📌학습내용
📖 크롬 확장 프로그램
28 of the Best Chrome Extensions for Developers in 2021
https://wpastra.com/chrome-developer-extensions/
추천 확장 프로그램
Wappalyzer: uncovers the technologies used on websites
https://chrome.google.com/webstore/detail/wappalyzer/gppongmhjkpfnbhagpmjfkannfbllamg
CSSViewer: a simple CSS properties viewer
https://chrome.google.com/webstore/detail/cssviewer/ggfgijbpiheegefliciemofobhmofgce
WhatFont: identifies fonts used on web pages
https://chrome.google.com/webstore/detail/whatfont/jabopobgcpjmedljpbcaablpmlmfcogm/related
Lorem Ipsum Generator: generates filler text for demo websites
https://chrome.google.com/webstore/detail/lorem-ipsum-generator-def/mcdcbjjoakogbcopinefncmkcamnfkdb/related
ColorZilla: identifies the combinations or individual colours
https://chrome.google.com/webstore/detail/colorzilla/bhlhnicpbhignbdhedgjhgdocnmhomnp/related
📖 네이버 메인 실습
실무 팁
(1) 레이아웃, 공간 속성, 디자인 속성 등의 순서는 본인만의 규칙으로 전체 페이지에 걸쳐 통일성 있게 작성해야 추후 유지보수가 쉬워진다.
(2)button도 자체적으로 border를 가지므로 초기 세팅할 때 테두리를 없애줄 것
(3)width:calc(100% - 00 px): 100%에서 00px 뺀 넓이를 잡음
(4) Box shadow는 'box shadow generator' 구글링해서 적용할 수 있음
(5) 포트폴리오 등을 위한 저작권 없는 아이콘은 free icon 구글링해서 쓰기
(6):nth-child(0n):0번째마다 가상선택자 적용
(7) 영역의 높이값이 있는 경우 y축 중앙 정렬:line-height: 높이값px
💡 header
💡 main
• 뉴스스탠드
• 오늘 읽을만한 글
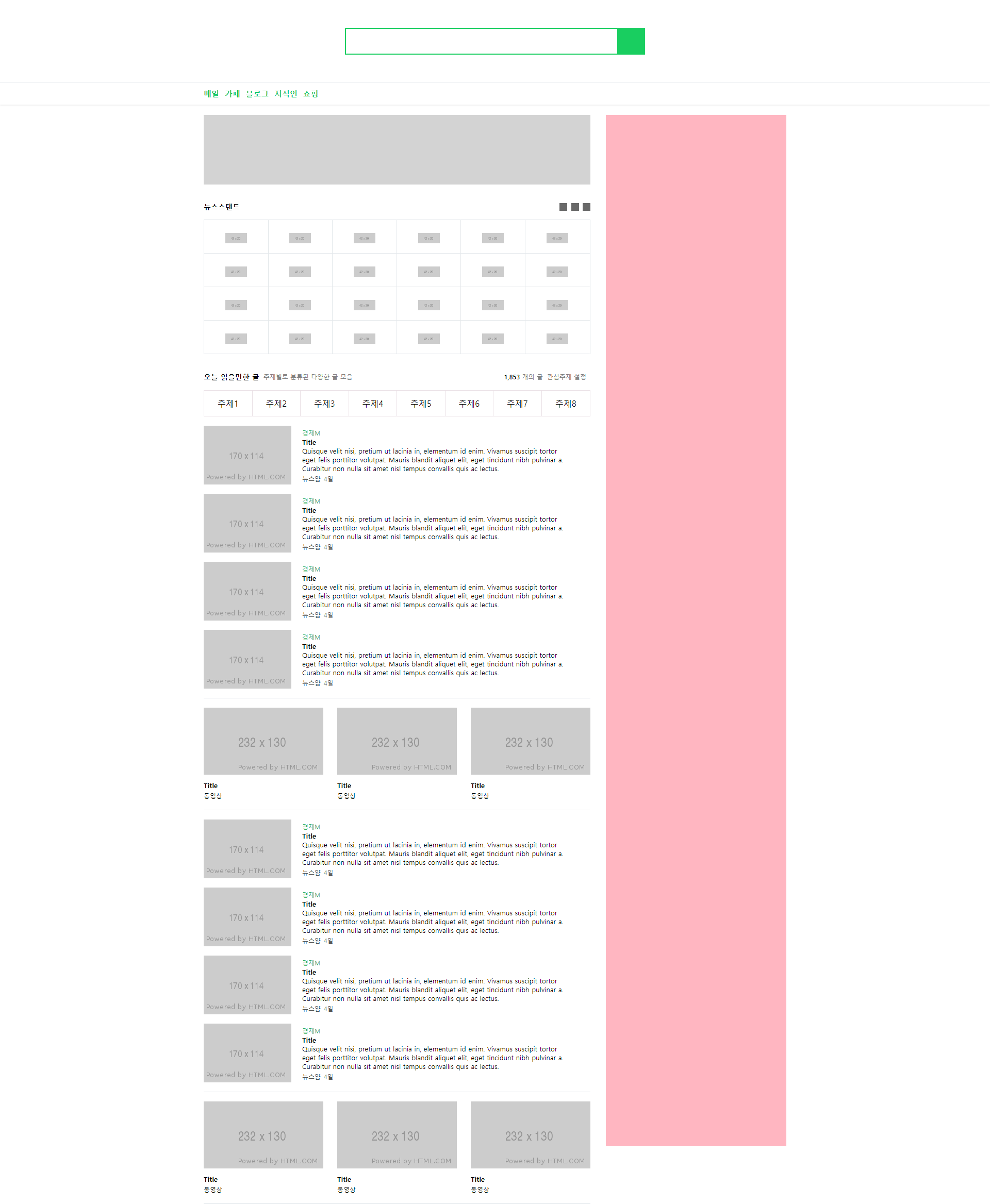
⭐결과물

📌어려운 점
또 </div>를 닫지 않아서 발생된 오류가 있었음
📌해결 방법
html 코드 길어질 때 열고 닫음이 잘 매칭되었는지 꼭 잘 체크하자
📌느낀 점
codepen✨ 신세계!!!!!!!!!
일일이 캡쳐 안 해도 코드 바로 옆에 결과물도 잘 보이고!!!!!
일지 작성 시간을 엄청 줄일 수 있어서 기쁘다🥰👏
