미디어 쿼리
- 기본 문법:
@media [only 또는 not][미디어 유형] and 또는 , 콤마 {실행문}
- 미디어 유형
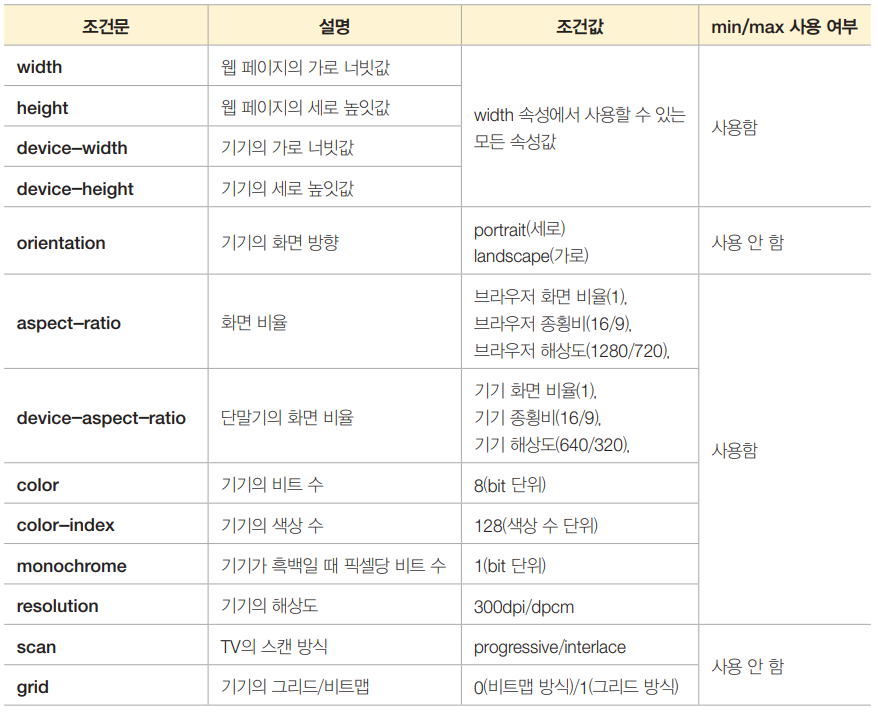
- 조건문
- 미디어 쿼리를 사용하는 방법
- 링크 방식
<link rel="stylesheet" href = "mediaqueries.css">
- 주의사항
- 띄어쓰기에 유의
@media all and (min-width: 320px){실행문}
- 접두사인 min은 올림차순, max는 내림차순으로 작성하기
- 미디어 쿼리로 크기 감지한다 ==브라우저 크기( html문서의 화면 크기)로 감지한다
뷰포트
- 예제
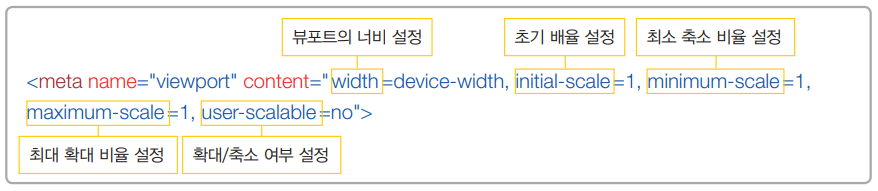
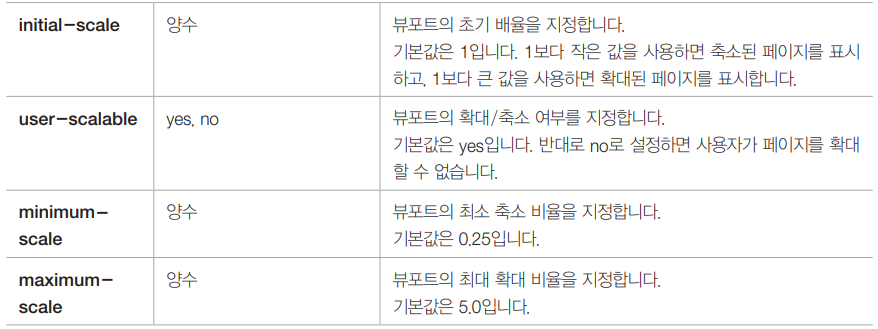
- 메타 태그 방식
- 표준 방식
- 문법