브라우저 렌더링 과정
- 브라우저는 사용자가 참조하고자 하는 웹페이지를 서버에 요청한다
- 서버로부터 HTML, CSS, Javascript, 이미지 등 필요한 파일을 응답 받는다
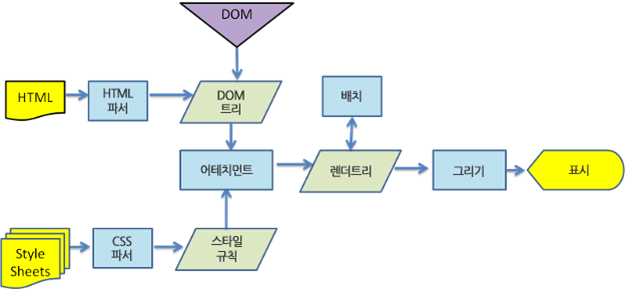
- HTML, CSS 파일은 렌더링 엔진의 HTML 파서와 CSS 파서에 의해 파싱 되어 DOM, CSSOM 트리로 변환되고 렌더 트리로 결합된다.
- 자바스크립트는 렌더링 엔진이 아닌 자바스크립트 엔진이 처리한다
HTML 파서는 스크립트를 만나면 DOM 생성 프로세스를 중지하고 자바스크립트 엔진으로 제어 권한을 넘긴다
자바스크립트 엔진은 스크립트 태그내에 자바스크립트 파일을 로드하고 파싱하여 실행하고 다시 HTML 권한을 넘겨서 DOM 생성을 재개한다
- 렌더링 트리에서 HTML 요소와 레이아웃(위치와 크기)을 계산한다
- 화면에 계산된 HTML 요소를 페인팅 한다
렌더링
렌더링 엔진의 역할은 요청 받은 내용을 브라우저 화면에 표시하는 일이다
파싱
브라우저가 코드를 이해하고 사용할 수 있는 구조로 변환하는 것

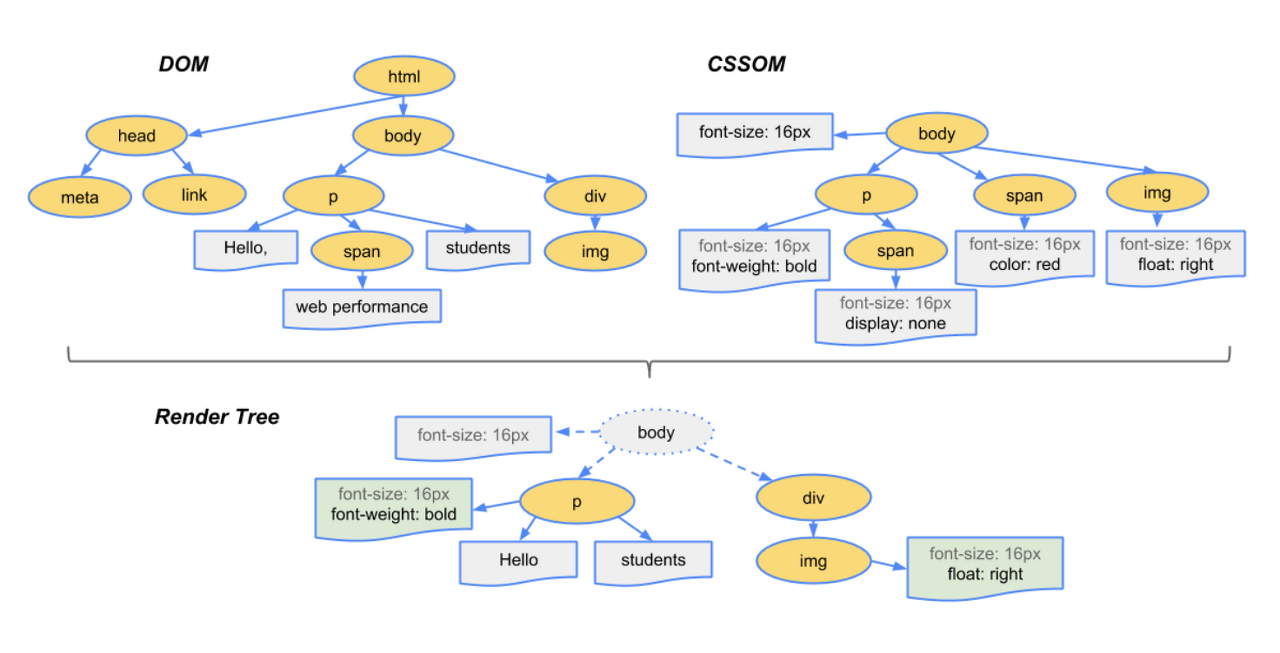
DOM 생성
HTML 문서는 텍스트로만 되어 있고 브라우저가 이해 할 수 있는 형태로 바꾸는 작업(파싱)을 거친다
바뀐 형태가 DOM 구조이다
DOM은 Document Object Model의 줄임말로 브라우저는 자바스크립트 언어만 이해 할 수 있으므로 다룰 수 있는 형태인 객체로 바꿔주어야 한다
CSSOM 생성
CSS 파서 역시 HTML 파서가 ,
렌더링 트리
앞서 생성된 DOM, CSSOM 에 있던 속성들이 합쳐져 렌더 트리를 구성한다

페인팅
브라우저 화면은 각각 정보를 가진 픽셀들이 모여 화면을 보여주고 이러한 픽셀들을 채워 나가는 과정이 페인팅이다
렌더링 트리에서 계산된 HTML 요소를 페인팅을 하고 렌더링이 완료된 상태에서 사용자의 인터랙션에 의해 화면의 일부 영역이 변경된다면, 리플로우 또는 리페인트가 발생한다.
