이제는 어떻게 데이터를 받아야 하는지 알아야한다.
보내는법은 배웠다: ()안에 데이터넣기
function sayHello(nameOfPerson){ #데이터를 받는법
console.log("Hello my name is C")
}
sayHello("kitty"); #funtion으로 데이터를 보내는법nameOfPerson은 매개변수
"kitty"는 전달인자
-> 💡전달인자가 매개변수로 들어가는 것.(전달)💡
데이터를 받는 방법
function sayHello()에서
()안에 데이터를 추가하는 것: 받을 데이터가 필요하면 ()안에 넣어줄꺼다.
- 어떤 이름이든, 어떤 변수이름이든 넣어도 된다.
예)
function sayHello(nameOfPerson){
console.log("Hello my name is C")
}
sayHello("kitty"); 💡 이렇게 하면 sayhello로 보내진 첫번째 데이터가
namOfPerson이라는 변수variable로 가게 된다는 것을 안다💡
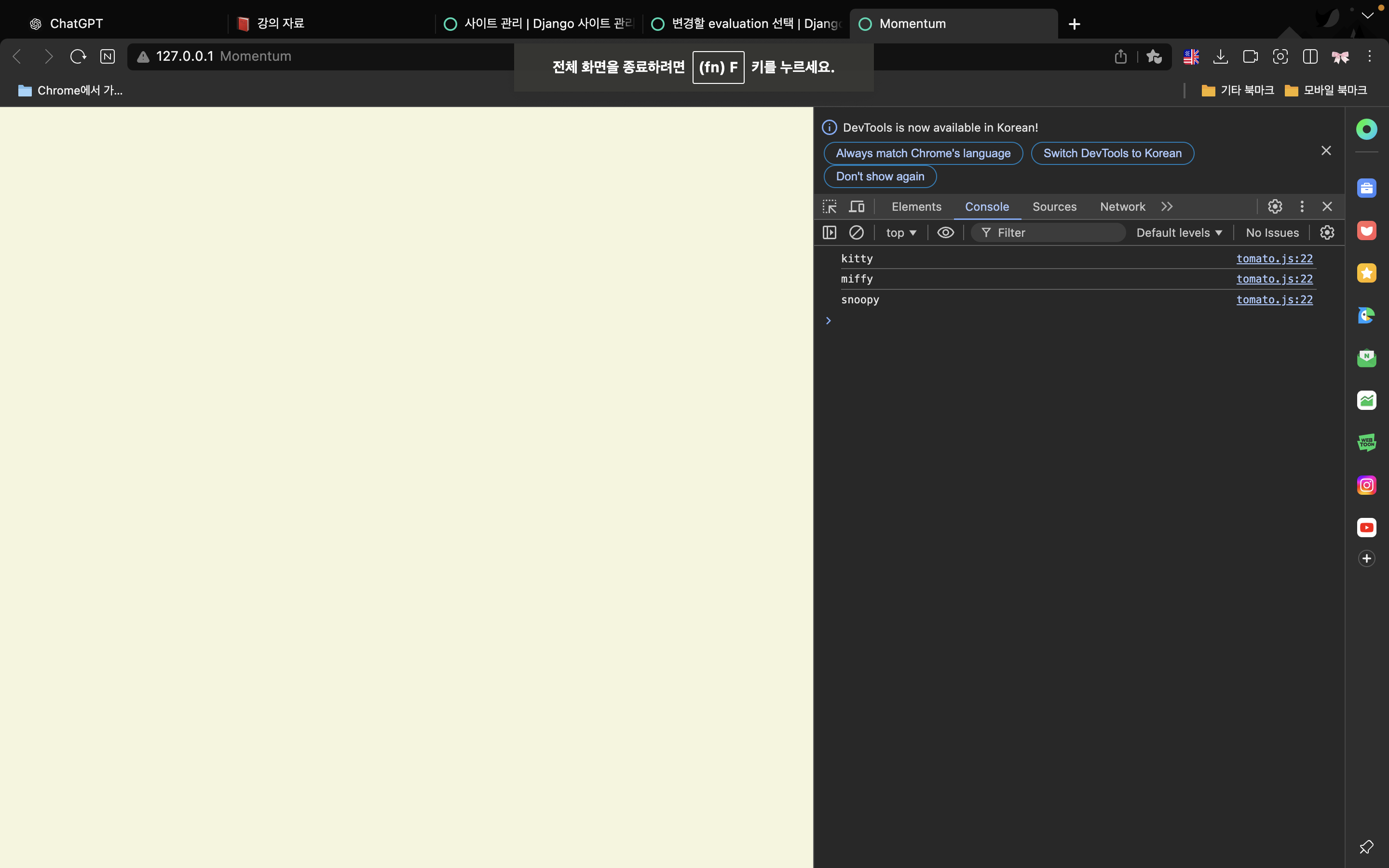
function sayHello(nameOfPerson){ #바깥 세상에서 뭔가를 받는법
console.log(nameOfPerson)
}
sayHello("kitty"); #보내는법
sayHello("miffy");
sayHello("snoopy");
#"kitty", "miffy", "snoopy"는 전달인자argument
function sayHello(nameOfPerson, age){ #바깥 세상에서 뭔가를 하나 더 받는법
console.log(nameOfPerson)
}
sayHello("kitty", 5); #보내는법
sayHello("miffy", 7);
sayHello("snoopy", 9);
#"kitty", "miffy", "snoopy"는 전달인자argument(자바스크립트에서 함수의 매개변수는 이론상으로는 무제한으로 정의할 수 있지만, 실용적으로는 매개변수가 너무 많아지면 코드의 가독성이 떨어지고 관리하기 어려워질 수 있다.)
