📌학습 내용
실무 팁
오브젝트 사이에 '|' 모양 넣기 예시#main_footer .corp_lists li:before { content: ""; /* 빈 내용물 넣기 */ display: inline-block; width: 1px; height: 11px; background-color: #e4e8eb; margin: 0 8px; vertical-align: -1px; }📖네이버 메인 실습
💡main_right
🤓 .commerce_lists를 float로 배치해보기
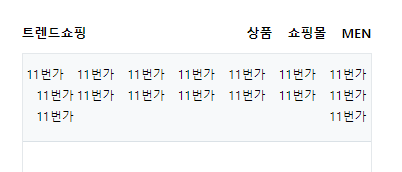
12개의 li를 포함한 .commerce_lists를 flex로 배치한 처음 모습은 이랬다.

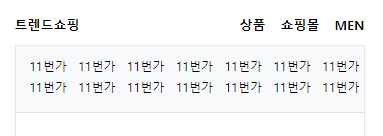
그래서 강사님께서 쉬운 실습 진행을 위해 같은 단어로 정렬해서 flex로 짝 맞춰 배치되도록 임의 수정하셨는데, 만약 짝이 맞지 않는 정렬이라면 float로 정리하면 된다고 하셔서 혼자 해봤다.
float: left;를 일단 적용한 다음 padding과 margin으로 배치를 정리해줬다. 그런데 단어가 한 층에 6개씩 나눠지지 않길래 html 페이지에 <br>을 넣는 꾀를 부려봤다. 그랬더니 내려감! 오오...
어서 코딩이 익숙해져서 지금 혼자 짠 이 코드를 보고 조잡하다고 웃을 수 있으면 좋겠다ㅋㅋ
아래 .product_lists 영역은 위의 float 때문인지 margin-top이나 padding-top이 먹히지 않아 3차원 포지션을 주고 top을 적용해 공백을 줬고 inline-block 속성줘서 중앙정렬 해뒀다. 강사님은 flex로 배치하셨음.
💡footer
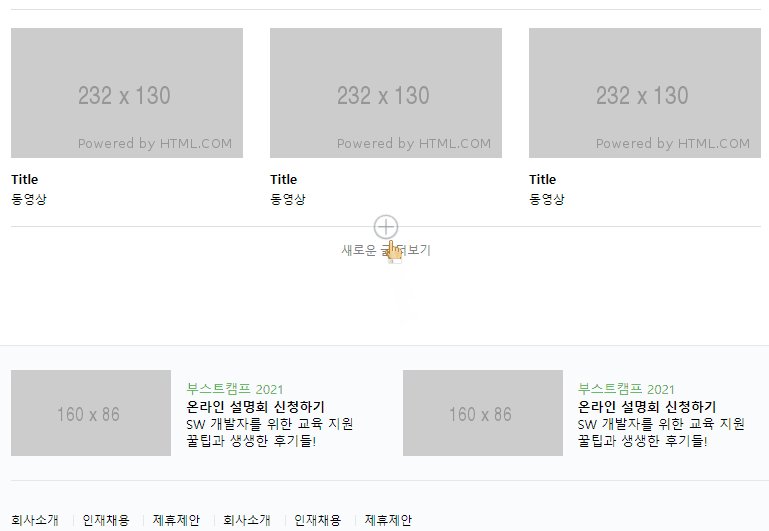
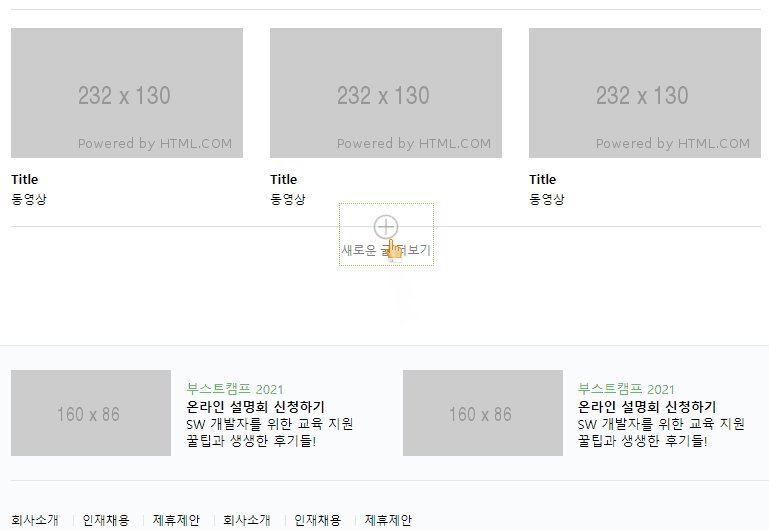
🤓 이걸로 아쉬우니 '더보기'를 넣어주자
강의에서 이 부분 안 하시길래 한 번 해본다.
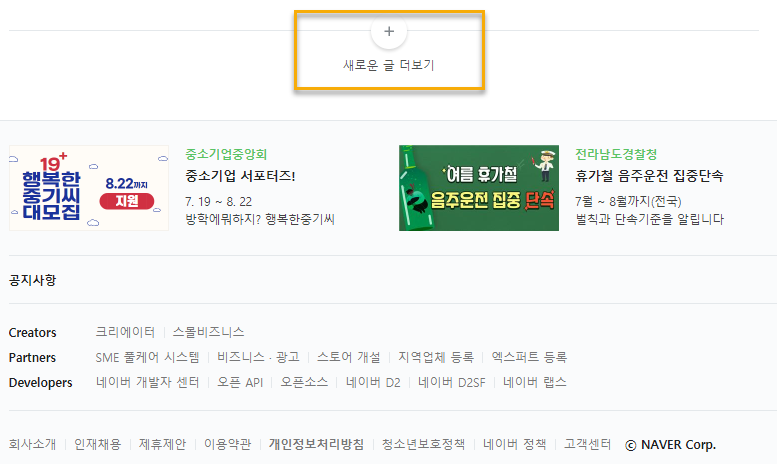
네이버 PC화면 마지막 부분에 있는 새로운 글 더보기를 main_left 마지막에 넣어보자.


배우지 않은 iframe으로 만들어져 있어서 일단 button 태그로 만들어진 것만 참고했다.
focus 상태에서 검고 굵은 테두리가 보이도록 되어있는 점이 의외였다. 나는 좀 싫어서 없앴다가 움짤 만들면 티가 안 나길래 얇은 연두색 테두리로 바꿔줬다.
📎html
<div class="btn_more_wrap">
<button type="button" class="btn_more">
<img src="img/plus2.png">
<span>새로운 글 더보기</span>
</button>
</div>📎CSS
main #main_left .btn_more_wrap {
width: 750px;
}
main #main_left .btn_more_wrap .btn_more {
display: block;
width: 93px;
height: 61px;
background-color: transparent;
cursor: pointer;
margin: -23px auto 0;
}
main #main_left .btn_more_wrap .btn_more:focus {
outline-color: yellowgreen;
outline-style: dotted;
}
main #main_left .btn_more_wrap .btn_more img {
display: inline-block;
width: 30px;
height: 30px;
background-color: #fff;
opacity: 30%;
}
main #main_left .btn_more_wrap .btn_more span {
display: inline-block;
color: gray;
font-size: 12px;
}
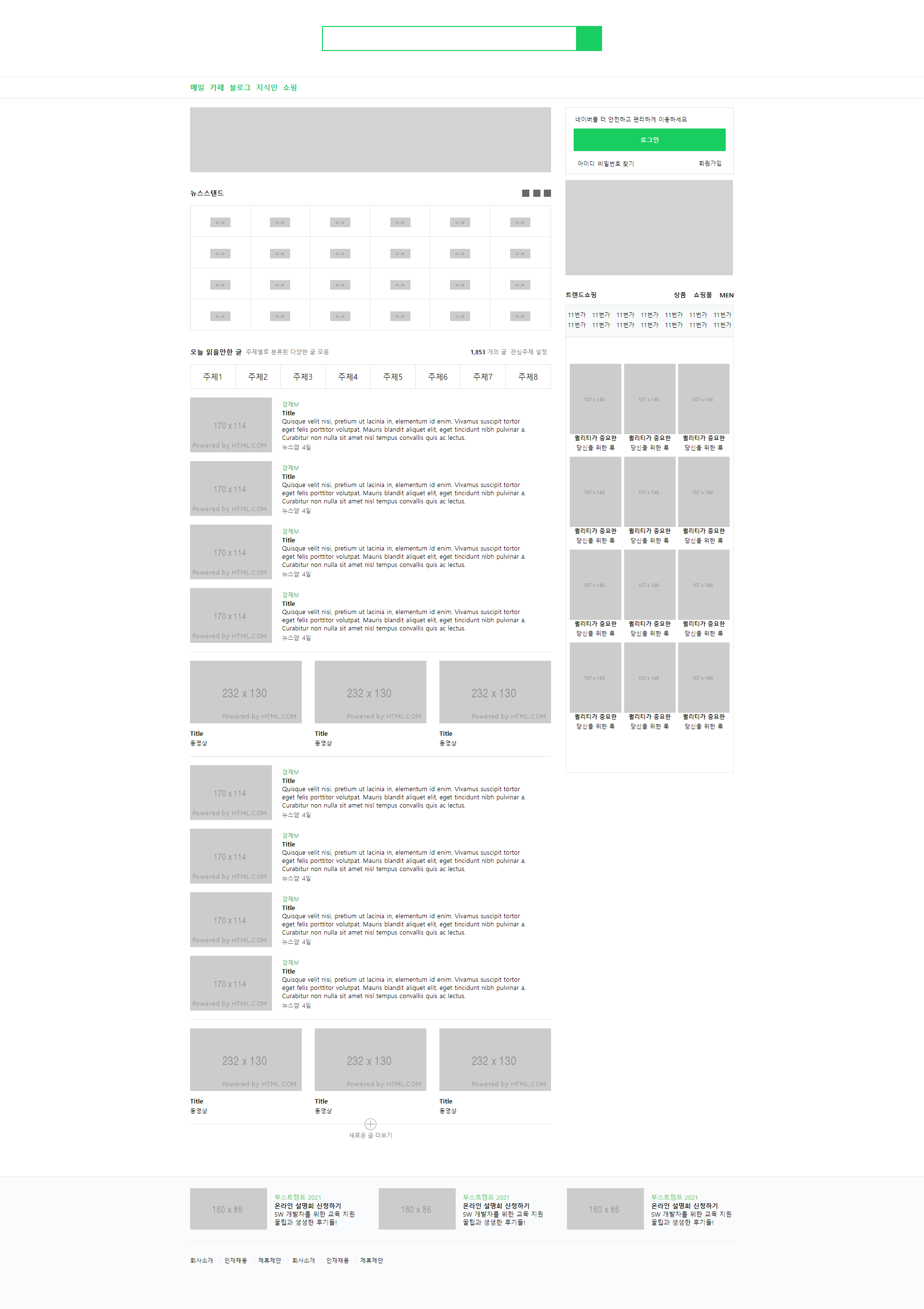
⭐결과물

📌어려운 점
강사님과 똑같이 코드 적용했음에도 불구하고 텍스트 배치가 틀어지는 부분이 있어서 당황했다.

코드 잘못 적은 줄 알고 강사님이 작성하신 CSS 파일을 비교해봤는데 나랑 똑같길래 강사님 결과물을 크롬과 웨일 브라우저로 확인했더니 내 것과 같은 오류가 보였다. 왜 그러지?

오히려 강사님 결과물에서 개발자도구로 텍스트 두 개를 빼줬더니 제대로 보임 🤷♀️????

📌해결 방법
멘토님 曰 "브라우저마다 기본 폰트가 다르고 이에 따라서 다르게 표현될 수 있습니다. 폰트에 대해서 알아보셨으면 좋겠습니다."
📌느낀 점
강사님 따라하는 강의가 조금 지루하다고 생각했는데 혼자 다른 방향으로 실습해보니까 집중도 확 되고 재미있었다. 강의 이외에 다른 작업을 해보는 시간을 만들어야겠다.
