React-Datepicker 커스터마이징
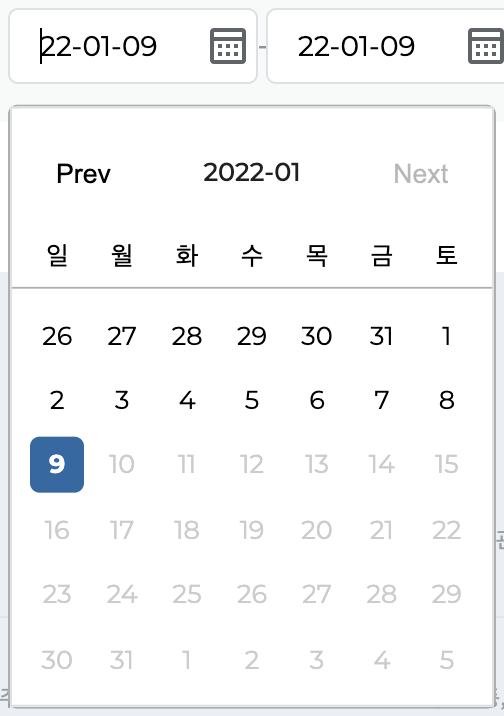
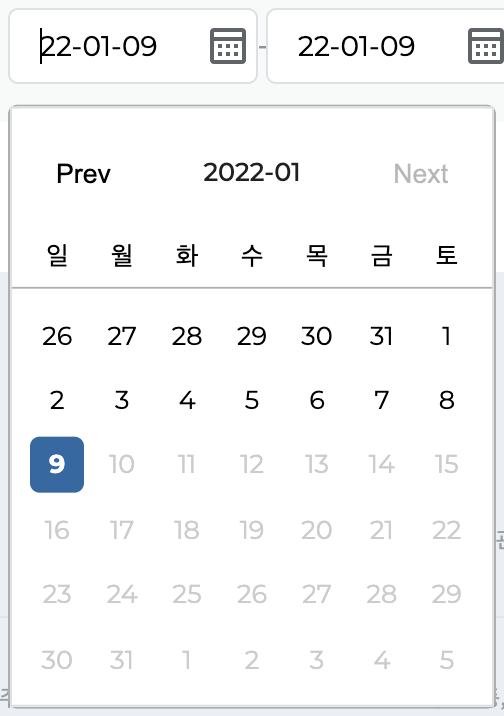
react-datepicker라이브러리를 사용해 커스텀 데이트피커 컴포넌트를 만들었고 아직 수정중이다.

import { useState } from 'react';
import DatePicker, { registerLocale } from 'react-datepicker';
import 'react-datepicker/dist/react-datepicker.css';
import ko from 'date-fns/locale/ko';
const CustomDatePicker = () => {
const [StartDate, setStartDate] = useState<Date | null>(new Date());
const months = [
'01',
'02',
'03',
'04',
'05',
'06',
'07',
'08',
'09',
'10',
'11',
'12',
];
return (
<DatePicker
locale="ko"
showPopperArrow={false}
selected={StartDate}
onChange={(date) => setStartDate(date)}
maxDate={new Date()}
dateFormat="yy-MM-dd"
renderCustomHeader={({
date,
decreaseMonth,
increaseMonth,
prevMonthButtonDisabled,
nextMonthButtonDisabled,
}) => {
return (
<div className="date-customHeader">
<button onClick={decreaseMonth} disabled={prevMonthButtonDisabled}>
Prev
</button>
<div className="custom-month">
{date.getFullYear()}-{months[date.getMonth()]}
</div>
<button onClick={increaseMonth} disabled={nextMonthButtonDisabled}>
Next
</button>
</div>
);
}}
></DatePicker>
);
};
.react-datepicker-wrapper {
width: 100%;
.react-datepicker__input-container {
width: inherit;
}
.react-datepicker__input-container::before {
content: url('/svg/datepicker_icon.svg');
display: inline-block;
position: absolute;
top: 22%;
right: 5%;
background-color: #fff;
border-radius: 0.313rem;
color: $gray;
}
input {
width: inherit;
border-style: none;
border: $border-style-default;
border-radius: 0.313rem;
padding: 0.563rem 0.938rem;
height: max-content;
font-family: 'Montserrat', sans-serif;
font-size: $font-size-14;
}
}
.react-datepicker__month-container {
background-color: #fff;
border: $border-style-default;
font-family: 'Montserrat', sans-serif;
& > .react-datepicker__header.react-datepicker__header--custom {
background-color: #fff;
color: $block;
& > .date-customHeader {
font-weight: 500;
display: flex;
flex-direction: row;
justify-content: space-between;
margin: 1rem 1rem;
}
}
}
Unsolved Issues
- 날짜 선택할 때 보이는 Datepicker 팝업 위치 정렬(화면 중앙에 표시되게)
- 팝업이 나타날 때는 배경색 불투명화
날짜 선택 완료 버튼 추가하고, 숫자 선택이 아니라 완료 버튼을 눌렀을 때 날짜가 저장되게 onSelect 이벤트 걸어주기- 복수의 부모 컴포넌트들에서 사용할 것이므로, selected 되는 날짜와 onChange(onSelect) 핸들러 함수는 props 로 내려받아서 쓸 수 있게 수정해야함
참고자료