next/image로 아이콘 삽입하는 대신 CSS의 background-image 속성 사용하기
바로가기 버튼에 들어가는 오른쪽 꺽쇠 아이콘을 div태그의 background-image로 넣는 것으로 바꿨다.
이유는 (1)styled-component 대신 SASS를 사용하고 있고,
(2) 다크모드일 경우엔 꺽쇠 아이콘이 하얀색으로 바뀌어야 하기 때문에!
next/image 로 컴포넌트 안에 넣는 것보다는 CSS 속성으로 관리하는 게 더 편하다고 판단했다.
먼저 클래스명이 Rightoutlined인 빈 div태그를 하나 만들어주었다.
/* coinSmry.tsx */
<div className="coin shortcut">
<Image
src="/svg/smryIcon.svg"
alt="shortcut"
width={21}
height={16}
/>
<span>코인공시 바로가기</span>
<div className="Rightoutlined"></div>
</div>그 다음엔 해당 div 태그의 background 속성을 지정해준다.
/* _coin-smry.scss */
div.Rightoutlined {
background: url('/svg/RightOutlined_black.svg') center no-repeat;
/* 이미지 주소, 정렬 방향, 반복 여부를 하나의 속성에 적을 수 있다.*/
width: 5.5px; /* 사용할 아이콘의 높이와 너비값을 적어준다. (rem으로 바꾸는 걸 깜빡함) */
height: 9px;
background-size: 5.5px auto;
/* 높이값도 지정할 수 있지만 나는 어차피 부모 태그의 flex와 align-items 속성을 이용해 수직중앙정렬을 해주었기때문에 auto 로 넣었다. */
-webkit-background-size: 5.5px auto; /* -webkit- : 구글, 사파리 브라우저에 적용 */
-moz-background-size: 5.5px auto; /* -moz- : 파이어폭스 브라우저에 적용 */
border: none;
outline: none;
}
오른쪽 꺽쇠 아이콘이 적용되었다.
다크모드일 때는 background 속성만 바꿔준다.
:root[data-theme='dark'] {
div.Rightoutlined {
background: url('/svg/RightOutlined.svg') center no-repeat !important;
}
}
다크모드에서도 아이콘이 잘 보인다.
dangerousSetInnerHTML 사용시 컴포넌트에 들어가는p 태그의 여백 없애기
문의내역 데이터를 받아올 때 문자열로 출력되는 html을 렌더링하기위해서 dangerouslySetInnerHTML 속성을 사용했다.
<div className="q">
<div className="head">
<span className="icon">Q</span>
<div
className="detail"
dangerouslySetInnerHTML={{ __html: data.detail }}
></div>
</div>
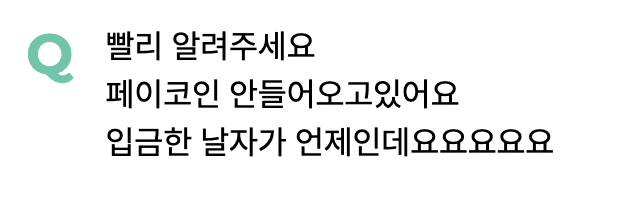
</div>그런데 문자열로 출력되는 데이터를 컴포넌트에 넣고나니 없던 여백이 생겼다.

p {
padding: 0;
margin: 0;
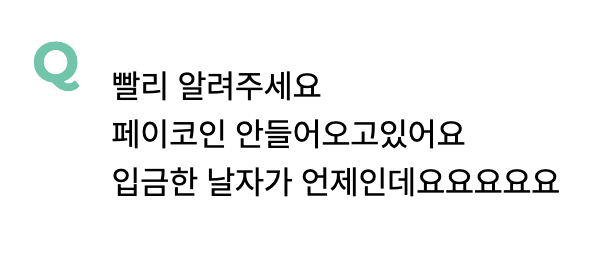
}p태그의 margin, padding 속성을 0으로 만들었더니 예쁘게 정렬되었다.