JavaScript (목표 : 게임만들기)
1.최종주차 JS

자바스크립트 탄생 배경 넷스케이프 라는 브라우저 사람들은 웹사이트들이 좀더 interactive(버튼을 누르먼 반응한다거나) 하길 원했다- 당시에 html, css만 있었음 -> 직접 프로그래밍언어 만들자 "자바스크립트 탄생" 인터넷 붐 -> 자바스크립트는 이미 개
2.최종주차 JS 어이없는 트러블 슈팅이라고 하기도 머한

index.html 을 브라우저에서 여는 법드래그앤드랍일반적으로 자바스크립트 파일은 맨위에서 가져오지 않고 주로 끝에서 한다. 하이가 안뜸.... 출발부터 트러블슈팅 ^^^^^신나네? 새로고침 해도 tomato.js가 안나온다.. 뭐가 문제지?????????
3.최종주차 : html, 바닐라 JS

HTML에서 "Hyper"는 "초월한" 또는 "확장된" 이라는 뜻으로 사용돼요. 이 단어는 웹페이지에서 단순히 직선적으로 정보를 나열하는 것을 넘어서, 문서와 문서가 서로 연결될 수 있다는 개념을 나타내죠. 웹에서 사용되는 하이퍼텍스트는 비선형적 구조를 제공해, 사용자
4.최종주차

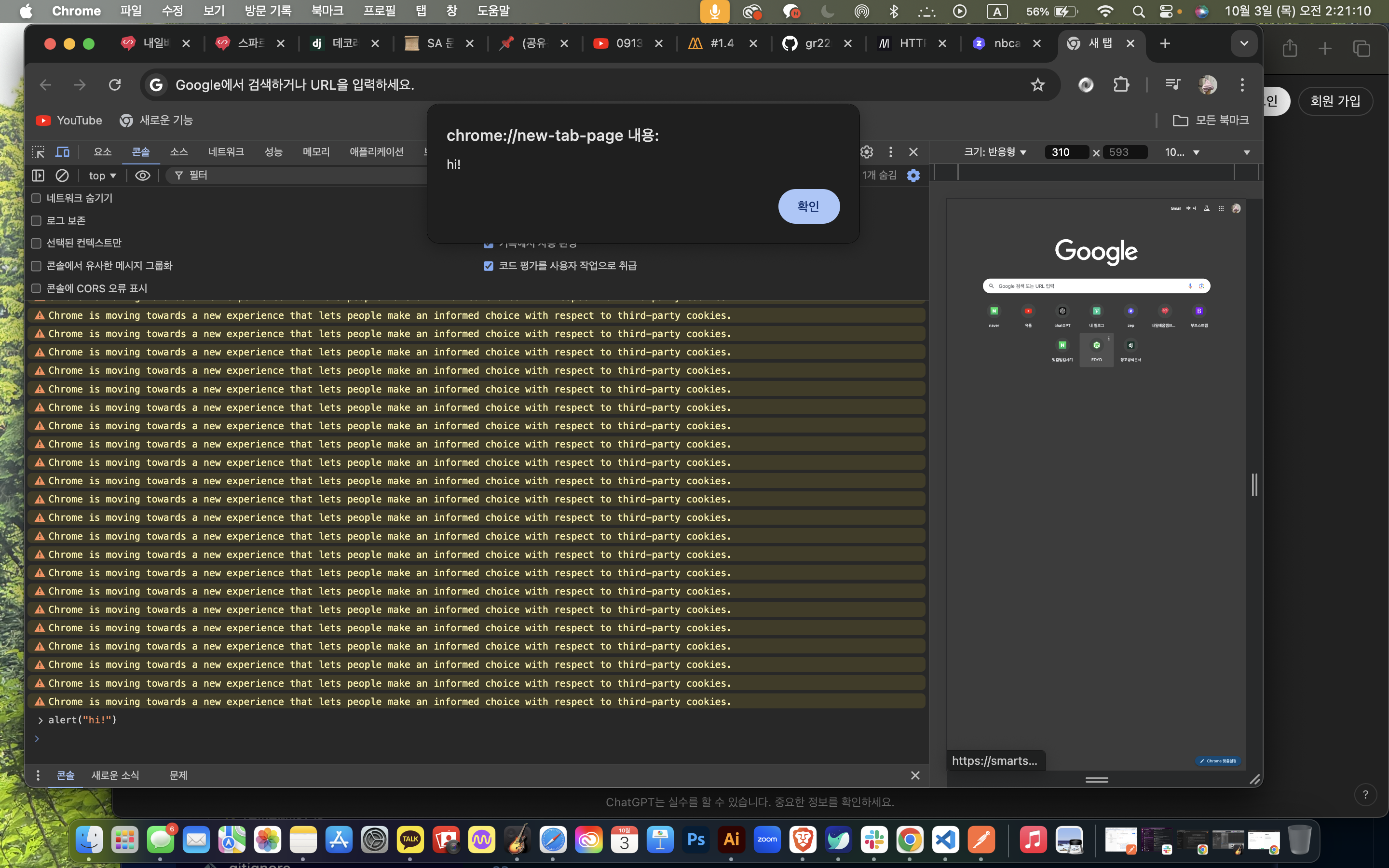
자바스크립트를 다루는 방법브라우저의 console을 사용하는 것브라우저에 이미 설치 되어 있음업로드중..
5.최종주차 공휴일:난내갈길간다

alert(); 는 경고창 띄우기 alert의 사전적 의미 형용사: 경계하는, 주의 깊은; 준비된 상태를 의미합니다. 예: "She is always alert while driving." 명사: 경고, 경계; 어떤 상황에 대한 주의를 요구하는 신호입니다. 예: "
6.최종주차 JS : prompt(); confirm(); alert();

NaN: not a number % 나머지 <- 이거 진짜 안외워짐1/0 Infinity(1/0 을 계산하려고 하면 "정의되지 않음" 또는 "무한대"라는 표현이 나오지만, 수학적으로 엄밀하게는 정의되지 않는다고 말함)문자열을 숫자로 나누면NaNnull:존재 하지
7.최종주차 css 미니미하지만 안풀리면 짜증나는 트러블슈팅

html에서 먼저 링크를 걸고 style.css 파일을 그 뒤에 생성하면 못찾음.css 적용이 안돼서 html에 css 링크를 contrl+enter해서 들어가니깐 없다고 만들라고 경고창이뜸
8.최종주차 :자스 true false null undefined ,데이터 정리법(저장 방법)

0 off 꺼져있음1 on 켜져있음true or false 언제 사용?(파이썬에서는 True, False)사용자가 로그인 했나?비디오 재생되고 있나?웹사이트가 로딩되고 있나?또 다른 데이터타입 문자가 아님주의\-정의되지 않음 undefined :변수를 만들었는데 값을
9.최종주차

최종에서 보자꾸나
10.최종주차 JS : Object vs Array

한 개의 개체Entity array, boolean, text 또는 null을 갖는 것 대신에 예)player에 대해서 설명(특성들을) object 만들기 이런 식으로 만든다. 이제 player에 세 가지 선택사항이 생겼다. ** 계속 해온 cosole co
11.최종주차 JS : function이라 적고 코드캡슐화라고 읽는다.

어떻게 function 만드나?내가 계속 반복해서 사용할 수 있는 코드 조각(프로그래머들은 lazy:가능한 적은 코드를 작성하고 싶다..)전체 코드에서 바뀌는 부분은 끝의 이름들 뿐나머지 코드는 그냥 복사\-> 좋은 코드는 아니다.코드의 반복을 최소한으로 줄이고 싶다.
12.최종주차 JS : function 2

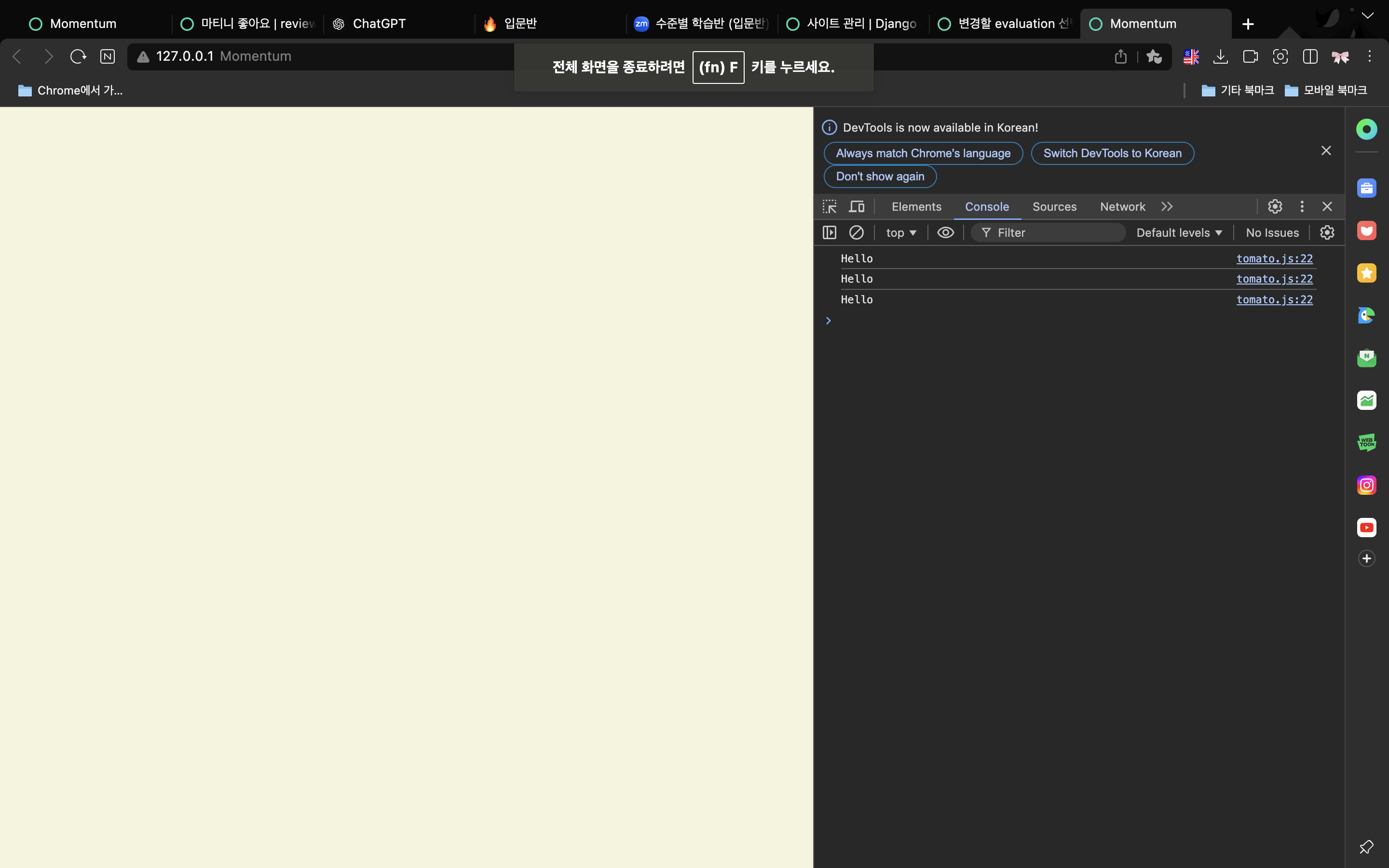
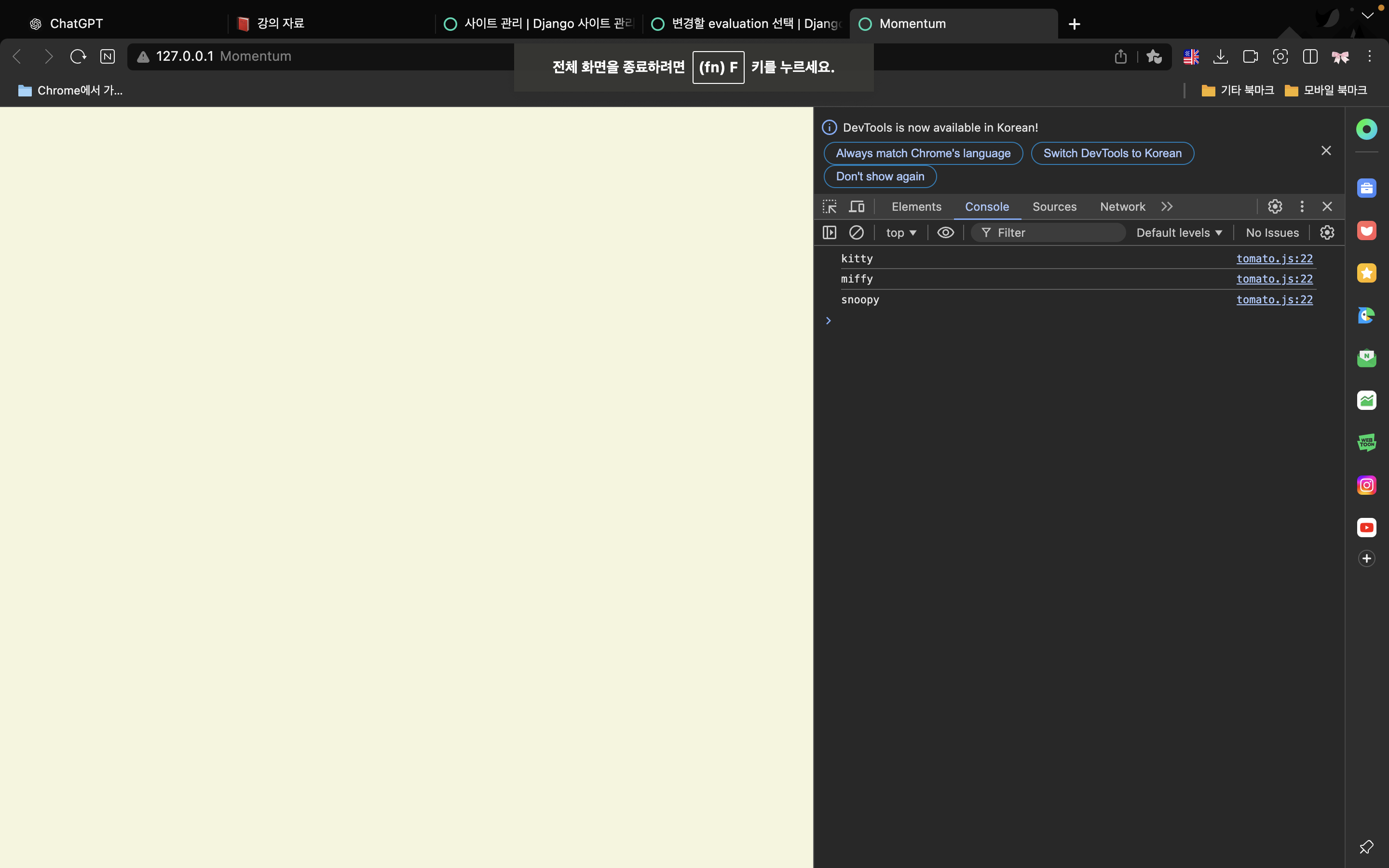
이제는 어떻게 데이터를 받아야 하는지 알아야한다.보내는법은 배웠다: ()안에 데이터넣기function sayHello(nameOfPerson){ console.log("Hello my name is C")}sayHello("kitty"); function say
13.최종주차 : JS function 발전

()뜻은 실행한다는 뜻이다. function 안에 미리 data를 넣어두는 것 보다 function 밖에서 data를 넣을 수 있게 하는 것이 훨씬 낫다. Why? function의 목적이 여러가지 일을 같은 코드로 하기 위함이기 때문 -> 우리가 할 것은 fun
14.최종주차 : JS function 발전2

하나의 데이터만 받고 싶다면
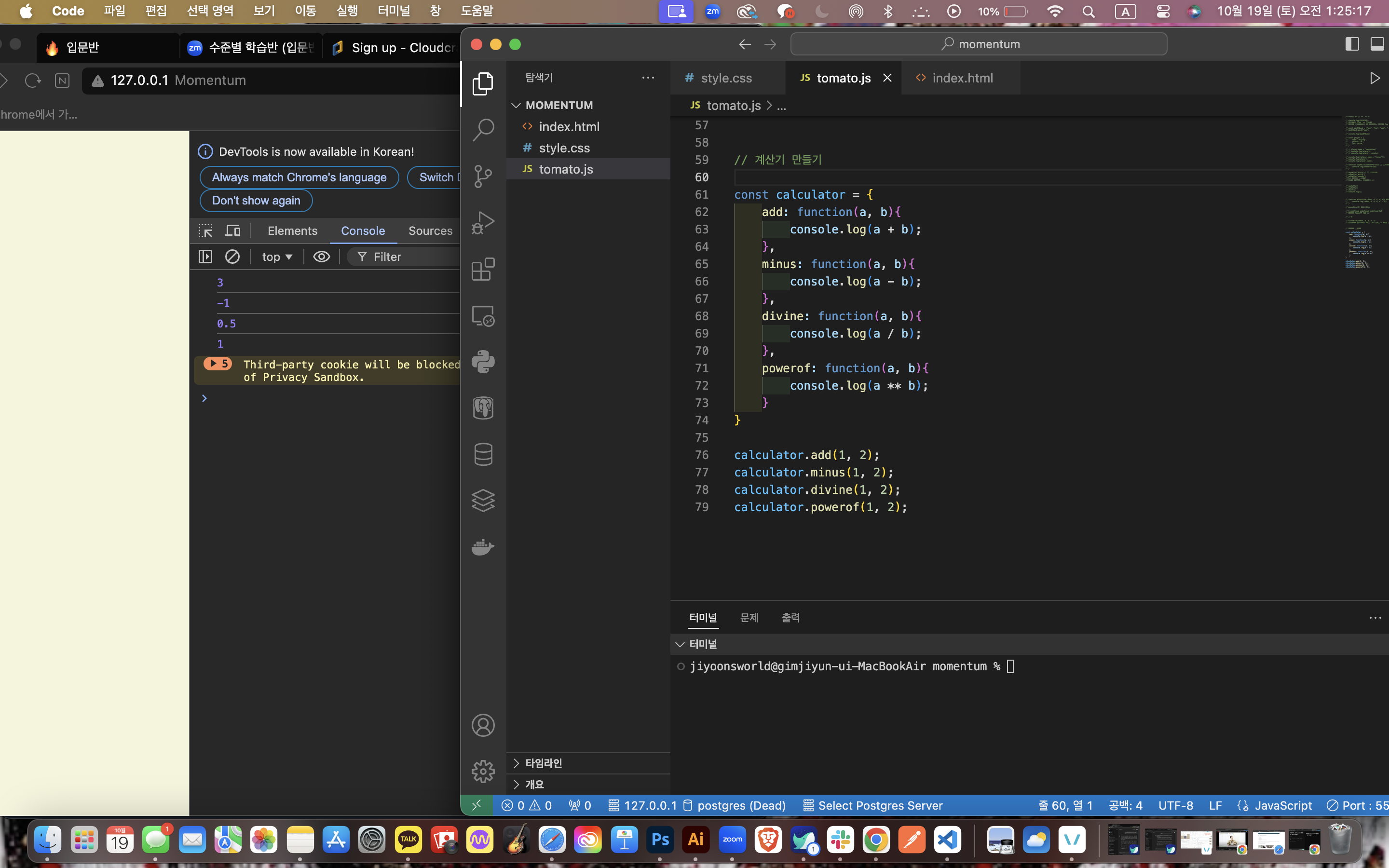
15.최종주차 : JS function 발전3 - 계산기 만들기

calculator라는 object안의 function을 사용
16.최종주차 JS

?function에서 답을 얻고 싶다.궁긍적으로 원하는 건 결과를 콘솔이 아닌 화면에 출력한다든지 무언가를 변경한다든지 data를 받아서 사용하기를 원한다.data를 얻어서 그 data로 무언가를 해야 해 function이 계산의 결과를 나에게 제공 하는 것 그 결과
17.JS : return의 포인트는

console.log를 하는 것이 아니라 결과 값을 화면에 보여줘야 할 것이다.function이 무언가를 return하기 때문에이 function을 호출하는 코드가 function의 반환 값이 된다.실행하고 끝났을 때 console은 그냥 보여주기 위한 것일 뿐cons
18.파싱? 렌더링?

데이터를 구조화된 형식으로 해석하고 변환하는 과정 \->브라우저가 HTML 파일의 코드를 읽고 화면에 표시하는 과정이 과정에서 HTML 요소들은 DOM 트리 구조로 변환브라우저는 HTML을 읽으면서 요소의 계층 구조를 분석하고, 이를 기반으로 DOM을 구성합니다.렌더
19.JS 함수 심심화

console.log는 콘솔에 결과를 보여주기 위한 것임 브라우저에서 결과를 보여주는 alert처럼 그런데return대신console.log하면아무것도 return하지 않는다. JavaScript에서 함수가 return 문을 포함하지 않으면 함수는 자동으로 undefi
20.JS 조건문 왜씀? 뭔가를 확인할때 거의 대부분 사용

예를들어사용자가 로그인되어 있다면, 무언가를 보여준다거나사용자가 무언가를 할 때 반응하는 것을 만들 때키워드는 if이때까지 배운 것function은 호출하는 법인자argument자료형data type-string, boolean, number ...
21.JS type변환

js로 HTML을 수정하고, 변경하고HTML을 상호작용이가능하게interactive 만드는 법 type을 변경하는 방법을 배울 것이다."15" -> 15참고 NaN = Not a Number 참고다음시간age가 NaN이 아니라면,
22.JS: NaN

정신🍒자 저번시간에는 string을 number로 바꿨다 가끔 불가능 --- NaN이 뜰때 NaN=Not a Number NaN인지 판별하는 법 isNaN() 이라는 함수 -Boolean으로 알려준다(return반환). --- true 또는 false -하나의
23.JS: 조건문3

많은 경우 if는 하나 이상 필요할 수 있어 그래서 else를 하는 대신 else if로 연결해 볼 거다. -if가 false일 때 한 가지 조건condition을 더 사용할 수 있게 해준다.