
1. 프로젝트 소개
1) 주제
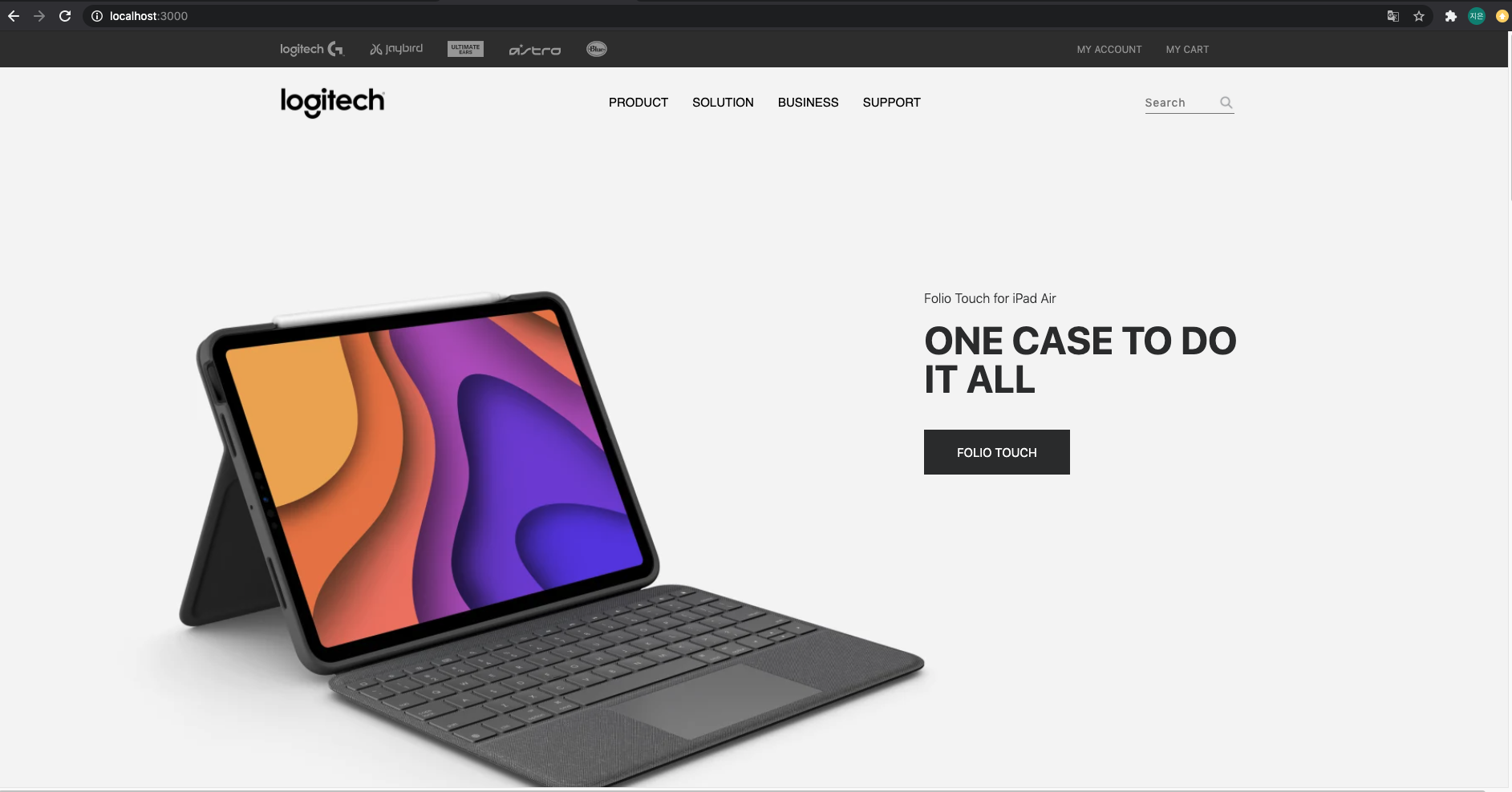
로지텍 공식 홈페이지 클론 프로젝트
2) 구성원
3) 기간
2020.09.14 - 2020.09.25 (12일)
2. 적용 기술
- HTML, CSS
- JavaScript(ES6+)
- React
- SCSS
3. 맡은 역할
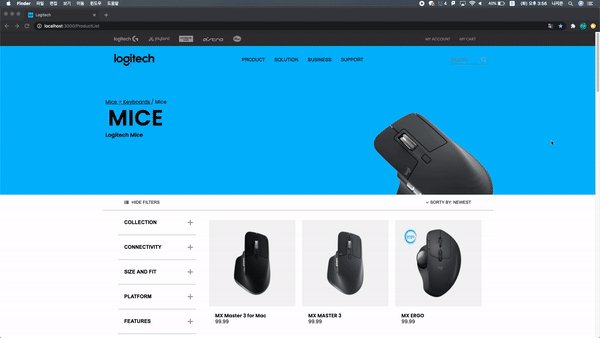
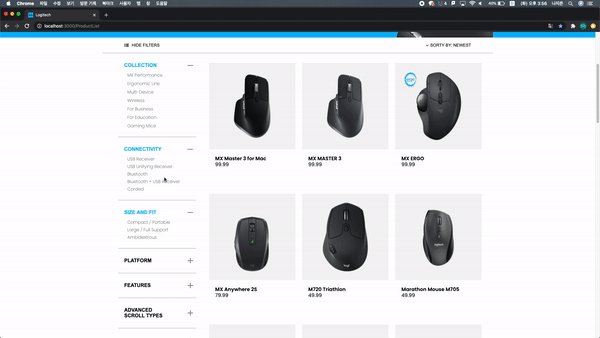
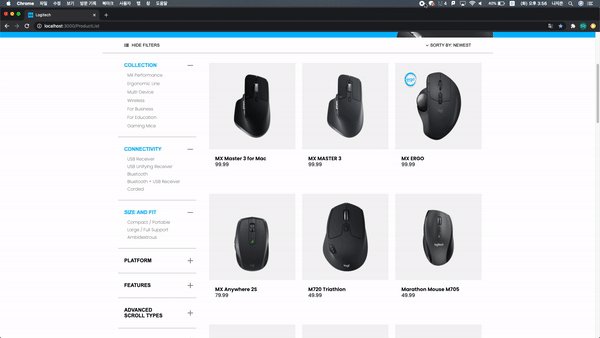
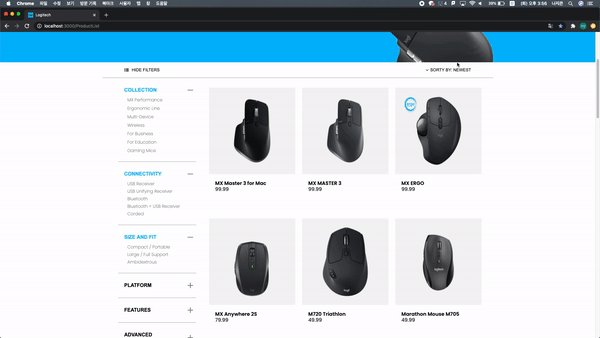
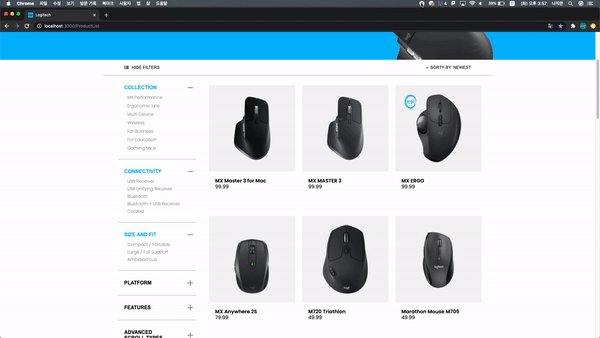
- 상품리스트 페이지

- 상품리스트 백엔드 API 통신(GET)

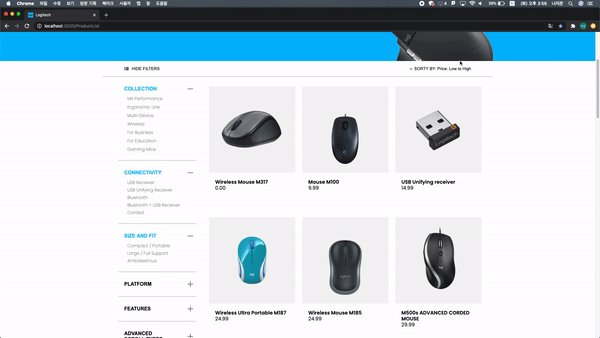
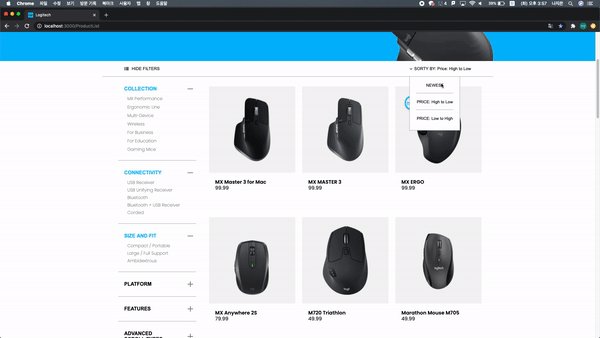
- 가격 순 필터 백엔드 API 통신(GET)

4. 기록하고 싶은 코드
1) 가격 필터 API 통신
handleFetch() {
const { filterAddress } = this.state;
let lowHigh = filterAddress === "mice_list" ? "" : `?sort=${filterAddress}`;
fetch(`${api}/products/mice_list${lowHigh}`)
.then((response) => response.json())
.then((result) => {
this.setState({
products: result.mice_list,
});
});
}2) props
render() {
const { showPriceFilter } = this.props;
return (
<div className="priceFilter">
<ul onClick={showPriceFilter}>
<li className="newest">
<span id="NEWEST">NEWEST</span>
</li>
<li className="price_high_low">
<span id="HighLow">PRICE: High to Low</span>
</li>
<li className="price_low_high">
<span id="LowHigh">PRICE: Low to High</span>
</li>
</ul>
</div>
);
} showPriceFilter = (e) => {
const { filterAddress, priceFilterName } = this.state;
this.setState(
{
filterAddress: filterList[e.target.id],
sortBy: priceFilterName[e.target.id],
},
() => this.handleFetch()
);
};<p>SORTY BY: {sortBy}</p>
{!showPriceFilter ? (
<PriceFilter
filterList={filterList}
filterAddress={filterAddress}
showPriceFilter={this.showPriceFilter}
/>
) : null}3) Array.map()
state = {
sidebarFilterList: SIDIEBAR_PRODUCT_FILTER,
isOpened: false,
isCheckOpened: [false, false, false, false, false, false],
} openSubFilter = (idx) => {
const { isCheckOpened } = this.state;
this.setState({
isCheckOpened: isCheckOpened.map((isChecked, index) => {
if (index === idx) {
return !isChecked;
}
return isChecked;
}),
});
};4. 프로젝트 과정
1) scrum
프로젝트 초반에는 trello를 활용하여 계획을 세웠고 이를 바탕으로 스탠드업 미팅을 진행했으나, 나중에는 완전히 잊어버렸다. 팀원들과의 원활한 의사소통을 위해서, 작업의 우선순위를 정하기 위해서는 꼭 꼭 필요한 작업이라고 생각된다. 다음 프로젝트에서는 잘 사용해야겠다.
2) Git
git때문에 울고 웃었다. 나의 실수로 팀원들의 코드가 모두 올라가서 팀원들의 리뷰를 내가 받은 적이 있다. 알고보니 pull 받은 후 merge를 하지 않았기 때문이었다. 실수 이후에는 잘 하던 push인데도 불안했다. 또 뭐가 잘못될까 불안하여 팀원들에게 확인받으며 git 작업을 진행했다. 식사 중 갑자기 commit 왜하는거냐고 물으며 나를 테스트하던 깃 마스터 팀원을 잊지 못한다😢.
하루는 팀원의 mockdata가 삭제되었다. 알고보니 다른 팀원이 파일을 삭제한 채로 merge가 되었고, 이를 다시 pull 받았기 때문에 이런 일이 발생한 것이었다. 다행히도 git에서 해당 파일을 찾을 수 있었다. 천만다행
3) CRA 초기세팅
초기세팅 관련 commit만 6번이다. react-router-dom 설치 안함, common.scss 수정 반복 등등의 문제가 있었다. 다음 CRA 초기세팅은 팀원들과 신중한 상의 끝에 한 번에 끝내고 싶다.
4) Routes.js에 라우트 추가
Route컴포넌트를 사용하여 Account, Main, ProductDetails, ProductList 컴포넌트를 보여줄 수 있도록 경로를 만들어주었다.
5) API 호출
상품 최신순, 가격순 데이터를 호출하고 응답받았다. 자식 컴포넌트인 priceFilter를 부모 컴포넌트인 productList로 불러와 최신순, 높은 가격순, 낮은 가격순에 해당하는 각 주소를 응답받았다.
6) map 함수 사용
이번 프로젝트는 map으로 시작해서 map으로 끝난 것 같다. 반복되는 컴포넌트를 렌더링 하는 작업이 많았기 때문이다. map map map map 😳 상품 리스트 container 에서 map 함수를 실행하고, 세부적인 부분에서 한 번 더 map함수를 실행하는 것, 사이드바 필터에서 하나의 타이틀 버튼을 클릭할 때 모든 타이틀 버튼이 동시에 작동되지 않도록 하는 것이 어려웠다.
7) 자식 컴포넌트, 부모 컴포넌트
헷갈렸던 부분이다. 공부가 부족했던 탓이다😀. props는 자식 컴포넌트를 불러와 부모 컴포넌트에서 설정한다는 점을 꼭 기억!
8) Communication
백엔드와 소통이 많이 부족했던 것 같다. 이 점이 아쉬운 점으로 남는다. 처음 상품리스트에 대한 데이터를 요청할 때, 상품명, 세부사항, 가격에 대한 데이터만 요구했다. 통신을 하고나서야 상품 번호에 대한 데이터가 필요하다는 것을 깨닫고 재요청하였다. 오래 걸리지는 않았으나 처음부터 잘했으면 좋았을텐데 라는 생각이 들며 아쉽다. 또한 일정을 맞추지 않았던 점이 아쉽다. 가격 필터에 대해서는 준비를 하지 못하였다. 발표 전 날 통신이 가능하다는 말에 급하게 작업하게 되었다. 시간에 쫓기면서 한 것 같아서 아쉬운 마음이 든다.
5. 느낀 점
너무 너무 힘들었다😵. 머리로는 이미 완성되었는데 코드로 구현하려하니 막막했다. 만약 혼자였다면 문제를 해결도 못한채 집에가는 버스에서 펑펑 울었을지도 모른다😭. 하지만 많은 사람들이 나와 함께해줬고, 덕분에 2주를 무사히 보낼 수 있었다. 도움을 요청할 때 마다 마다하지 않고 응답해주었던 동기들이 너무너무 고맙다. 그 중에서도 가장 많은 도움을 받은 건 역시나 팀원들이었다. 상품 리스트에 대한 mock data를 만든 후 map함수를 실행하려 하는데 에러가 자꾸 났다. 자꾸 뜨는 빨간 화면이 나를 너무 힘들게 했다. 이 때 구세주처럼 나타나 처음부터 차근차근 함께 해준 팀원에게 너무 고맙다. 며칠 후 내가 뭘 건드렸던 것일까 잘 되던 scss가 적용되지 않았다. 이때도 역시나 팀원들이 함께 해줬다. 문제를 해결하기 위해 새벽까지 남아준 팀원들이 너무 고맙다😭. 또한 나와 비슷한 고민을 갖고있던 멘붕이들도 힘이 되었다. 누군가에게 나의 고민을 털어놓고, 이에 대해 공감 받는 것이 정말 큰 위로가 되었다. 힘들었지만 따듯했던 2주였다 💃🏻


팀원 누군지 모르겠지만 아주 큰 힘이 되었겠네요! 👍🏻👍🏻