스크롤 이벤트
무한 스크롤을 구현 할때 처음에는 스크롤 이벤트로 적용을 했었다
이유는 다른 방법을 몰랐기 때문에
const infiniteScroll = () => {
if (window.innerHeight + window.scrollY >= document.body.offsetHeight) {
높이가 바닥에 닿았을때 api호출
}
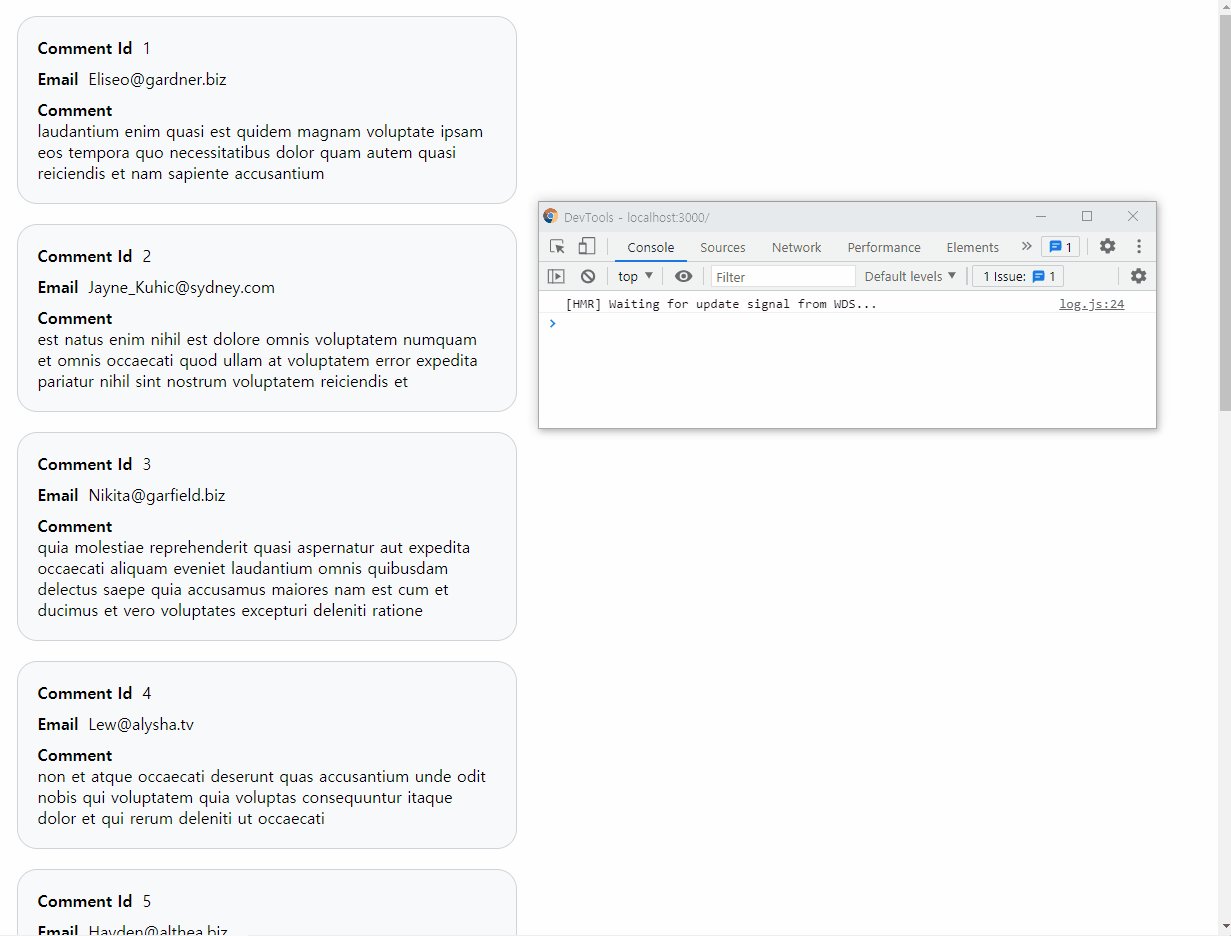
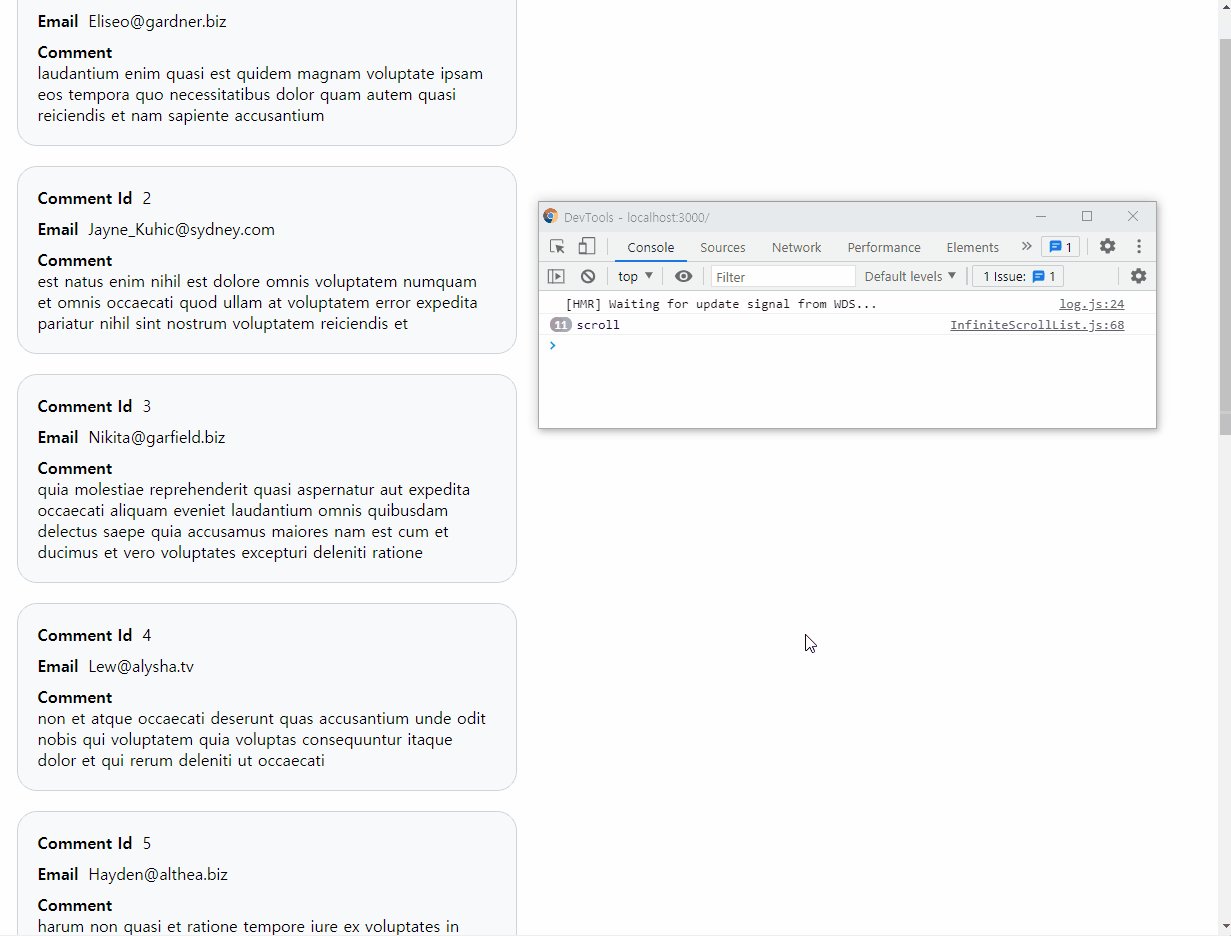
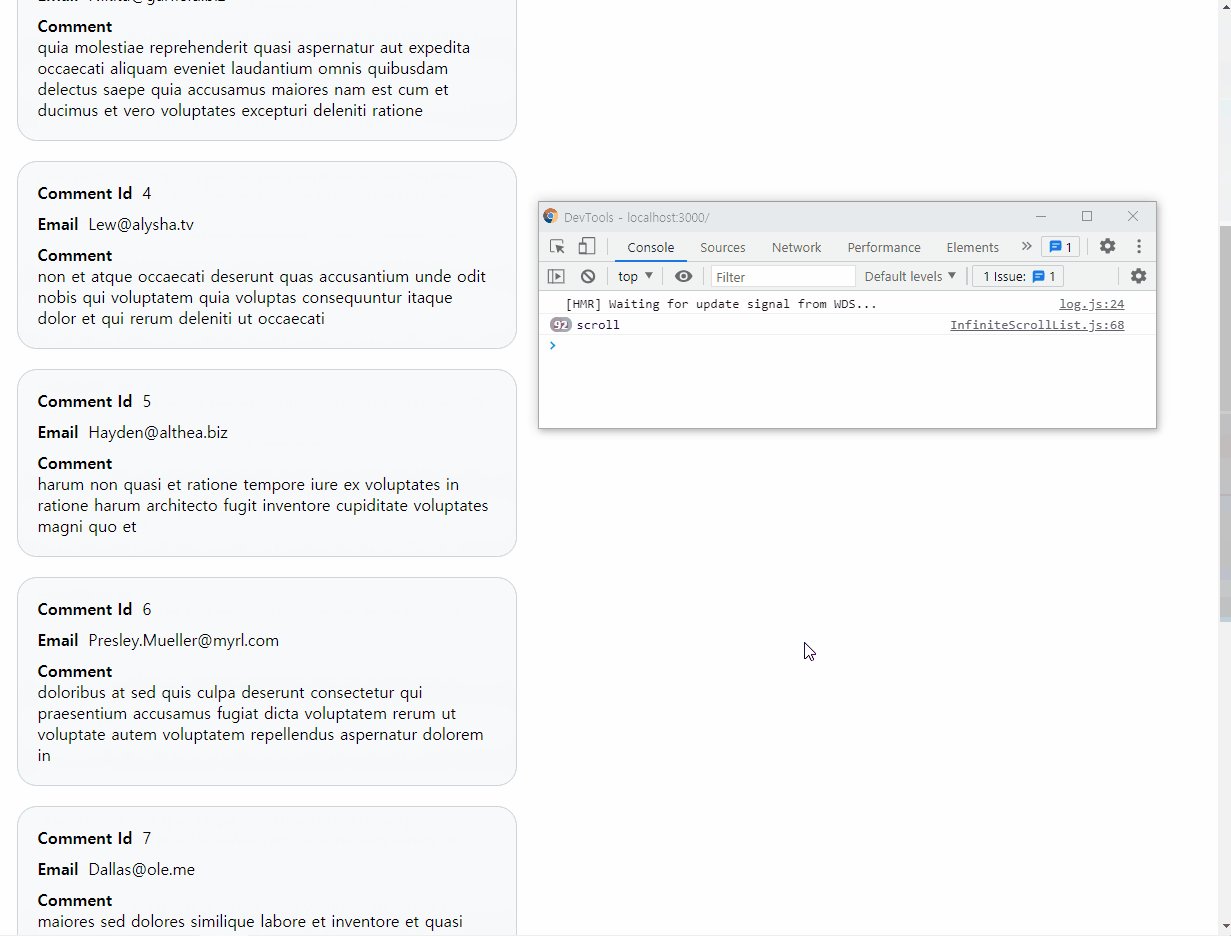
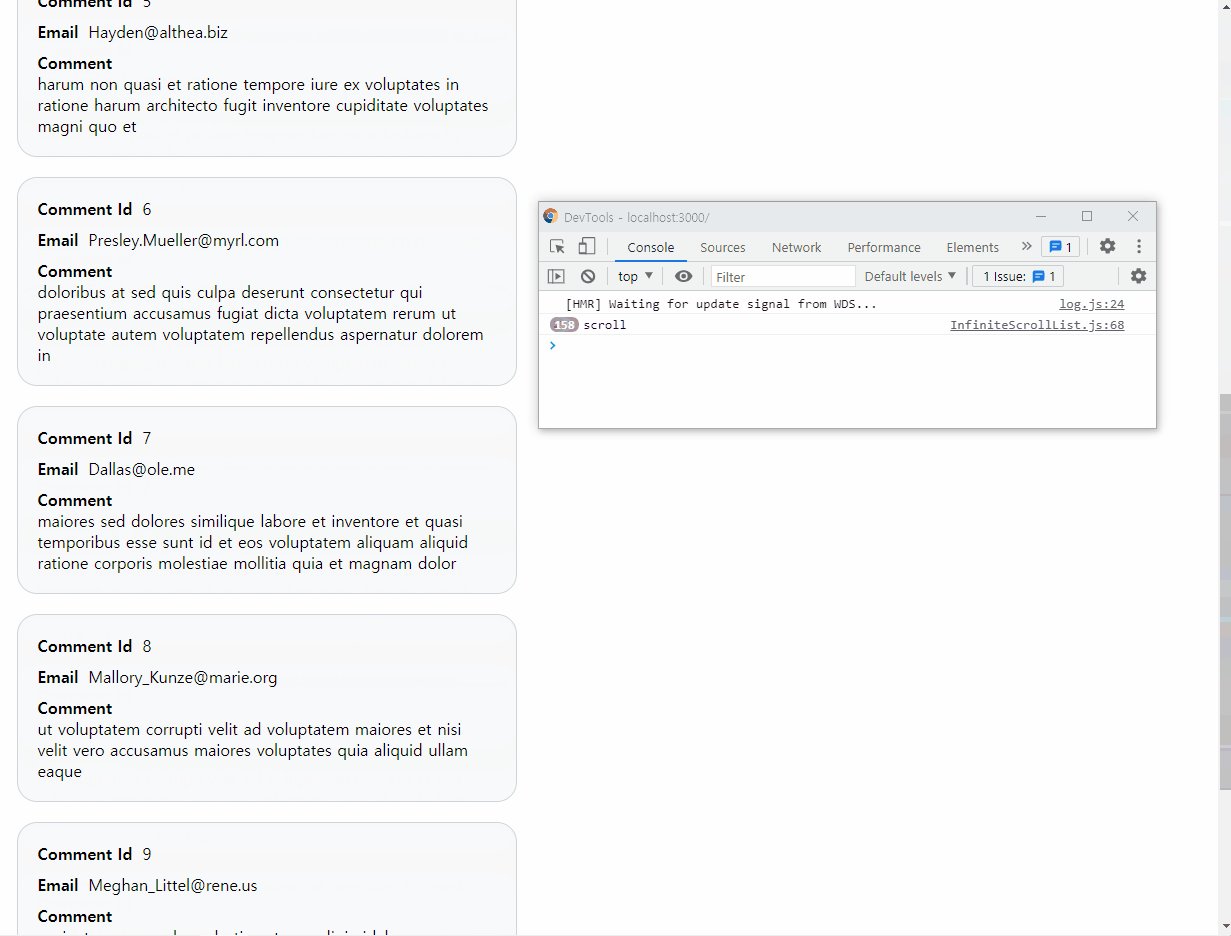
console.log("scroll")
}
window.addEventListener('scroll', infiniteScroll);기능은 문제없이 잘 작동하였지만 위에 방식은 스크롤 할때 마다 이벤트가 발생하고
그 결과 해당 함수가 수도 없이 호출된다는 걸 발견했다

그래서 이 문제를 해결하기 위해서는 debounce와 throttle을 사용하여 컨트롤을 해야 된다
debounce throttle
이벤트 핸들러가 많은 연산(예 : 무거운 계산 및 기타 DOM 조작)을
수행(이벤트 핸들러의 과도한 횟수가 발생하는 것)하는 경우에 대해 제약을 걸어 제어할 수 있는 수준으로
이벤트를 발생(그 핸들러를 더 적게 실행하면 빠져 나갈 수 있음)시키는 것을 목표 로 하는 기술
출처: [Web Club]Intersection Observer
더 좋은 방법으로는 Intersection Observer를 사용하는 방법을 알았고 코드를 바꿔 보았다
타겟 요소와 상위 요소 또는 최상위 document 의 viewport 사이의 intersection 내의 변화를
비동기적으로 관찰하는 방법
즉, 뷰포트에 타겟이 교차하는지 관찰하고 비동기적으로 실행할 수 있는 API
const observer = new IntersectionObserver(callback, {
root: null, // 또는 scrollable 한 element
rootMargin: '0px'
threshold: 0.5
})root
target (관측 대상) 을 감싸는 element (container)
default인 null 로 지정하면 viewport가 된다.
rootMargin
root 요소를 감싸는 margin
문자열로 작성해야하며 px 또는 % 단위로 작성할 수 있다.
threshold
root와 target element의 교차 영역 비율
몇 % 교차했을때 callback을 실행할것인가 결정하는 값 (0.0 ~ 1.0)
const io = new IntersectionObserver(entries => {
entries.forEach(entry => {
if (entry.isIntersecting) {
// 타겟이 교차되면 api 호출
}
});
});debounce, throttle을 사용하지 않고 좀 더 쉽게 접근하여 해결하는 방법이라고 생각된다
[참고한 블로그]
https://samsara1019.tistory.com/77
https://tech.lezhin.com/2017/07/13/intersectionobserver-overview
https://y0c.github.io/2019/06/30/react-infinite-scroll/
