서버에서 받은 데이터의 키를 Snake Case 에서 Camel Case 로 변경하기 (Typescript)
0
서버에서 받은 데이터의 키를 Snake Case 에서 Camel Case 로 변경하기
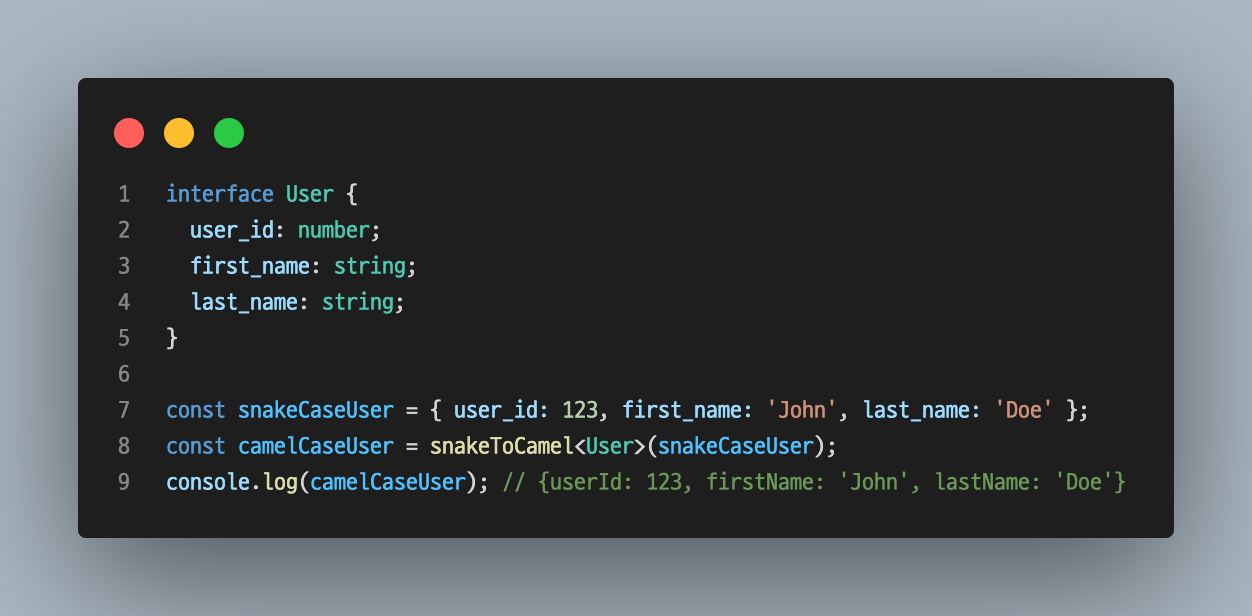
만약 백엔드 서버에서 보내준 데이터 객체의 키값이 스네이크 케이스 형식으로 변경되었는데, 프론트엔드에서는 카멜 케이스로 작성해야한다면 어떻게 하는 것이 좋을까?
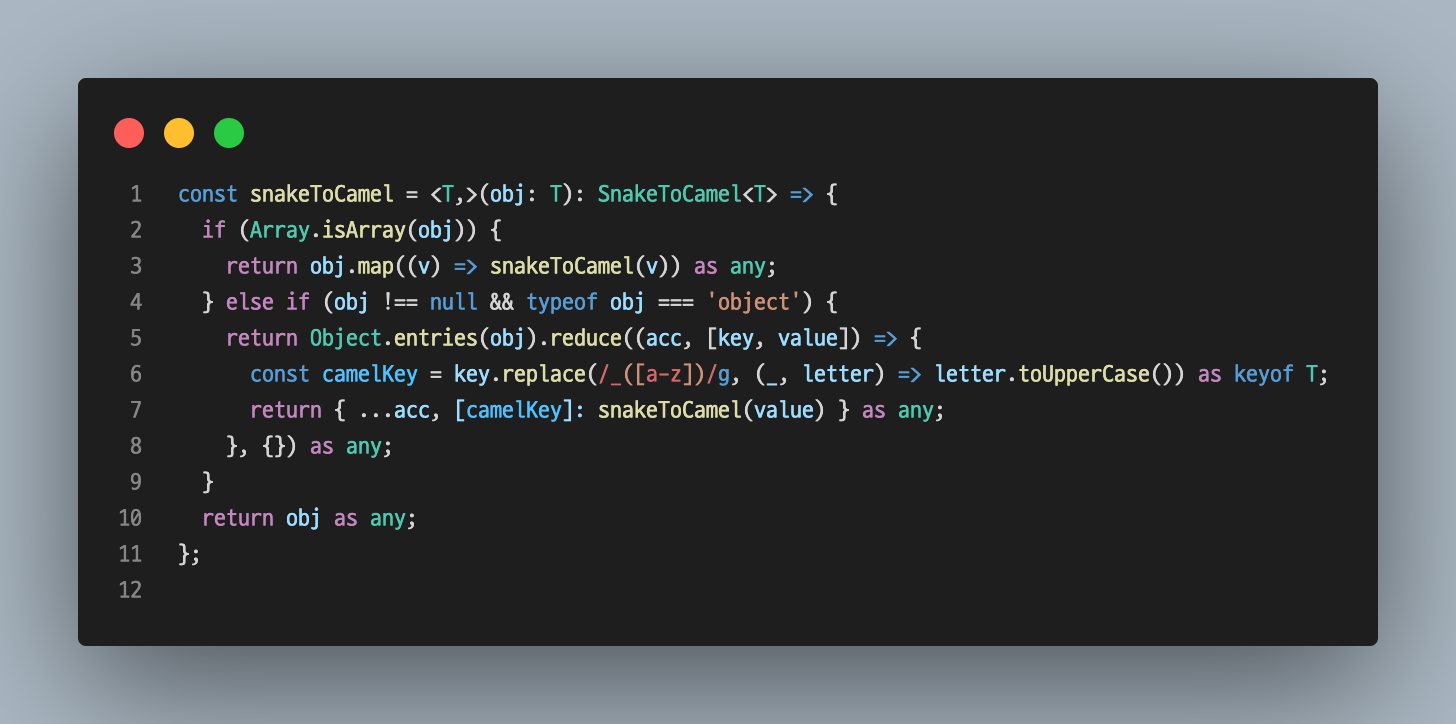
- 객체를 사용하여 스네이크 케이스의 모든 키를 카멜 케이스로 재귀적으로 변환하는 함수를 만든다.
- 입력이 배열인 경우: 각 요소를 매핑하고 변환을 적용한다.
- 입력이 객체인 경우: 'Object.entries'를 사용하여 키-값 쌍의 배열을 가져온 다음
reduce를 사용하여 카멜 케이스 키로 새 객체를 만든다.

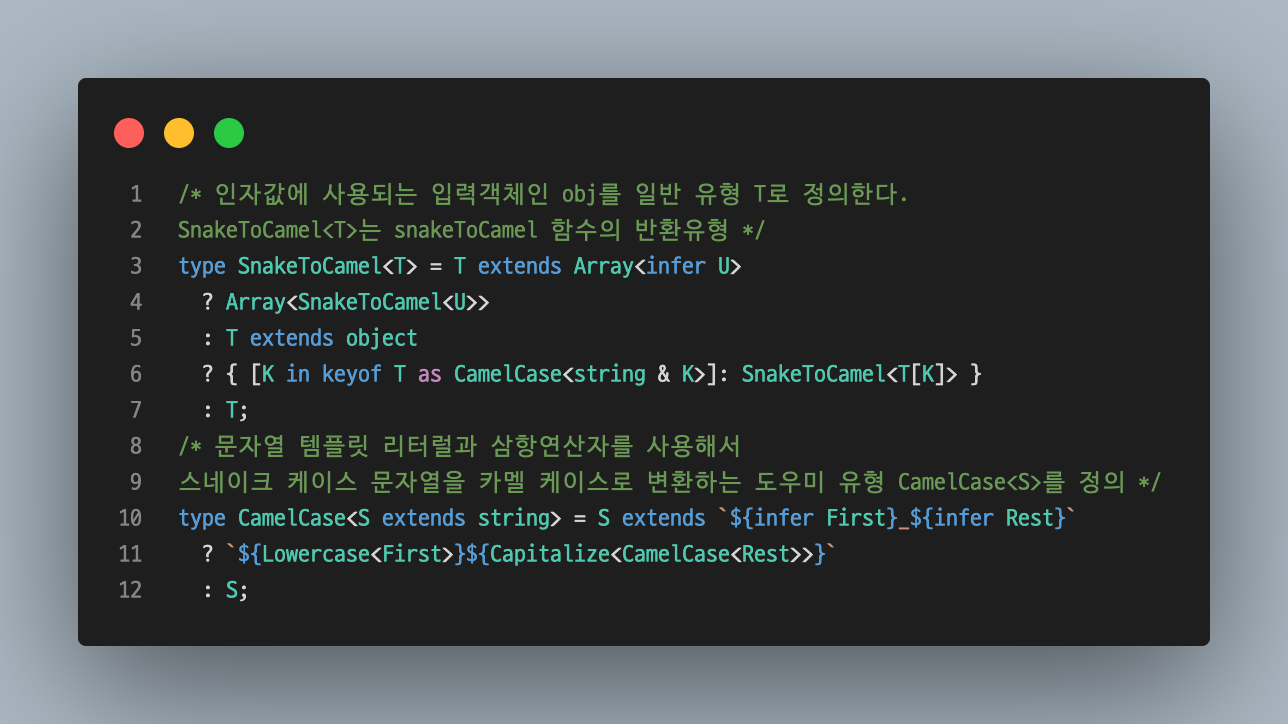
- 인수로 사용되는 객체의 유형과 snakeToCamel 함수의 반환 값 obj 를 특정 유형으로 정의하기 위해 제네릭을 사용한다.

snakeToCamel 함수에서 도우미유형을 사용하는 이유
입력 객체는 여러 개의 키를 가질 수 있으므로 각 키를 해당 카멜 케이스 키에 매핑하는 방법이 필요하다.
단일 스네이크 케이스 문자열을 카멜 케이스로 변환하는 헬퍼 유형을 사용하여 이를 수행할 수 있다.
snakeToCamel 함수에서 이 도우미 유형을 사용하면 입력 객체에 중첩된 객체 또는 배열이 있더라도 출력 객체의 모든 키가 카멜 케이스로 변환되도록 할 수 있다.

참고 자료
[Medium] How To Camelize Object Typing in TypeScript Without Any Library
