목표

각 영역 구조 작업
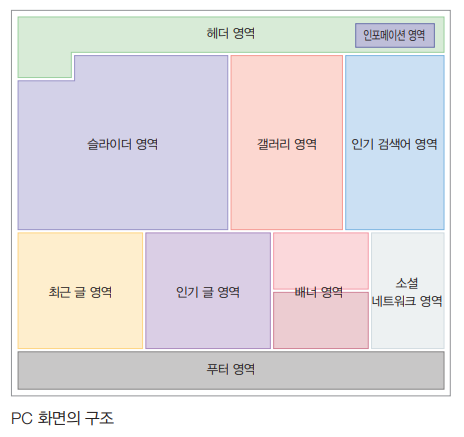
- 인포메이션 영역

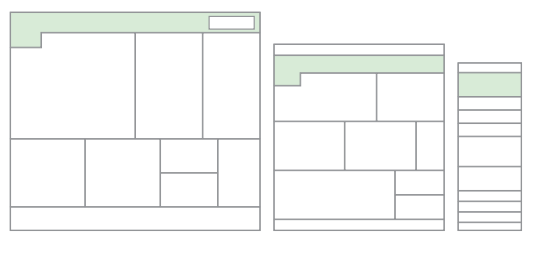
- 헤더 영역

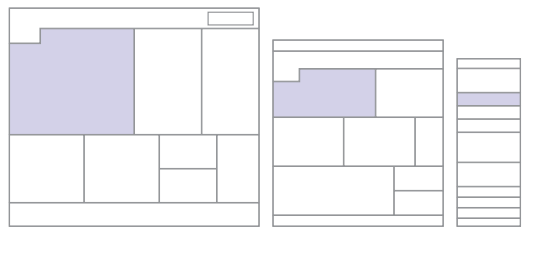
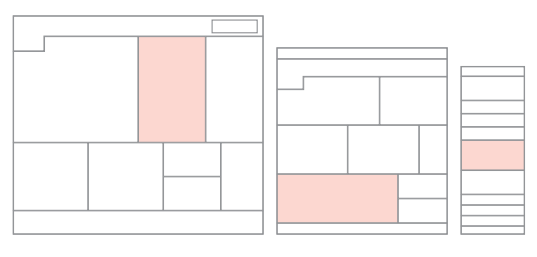
- 슬라이더 영역

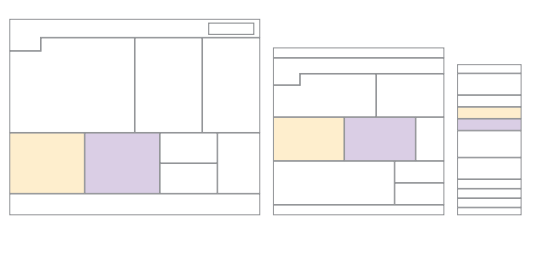
- 최근 글, 인기글 영역

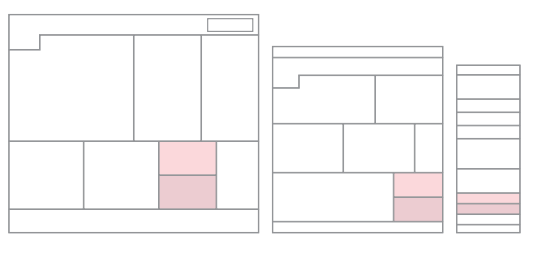
- 갤러리 영역

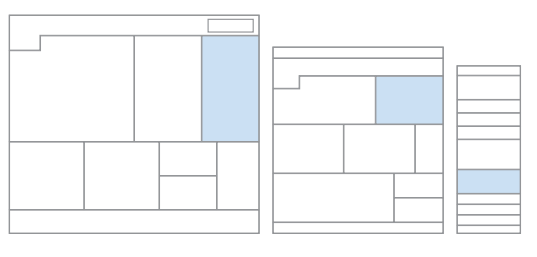
- 인기 검색어 영역

- 배너 영역

- 소셜 네트워크 영역

- 푸터 영역

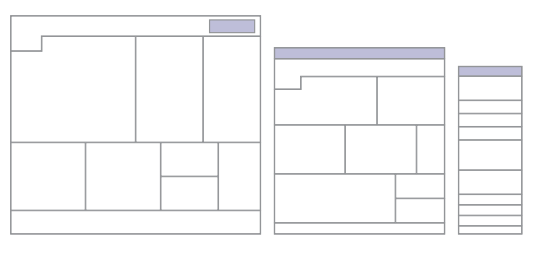
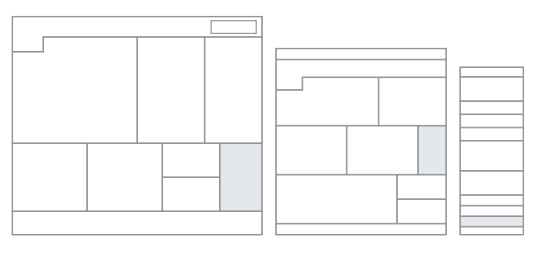
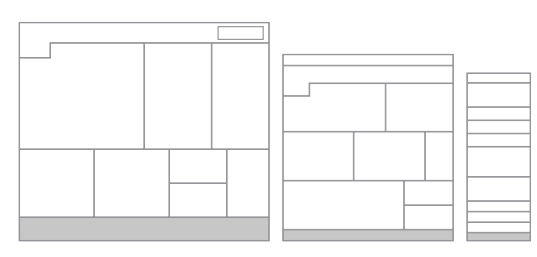
메인페이지 구조
- 뼈대 파트 ( html)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta
name="viewport"
content="width=device-width, initial-scale=1.0, minimum-scale=1, maximum-scale=1, user-scalable=no"
/>
<title>FLAT DESIGN</title>
<link rel="stylesheet" type="text/css" href="css/reset.css" />
<link rel="stylesheet" type="text/css" href="" />
<link rel="chorcut icon" href="images/favicon/favicon.ico" />
<link
rel="apple-touch-icon-precomposed"
href="images/favicon/flat=design-touch.png"
/>
<style>
/* 모바일용 css*/
/* 기본 CSS*/
#wrap {
display: flex;
flex-flow: column nowrap;
width: 80%;
margin: 0 auto;
max-width: 1200px;
}
#wrap section {
box-sizing: border-box; /*선값과 패딩값을 너비값에 포함*/
}
/* 태블릿용 css*/
@media all and (min-width: 768px) {
/* 기본 CSS*/
#wrap {
display: flex;
flex-flow: row wrap;
}
}
/* pc용 css*/
@media all and (min-width: 960px) {
#wrap {
position: relative;
width: 90%;
}
}
</style>
<script src="js/query.min.js"></script>
</head>
<body>
<div id="wrap">
<section class="info_section">
<ul class="info_list">
<li>
<a href="index.html"
><img src="images/s_images/info_icon_01.png" alt=""
/></a>
</li>
<li>
<a href=""><img src="images/s_images/info_icon_02.png" alt="" /></a>
</li>
<li>
<a href=""><img src="images/s_images/info_icon_03.png" alt="" /></a>
</li>
<li>
<a href=""><img src="images/s_images/info_icon_04.png" alt="" /></a>
</li>
</ul>
</section>
<header class="header">
<h1 class="logo">
<a href="index.html">flat<br />design</a>
</h1>
<nav class="nav">
<ul class="gnb">
<li>
<a href="index.html">홈</a
><span class="sub_menu_toggle_btn">하위 메뉴 토글 버튼</span>
</li>
<li>
<a href="introudce.html">플랫 디자인이란?</a
><span class="sub_menu_toggle_btn">하위 메뉴 토글 버튼</span>
</li>
<li>
<a href="gallery.html">갤러리</a
><span class="sub_menu_toggle_btn">하위 메뉴 토글 버튼</span>
</li>
<li>
<a href="board.html">문의사항</a
><span class="sub_menu_toggle_btn">하위 메뉴 토글 버튼</span>
</li>
</ul>
</nav>
<span class="menu_toggle_btn">전체 메뉴 토글 버튼</span>
</header>
<section class="slider_section">
<span class="prev_btn">이전 버튼</span
><span class="next_btn">다음 버튼</span>
</section>
<section class="latest_post_section">
<h2 class="title">최근 글</h2>
<ul class="latest_post_list">
<li><a href="">안녕하세요 홈페이지가 오픈...</a></li>
<li><a href="">홈페이지 리뉴얼...</a></li>
<li><a href="">flat design은...</a></li>
<li><a href="">blog에서 다양한 정보를...</a></li>
<li><a href="">저는 누굴까요?...</a></li>
</ul>
</section>
<section class="popular_post_section">
<h2 class="title">인기 글</h2>
<ul class="popular_post_list">
<li><a href="">안녕하세요 홈페이지가 오픈...</a></li>
<li><a href="">홈페이지 리뉴얼...</a></li>
<li><a href="">flat design은...</a></li>
<li><a href="">blog에서 다양한 정보를...</a></li>
<li><a href="">저는 누굴까요?...</a></li>
</ul>
</section>
<section class="gallery_section">
<ul class="gallery_list">
<li>
<a href="#">
<figure>
<img src="images/p_images/gallery_01.jpg" alt="" />
<figcaption>디자인 트렌트 플랫</figcaption>
</figure>
</a>
</li>
<li>
<a href="#">
<figure>
<img src="images/p_images/gallery_02.jpg" alt="" />
<figcaption>원색이 포인트 플랫</figcaption>
</figure>
</a>
</li>
</ul>
</section>
<section class="rankup_section">
<h2 class="title">인기 검색어</h2>
<ul class="rankup_list">
<li><a href="">반응형 웹</a></li>
<li><a href="">미디어 쿼리</a></li>
<li><a href="">뷰포트</a></li>
<li><a href="">CSS 트릭스</a></li>
<li><a href="">W3C</a></li>
<li><a href="">루크 W</a></li>
<li><a href="">CSS 젠 가든</a></li>
<li><a href="">클리어 보스</a></li>
<li><a href="">XE</a></li>
<li><a href="">워드프레스</a></li>
</ul>
</section>
<section class="banner_section">
<div class="banner_box_01">
<a href=""><img src="images/s_images/w3c_logo.png" alt="" /></a>
</div>
<div class="banner_box_02">
<ul class="banner_list">
<li>
<a href=""><img src="images/s_images/js_logo.png" alt="" /></a>
</li>
<li>
<a href=""><img src="images/s_images/html_logo.png" alt="" /></a>
</li>
<li>
<a href=""><img src="images/s_images/css_logo.png" alt="" /></a>
</li>
</ul>
</div>
</section>
<section class="social_section">
<ul class="social_list">
<li>
<a href=""
><img src="images/s_images/social_icon_01.png" alt=""
/></a>
</li>
<li>
<a href=""
><img src="images/s_images/social_icon_02.png" alt=""
/></a>
</li>
<li>
<a href=""
><img src="images/s_images/social_icon_03.png" alt=""
/></a>
</li>
</ul>
</section>
<footer class="footer">
<p>copyright© 2014.flat design blog all rights reserved.</p>
</footer>
</div>
</body>
</html>
