📌학습내용
카카오, 네이버, 다음 등 기존 웹사이트의 기본 설계안을 html로 연습함
⭐설계 주의사항
1. 데이터의 좌표 이동 횟수를 줄이기
2. 같은 성격의 데이터는 가급적 같이 묶기
ex) 연필을 10번 옮기는 게 아니라 연필이 담긴 필통 하나를 한 번 옮기도록
⭐강사님 Tip
-설계안 작성하는 연습을 많이 해보기
-기존의 웹사이트를 참고삼아 연습할 때는 한꺼번에 한 페이지를 다 짜려고 하지 말고 각각의 부분을 연습하는 것이 좋다. (ex. 기사 섹션 / 광고 섹션 / 상단 메뉴바 등등)
-div 태그의 영역을 설정할 땐 넓은 범위에서 좁은 범위로, 왼쪽에서 오른쪽으로.
Placeholder
https://via.placeholder.com/150
삽입해야 할 이미지가 아직 작업 중이라 쓰지 못할 때 공간에 맞는 이미지를 가져와 대체할 수 있음
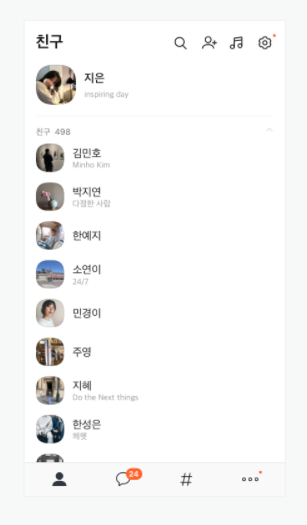
📖카카오톡 친구 리스트
-실제

-설계
프사, 이름, 상메 부분
(친구 여러 명을 나타내려면 ul과 li 태그로 반복해서 리스트를 짜면 됨)
<ul>
<li>
<a href="#"> <!-- 친구 하나를 a 태그로 감싸 새 페이지(대화창)가 열리도록 -->
<img src="https://via.placeholder.com/150"> <!-- 친구 프사 -->
<div>
<h3>김민호</h3>
<p>Minho Kim</p> <!-- 상메 -->
</div>
</li>
</ul>하단 메뉴 부분
<footer>
<nav>
<ul>
<li>
<a href="#">메뉴1</a>
</li>
<li>
<a href="#">메뉴2</a>
</li>
<li>
<a href="#">메뉴3</a>
</li>
<li>
<a href="#">메뉴4</a>
</li>
</ul>
</nav>
</footer>-결과

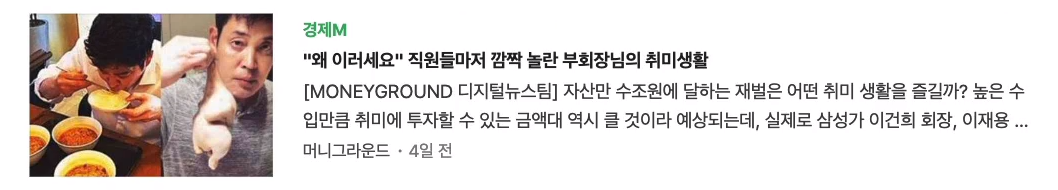
📖네이버 메인1
-실제

-설계
텍스트 영역을 div로 설정해 줌
<ul>
<li>
<a href="#">
<img src="https://via.placeholder.com/150x80">
<div>
<span>경제M</span>
<h3>부회장님의 취미생활</h3>
<p>Hello World Hello World Hello World Hello World</p>
<span>머니그라운드</span>
<span>-</span>
<span>4일 전</span>
</div>
</a>
</li>
</ul>-결과

📖네이버 메인2
-실제

-설계
텍스트 영역을 div로 설정하고 해시태그 영역을 별도의 div로 설정
<ul>
<li>
<a href="#">
<img src="https://via.placeholder.com/200x120">
<div>
<span>[푸드클래스 송현경 요리연구가]</span>
<h3>바삭하고 고소한 브런치</h3>
<p>잘 구운 페이스트리 속에 부드럽고 진한 소스와 치즈가 듬뿍!</p>
<div> <!-- 태그 정보 구역을 별도로 설정해줌 -->
<span>#오픈요리</span>
<span>#베사멜소스</span>
</div>
</div>
</a>
</li>
</ul>-결과

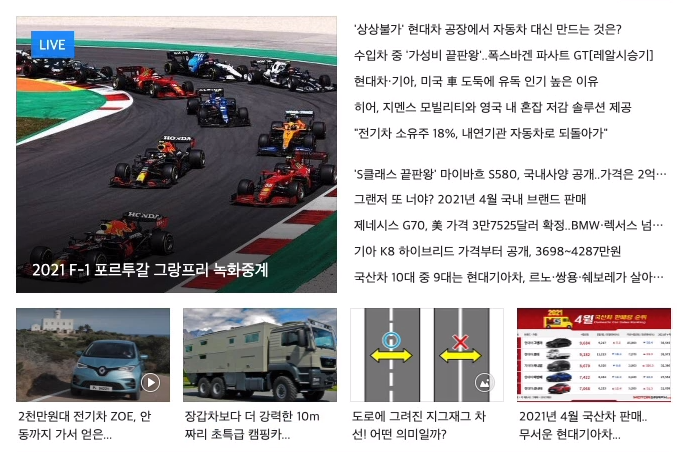
📖다음 뉴스 기사1
-실제

-설계
상단 (좌측-이미지 / 우측 상단-텍스트 / 우측 하단-텍스트)
하단 (이미지&텍스트)
<!-- 상단 영역 -->
<div>
<!-- 왼쪽 -->
<div>
<img src="https://via.placeholder.com/150">
</div>
<!-- 오른쪽 -->
<div>
<!-- 오른쪽 상단 -->
<div>
<ul>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
</ul>
</div>
<!-- 오른쪽 하단 -->
<div>
<ul>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
</ul>
</div>
</div>
</div>
<!-- 하단 영역 -->
<div>
<ul>
<li>
<a href="#">
<img src="https://via.placeholder.com/50">
<p>111</p>
</a>
</li>
<li>
<a href="#">
<img src="https://via.placeholder.com/50">
<p>222</p>
</a>
</li>
<li>
<a href="#">
<img src="https://via.placeholder.com/50">
<p>333</p>
</a>
</li>
<li>
<a href="#">
<img src="https://via.placeholder.com/50">
<p>444</p>
</a>
</li>
</ul>
</div>-결과

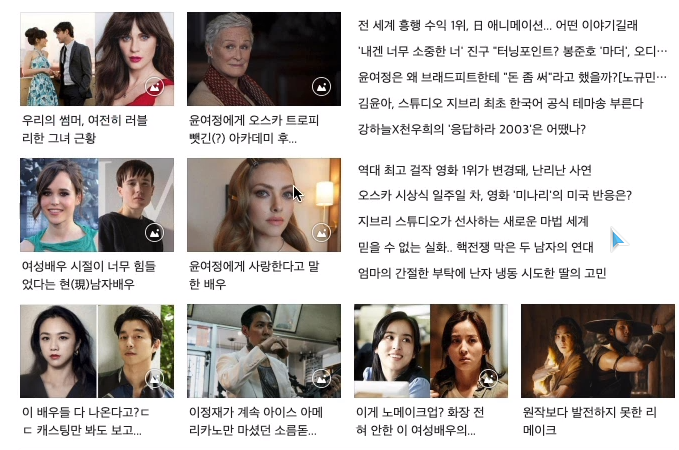
📖다음 뉴스 기사2
-실제

-설계
상단 (좌측-이미지&텍스트 / 우측 상단-텍스트 / 우측 하단-텍스트)
하단 (이미지&텍스트)
<!-- 상단 영역 -->
<div>
<!-- 왼쪽 -->
<div>
<ul>
<li>
<a href="#">
<img src="https://via.placeholder.com/50">
<p>a</p>
</a>
</li>
<li>
<a href="#">
<img src="https://via.placeholder.com/50">
<p>bbb</p>
</a>
</li>
<li>
<a href="#">
<img src="https://via.placeholder.com/50">
<p>ccc</p>
</a>
</li>
<li>
<a href="#">
<img src="https://via.placeholder.com/50">
<p>ddd</p>
</a>
</li>
</ul>
</div>
<!-- 오른쪽 -->
<div>
<!-- 오른쪽 상단 -->
<div>
<ul>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
</ul>
</div>
<!-- 오른쪽 하단 -->
<div>
<ul>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
</ul>
</div>
</div>
</div>
<!-- 하단 영역 -->
<div>
<ul>
<li>
<a href="#">
<img src="https://via.placeholder.com/50">
<p>111</p>
</a>
</li>
<li>
<a href="#">
<img src="https://via.placeholder.com/50">
<p>222</p>
</a>
</li>
<li>
<a href="#">
<img src="https://via.placeholder.com/50">
<p>333</p>
</a>
</li>
<li>
<a href="#">
<img src="https://via.placeholder.com/50">
<p>444</p>
</a>
</li>
</ul>
</div>-결과

📖뉴스 기사 상단
-실제

-설계
전체를 div 영역으로 감싸고 좌측-텍스트 / 우측-텍스트 각 영역별로 div를 나눔
<div>
<h3>인천 서구 아파트 시장에 무슨 일이</h3>
<div>
<!-- 왼쪽 -->
<div>
<!-- 성격이 다른 내용이므로 리스트로 묶지 않고 단어 처리 -->
<span>헤럴드 경제</span>
<span>입력 2021.05.03</span>
<span>수정 2021.05.03</span>
</div>
<!-- 오른쪽 -->
<div>
<a href="#"><span>가</span></a>
<a href="#"><span>나</span></a>
<a href="#"><span>다</span></a>
<a href="#"><span>라</span></a>
<a href="#"><span>마</span></a>
</div>
</div>
</div>-결과

📖bootstrap agency 상단
-실제

-설계
상단 좌측 로고(이미지)와 우측 메뉴(텍스트)를 '상단바' 개념으로 같은 div로 묶음
헤더 이미지 위 텍스트를 하나의 div로 묶음
<header>
<div>
<h1>
<a href="#">
<img src="https://via.placeholder.com/100x50">
</a>
</h1>
<nav>
<ul>
<li><a href="#">Services</a></li>
<li><a href="#">Portfolio</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Team</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
</div>
<div>
<h2>Welcome To Our Studio!</h2>
<h3>It's Nice To Meet You</h3>
<a href="#">Tell Me More</a>
</div>
</header>-결과

📖helbak 웹사이트 하단
-실제

-설계
왼쪽-텍스트 / 중앙-이미지 / 오른쪽-텍스트&이미지로 div 영역 설정
<footer>
<!-- 왼쪽 -->
<div>
<ul>
<li><a href="#">Terms and conditions</a></li>
<li><a href="#">Cookies</a></li>
</ul>
</div>
<!-- 중앙 -->
<div>
<a href="#">
<img src="https://via.placeholder.com/30">
</a>
</div>
<!-- 오른쪽 -->
<div>
<p>Accepted payment methods</p>
<ul>
<li><img src="https://via.placeholder.com/15"></a></li>
<li><img src="https://via.placeholder.com/15"></a></li>
<li><img src="https://via.placeholder.com/15"></a></li>
<li><img src="https://via.placeholder.com/15"></a></li>
<li><img src="https://via.placeholder.com/15"></a></li>
</ul>
</div>
</footer>-결과

📖KidsGao 웹사이트1
-실제

-설계
Header 영역을 상단(구름+동물4) / 하단(구름2+잠자리)로 div 설정
<header>
<!-- div1. 구름+로고+기타 동물 / 사자 / 원숭이 / 곰 / 토끼 -->
<div>
<img src="https://via.placeholder.com/30">
<img src="https://via.placeholder.com/30">
<img src="https://via.placeholder.com/30">
<img src="https://via.placeholder.com/30">
<img src="https://via.placeholder.com/30">
</div>
<!-- div2. 좌측 구름 / 우측 구름 / 잠자리 -->
<div>
<img src="https://via.placeholder.com/30">
<img src="https://via.placeholder.com/30">
<img src="https://via.placeholder.com/30">
</div></br></br>
</header>-결과

📖KidsGao 웹사이트2
-실제

-설계
별도의 타이틀로 배정된 공간이 아니기 때문에 전체를 div로 감싸주고
그 안에서 콘텐츠가 들어갈 영역을 div로 또 한번 설정해줌
그 안에서 왼쪽(이미지&텍스트) / 중앙(이미지2) 오른쪽(이미지&텍스트) div 영역 설정함
<div> <!-- 타이틀이 배정된 구역이 아니기 때문에 전체를 div로 감싸고 -->
<div> <!-- 컨텐츠 구역을 div로 다시 감싸줌 -->
<!-- 왼쪽 -->
<div>
<img src="https://via.placeholder.com/30">
<div> <!-- 텍스트를 감싸는 구역 -->
<img src="https://via.placeholder.com/30">
<p>자초 어성초 감초를 넣었어요.</p>
</div></br></br>
</div>
<!-- 중앙 -->
<div>
<img src="https://via.placeholder.com/30">
<img src="https://via.placeholder.com/30">
</div></br></br>
<!-- 오른쪽 -->
<div>
<img src="https://via.placeholder.com/30">
<div> <!-- 텍스트를 감싸는 구역 -->
<img src="https://via.placeholder.com/30">
<p>풍부한 올리브유를 넣었어요.</p>
</div>
</div>
</div>
</div>-결과

📌어려운 점
아직은 그다지 없다!
자주 사용되는 태그는 외워둬야 하니 그 부분이 어렵게 느껴지긴 하지만 눈과 손에 익도록 많이 보는 수밖에 없겠지 뭐.
📌해결방법
✍✍✍
📌느낀 점
지난 2주 간 파이썬을 가볍게 배우긴 했지만 웹개발에 대해서는 아직 경험해본 게 없던 터라 '실제로 시작하게 되면 내가 따라갈 수 있을까' 하는 막연한 걱정이 있었다. 아니, 좀 컸던 것 같음. 자기 전에도 생각 했으니까😂
막상 어제와 오늘 html을 다뤄보니 내가 어떤 공간을 구현해낼 수 있다는 개념이 참 흥미롭게 느껴졌고, 더 많은 걸 배우고 싶은 욕심도 커진다. 빨리 CSS로 설계 도면에 디자인 입히는 작업을 해보고 싶음.
📌Remind!!!
앞으로는 생각 없이 웹서핑 하지 말고 각 화면의 레이아웃을 한번씩 들여다 보자.
