📌학습 내용
📖CSS 디자인 적용법
(1) head 영역 안에 style 적용
디자인 적용할 태그를 지정해줘야 함
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
h1 {
color: red;
}
</style>
</head>-결과

(2) 디자인을 주고 싶은 태그에 바로 style 적용
<h1 style="background-color: pink;"> Hello World</h1>-결과

📝 (1)과 (2)의 단점 => 코드가 길어져 html과 css 코드가 혼재될 경우 가독성이 떨어져 유지보수가 어려움
(3) HTML 문서와 CSS 문서를 별도로 작업해서 두 파일을 연동함
실무에서 일반적으로 쓰임
head 영역 안에서 link 태그를 이용해서 연동 시킴
<head>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="style.css">
</head>rel="stylesheet"; link로 연동되는 파일의 타입
type="text/css"; 연동 파일의 텍스트는 css로 작성되었음을 알려줌
href="style.css" 연동 경로
작성 팁
주의사항: HTML과 CSS 각각 저장해줘야 결과에 반영됨
Sublime Text 화면 분할: View - Layouts - Columns2
CSS 주석처리: /* */
📖CSS의 태그 종속 관계
💡 html은 필연적으로 한 태그가 다른 태그를 품는 형태가 나오게 되는데 보통 품는 쪽을 부모 태그, 속하는 쪽을 자식 태그, 동급의 태그는 형제 태그로 칭한다.
💡 기본적으로 자식 태그는 부모의 속성을 상속받지만 본인의 속성을 우선으로 적용한다.
ex) a 태그는 자체적으로 파란색을 띠게 되어 있어 부모의 색상 태그를 상속 받지 않음
📎HTML
<header>
<h1>header h1</h1>
<p>header</p>
</header>
<footer>
<h1>footer h1</h1>
<p>footer</p>
</footer>📎CSS
header {
color: red;
}-결과

💡 동일한 태그가 여러 개일 때는 각각의 태그에 부모 태그를 명시하여 구분한다.
💡 ',' 쉼표는 and의 역할을 해서 코드 분량을 줄여 효율적으로 작업 가능
header h1, footer h1 {
color: blue;
}
header p, footer p {
color: green;
}-결과

📖선택자
💡 CSS에서 HTML의 특정 영역에 접근하는 4가지 방법
📎HTML
<h1>Hello World</h1>
<h2 id="test1">Nice to meet you</h2>
<h3 class="test2">Welcome</h3>
<input type="text" placeholder="이름">
<input type="password" placeholder="비밀번호">📎CSS
(1) type: html 태그 기준으로 접근
header {
color: red;
}(2) id: 태그에 임의의 이름을 지정하여 접근
#test1 {
color: blue;
}(3) class: 태그에 별명을 붙여 접근
.test2 {
color: green;
}(4) attribute: 어떤 속성을 가지고 있느냐를 기준으로 접근
input[type="text"] {
border: solid 5px red;
}
input[type="password"] {
border: solid 5px blue;
}-결과

💡 id와 class의 차이
• id는 하나의 속성값에 유일하게 적용하지만 class는 동시에 여러 속성값을 적용 가능함
• id는 고유한 속성값이 한 페이지 안에 하나만 존재하나 class는 만들어진 속성값을 한 페이지 안에서 중복 사용 가능함
<h2 id="color-1 font-style-1">ID 선택자</h2>
<h3 class="bg-1 font-size-1">Class 선택자</h3>-결과

📖캐스케이딩 Cascading
어떤 영역에 먼저 디자인을 적용할지 우선순위를 정하는 개념으로서, 원본 코드를 유지하고 새로운 CSS 코드를 추가하고 싶을 때 활용한다.
• 동일한 선택자에 다른 속성값들을 적용했을 경우 나중에 지정된 속성값이 적용된다.
• style > id > class > tag
• 영역의 정보가 더 상세할수록 우선 순위가 높아진다.
📎HTML 코드가 다음과 같을 때
<header id="intro">
<div class="container">
<h2>header h2</h2>
<p>header</p>
</div>
</header>📎CSS 디자인 적용의 우선 순위
#intro h2 > header h2
#intro .container p > header div p > header p
📖CSS 속성
💡 공간 크기 설정
• 공간은 투명하니 입문자는 백그라운드 컬러를 넣어 공간감을 시각적으로 확인하는 것이 편함
• 공간 크기를 px로 주면 고정값, %로 주면 가변값이어서 리사이징 됨
• 가변값 %의 기준은 부모 태그의 사이즈 (body, header 등)
• body의 사이즈는 우리 눈에 보이는 브라우저의 크기
• min-width / max-width
가변값이 적용된 공간에서 넓이의 최소치와 최대치를 설정해줌
• min-height / max-height
가변값이 적용된 공간에서 높이의 최소치와 최대치를 설정해줌
💡 공간 테두리
동시에 -선 종류, 굵기, 색상- 세 가지 속성값 적용 가능함 (순서는 상관 없음)
div {
width: 100%;
height: 200px;
min-width: 300px;
max-width: 1200px;
border: solid 5px red;
border-radius: 15px;
}-결과

💡 font 디자인 적용
• 색상 넣기
(1) 색상명
h1 {
color: #blue
}(2) 헥사코드
h1 {
color: #eaeaea;
}(3) RGB코드
h1 {
color: rgb(123, 111, 21);
}• 스타일: italic, normal(디폴트값)
font-style: italic;• 서체 지정
font-family: 'Noto Sans KR', Gothic, sans-serif;여러 서체를 지정해두면 사용 가능한 것부터 우선 사용됨
A 폰트를 쓰고싶지만 특정 브라우저에서 지원이 안 되는 경우 B->C 순서로 대체됨
마지막은 거의 모든 브라우저에서 지원하는 sans-serif로 끝낼 것
• 구글폰트 사용하기
https://fonts.google.com/
구글에서 웹으로 폰트 정보를 받아와 사용 가능함
원하는 폰트들을 중복으로 선택 가능
link를 head의 style 내 css 링크보다 위에 복붙함
그리고 CSS에 폰트 디자인을 적용해주면 됨
폰트의 굵기는 해당 폰트가 지원한다고 안내된 크기 중에서 적어줌
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Noto Sans KR', 'Nanum Gothic', sans-serif;
}-결과

💡 text-decoration
• underline: 텍스트 밑줄
• line-through: 텍스트를 관통하는 줄
• a 태그 밑줄 제거하기
h1{
text-decoration: line-through;
text-align: right;
}
a {
text-decoration: none;
}-결과

💡 텍스트 위치 옮기기
h1 태그의 영역 안에서만 이동하게 됨
text-align: right;
background-color: white; /* h1 영역 확인용 */-결과

💡List 디자인 수정
메뉴 앞에 붙게 되는 기호를 없애줌
ul {list-style: none;} -결과

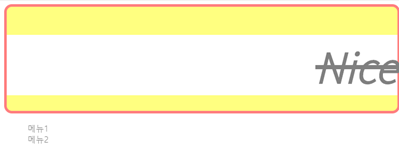
💡Opacity 투명도값 0~1까지
투명도 0에서 이미지가 사라지는 것이 아니고 영역과 코드는 그대로 존재함
opacity: 0.5;-결과

💡백그라운드안에 이미지 넣기
width: 200px;
height: 200px;
background-color: yellow;
background-image: url(icon.png);-결과

•반복 채워넣기 repeat-x / repeat-y / no-repeat
•포지셔닝 left / right / center / top / bottom 등 가능
background-repeat: no-repeat;
background-position: center;-결과

💡 img 태그와 css background image 사용의 차이
(1) 공간의 크기에 따른 이미지 표현
• img 태그는 이미지의 크기를 변경하면 이미지 비율은 변하더라도 이미지 전체는 온전하게 보임
• css background image는 액자틀에 그림을 넣는 것과 같아서 이미지보다 주어진 공간이 크면 공간이 남고, 공간이 작으면 이미지가 잘려 보임
(2) 웹 접근성
• 정보를 담는 이미지는 img 태그를 이용해 alt 속성을 줄 수 있음
• css background image는 alt 속성을 부여할 수 없기 때문에 스크린 리더가 작동할 수 없어 단순 디자인 목적으로 사용
📌어려운 점
-강의를 따라하거나 해당 내용을 인터넷에 검색해서 부연 설명을 보느라 영상을 자꾸 멈춰대서 2회 시청을 못함😰
-id와 class를 이름과 별명에 빗대어 쉽게 설명 해주셨는데도 불구하고 나에겐 그 개념들이 추상적으로 다가와서 또 영상을 멈추고 다른 개발자분들 블로그를 찾아 추가 설명을 찾아봤다. 워낙 기초적인 부분들인만큼 확실하게 이해하지 않으면 안 될 것 같은 불안감에🥺
📌해결 방법
대구AI스쿨 팀즈에서 어떤 분이 'id는 유니크함을, class는 통일성을 부여한다'며 길게 설명해주신 걸 봤더니 좀 나중에 어떻게 사용될지 느낌이 왔다. 똑똑한 분들 많으신 것 같아 팀즈 질의응답 게시판 꼬박꼬박 챙겨보고 있음 ㅎㅎ 👍
📌느낀 점
개념의 정의에 너무 집착하는 건 뼛속까지 문과이기 때문인가 🤦♀️
📌Remind!!!
CSS 파트 영상은 이번 주말에 꼭 다시 한번 봐야겠다.
