
NaN
: not a number
% 나머지 <- 이거 진짜 안외워짐
1/0
Infinity
(1/0 을 계산하려고 하면 "정의되지 않음" 또는 "무한대"라는 표현이 나오지만, 수학적으로 엄밀하게는 정의되지 않는다고 말함)
문자열을 숫자로 나누면
NaN
null
:존재 하지 않는 값 (냉무)
undefined
:값이 할당 되지 않았다 -변수 선언만하고 변수에 아무것도 할당하지 않았을 때 발생
변수의 타입을 알고 싶을때
console.log(type of 알고싶은변수);
문자열 안에 변수 선언시에는 백틱만 사용가능하다
const name = "Alice";
const age = 25;
백틱을 사용한 예시
const message = `Hello, my name is ${name}.
I am ${age} years old.`;
console.log(message);
"Hello, my name is Alice and I am 25 years old."
JavaScript에서는 문자열과 숫자를 더할 수 있습니다.
이 경우, 숫자가 문자열로 변환되어 연결(concatenation)됩니다.
let num = 5;
let str = " apples";
let result = num + str;
console.log(result);
"5 apples"
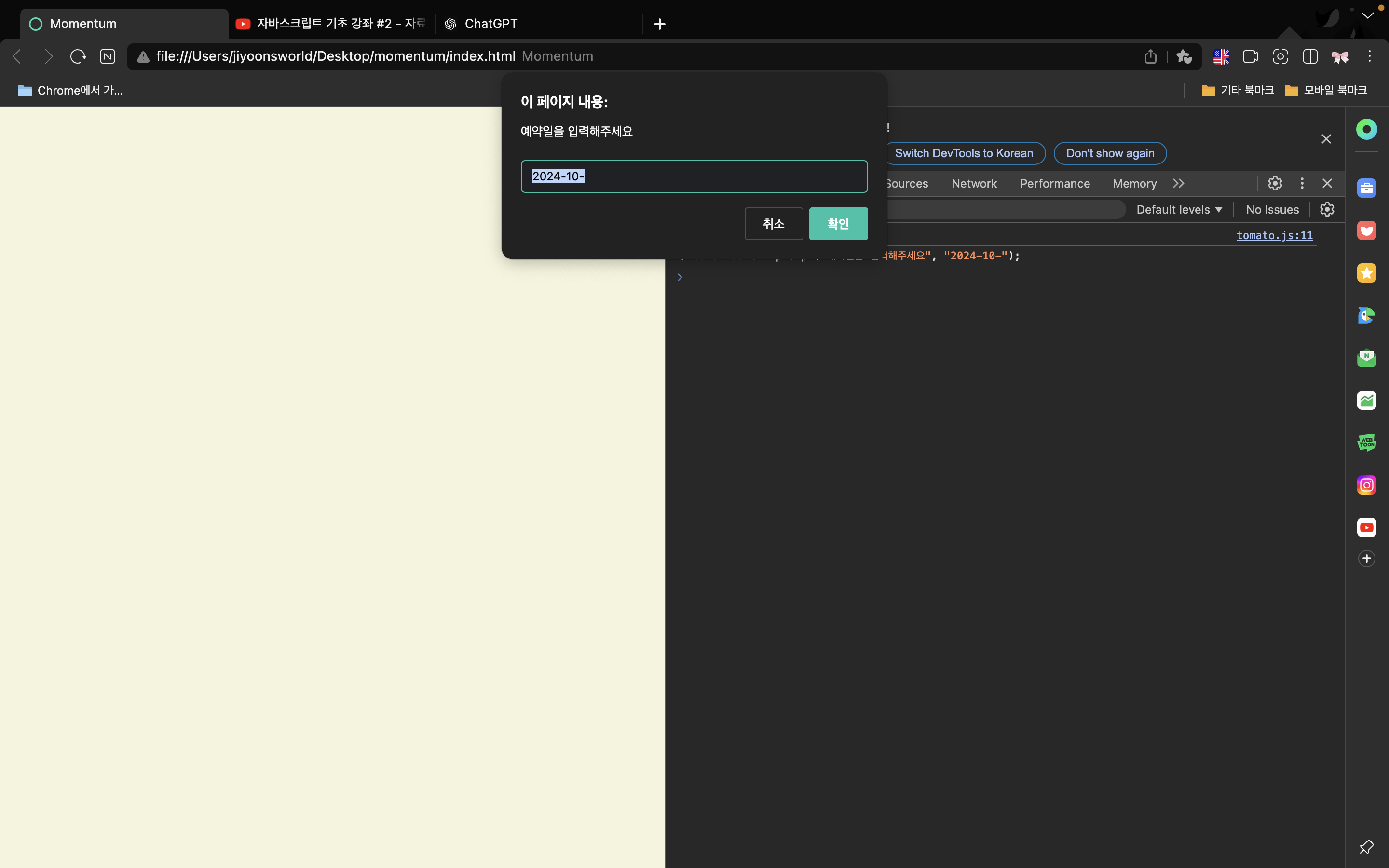
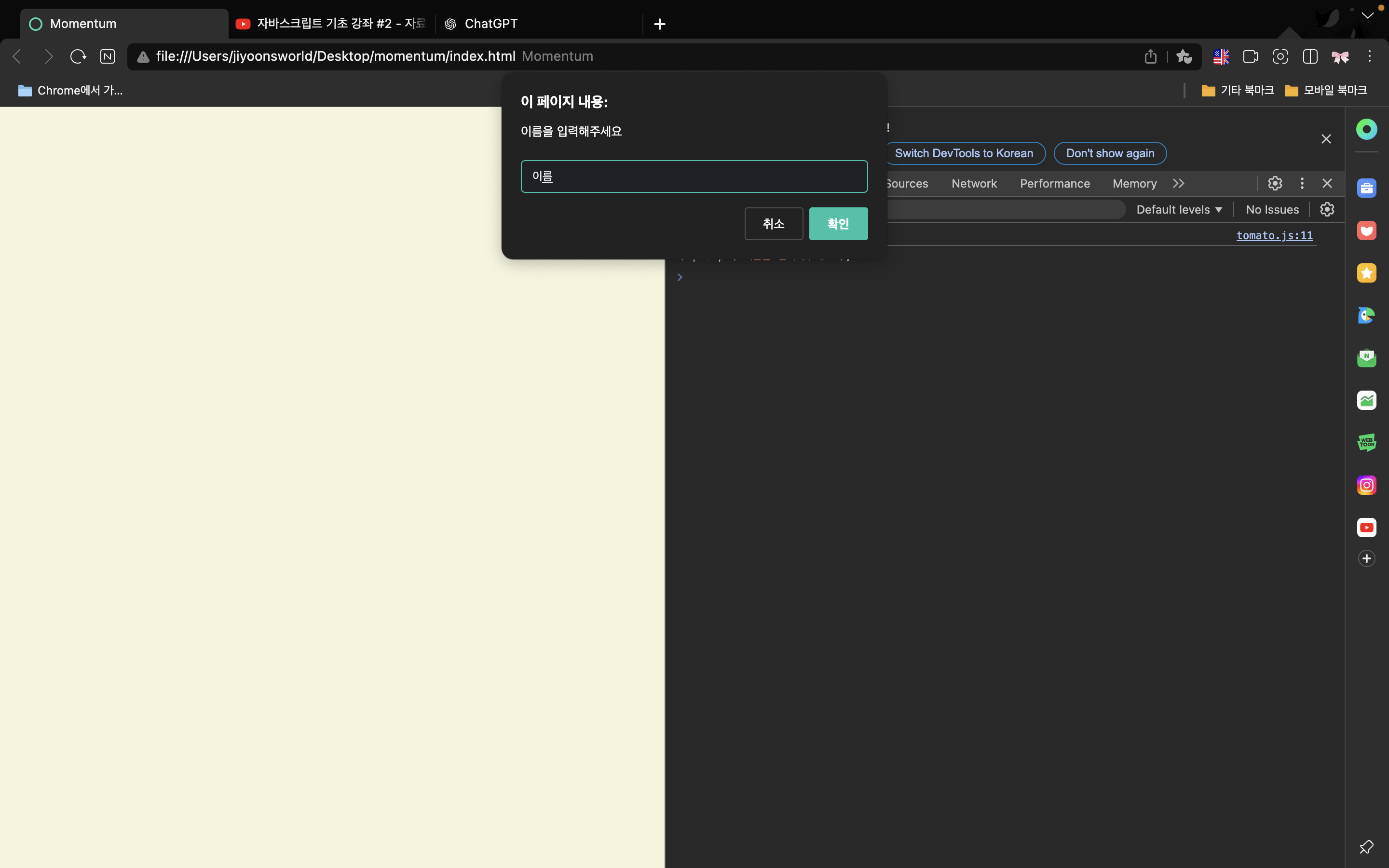
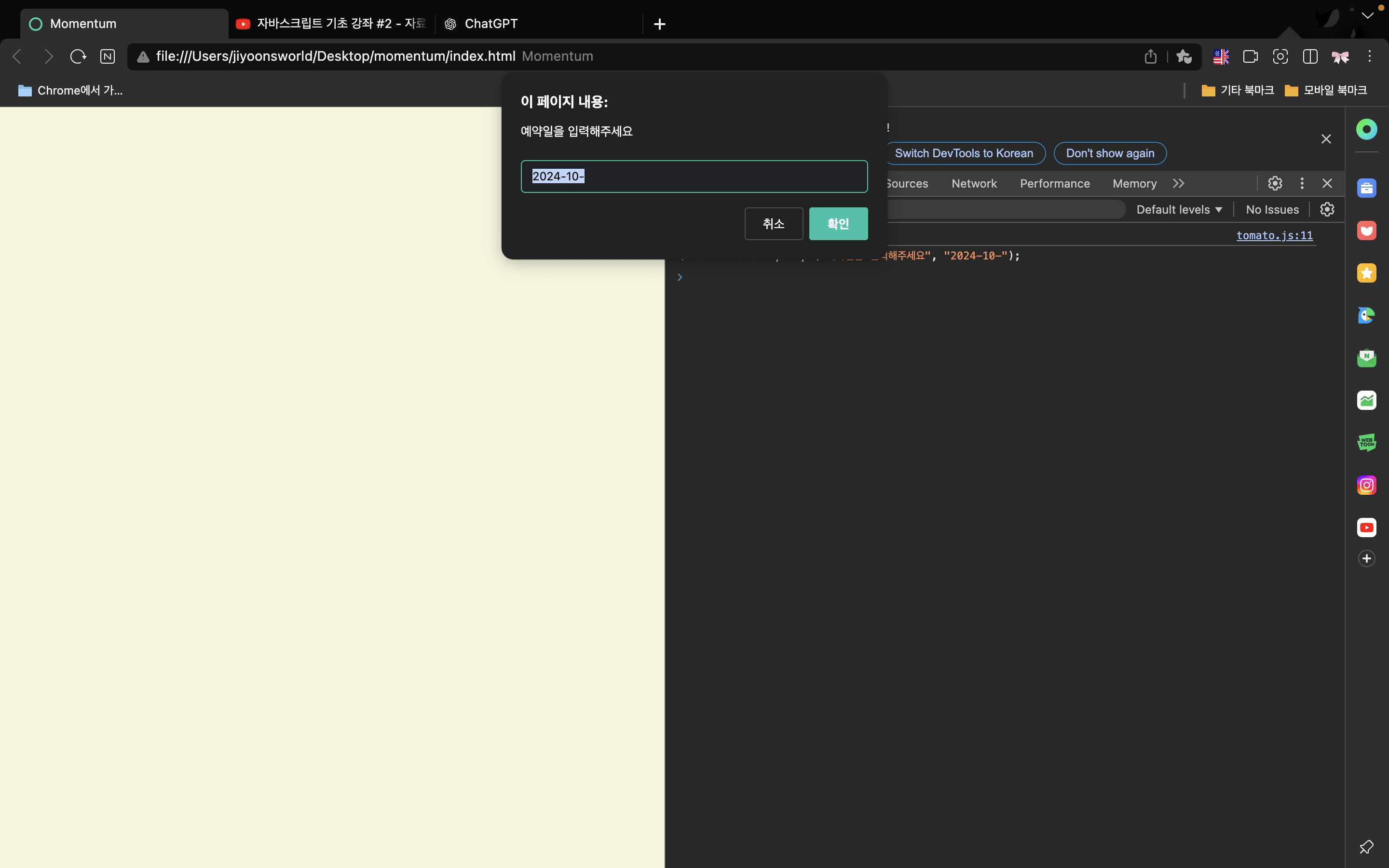
prompt(); :입력 받을 수 있는 창


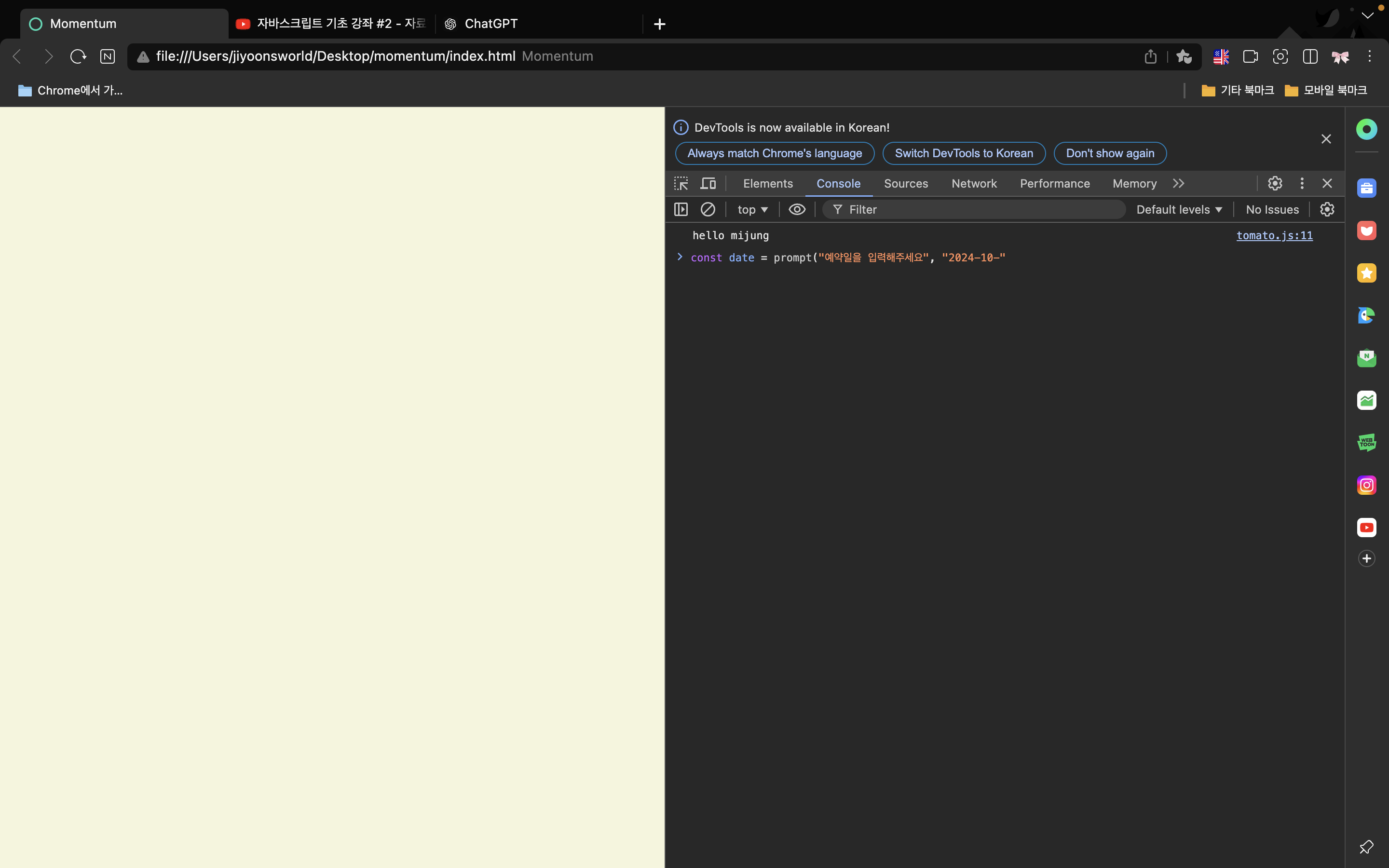
prompt는 default값을 줄 수 있다.
,두개의 인수를 받을 수 있다)
(메세지를 보여주고 값을 입력받을 수 있는 필드를 제공한다)
const date = prompt("예약일을 입력해주세요", "2024-10-"첫번째 인수는 메세지, 두번째 인수는 입력 받을 디폴트값
참고) 주석처리는 // 슬래쉬2개

🚨 )안닫아주면 엔터해도 아무것도 안나옴

오호 이거 완전 사용자 관점에서 편리한 기능이다!
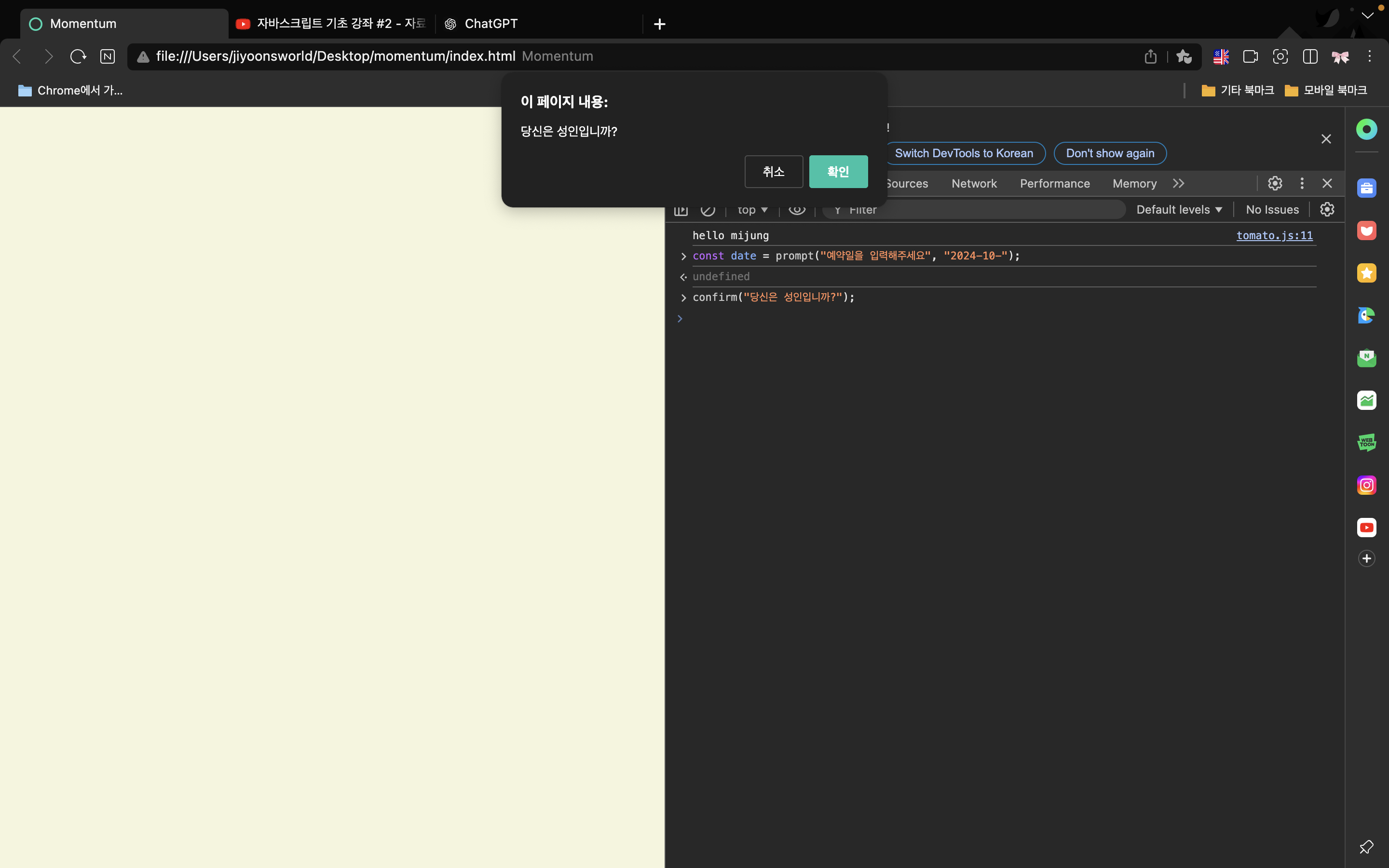
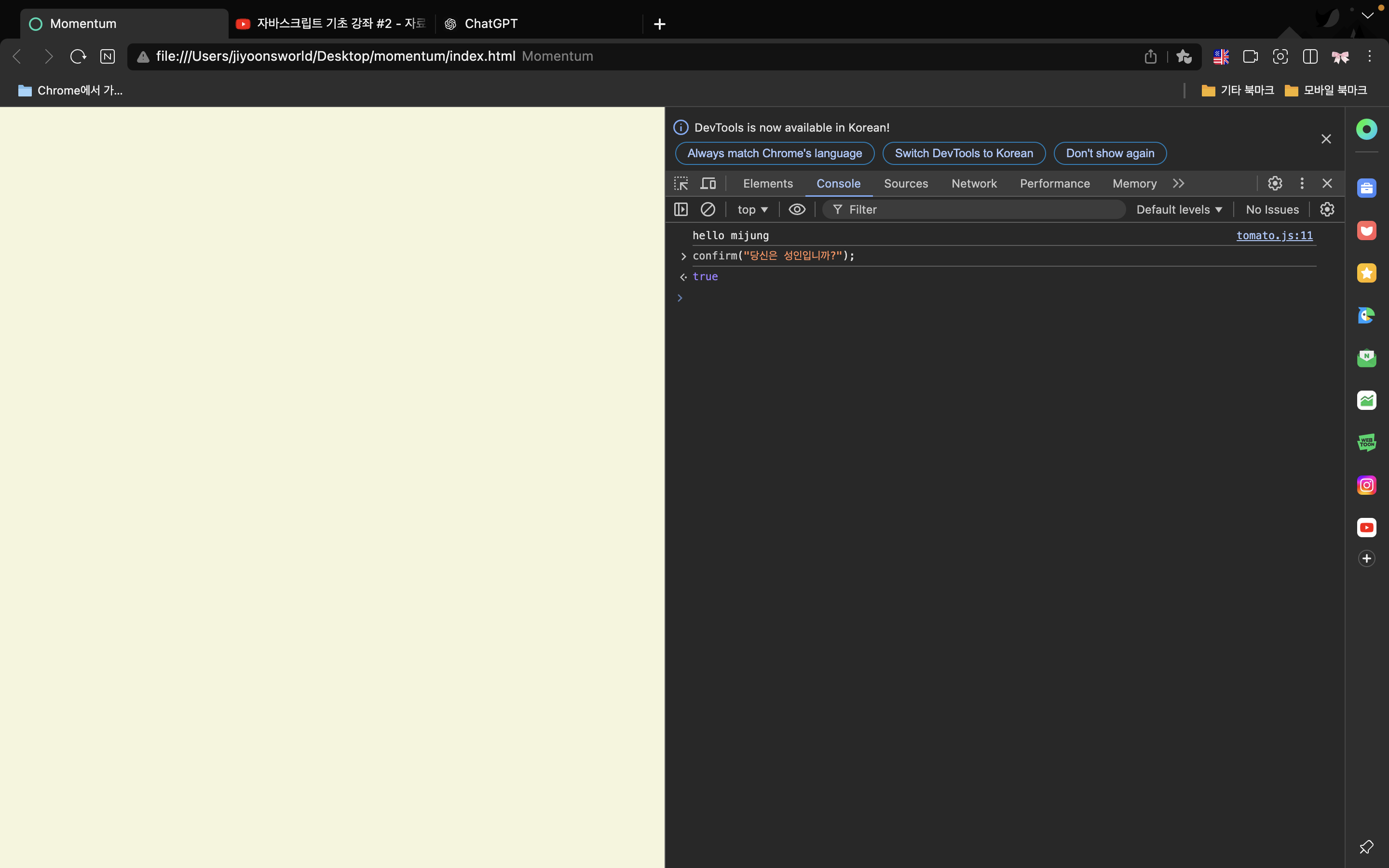
confirm (); 확인 받는 창 (취소,확인 버튼있다)
주로 사용자 액션을 한번 더 확인해 줄 때 사용된다.
예) 결제 하시겠습니까? 정말 삭제 하시겠습니까?


확인 하면 콘솔창에 True


취소 하면 콘솔창에 False

alert(); 와 차이점
alert();는 예스맨이다 확인맨 (메세지를 보여주고 확인버튼만 있다)
단점
창이 떠있는 동안 스크립트 일시 정지,창을 닫기 전에는 동작 제한
-확인 버튼을 눌러서 꺼줘야 함
스타일링이 불가능 : 위치, 모양 커스텀 X ,브라우저 마다 모양이 다르다 ->그래서 대안으로 html로 css창을 만드는 모달도 많이 사용됨
