지금까지 프로젝트를 진행하면서 페이지네이션을 구현할때는
백엔드에서 페이지별로 분류를 받아서 프론트에서 보여주는식으로 구현했었지만,
이번에는 오직 프론트에서만 페이지네이션을 구현해 봤었다


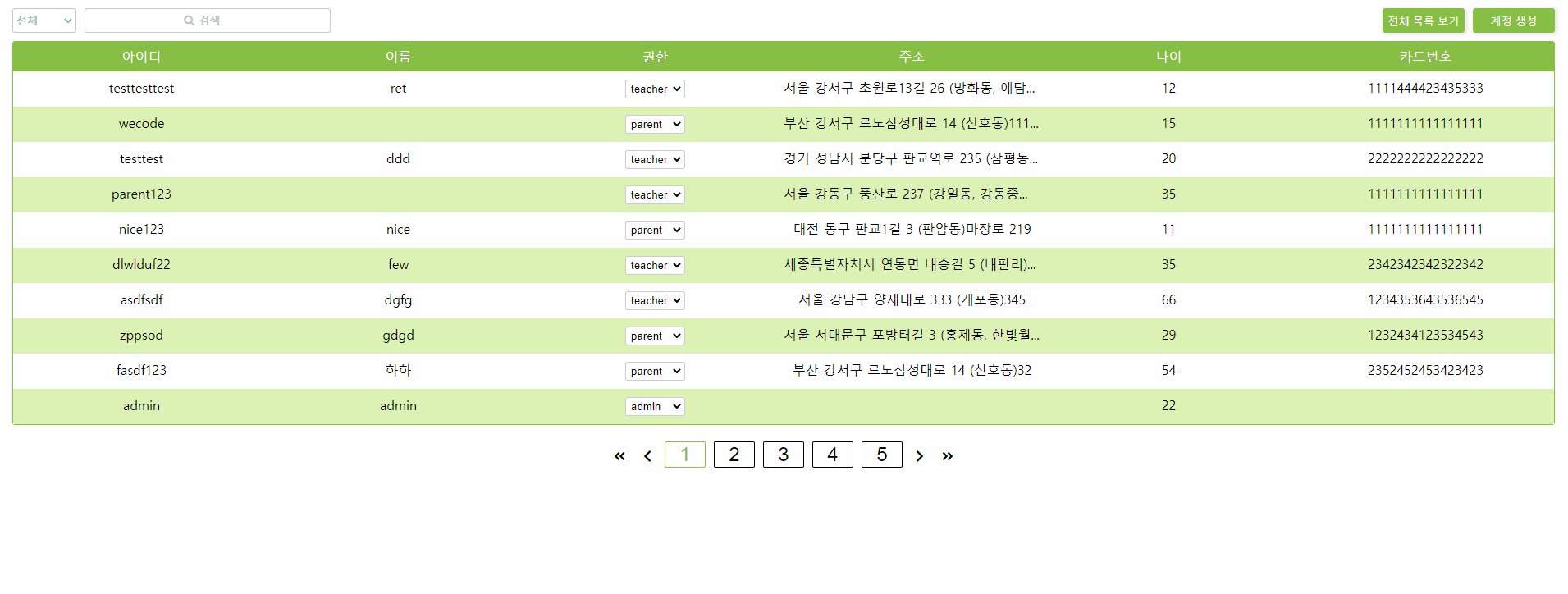
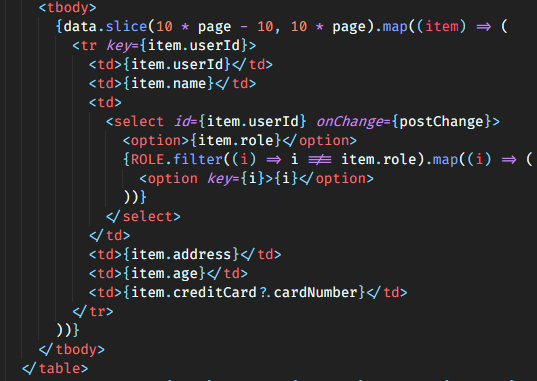
데이터를 받아온 후 한페이지에 10개씩 보여주기 위해 slice로 10개 단위씩 잘라서 테이블에 보여주었다
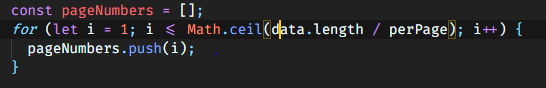
페이지 갯수는 전체 데이터 길이를 10으로 나눈 나머지를 반올림해서 구현 했었다
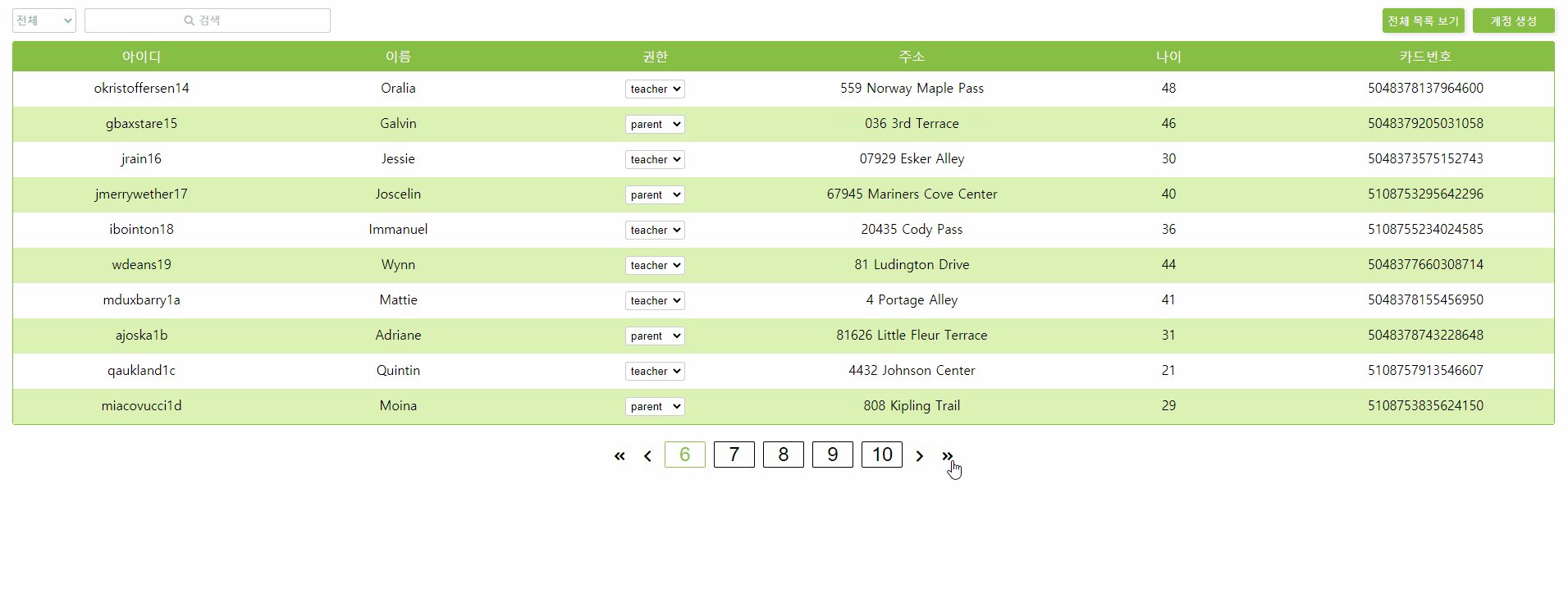
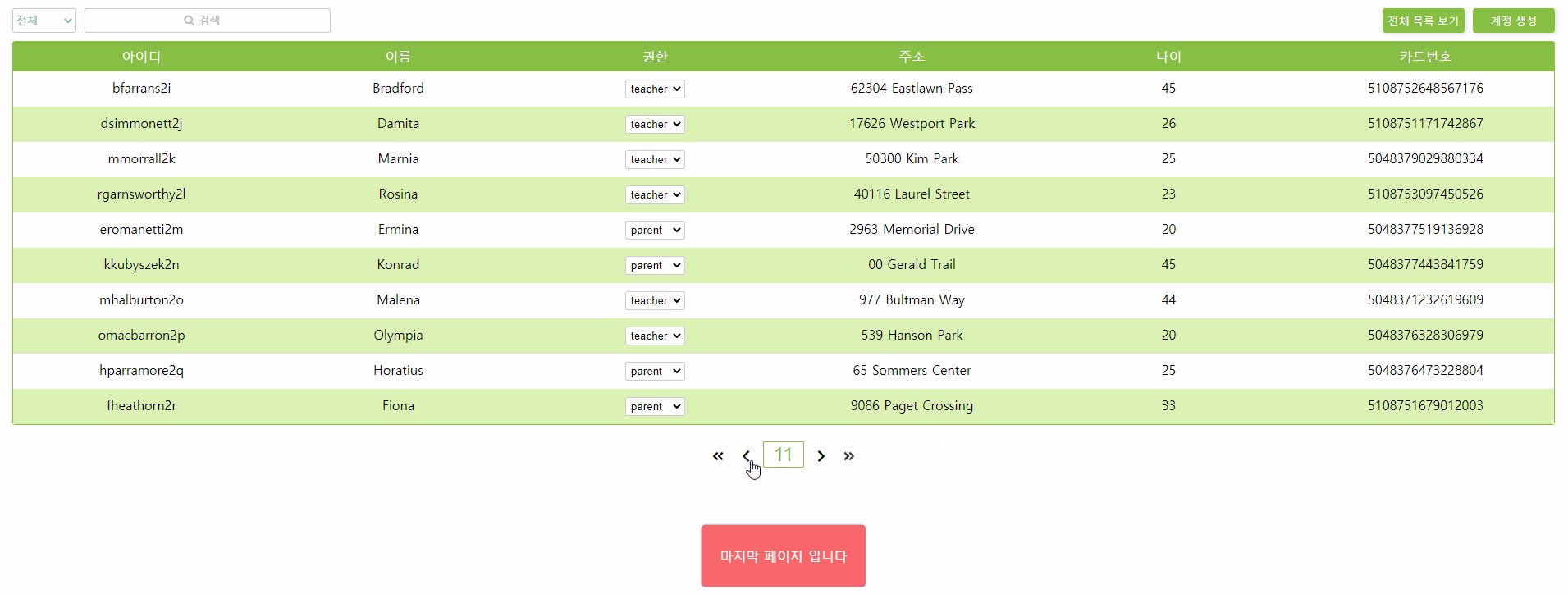
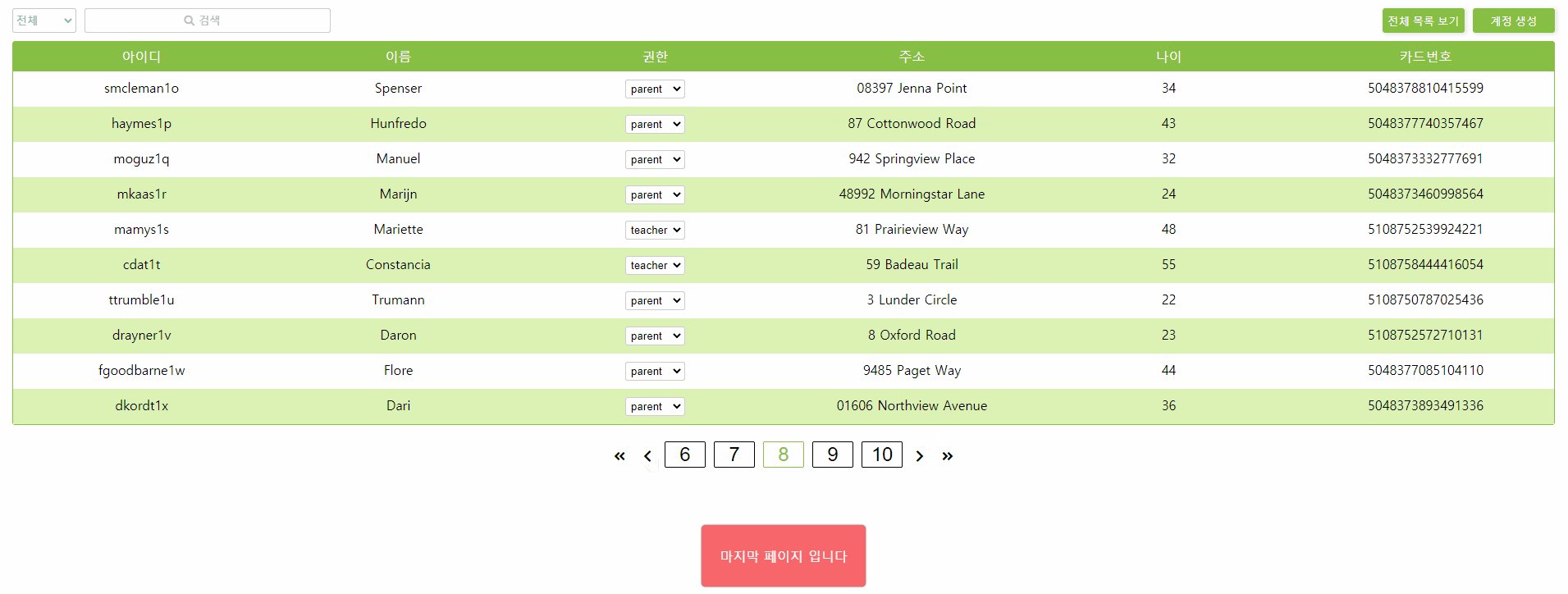
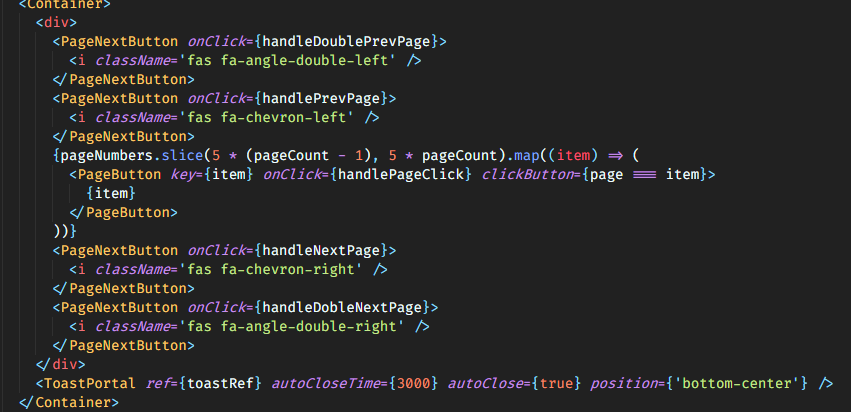
구현을 완료하고 다른 사이트의 페이지 화면과 비교해보고 보니 양옆에 화살표를 이용하여 하나씩 5개 단위씩 넘기는 기능이 있으면 좋을 것 같아서 추가로 구현했고 마지막 페이지에서는 모달 알림창을 띄워서 마지막 페이지를 시각적으로 보여주었다


항상 백엔드에서 처리를 했었기 때문에 더 쉽게? 프론트에서는 페이지네이션을 구현 했었지만 프론트에서 구현 해보니 큰 이슈는 없었지만 쉽지 많은 않았던 것 같다
