한 개의 개체Entity
array, boolean, text 또는 null을 갖는 것 대신에
예)player에 대해서 설명(특성들을)
object 만들기
이런 식으로 만든다.
const player = {
여기에서 player라는 object의
property를 작성할 수 있다.
(player라는 변수variable안에
name이라는 일종의 변수variable을 만든 것.
정식명칭은 propery)
예)
name:"mijung",
points: 10,
fat: false,
};name, points, fat은 player의 property다.
player의 name property
player의 points property
player의 fat property
이제 player에 세 가지 선택사항이 생겼다.

player.name
player.points
player.fat
계속 해온 cosole
console에는 많은 property가 있다.
그 중 하나가 log


console.log
player.name
아주 유사한 형태
->console은 사실 object였단 것을 깨닫게 된다.
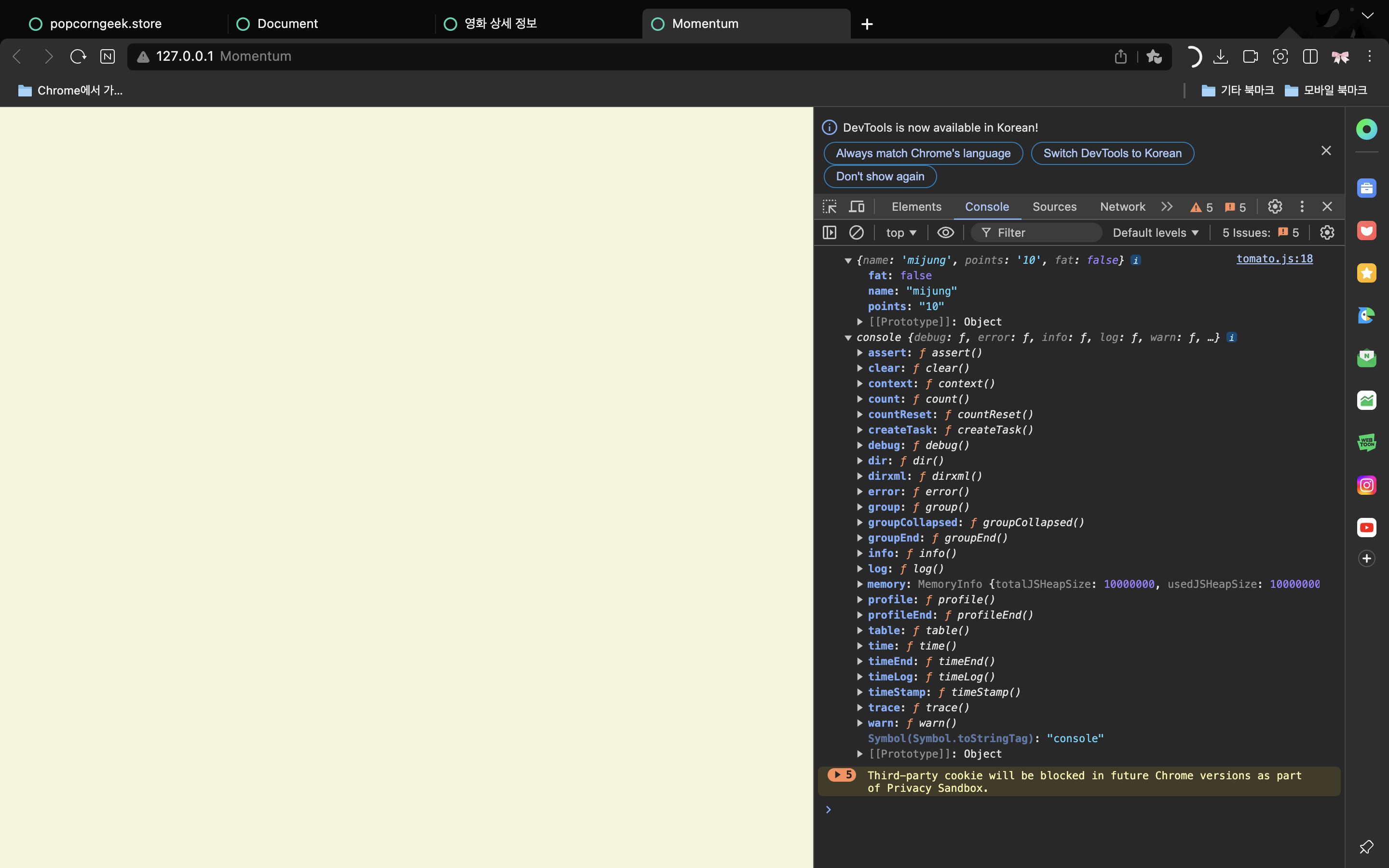
console.log(player, console);

{name: 'mijung', points: '10', fat: false}
console {debug: ƒ, error: ƒ, info: ƒ, log: ƒ, warn: ƒ, …}
#첫 줄은 player를 console.log
#두번째 줄은 console자체를 console.log (console이란 object안에 있는 것들, ƒ는 함수라는 뜻)
#아무튼 둘다 object자바스크립트는 이미 우리를 위한
우리가 사용할 수 있는 object를 가지고 있고 이게 전부다!
object는
특성property을 가진 데이터를 저장하도록 해준다.
array에는 각각 뭘 뜻하는지 알수 없기 때문에 넣을 수 없다.
설명을 붙여야만 의미를 가진다.
한 주의 요일은 설명이 필요없으므로 array로 생성
object안에서는 = 을 사용하지 않고 : 을 사용한다.
리스트(array)는 모든 값이 같은 의미를 갖는다: 항목들에 공통된 맥락이 있다는 점, 같은 종류
예를 들어, 한 주의 요일 리스트 - 그 리스트에 있는 모든 것이 한 주의 요일 이라는 것
내가 사야 할 것에 대한 리스트 - 그 리스트에는 내가 사려는 물품을 넣을 것
하지만
object에서는 그게 무엇인지 알 수 없는 특성property도 있다.
연관되어 있는 poperty들을 그룹으로 묶어서 저장해야 할때
array에서 한개의 element를 가져올 수 있었던 것처럼,
object중 한개의 element를 가져 올 수 있다.
player.nameplayer의 이름에 접근하는 한가지 방법
다른 방법은 player["name"]
array처럼 update도 할 수 있다.
player.name = ""
const player = {
name:"nahyun",
points: 10,
fat: false,
};
player.name = "nahyunious"
console.log(player);
{name: 'nahyunious', points: '10', fat: false}
const는 수정할 수 없다의 의미:전체를 하나의 값으로서 업데이트 하려고 할때 에러 발생
const 안의 무언가를 업데이트 할 때는 아무 문제 없다.
<object 만드는 방법>
- console.log와 똑같이 생겼다.<object에서 property을 가져오는 방법>
- object이름.object특성이름<object에서 property을 업데이트 하는 방법>
- object이름.object특성이름 = 특성내용;특성내용
- 10(숫자)
- "문자"(string)
- true(boolean)
