실습
https://www.youtube.com/user/wesbos
[텍스트]
https://www.freecodecamp.org/ : Front End Development Libraries
https://www.w3schools.com/
https://www.edwith.org/
https://www.boostcourse.org/
https://ko.javascript.info/ : 입문 과정 끝나고 공부하면 좋을 난이도
📖웹개발 작업 서브 채널
statcounter: 지역별 브라우저 점유율 확인
https://gs.statcounter.com/
Can I Use: 크로스브라우징 체크
https://www.caniuse.com/
NULI: 웹사이트 제작 노하우
https://nuli.navercorp.com/
W3C: html 코드가 웹표준과 웹접근성에 맞게 잘 작성되었는지 확인
http://validator.w3.org/
CODEPEN: 타인의 작업물을 평가하고 코드 사용 가능
https://codepen.io/
⭐HTML 기초 (ver. HTML5)
📖학습 1 [정보의 입력]
💡html5 작성 기본 세팅
<!DOCTYPE html>
<!-- 파일을 html5로 작성하겠다는 의미-->
<html>
<!-- html을 작성하겠다는 의미
모든 태그는 html태그를 열고 닫는 사이에 작성해줘야 함-->
<head>
<!-- 페이지의 Summary (화면에 보여지지 않음) -->
<meta charset="utf-8">
<!-- meta: 해당문서의 데이터를 설명. 닫힌 태그 없음.
charset: 문자를 세팅한다 'utf-8' 문자코드
위 태그는 웹사이트 작성시 기본적으로 들어가야 함-->
<title>html</title>
</head>
<body>
<!-- 웹사이트에서 눈에 보이는 모든 정보들을 담는 공간 -->
</body>
</html>head에 들어갈 수 있는 코드 참고
💡meta 데이터의 입력
<meta charset="utf-8">
<!-- meta: 해당문서의 데이터를 설명. 닫힌 태그 없음.
charset: 문자를 세팅한다 'utf-8' 문자코드
위 태그는 웹사이트 작성시 기본적으로 들어가야 함-->
<meta name="description" content="Web Tutorial">
<!-- 페이지 정보를 한 줄로 요약 -->
<meta name="keywords" content="html, css, tutorial">
<!-- 블로그의 태그 같은 역할 -->
<meta name="author" content="Nahee Yu">💡a와 img 태그
<a href="https://www.naver.com/" target="_blank">네이버</a>
<!-- target="_blank" or "_self" 새 탭 or 그대로 -->
<img src="apple.png" alt="사과 이미지" width="100px" height="">
<img src="" alt="사과 아이콘">
<!-- alt 웹접근성을 위해 또는 이미지가 깨졌을 때 이미지 정보를 제공하기 위해 꼭 넣어줘야 함 -->
<!-- width="100px" height="" 한 쪽 사이즈만 지정해주면 비율에 맞게 다른 쪽도 조절된다 -->-코드 결과
💡Favicon 삽입
<link rel="shortcut icon" type="image/icon" sizes="32x32"
href="favicon.ico"> -코드 결과

💡Headline 입력
<h1>Title</h1>
<h2>Title</h2>
<h3>Title</h3>
<h4>Title</h4>
<h5>Title</h5>
<h6>Title</h6>
<!-- 주의: 중요도에 따라 타이틀 크기를 조절하되 점진적으로 줄일 것 -->
<!-- 일반적인 용례(이미지로 h1으로 기업로고 삽입 후 링크) -->
<h1>
<a href="https://www.naver.com">
<img src="https://img.icons8.com/emoji/452/red-apple.png"
alt="애플" width="200px" height="">
</a>
</h1>-코드 결과

💡P 태그: 본문 작성
<p>Nice to meet you</p>-코드 결과

💡Span 태그: 단어만 쓸 때 또는 특정 단어에 CSS로 디자인 적용
<!-- 단어만 쓸 때 또는 특정 단어에 CSS로 디자인 적용 -->
<p><span>동해물</span>과 백두산이 마르고 닳도록</p>-코드 결과
CSS 디자인이 적용되지 않아 평범한 P태그처럼 보임

💡Mark 태그: 강조. 사전처럼 특정 단어 풀이를 하는 상황 혹은 인용구나 명언 등을 나타낼 때
<!--하이라이트; 사전처럼 특정 단어 풀이를 하는 상황에서 단어 강조 혹은 인용구나 명언 등을 나타낼 때-->
<p><mark>사과</mark>는 사과 나무에서 나는 열매이다.</p>-코드 결과

💡List 정보의 표현
<ol><!-- Ordered List; 순서가 있는 리스트 ex)책의 목차 -->
<li>메뉴1</li>
<li>메뉴2</li>
<li>메뉴3</li>
</ol>
<ul><!-- Unordered List; 순서의 영향을 받지 않는 리스트 -->
<li>메뉴1</li>
<li>메뉴2</li>
<li>메뉴3</li>
</ul>
<!-- 용례 -->
<ul>
<li><a href="#">영화</a></li>
<li><a href="#">부동산</a></li>
<li><a href="#">음악</a></li>
</ul> -코드 결과

💡Button 삽입
<button type="button">닫기</button>
<!-- 통신 역할 없이 단순 동작만을 위한 버튼 -->
<button type="submit">확인</button>
<!-- 버튼을 통해 정보를 백엔드에 제출할 때 -->-코드 결과

💡영상 파일 삽입
<video src="sample.mp4" controls
autoplay muted
loop
width="400px" height="">
</video>-코드 결과

💡유튜브 영상 삽입
<!-- 유튜브 공유-퍼가기 iframe 활용, 실무에서는 보안 위험 때문에 거의 쓰지 않음 -->-코드 결과

💡음성 파일 삽입
<!-- 자동재생 안 됨 -->
<audio src="sample.mp3" controls
muted
loop>
</audio>
-코드 결과

📖학습 2 [Input 태그 활용 입력 & 공간 설정]
💡Form 태그: 사용자로부터 정보를 입력받음
이 부분은 이번 강의에서는 자세히 설명하지 않으셨고 input 속성들을 보여주기 위해 작성한 것이라 추후 추가적인 설명이 있을 것 같다.
💡Input 태그: Form에 입력될 양식을 지정함
💡입력칸 만들기 Labeling: label의 for의 값과 양식의 id의 값이 같아야 연결됨
<label for="name">이름</label>
<input type="text" id="name" placeholder="이름을 입력하세요." required
minlength="2" maxlength="8"> -코드 결과

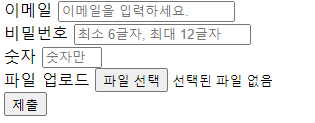
💡Input은 Type의 속성에 따라 형태가 달라짐
<label for="mail">이메일</label>
<input type="email" placeholder="이메일을 입력하세요." id="mail" required>
<label for="pw">비밀번호</label>
<input type="password" placeholder="최소 6글자, 최대 12글자" id="pw" required
minlength="6" maxlength="12">
<label for="num">숫자</label>
<input type="number" id="num" placeholder="숫자만 입력"
min="10" max="40" step="5">
<label for="upload">파일 업로드</label>
<input type="file" id="upload" accept="image/png, image/jpg, image/gif">
<button type="submit">제출</button>-코드 결과

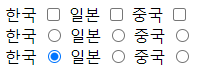
💡Input 체크박스 생성: checkbox / radio / checked
<!-- checkbox; 다중 체크 가능 -->
<!-- 주의!: name=""속성으로 꼭 항목을 그룹화. 'country에서 사용자가 한국을 선택했다' -->
<label for="n1">한국</label>
<input type="checkbox" id="n1" name="country" value="한국">
<label for="n2">일본</label>
<input type="checkbox" id="n2" name="country" value="일본">
<label for="n3">중국</label>
<input type="checkbox" id="n3" name="country" value="중국">
<!-- radio; 단일 체크 -->
<label for="n1">한국</label>
<input type="radio" id="n1" name="country" value="한국">
<label for="n2">일본</label>
<input type="radio" id="n2" name="country" value="일본">
<label for="n3">중국</label>
<input type="radio" id="n3" name="country" value="중국">
<!-- checked; 페이지 접속 시 체크가 된 상태로 나타남 -->
<label for="n1">한국</label>
<input type="radio" id="n1" name="country" value="한국" checked>
<label for="n2">일본</label>
<input type="radio" id="n2" name="country" value="일본">
<label for="n3">중국</label>
<input type="radio" id="n3" name="country" value="중국">-코드 결과

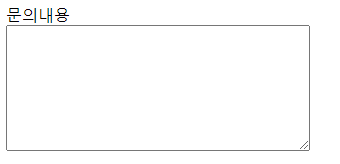
💡Textarea: 긴 문장을 입력할 때
<label for="content">문의내용</label></br>
<textarea id="content" cols="40" rows="8"></textarea>-코드 결과

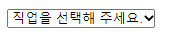
💡드롭다운 생성 (select w/ option)
<select name="job">
<option selected disabled>직업을 선택해 주세요.</option>
<!-- selected 최초 선택되어 있도록 disabled 선택은 할 수 없도록 -->
<option value="학생">학생</option>
<option value="회사원">회사원</option>
<option value="기타">기타</option>
</select>-코드 결과


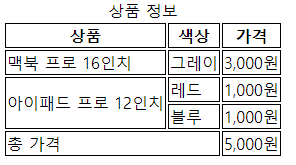
💡표 삽입
<table>
<caption>상품 정보</caption>
<thead>
<tr>
<th>상품</th>
<th>색상</th>
<th>가격</th>
</thead>
<tbody>
<tr>
<td>맥북 프로 16인치</td>
<td>그레이</td>
<td>3,000원</td>
</tr>
<tr>
<td rowspan="2">아이패드 프로 12인치</td> <!-- rowspan; 행 병합 -->
<td>레드</td>
<td>1,000원</td>
</tr>
<tr>
<td>블루</td>
<td>1,000원</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="2">총 가격</td> <!-- rowspan; 열 병합 -->
<td>5,000원</td>
</tr>
</tfoot>
</table>-코드 결과

💡공간 생성: header
<header>
<h1>
<a href="#">
<img>
</a>
</h1>
<nav>
<ul>
<li><a href="#">메뉴1</a></li>
<li><a href="#">메뉴2</a></li>
<li><a href="#">메뉴3</a></li>
</ul>
</nav>
</header>-코드 결과

💡공간 생성: main / section / article
<!-- 본문 구분 태그는 main 이외에 여러가지 -->
<main role="main">
<!-- main 쓸 때 role 속성값 넣어주기! 익스플로러가 이 태그를 지원하지 않기 때문에 역할 명시 필요 -->
<section> <!-- 섹션마다 타이틀 정보 필요. main과 독립적으로 사용 가능. -->
<h2>Service</h2>
</section>
<section>
<h2>Portfolio</h2>
</section>
<article> <!-- 실제 내용이 들어가는 공간. 영역을 대표하는 타이틀 정보 필요 -->
<h2>Article Title</h2>
<p>Nice to meet you Nice to meet you</p>
</article>
</main>-코드 결과

💡공간 생성: aside / div / footer
<aside> <!-- 본문 내용과 연관성이 떨어지는 정보를 본문 바깥쪽으로 빼서 씀 -->
</aside>
<footer>
</footer>
<div> <!-- 임의의 작은 구역; 설계 도면에 넣기 힘든 공간 예) 책상을 놓을 자리 -->
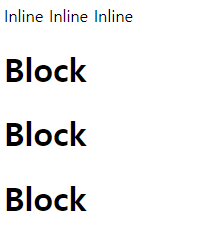
</div>💡Inline / Block
레이아웃 작업에 매우 중요하니 각 기능의 태그들을 공부해두라고 강조하셨음
<!-- Inline: 공간을 만들 수 없으며 상하 배치 작업이 불가능 -->
<span>Inline</span>
<span>Inline</span>
<span>Inline</span>
<!-- Block: 공간이 만들어짐 상하 배치 작업 가능-->
<h1>Block</h1>
<h1>Block</h1>
<h1>Block</h1>-코드 결과

html 태그 리스트
📌어려운 점
-다행히 수업의 내용적인 면에서는 아직 어려운 점이 없었음.
-아! 그리고 혼자 녹화본을 보며 따라하다 보니 시간 분배를 너무 못한 탓일까, 집중을 못한 탓일까 제시간에 분량을 따라가지 못 했다. 반성해야 함..😑😰
📌해결 방법
-최대한 주어진 시간에 강의에 집중하기
📌느낀 점
-html 같은 경우는 초등학교때 나모웹에디터였나..? 그걸 사용해본 적이 있어서 좀 익숙한 면이 있어서 다행이다. 물론 외우는 것과는 별개지만.
-기초부터 단단히 쌓아둬야 나중이 편할 테니 쉬운 것도 만만하게 보지 말고 제대로 봐두자.
📌Remind!!!
-일자별로 일지를 나누는 것보다 주제별로 나눠놓는 것이 추후에 복습할 때 편할 것 같아서 일지 제출 후 며칠이 지나면 분량 정리를 다시 해두기
-Inline과 Block 태그 알아두는 것이 중요하다고 하시니 따로 시간내어 공부하기

혼자 검색하다 찾아낸 사이트인데 http://webberstudy.com/ 개념이나 용어가 쉽게 설명이 잘 되어 있는 것 같아서 달아둠