
index.html 을 브라우저에서 여는 법
드래그앤드랍
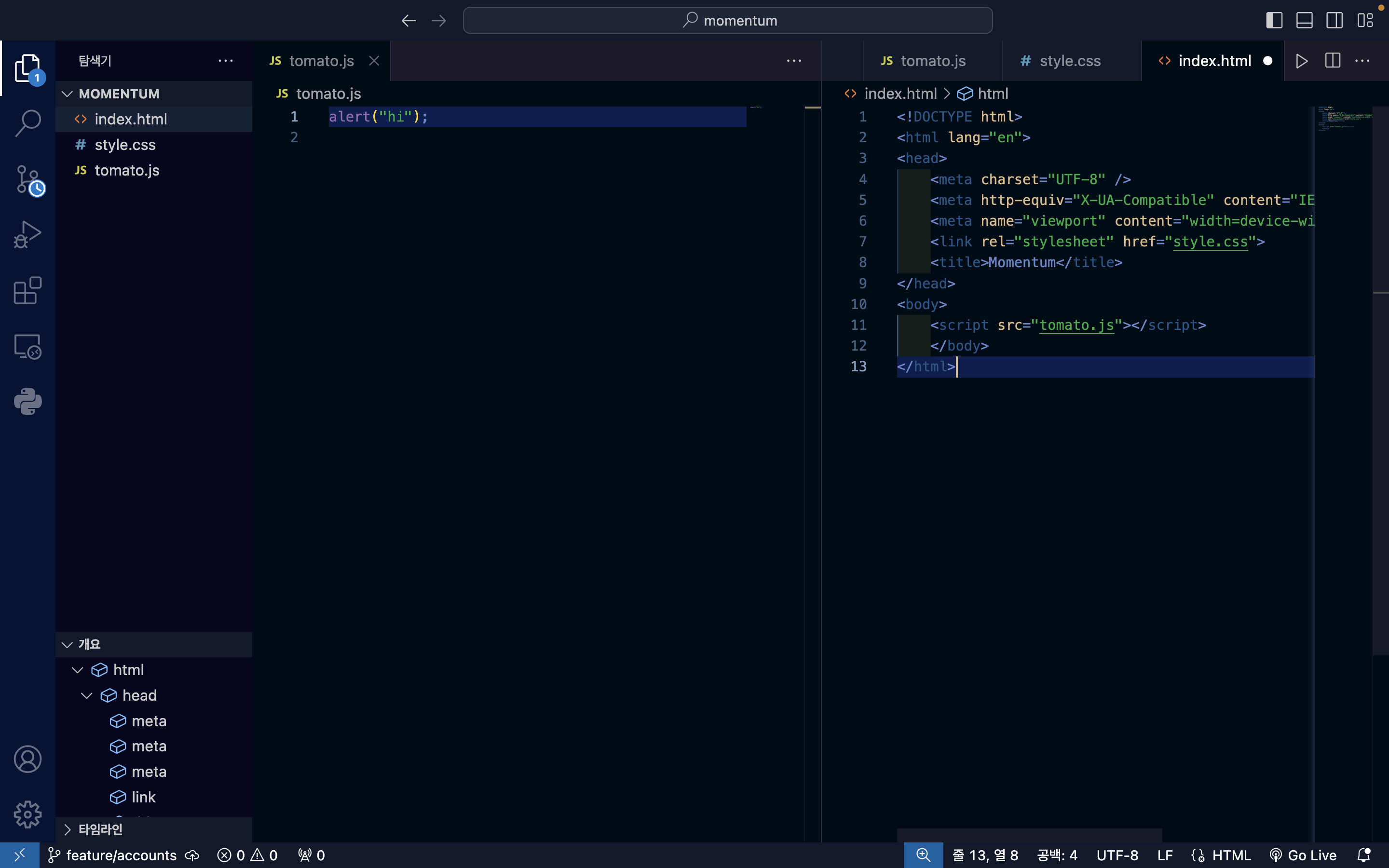
일반적으로 자바스크립트 파일은 맨위에서 가져오지 않고 주로 끝에서 한다.
태그 안에 ``` ```하이가 안뜸....
출발부터 트러블슈팅 ^^^^^신나네?

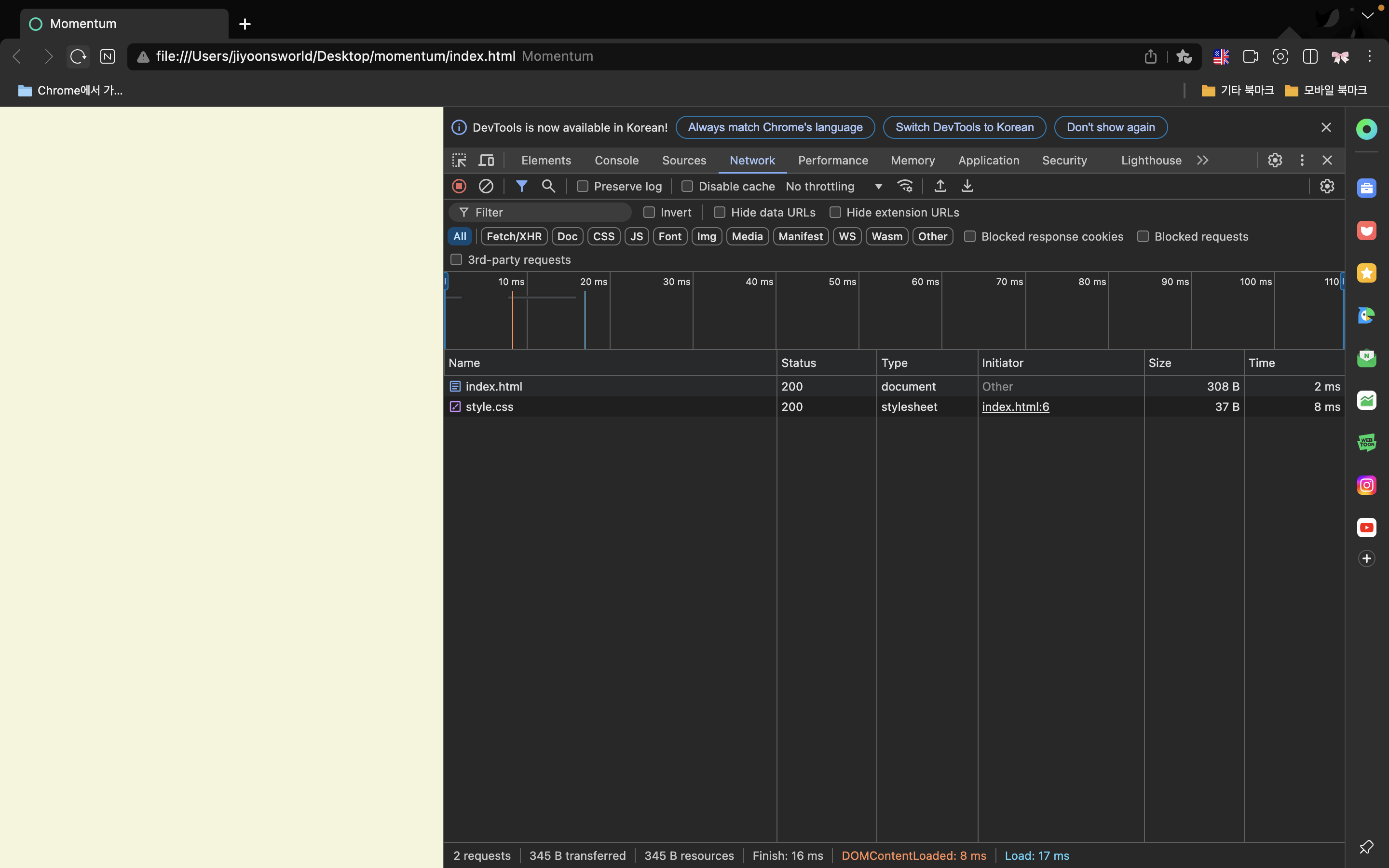
새로고침 해도 tomato.js가 안나온다..

뭐가 문제지??????????
결론은
이죽일놈의 자 동 저 장이 꺼져있었다...
+왼쪽 위 1표시는 새로운 파일 변경된 수 만큼 카운트되는 숫자다.

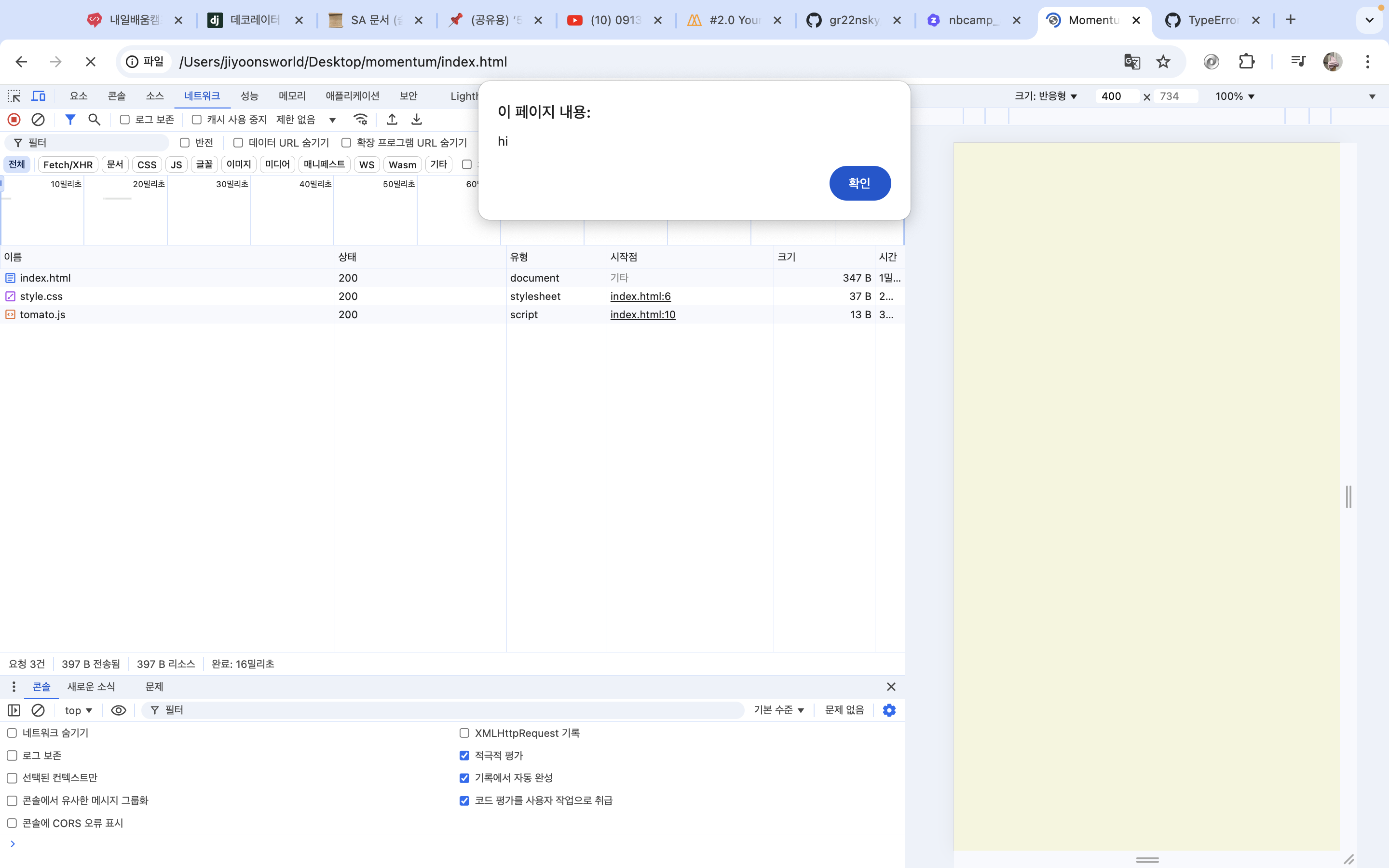
정상적으로 불러와진 화면
브라우저는 html을 실행해서 link적힌줄을 보고 style이 적용되어야 한다는걸 알고 브라우저가 css를 실행 하는것
자바스크립트도 마찬가지- 실행되어야하는 파일이 있다는 걸 알고 자바스크립트가 실행되는 것
(브라우저가 실행되어야하는 파일이 있다는 것을 확인했을때 실행~)
html, css, javascript 어디서 보나요?
요소elements에서 html을 볼 수 있고
< body >클릭 하면 css를 볼 수 있고
콘솔console에서 자바스크립트를 볼 수 있다.
문제해결-새로고침(html이 자바스크립트와 css를 가져오는것)
콘솔을 열어두는 거에 익숙해지기
