3줄요약
-ESLint는 현재 인기있는 개발자들의 JavaScript linter입니다.
-ESLint에도 formatting 관련 규칙들이 있지만, Prettier는 formatting에 특화되어 있습니다.
-충돌없이 이를 쓰기 위해서 쓰는 방법(명령어)이 있습니다.
//Prettier에서 걸리는 오류를 ESLint 오류로 출력합니다.
eslint-plugin-prettier
//ESLint의 formatting관련 설정 중 Prettier와 충돌을 비활성화 합니다.
eslint-config-prettier
본문
plugin이나 config 중 하나만을 사용할 수도 있습니다.
- plugin만 사용: 포맷 관련 오류 두 번 출력(eslint + prettier)
- config만 사용: eslint에서 포맷 관련 오류 출력
plugin 사용만으로는 eslint formatting rules와 prettier rules가 충돌하므로, eslint-config-prettier를 함께 사용 (공식문서 권장사항)
npm i -D prettier eslint-plugin-prettier eslint-config-prettier // devDependencies 추가1. TSLint + Prettier 적용
ESLint + Prettier와 거의 동일하지만 설정이 약간 다릅니다.
npm i -D tslint-plugin-prettier, tslint-config-prettier // devDependencies 추가2. TSLint + prettier-tslint
prettier-tslint를 사용하려는 경우 VSCode 설정에 다음을 추가합니다.
{ "typescript.format.enable": false, "prettier.tslintIntegration": true }
VSCode와 별도로 사용시 prettier, prettier-tslint를 DevDependencies로 설치합니다.
결국,
포맷과 관련된 코딩 컨벤션 모두 Linter에서 관리가 가능합니다.
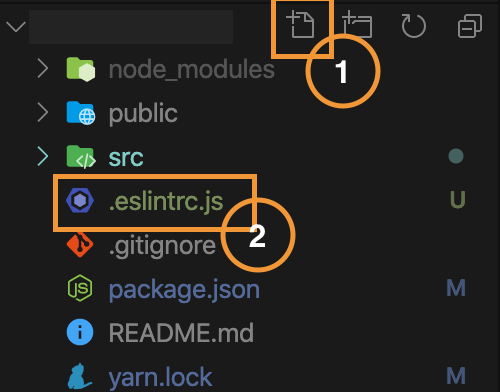
3. eslintrc.js
.eslintrc.js 를 모르는 분들을 위해서 아래 코드를 참고하세요.
// ESLint 설치는 npm 명령어로도 가능합니다.
$ npm i -D eslint
// 설치 후 eslint 명령어만로도 실행이 가능합니다.
$ eslint -v
//ESLint 패키지 설치가 완료하고 설정이 필요하면 초기화를 합니다 여기서 .eslintrc.js가 생성됩니다.
$ eslint --init
//진행 후 다음과 같은 질문이 화면에 나옵니다.
//잘 보고 방향키로 지정하면 됩니다.
? How would you like to use ESLint? …
To check syntax only
❯ To check syntax and find problems
To check syntax, find problems, and enforce code style
// 👉순서대로
// ESLint의 사용 목적은 무엇인가?
// 어떤 타입의 모듈을 사용하나요?
// 어떤 프레임워크에서 사용할 것인가요?
// 타입 스크립트를 사용하나요?
// 어떤 환경에서 코드가 동작하나요?
// 어떤 포맷으로 ESLint 설정파일을 생성할까요?

완료되면 .eslintrc.js 파일이 생성되며, 이 파일에 ESLint에 설정이 들어가 있습니다.
파일 안에 들어가셔서 다시 세이브하면 됩니다.
.eslintrc.js 파일을 만들기 싫다면, package.json 파일 내의 eslintConfig 부분에서도 설정할 수 있습니다.
혹시나 파일 안에서 module.exports 이라는 키워드는 간단하게
exports 는 property 방식으로 사용하고, module.exports 는 바로 사용 가능하다는 뜻입니다.

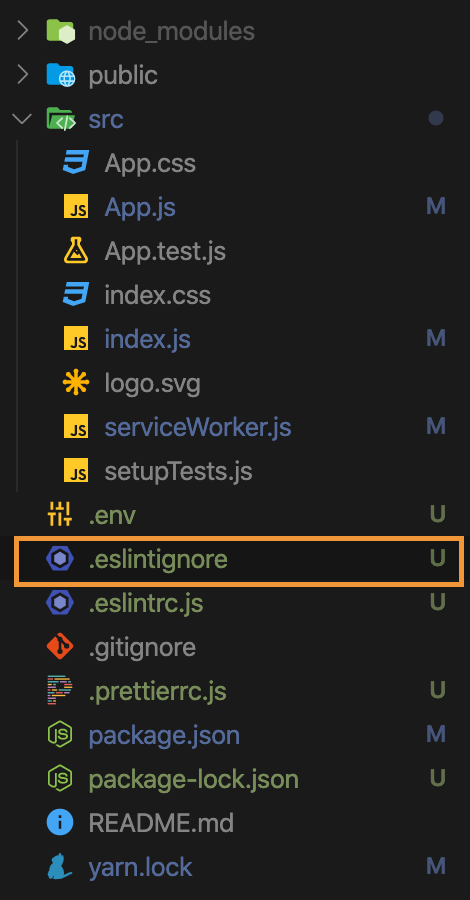
그리고 .eslintignore안에 작성된 코드들은 제외를 시킬 수 있습니다.
ESLint가 필수는 아니지만 더욱 원활한 디버깅과, 좀 더 깨끗한 코드를 작성할 수 있습니다. 설정은 회사의 컨벤션에 따라 설정하고 재시작하면 바로 적용됩니다.
느낌이 오시나요? ESLint로 빨간색 밑줄이 뜬다면 Prettier로 해결한다는 것⚽️
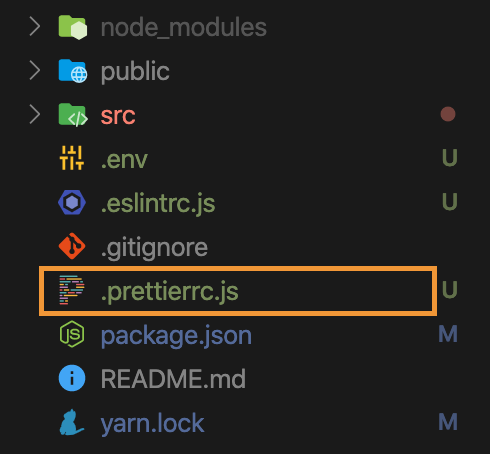
4. prettierrc.js

마찬가지 .prettierrc 참고를 위해 아래 코드를 참고하세요
//먼저, .prittierc파일을 터미널에서 프로젝트 안에 생성합니다.
//그리고 코드 에디터를 재시작 합니다.
$ touch .prettierrc
//설정을 회사 컨벤션에 맞게 넣어줍니다. 
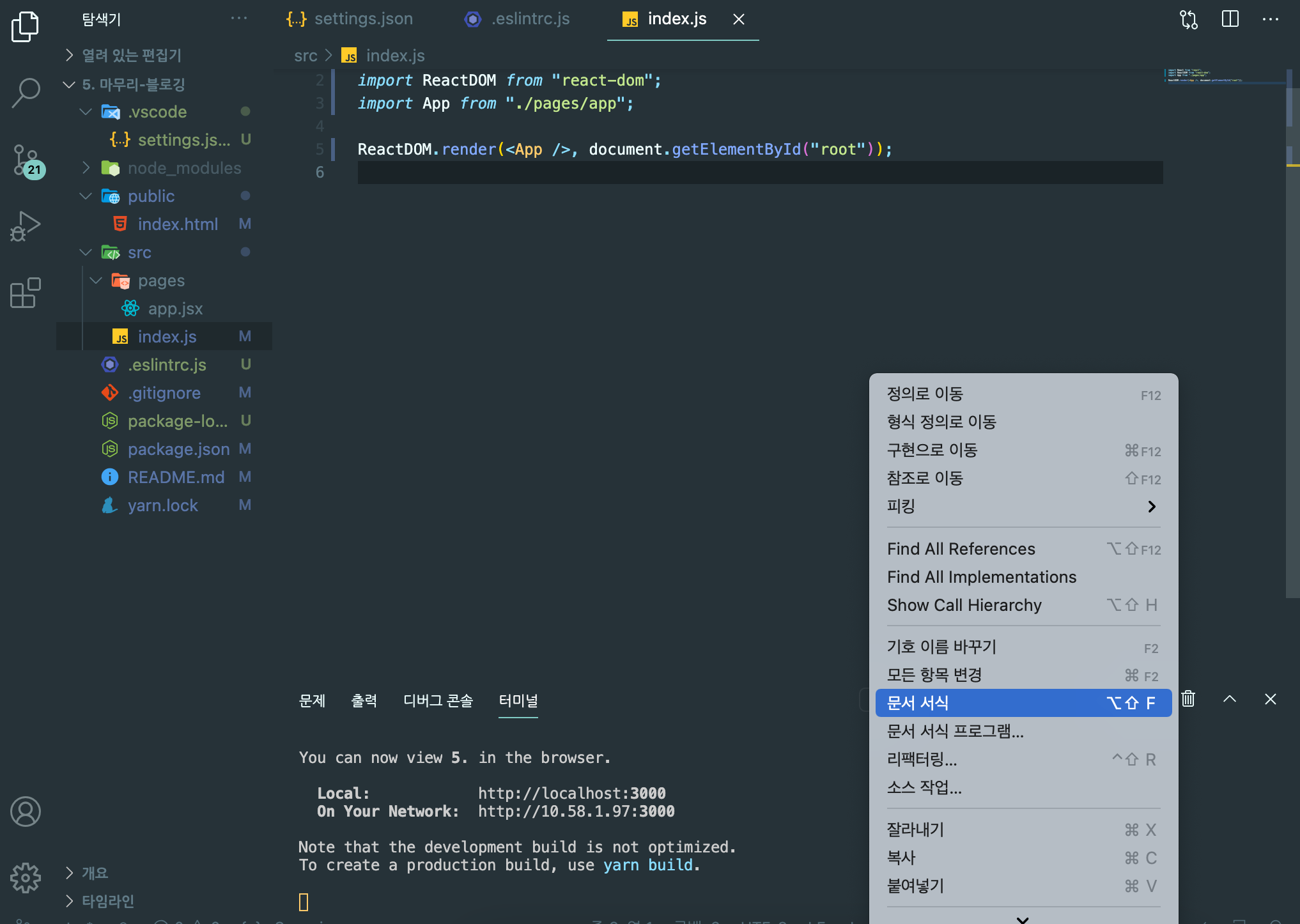
prettier 적용하려면 마우스 우클릭 후 '문서 서식'을 클릭합니다.
(+Mac 단축키: ⇧(Shift) + ⌥(Option) + F)
Prettier는 prettier config 파일, .prettierrc.js에 설정한 규칙들을 토대로 자동으로 수정해 줍니다.(저장할 때마다 해 줘야 하니 format on save도 같이 해주면 되요!)
출처:
- https://prettier.io/docs/en/integrating-with-linters.html
- https://marketplace.visualstudio.com/items?itemName=dbaeumer.vscode-eslint
- https://eslint.org/docs/user-guide/getting-started
- https://github.com/azz/prettier-tslint
- https://pravusid.kr/javascript/2019/03/10/eslint-prettier.html
- https://soojae.tistory.com/39
- https://prettier.io/docs/en/options.html

