플렉서블 박스 시작하기
- 플렉서블 박스==부모 박스
- 대부분의 주요 속성값은 부모 박스에 넣어준다
- 플랙서블 박스의 자식 박스 == 플렉스 아이템
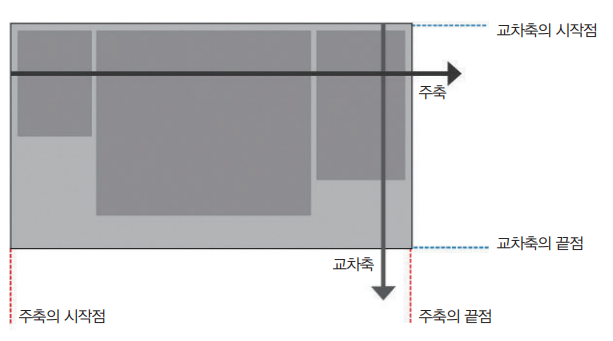
- 플렉서블 박스의 축: 주축(기본값 가로)과 교차축(기본값 세로)
플렉서블 박스 기술 익히기
- 부모 박스에 다음과 같은 속성을 넣어준다
display: flex
- 자식 박스의 배치 방향 설정하기
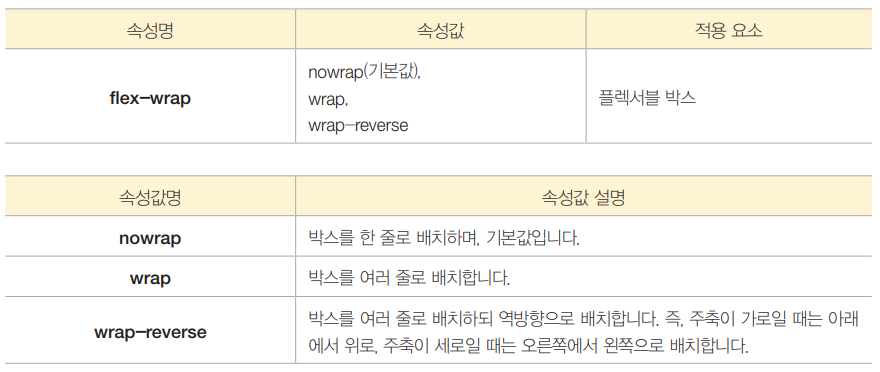
- 자식 박스를 여러 줄로 배치하기
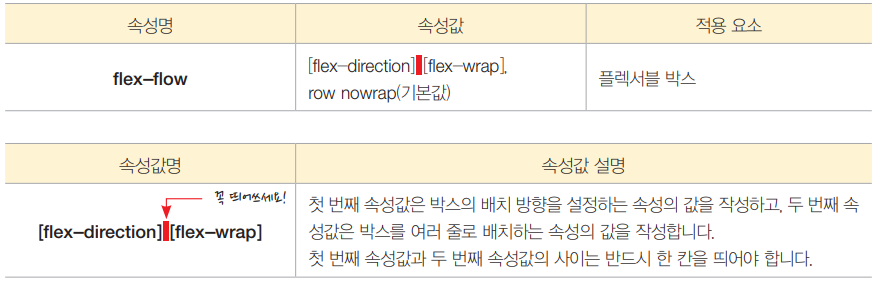
- 2, 3을 한번에 설정하기
flex-flow: row wrap-reverse;
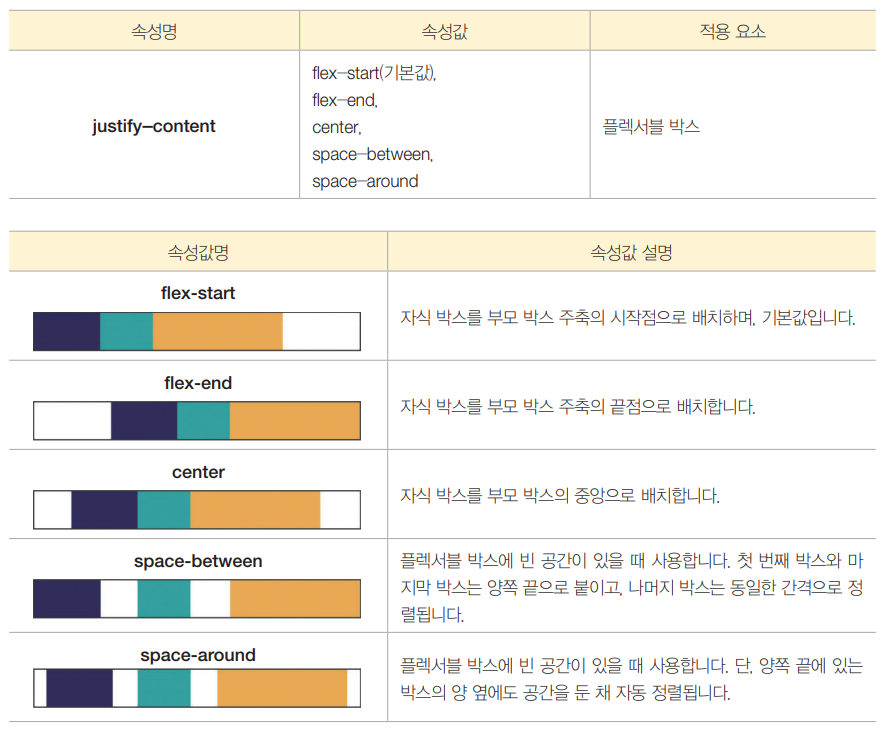
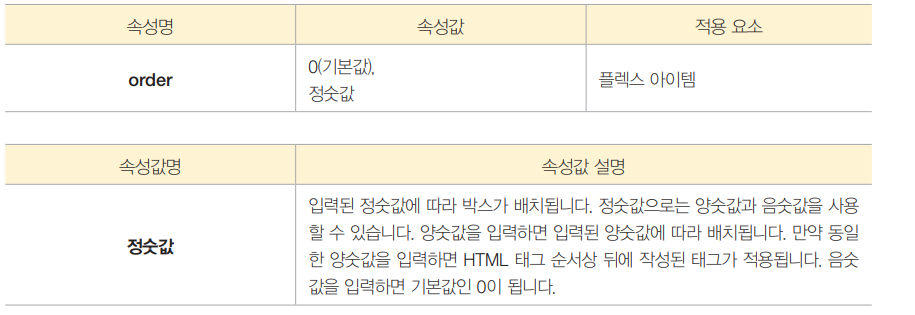
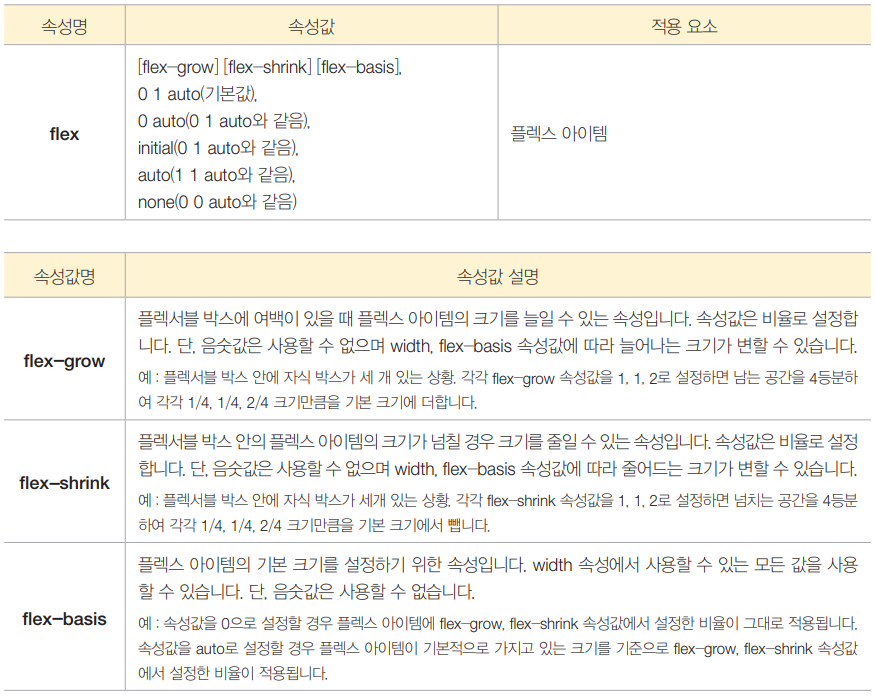
주축 방향으로 다양하게 플랙스 아이템 배치하기
교차축 방향으로 다양하게 플랙스 아이템 배치하기
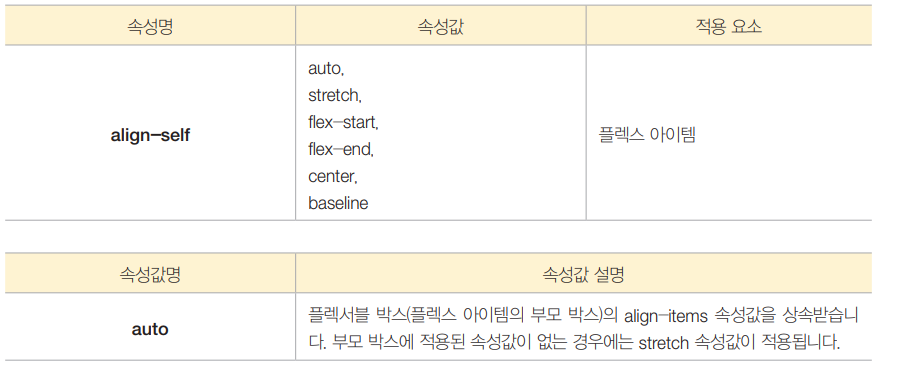
교차축 방향으로 플렉스 아이템을 개별적으로 배치하기

- 나머지는 align-items 속성값 설명과 동일