📌학습 내용
📖실습
💡main - content (2)
⭐결과물

💡footer
⭐결과물

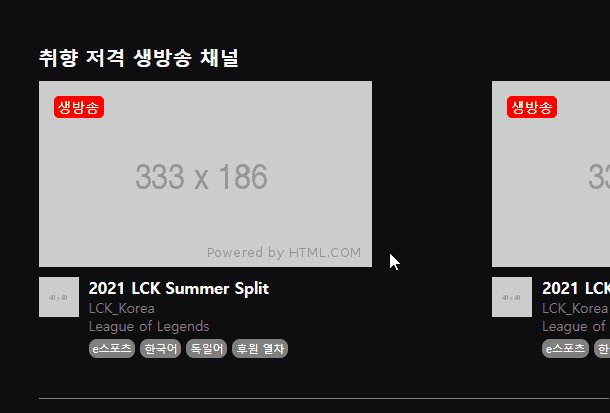
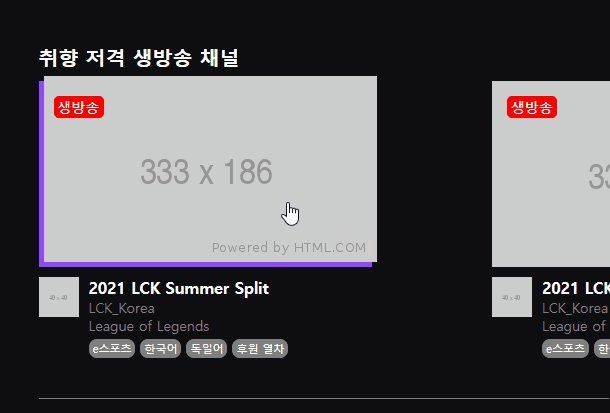
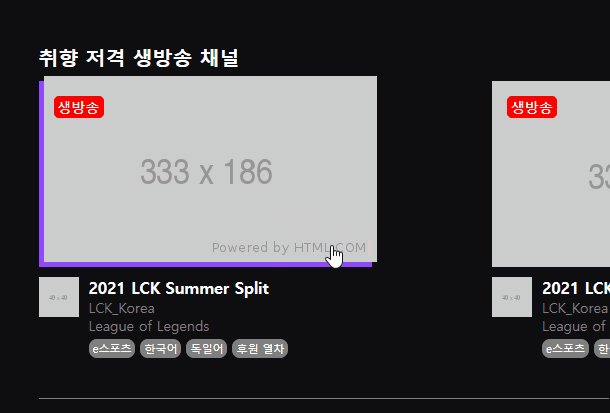
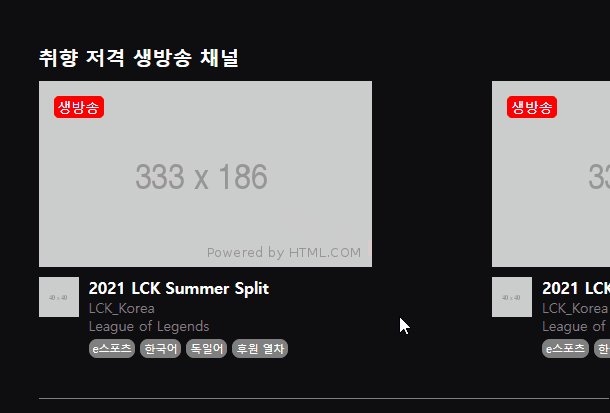
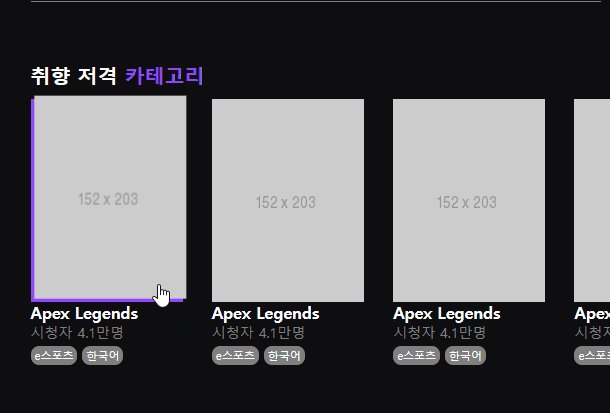
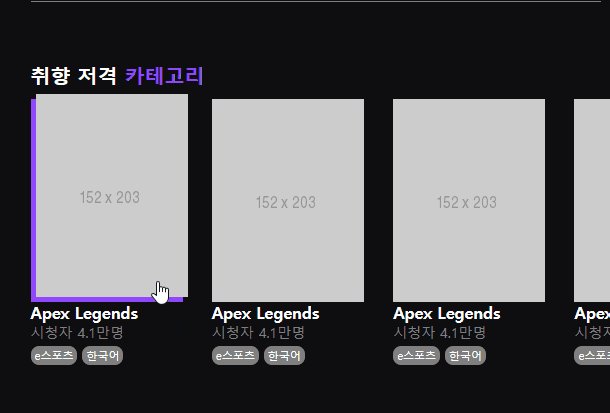
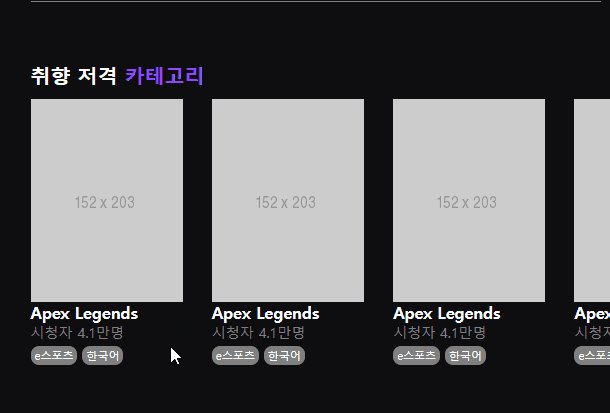
💡애니메이션 hover 적용하기
.video_section .video_wrap .image_wrap {
position: relative;
width: 333px;
height: 186px;
background-color: #9147ff;
}
.video_section .video_wrap .image_wrap img {
width: 100%;
height: 100%;
transition: transform 0.15s linear;
}
.video_section .video_wrap .image_wrap:hover img {
transform: translate(5px, -5px);
}
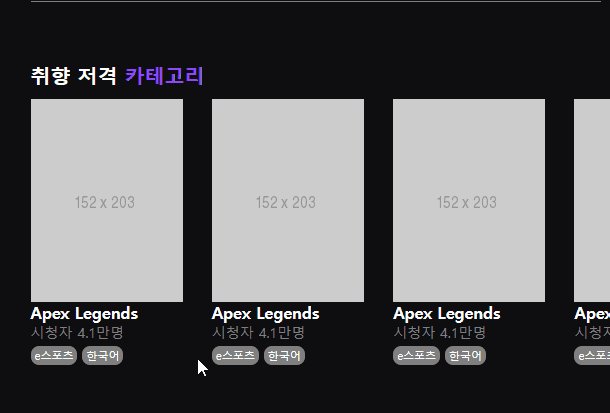
.category_section .category_wrap .image_wrap {
width: 152px;
height: 203px;
background-color: #9147ff;
}
.category_section .category_wrap img {
width: 152px;
height: 203px;
margin-bottom: 10px;
transition: transform 0.15s linear;
}
.category_section .category_wrap img:hover {
transform: translate(5px, -5px);
}
📌어려운 점
오랜만에 animation 기능 보니 잘 기억이 나지 않는 나를 발견..!
📌해결방법
복습하자.
📌느낀 점
footer가 꼭 main이나 body 밖으로 나오지 않아도 되는구나.
