문제상황
- 제목이 뭔가 어려워 보이지만, 상황은 단순했다.

-
기술 이미지나 제목을 클릭하면 저절로 원래 구역으로 toggle되게 하는 onClick 효과를 만든 것까지는 좋았다.
-
문제는 투명한 카드를 클릭하면 뒤집어지는 효과도 같이 만들었다는 점이다.
-
즉, 제목을 클릭을 하는 순간 모든 요소가 토글되면서(의도한 효과) 카드가 뒤집어진다(의도치 않은 효과)
-
나는 제목이나 이미지 클릭시에는 카드가 뒤집어지지 않았으면 좋겠고, 투명 카드를 클릭할 때만 뒤집어졌으면 했다.
해결방법
-
다행히 명확한 해결방법을 쉽게 찾을 수 있었다.
https://lullu-lalla.tistory.com/33 -
요컨대 event.stopPropagation() 를 집어넣으라는 것이다
-
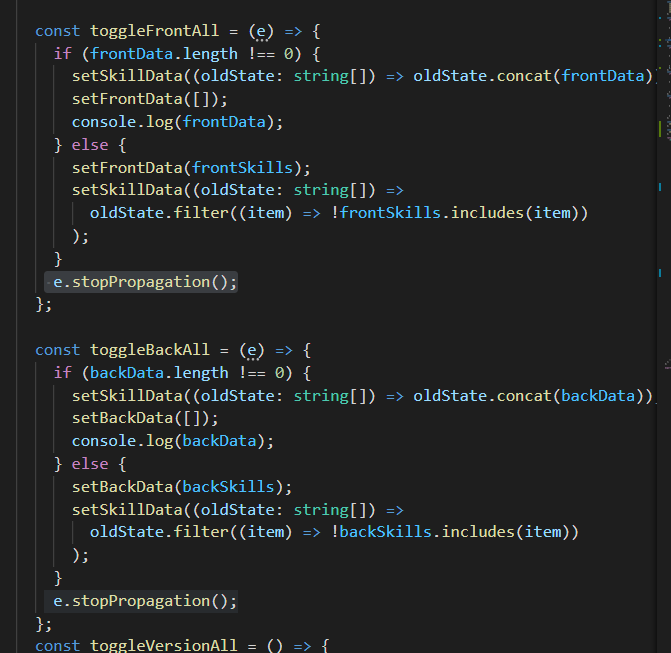
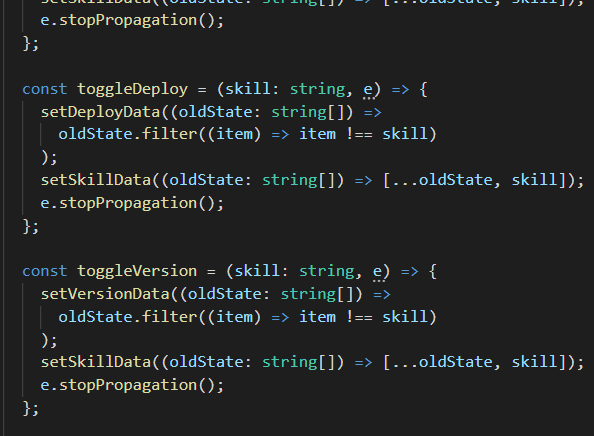
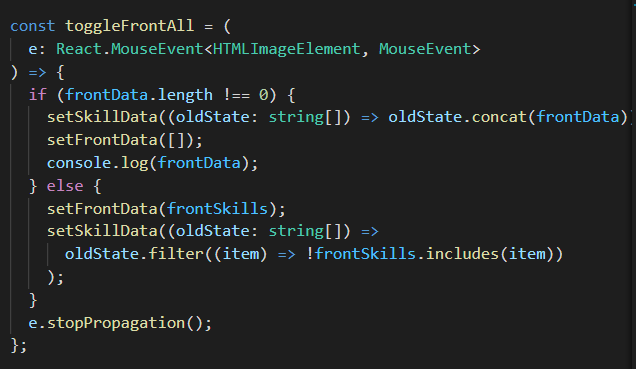
나는 리액트를 사용하므로 내가 만든 토글 함수의 마지막에 전부 이 효과를 집어넣어 주었다.


-
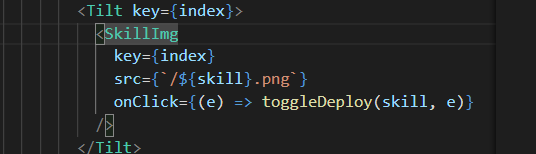
이벤트 인자가 필요하므로 쏙쏙 넣어준다

-
이벤트 인자에 타입이 필요하뉑??? 검색했더니 그냥 onClick에 마우스를 갖다대면 타입이 나온댄다. 그렇게 나온 타입을 그대로 넣어줬다.

(그나저나 욕심껏 넣다 보니 점점 많아지는 함수... 머쓱하네. 상태관리를 쓸 걸 그랬나.. 뭐 그때는 이렇게 길어질 줄은 몰랐지. 그래도 단일 컴포넌트 내에서 값만 토글하는 거라 전역 상태관리의 필요성이 절실하진 않다. )
- 이제는 마음껏 클릭해도 깔끔하다 !!

회고
- 까다로운 에러도 아니고 원하던 효과가 잘 나와줘서 재밌었다. 확실히 리액트와 타스가 익숙해진 것 같다.
