✍🏻 요구사항 분석
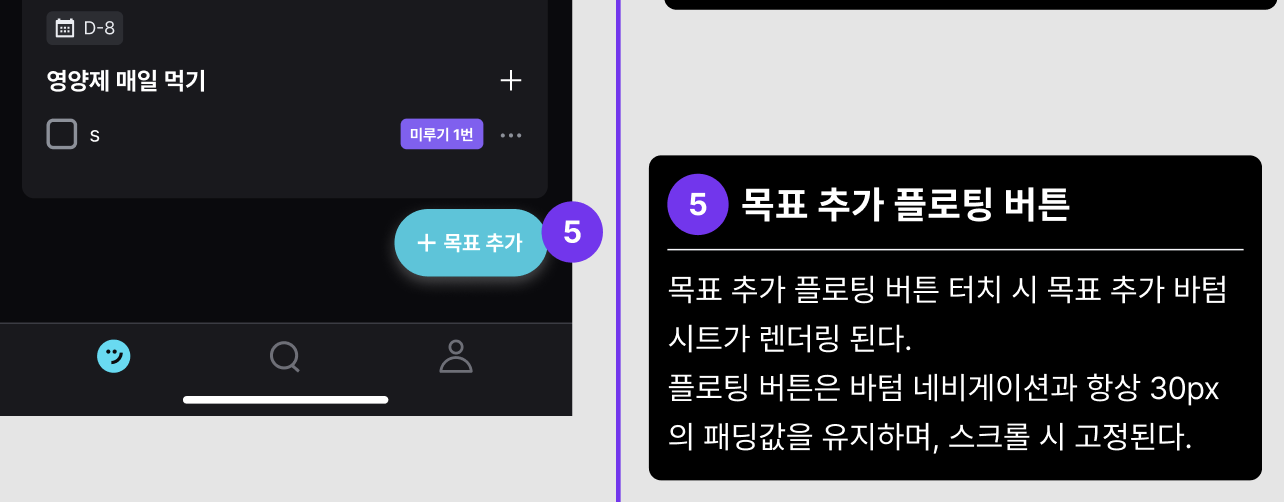
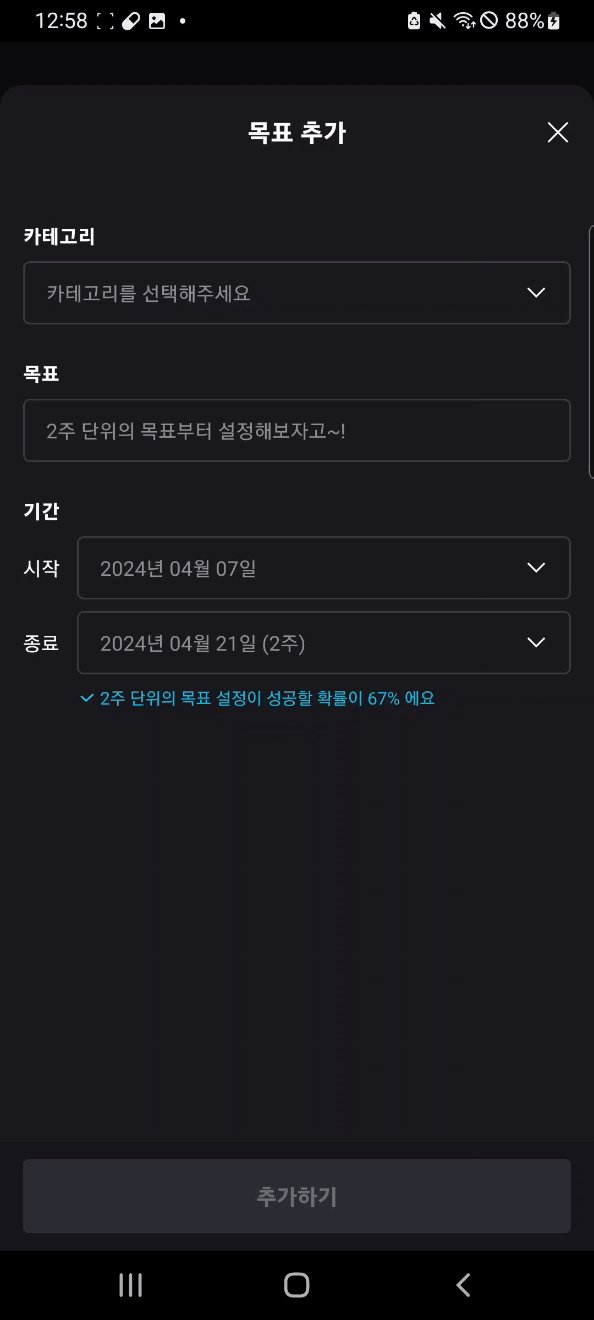
이번에 프로젝트에서 업데이트 된 기능을 구현해야 하는 중, 기존에 뷰 안에 위치한 목표 추가 버튼을 플로팅 버튼으로 바꿔야 했다!

플로팅 버튼은 화면 위에 항상 떠 있는 버튼이어서, 스크롤의 영향을 받지 않는다는 점이 큰 장점인 것 같다.
💻 코드 작성
<com.google.android.material.floatingactionbutton.ExtendedFloatingActionButton
android:id="@+id/home_goal_add_floating_btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="30dp"
android:layout_marginEnd="16dp"
android:gravity="center"
app:icon="@drawable/ic_add"
app:iconTint="@color/white"
app:iconSize="14dp"
app:iconPadding="3dp"
android:backgroundTint="@color/Jblue_600"
android:text="@string/home_add_goal"
android:textColor="@color/white"
android:textStyle="bold"
android:textSize="14sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintBottom_toBottomOf="parent"/>코드는 복잡하지 않다.
icon 속성을 통해 버튼에 이미지를 추가할 수 있고,
버튼 색을 변경할 수도, 텍스트를 추가할 수도 있다.
플로팅 버튼의 constraint만 원하는 곳에 잘 주면 스크롤되는 화면 속에서도 둥둥 떠있게 만들 수 있다.

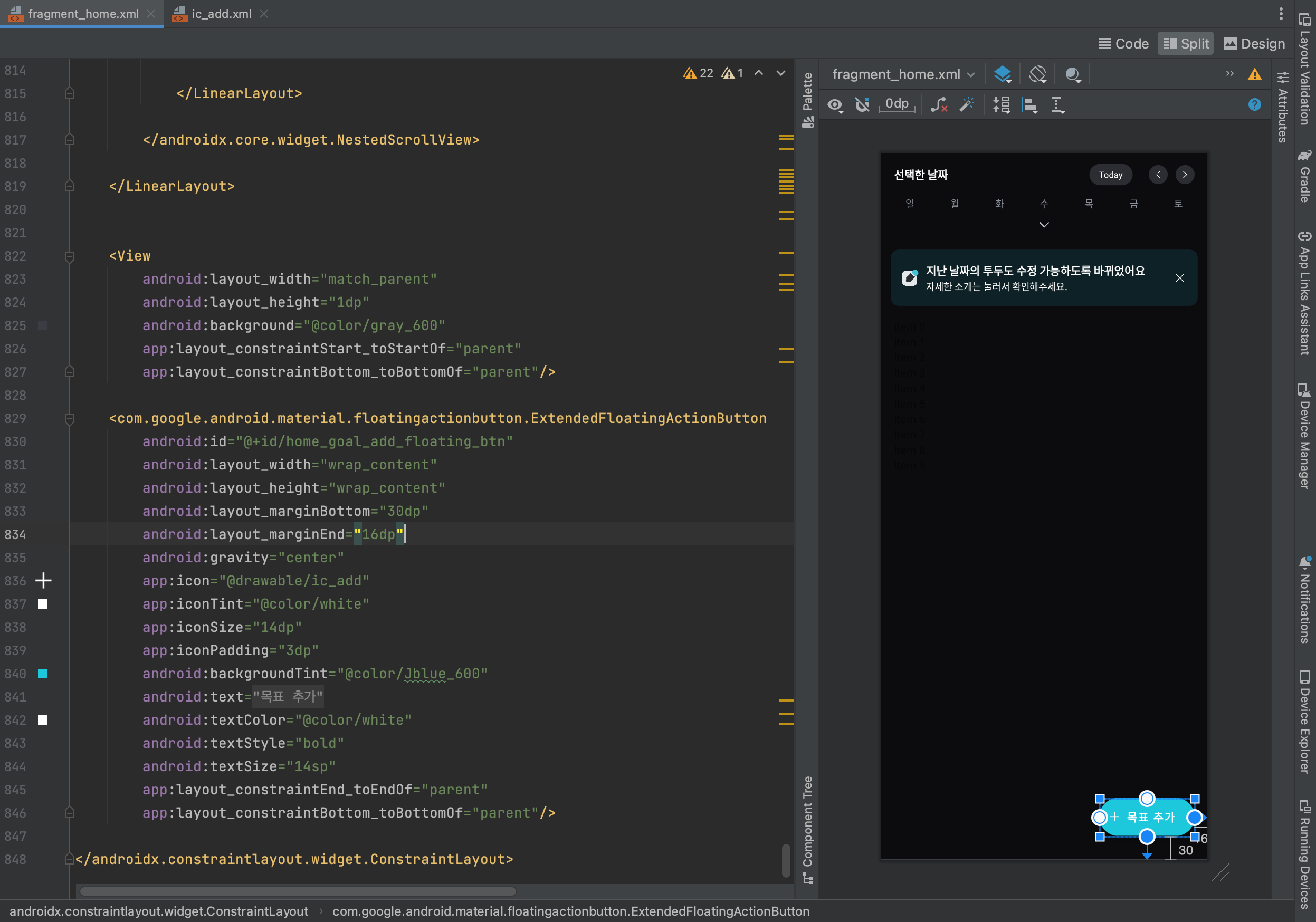
오른쪽의 design 탭에서 본 모습은 위와 같다. 걸어준 constraint margin만큼 띄워져서 위치하는 것을 볼 수 있다.
+) 아이콘 색 변경
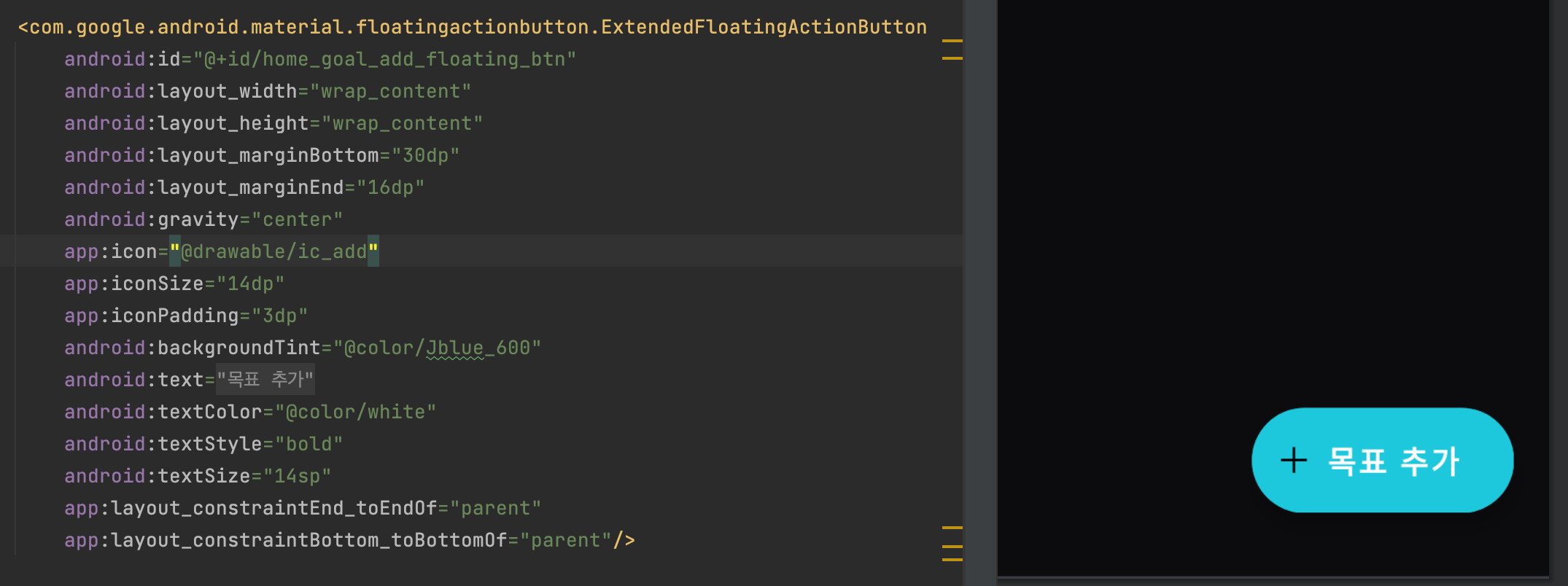
drawable 파일에 저장된 이미지의 기본 색상이 흰색이어도, iconTint 속성을 지정해주지 않으면 아래처럼 검정색으로 나타난다.

app:iconTint="@color/white"를 해줘야 색이 흰색으로 적용된다.
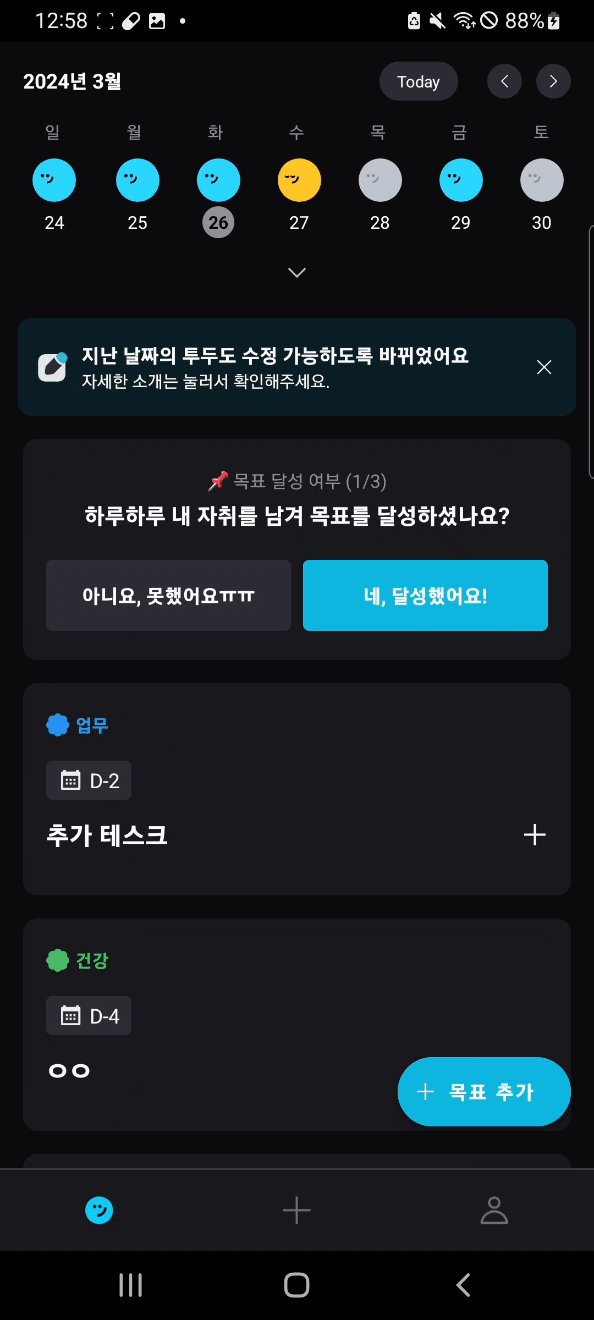
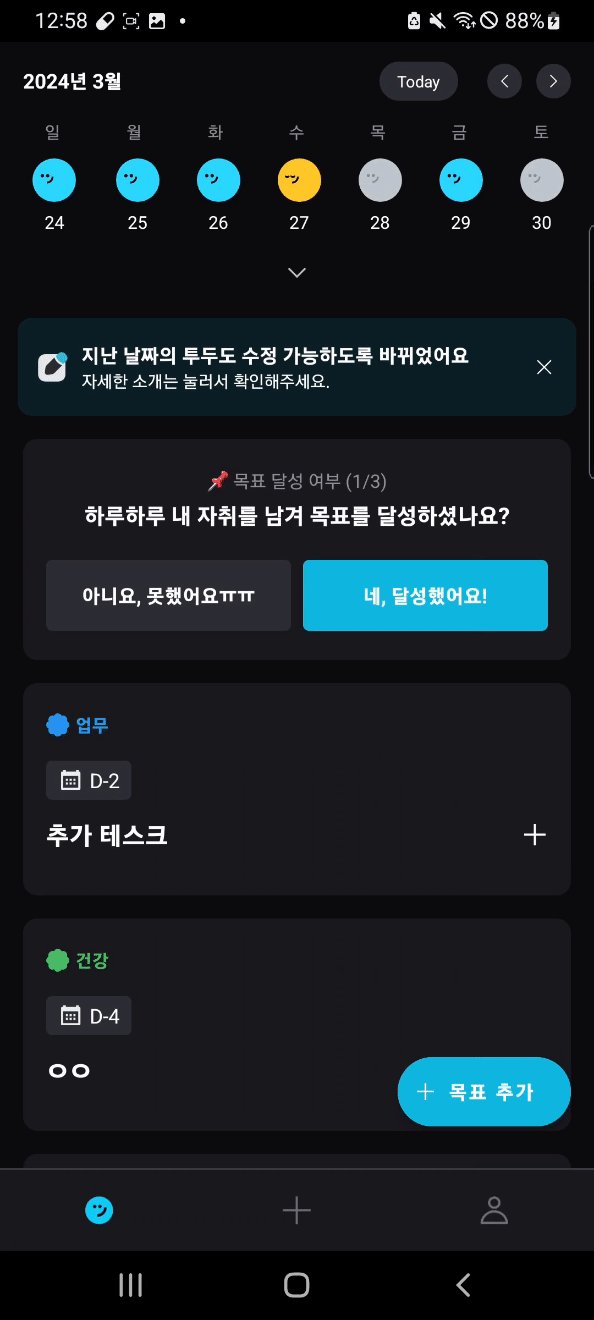
📱 완성 화면
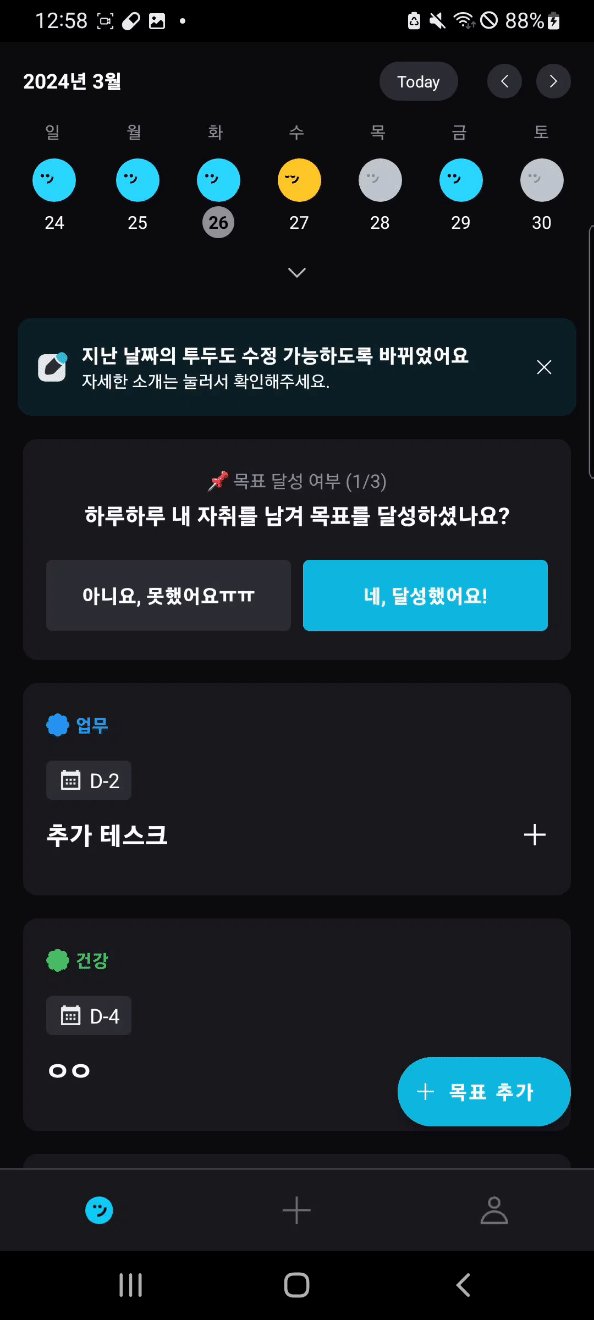
 보다시피 스크롤 시에도 버튼의 위치가 변하지 않는 모습을 확인할 수 있다.
보다시피 스크롤 시에도 버튼의 위치가 변하지 않는 모습을 확인할 수 있다.
