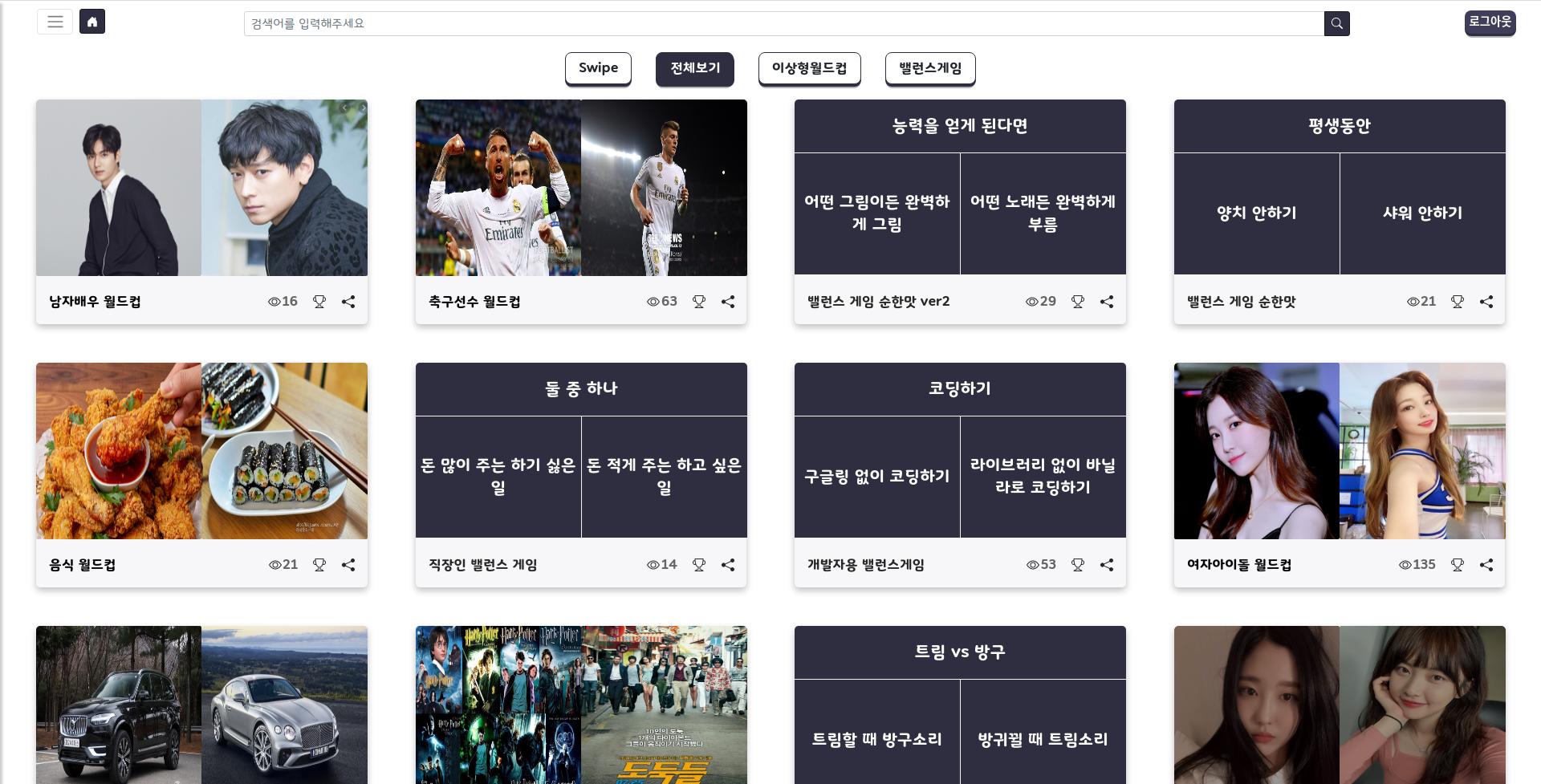
UrTest
이상형 월드컵, 밸런스 게임을 즐길 수 있는 사이트이다
배포사이트: https://urtest.shop/
깃허브: https://github.com/codestates/urTest-client/wiki

주제 선정 이유
누구나 즐길 수 있는 사이트를 만들어서 많은 사람들이 우리가 만든 사이트를 경험해보고 그에 대한 피드백 및 사용 경험을 받아 보고
그 피드백에 맞춰서 더 좋은 유저경험을 위해 사이트를 수정하고 서비스를 해보는 경험을 해보고 싶었다
나의 역할
나는 백엔드 서버 구축부터 데이터베이스 구축 및 GrahpQL작성까지 거의 백엔드 모든 부분을 담당했고
프론트에서는 랜딩 페이지, 카드 디자인, 검색 기능, admin 기능을 구현하고 세세한 css수정에 참여했다
css적으로 센터가 정확히 맞지않는다거나 간격이 불규칙한 부분이 많이 보여서 ui적으로도 안좋기 때문에 css에 시간을 많이 들여서 수정을 했었다
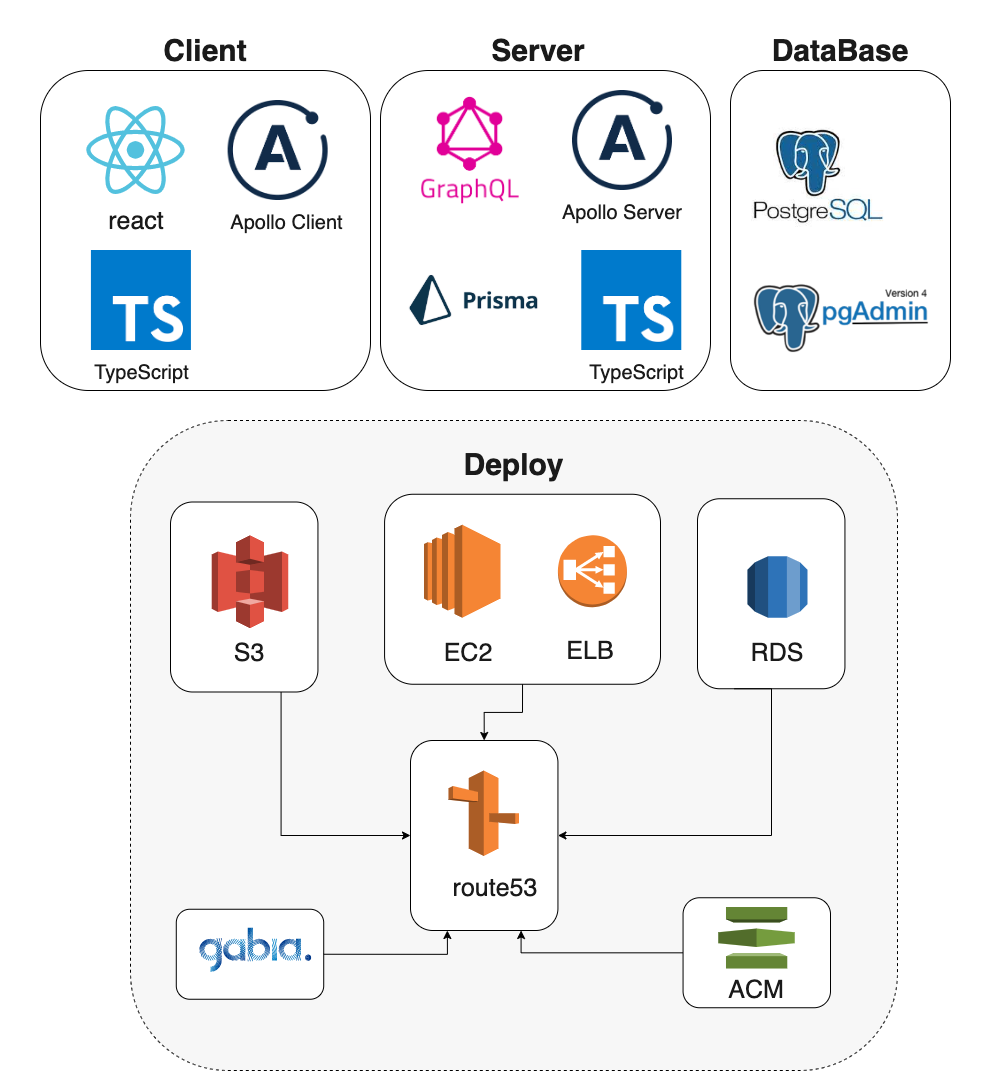
사용한 스택

이번 프로젝트에서는 백엔드를 전담해서 맡았고 새로운 도전적인 스택인 백에서는 GraphQL, Prisma를 주로 사용하였다
GraphQL
우선 GraphQL은 RestApi를 대체 할수있는 쿼리문인데 RestApi를 사용했을때보다 데이터를 가져오는 과정에 있어서 눈에띄게 속도가 빠름을 느꼈고
쿼리문도 학습해서 익숙해지면 직관적이고 하나의 엔드포인트만을 사용하기 때문에 기능별로 폴더를 구조화 시키기에 편함을 느꼈다
프론트쪽에서도 Apollo-client를 같이 사용함에 있어서 상태관리를 할때에 redux를 사용할때보다 코드길이가 눈에띄게 줄어들었고 데이터를 가져오는 쿼리문에 있어서도 직관적이게 내가 어떤 데이터를 가져오는지 알아 볼 수 있었다
Prisma
Prisma는 GraphQL개발자가 개발해낸 Orm인것처럼 GraphQL과 코드작성 방식이 아주 유사하기 때문에
GrphQL을 사용한다면 Prisma학습에 크게 어렵지않고
기존에 사용했었던 sequelize보다 편하게 사용 할 수 있다는 아주큰 장점이 있었다
가장 크게 느꼈던 장점은 데이터 수정 및 테이블 추가하는 상황이 빈번히 일어났었는데 prisma의 데이터 모델 코드만 수정해주고 마이그레이션을 해주면 모든 것을 알아서 prisma가 처리해준다
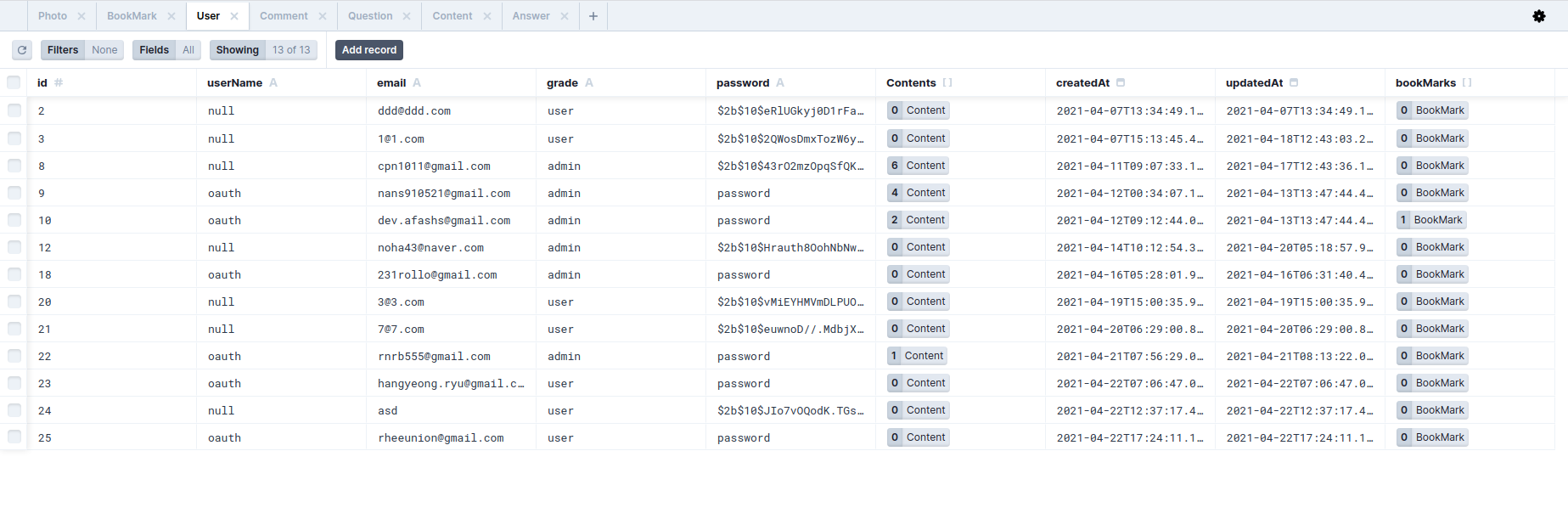
또한 prisma studio라는 개별서버가 존재해서 프론트팀원과 데이터를 확인해보는 과정에서도 의사소통이 아주 수월했었다
정말 편하게 사용했던 Prisma studio

하지만 새로 적용한 스택이 좋은점만 있지는 않았다
프로젝트 진행중 격었던 GrphQL, Prisma 에러
우선 프론트서버를 작업하던중에 GraphQL 캐싱방식을 자주 사용하게 되었는데 http 캐싱방식이 사용 불가능하고 GraphQL 방식의 캐싱방법을 사용해야했다
그 과정에서 많은 시행착오와 어려움을 느꼈고 시간이 소모되었다
또한 이미지를 업로드하는기능을 구현하는 과정에서 GraphQL 업로드기능이 아직 불안정하고 에러가있음을 알게되었다
업로드 과정에서 Maximum call stack exceeded 에러가 발생하였고 GraphQL 내부에서 생긴 에러임을 확인하고 강제적으로 GraphQL 버전을 낮추는 방식으로 해결하였다
Prisma역시 데이터테이블 cascade기능이 아직 제공되지않아 회원탈퇴를 구현할때에 일일히 유저가 가지고있는 컨텐츠들을 삭제하는 방식으로 구현을 해야됐었다
또한 사소한 에러가 발생 하였을때에도 sequelize 에러검색을 했을때보다 해결법을 찾기 어려웠던 것 같다
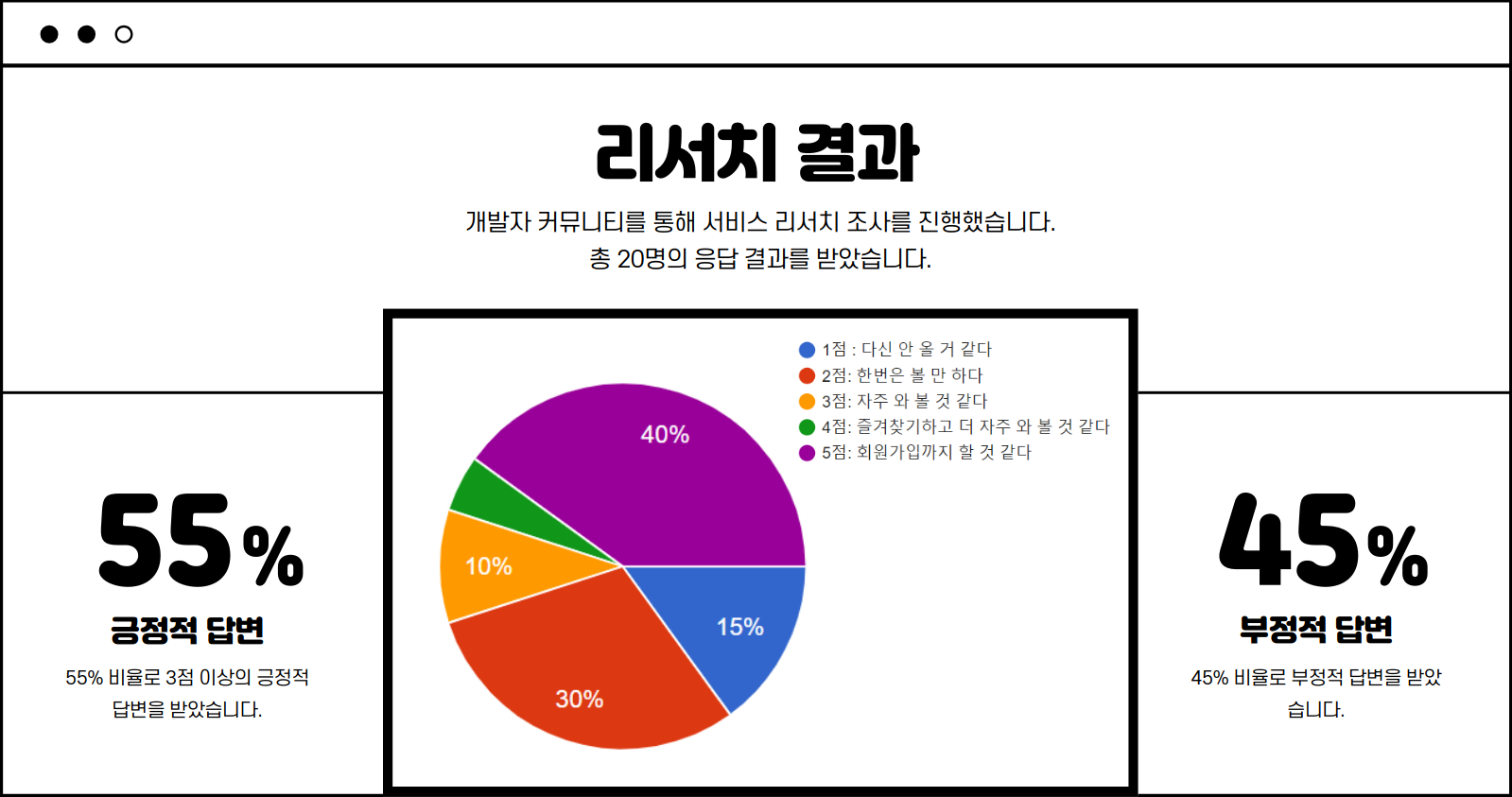
리서치

직접 개발자 커뮤니티 okky나 개발자 단톡방, 주변 지인분들에게 우리가 만든 사이트를 리서치를 받아보았는데 어떤점이 잘했고 어떤부분이 부족했는지 알 수 있어서 좋았었다
마무리
4주 프로젝트에서는 2주때와는 다르게 도전적으로 새로운 스택을 많이 배우고 사용해보면서 기존에 사용했던 스택들과 어떤차이가 있고 장단점이 있었는지 배울 수 있어서 좋았고, 소수이지만 직접 리서치를 해보았다는 점에서 아주 좋은 경험이 되었던 것 같다
