📌학습 내용
📖Reset CSS
💡 CSS를 초기화시키는 코드
https://meyerweb.com/eric/tools/css/reset/
▪ 브라우저마다 적용된 고유의 CSS 속성을 무시하고 전부 초기화할 수 있음
▪ reset.css / style.css 파일을 나눠 style.css에 원하는 스타일을 적용
▪ reset.css & style.css 적용 순서에 따라 캐스케이딩 발생
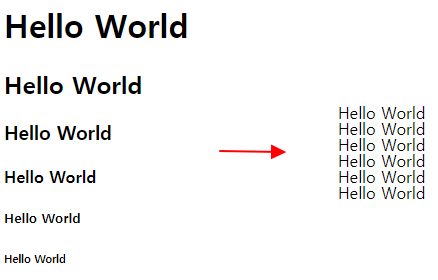
예) h1 h2 h3 h4 h5 h6 적용

📖Normalize CSS
💡 각 브라우저간 디자인 오차를 최소화하는 코드
https://necolas.github.io/normalize.css/ (다운 받아 CSS 폴더 넣기)
▪ 브라우저마다 적용된 고유의 CSS 속성들의 오차와 버그를 줄임
▪ 기본적인 디자인이 적용되어있고 여러 브라우저들간의 오차를 최소화함
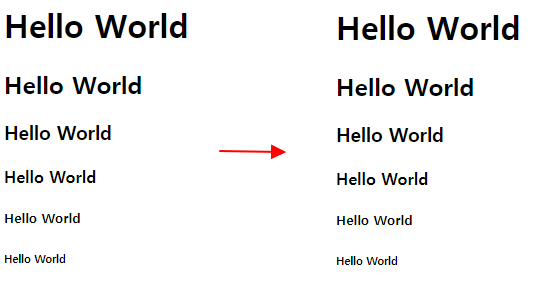
예) h1 h2 h3 h4 h5 h6 적용

강사님 曰,
사용은 개발자의 취향에 맞춰 사용하면 됨
강사님은 디자이너의 의도를 그대로 반영하려고reset을 사용하여 본인이 직접 디자인을 설정하는 편이지만 보통 실무에서는normalize을 사용함
📖CSS 변수
💡 변수
▪ 값/데이터(사과)를 담아내는 박스(상자) = 변수
▪ 변수의 이름은 user가 마음대로 지을 수 있음
▪ 개발 언어의 발전에 따라 CSS에도 변수 개념이 등장함
💡 변수를 사용하는 이유
▪ 추후 특정 요소를 일괄적으로 수정 작업하기 매우 편함
▪ 단점: 익스플로러에서는 사용 안 됨
💡 변수 사용법
(1) CSS 모든 영역에 적용하길 원할 때
root: { --variable-name: value; }
element { property: var( --variable-name ) }
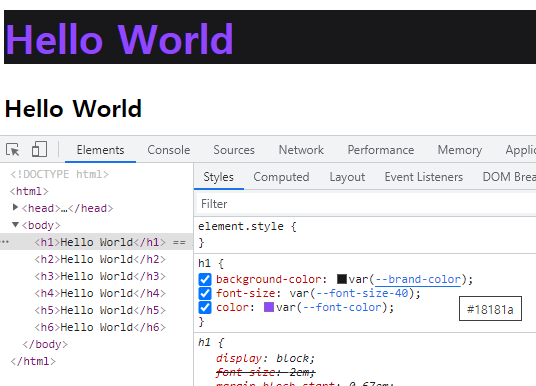
:root {
/* 변수: 값; */
--brand-color: #18181a;
--font-color: #9147ff;
--font-size-40: 40px;
}
h1 {
background-color: var(--brand-color);
font-size: var(--font-size-40);
color: var(--font-color);
}
(2) 범위를 제한하고자 할 때 편리함
element { --variable-name: value; }
element { property: var( --variable-name ) }
📎html
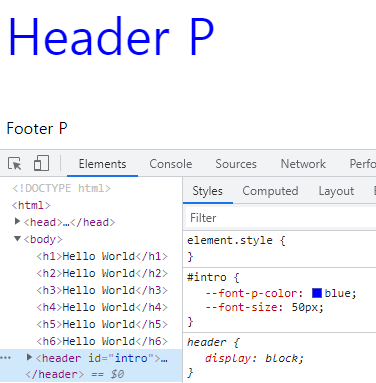
<header id="intro">
<p>Header P</p>
</header>
<footer id="footer">
<p>Footer P</p>
</footer>📎CSS
#intro {
--font-p-color: blue;
--font-size: 50px;
}
#intro p {
font-size: var(--font-size);
color: var(--font-p-color);
}
#footer p {
font-size: var(--font-size);
color: var(--font-p-color);
}
📌어려운 점
🤍
📌해결방법
🤍
📌느낀 점
강사님과 내 작업물이 폰트 설정이 다르게 나타나는 경우가 있었는데 normalize를 적용해봐야겠다.
변수 개념과 적용이 흥미로웠다! JS에서 잘 따라갈 수 있길.
