문제의 발단
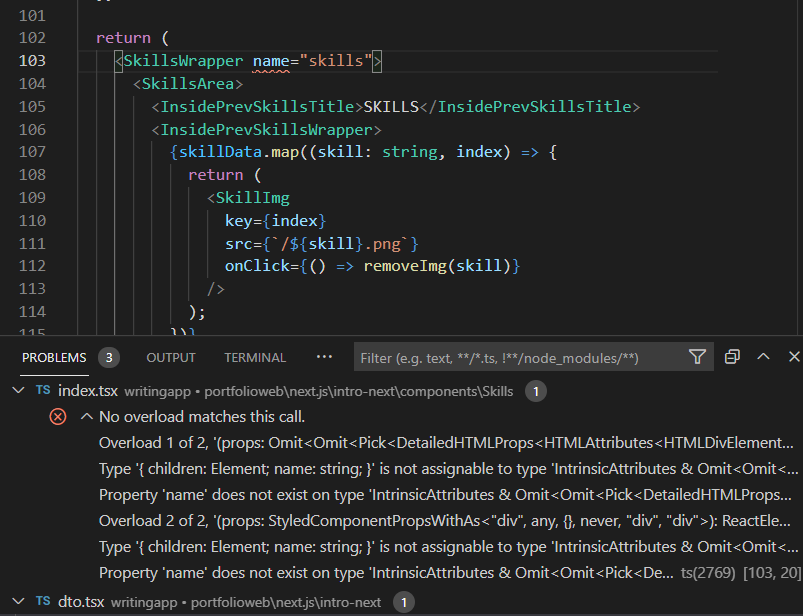
- styled-components를 이용하여 코딩하던 중 에러가 터졌다.

(이제는 익숙해진 vsc 에러 메시지.. 딱히 도움은 안 된다)
-
좀 억울한 게, 내가 저 name을 쓰고 싶어서 쓴 게 아니다.
react-scroll이라는 예쁜 라이브러리가 있는데, 거기서 타겟 컴포넌트의 이름을 지정하라고 해서 name="aboutme"라고 이름을 붙여준 것뿐이다.
그런데 에러라니 ㅂㄷㅂㄷ(작동은 잘되서 더 억울함) -
그래도 이걸 넘어가면 안될 것 같아서 열심히 풀어봤다.
(props로 값 주고받는 건 진짜 기초중의 기초인데 여기서 넘어가는 건 선넘지)
탐색과정
- 사실 이것저것 많이 나오긴 했다.
- 문제는 한국어 자료든 영어 자료든 너무 코드가 더러웠다. 저렇게 덕지덕지 붙여서 개발할거면 프론트단에서 ts를 쓰는 의미가 있나? 싶었다. 아니 그보다 다들 저런 코드로 개발을 한다고?? 미칬노
-
그러던 중 다음과 같은 깔끔한 해결방법을 찾아냈다.
https://dev.to/umeshiscreative/pass-props-to-css-in-styled-components-with-typescript-27ph

-
뾰로롱 !
해결방법
-
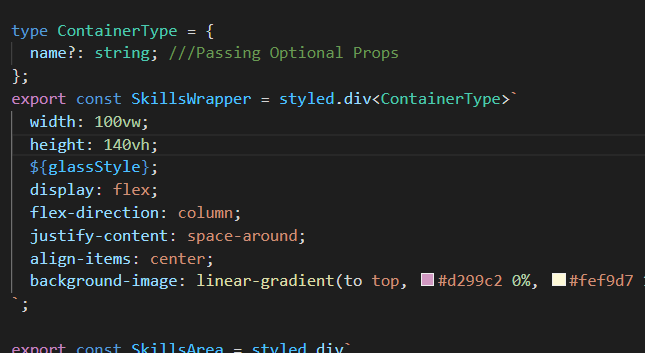
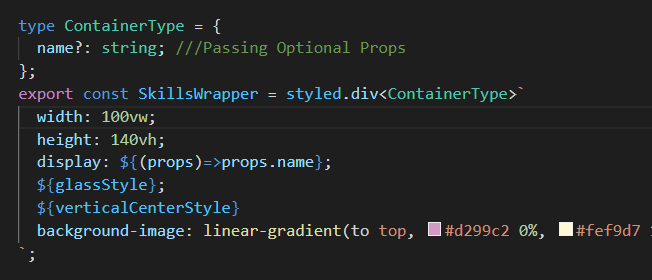
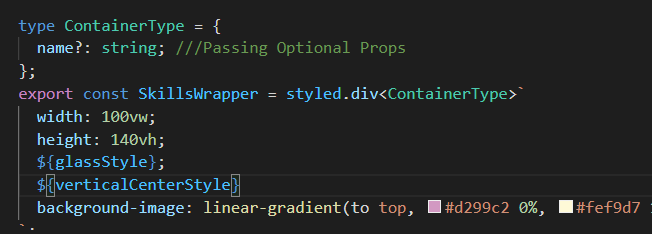
내 styled-components 파일에 다음과 같이 타입을 정의하고, 추가해주었다.

-
다만 나는 굳이 name을 쓰려고 넣은 게 아니니까, 임시로 적은 display 줄을 지워줬다.

회고
-
새삼 이번 오류를 해결하면서 느낀 건데, 솔직히 백엔드에 비해서 프론트엔드에서 ts를 쓰는 이점이 많이 느껴지지는 않는다.(비교하자면 그렇다는 거지 그래도 ts를 프론트에서 쓰는 건 굉장하다!)
-
비교 포인트는 이렇다. 개인적으로 ts의 메리트는 함수형 프로그래밍에서 빛을 발한다고 생각한다. 인자와 return 값의 타입을 명확하게 정의하는 것만으로도 함수의 에러를 상당수 잡아낼 수 있으니까.
-
프론트는 스타일링이 80퍼센트, 최적화가 20퍼쯤 된다.
-
함수형 프로그래밍은 프로그래밍이다.
-
그러니까 사실상 프론트엔드 작업의 80퍼센트는 ts가 필요없다.
(HTML과 CSS는 프로그래밍 언어가 아뉩니닷)
-
그럼에도 불구하고 ts는 쓸만하다. 프론트의 상태관리나 최적화 로직이 복잡해질수록 빛을 발할 것 같다.
