
🙋🏻♂️리액트 공식문서 이해를 돕기 위한 재해석입니다.
- JSX는 주입공격을 방지합니다?
https://ko.reactjs.org/docs/introducing-jsx.html
-jsx를 쓰면 컨텐츠를 해커가 마음대로 조작(xss)하기 어렵게 해줌
-jsx를 string 데이터로 받아와 페이지에 렌더링 하면 헤딩으로 마크업이 되어 출력되는게 아니기 때문- useEffect와 의존성 배열?
1. useEffect(() => {}); //의존성 배열이 없으면 👉 모든 상태 변화를 감지해서 업데이트가 되면 {}을 실행해주세요.
2. useEffect(() => {}, []); //의존성 배열은 있고 + 상태값이 없으면 👉 결국, 업데이트 되는 상태값을 지켜보지 않으니 1번만 {}을 실행해주세요.
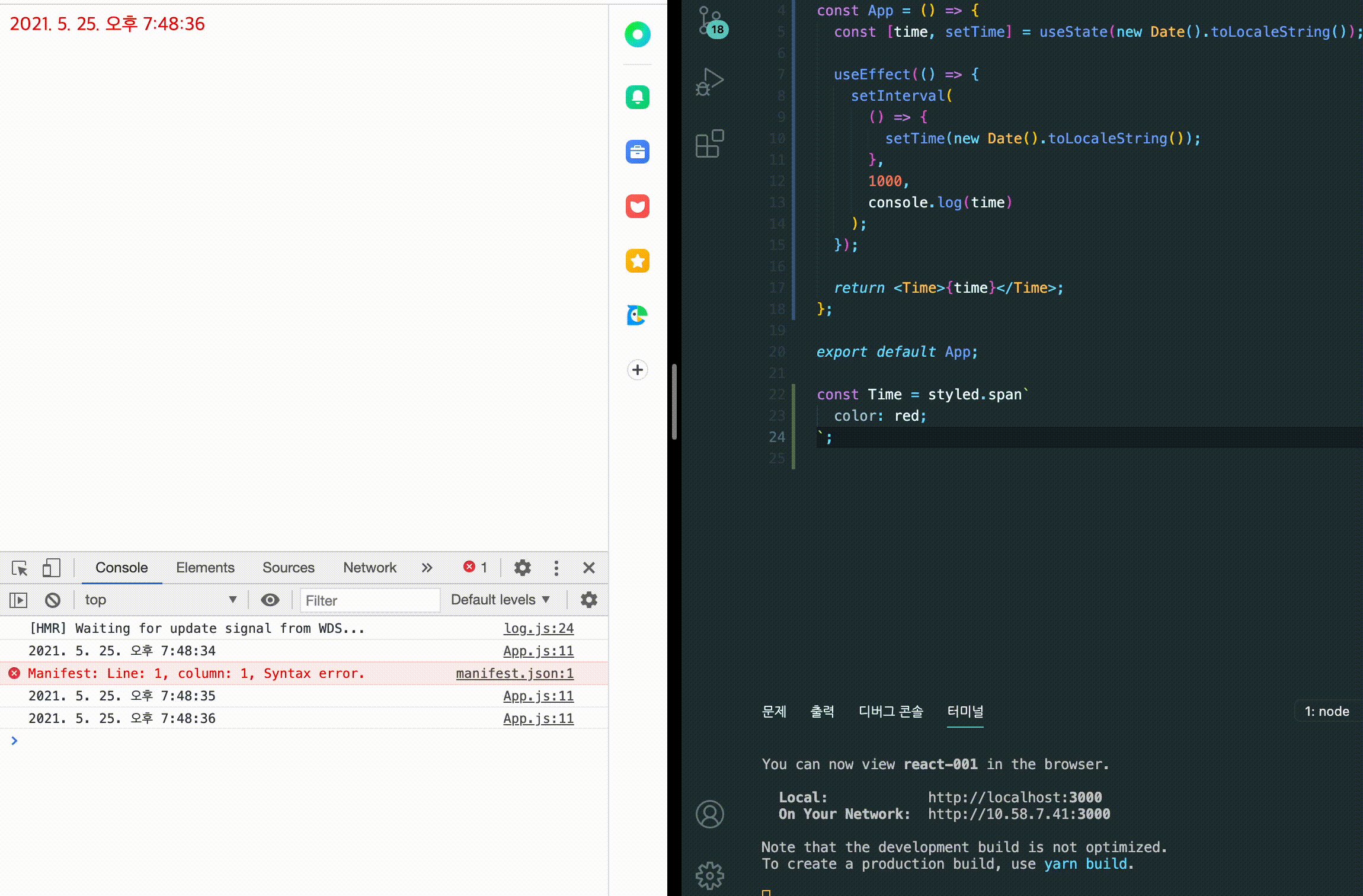
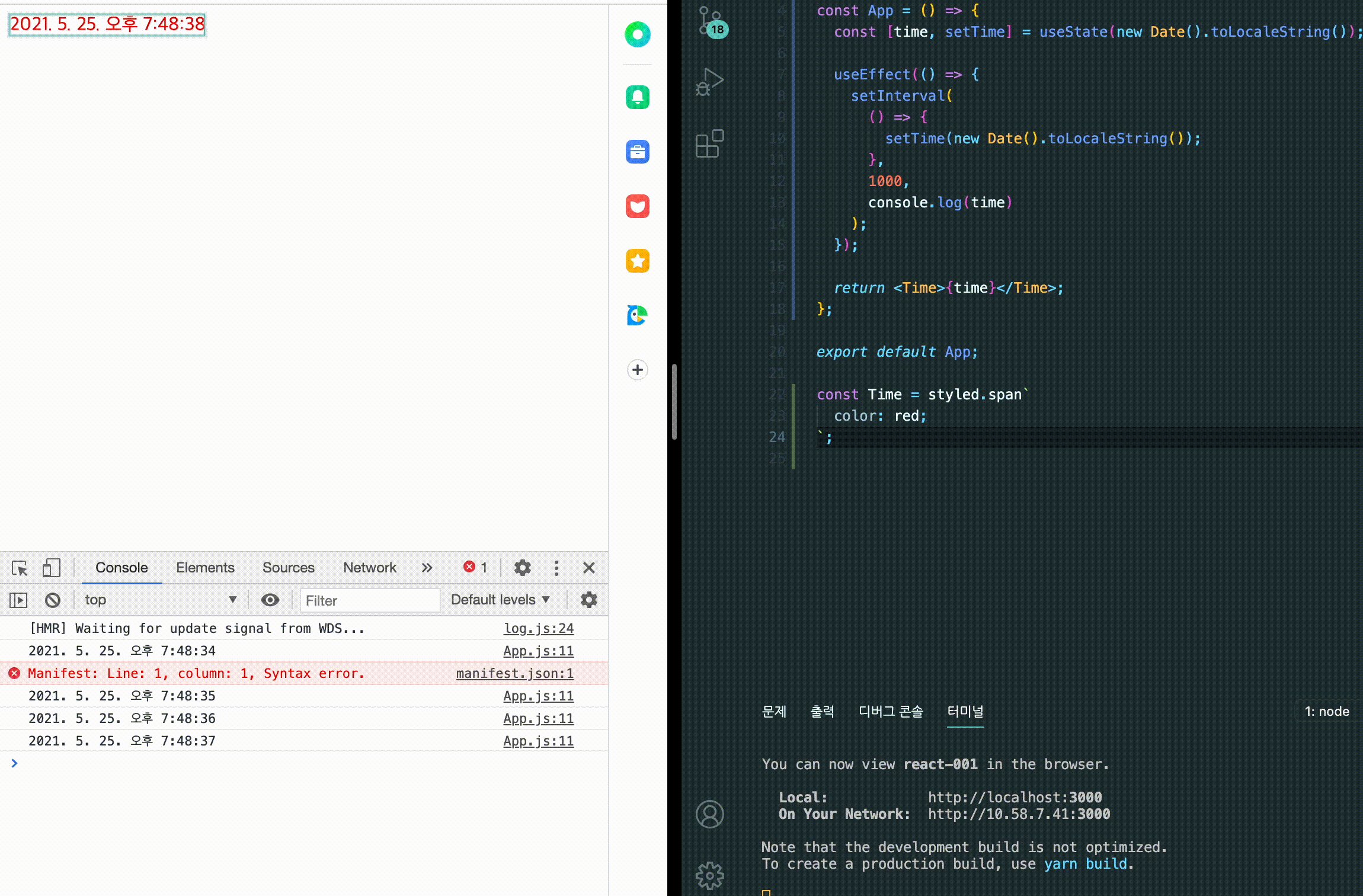
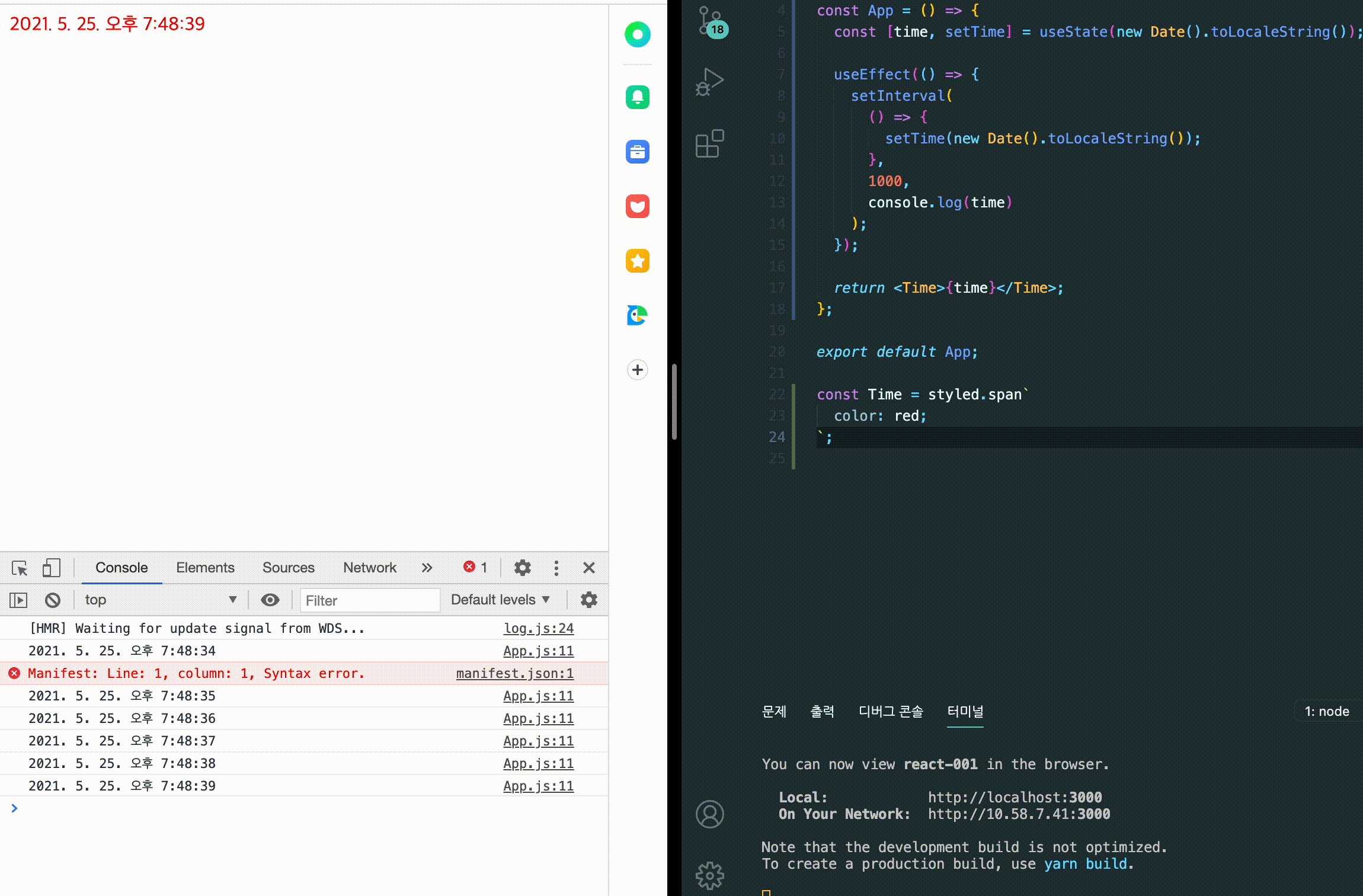
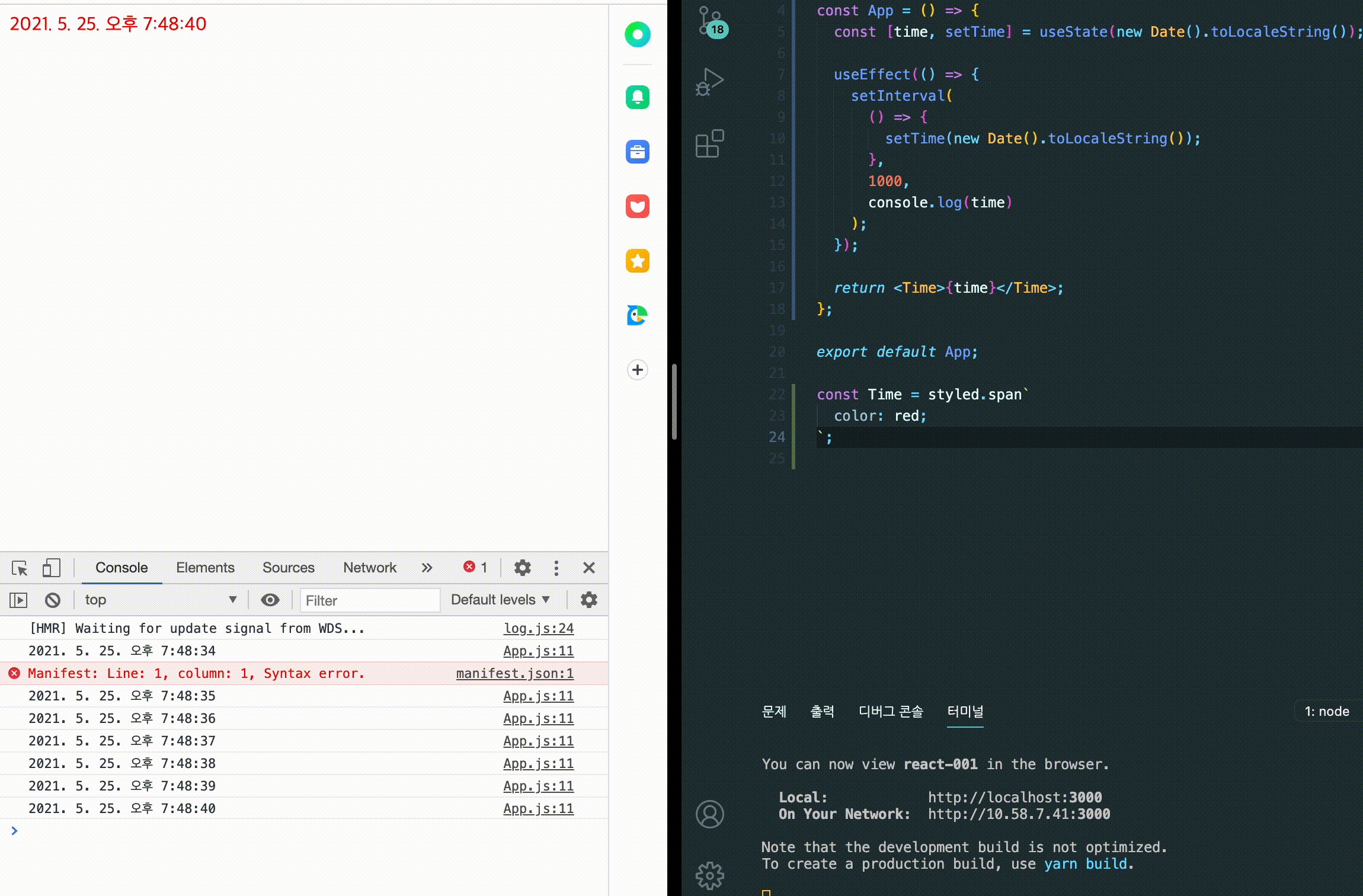
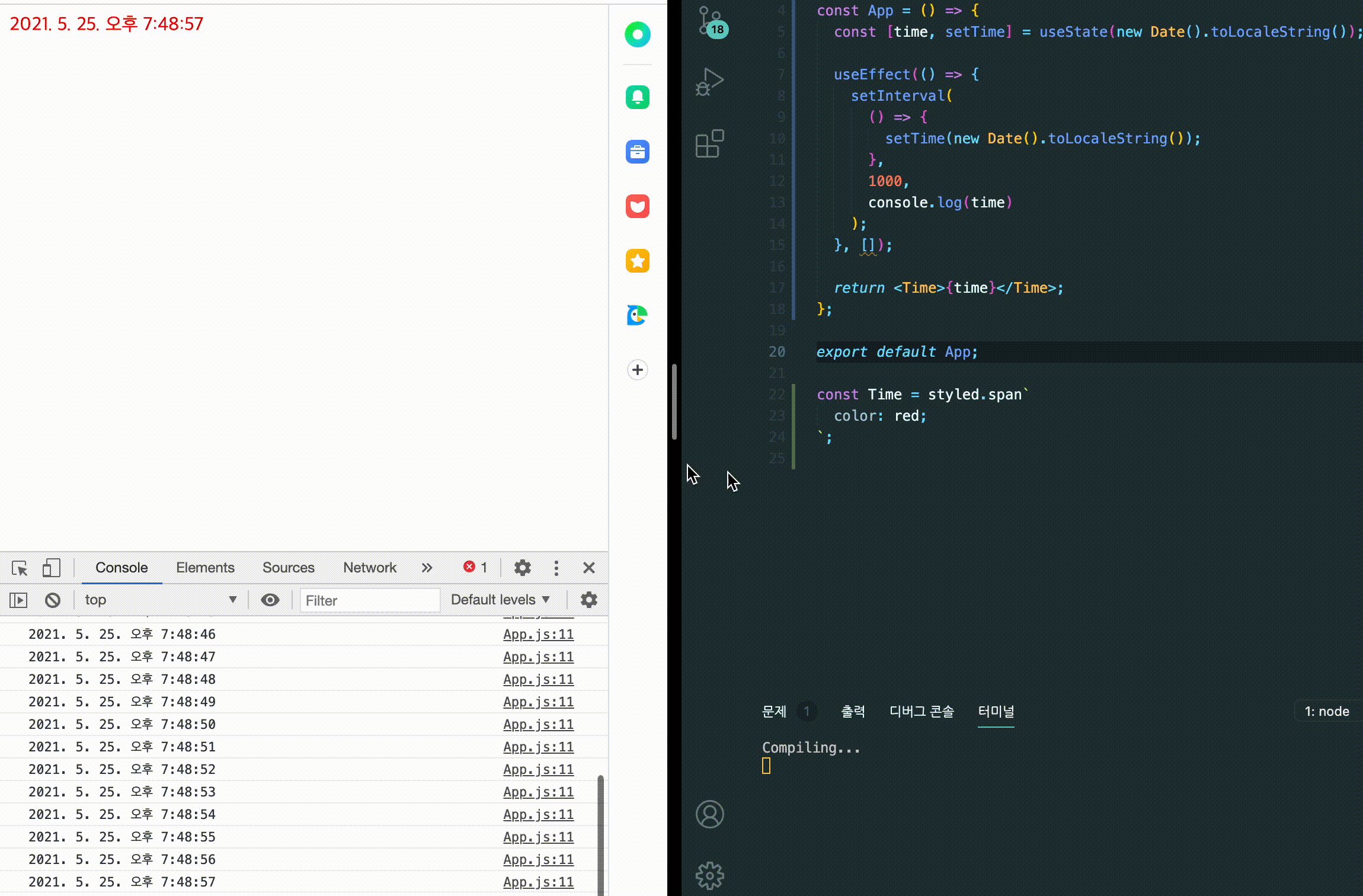
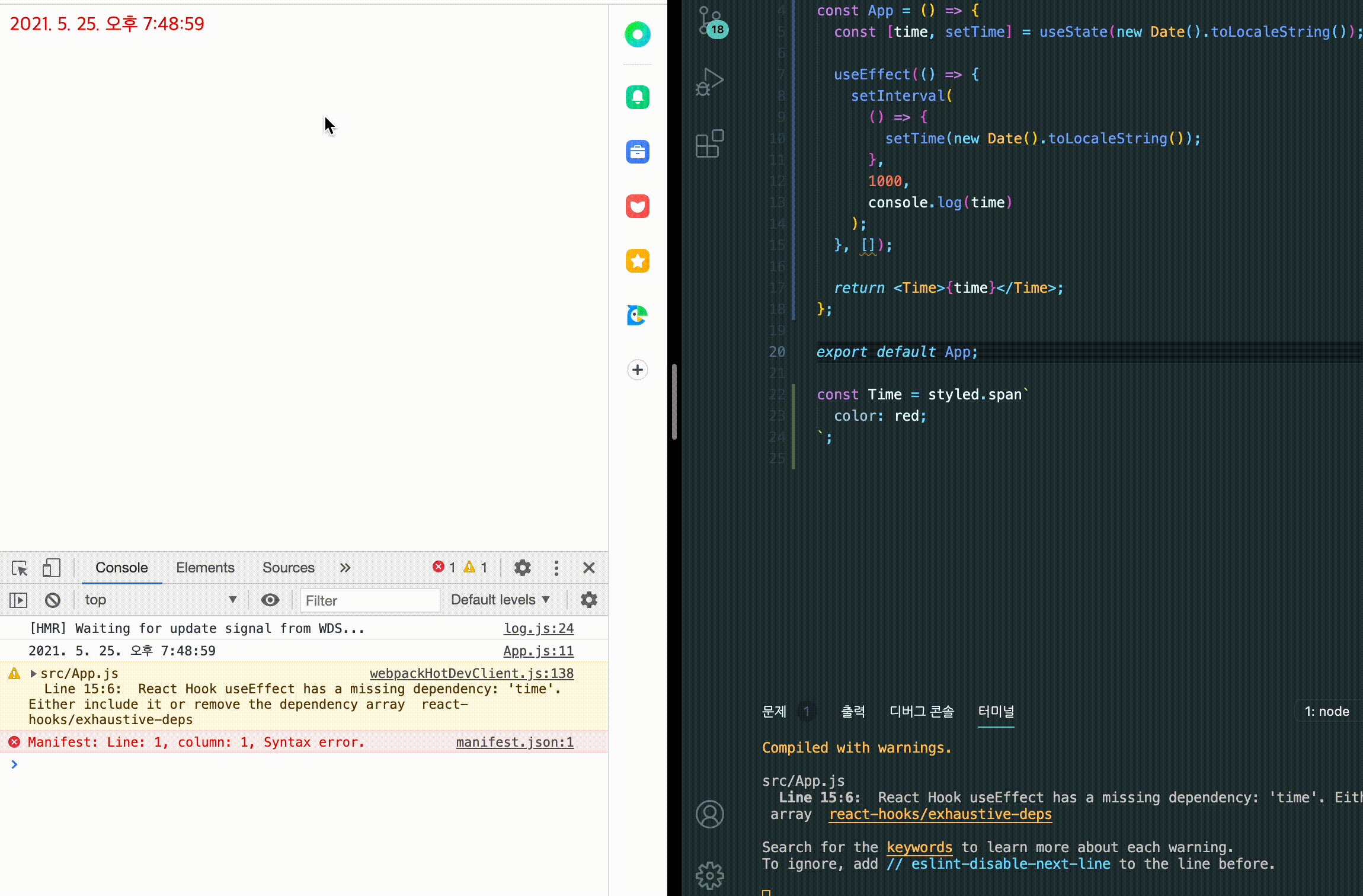
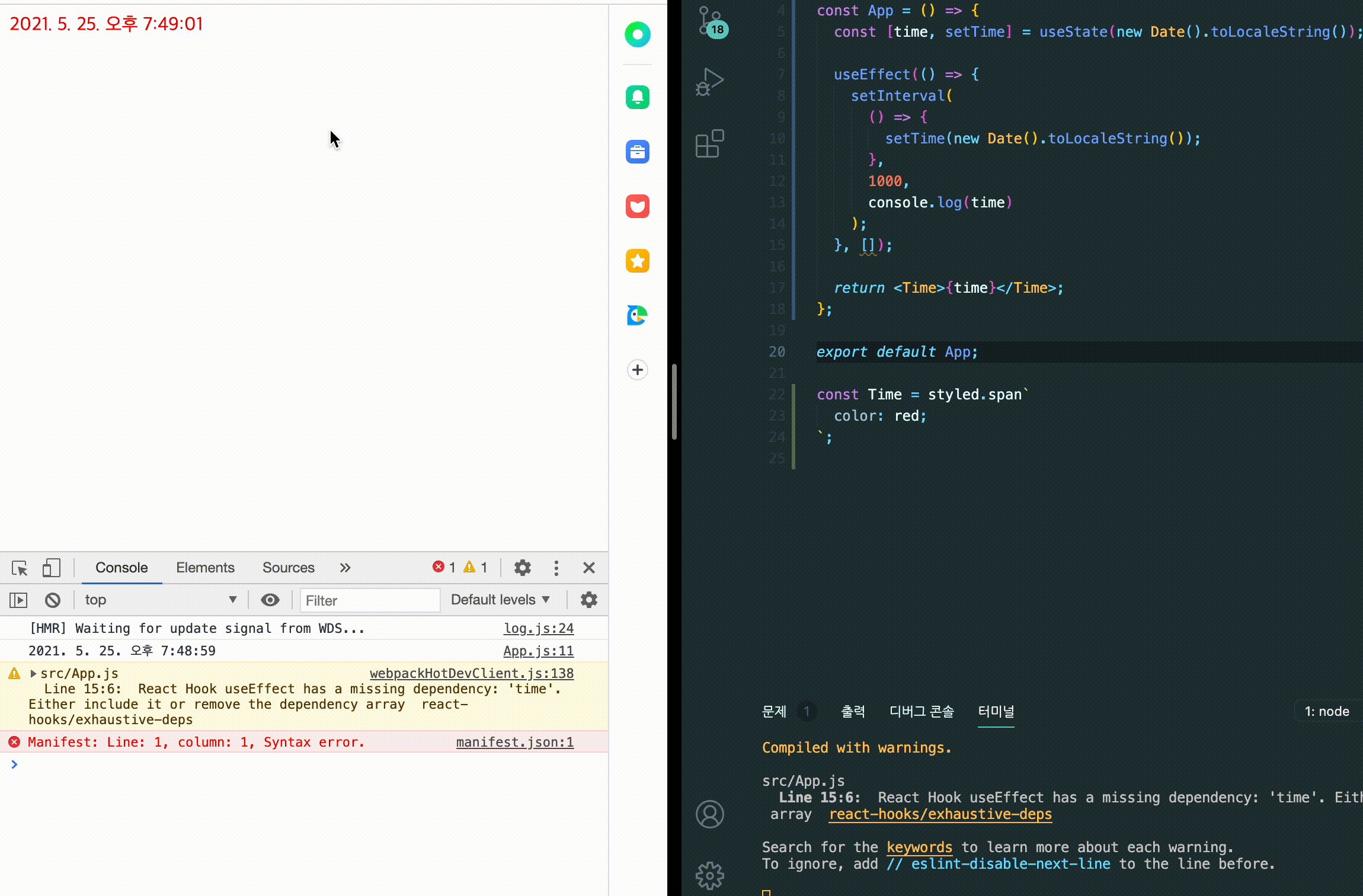
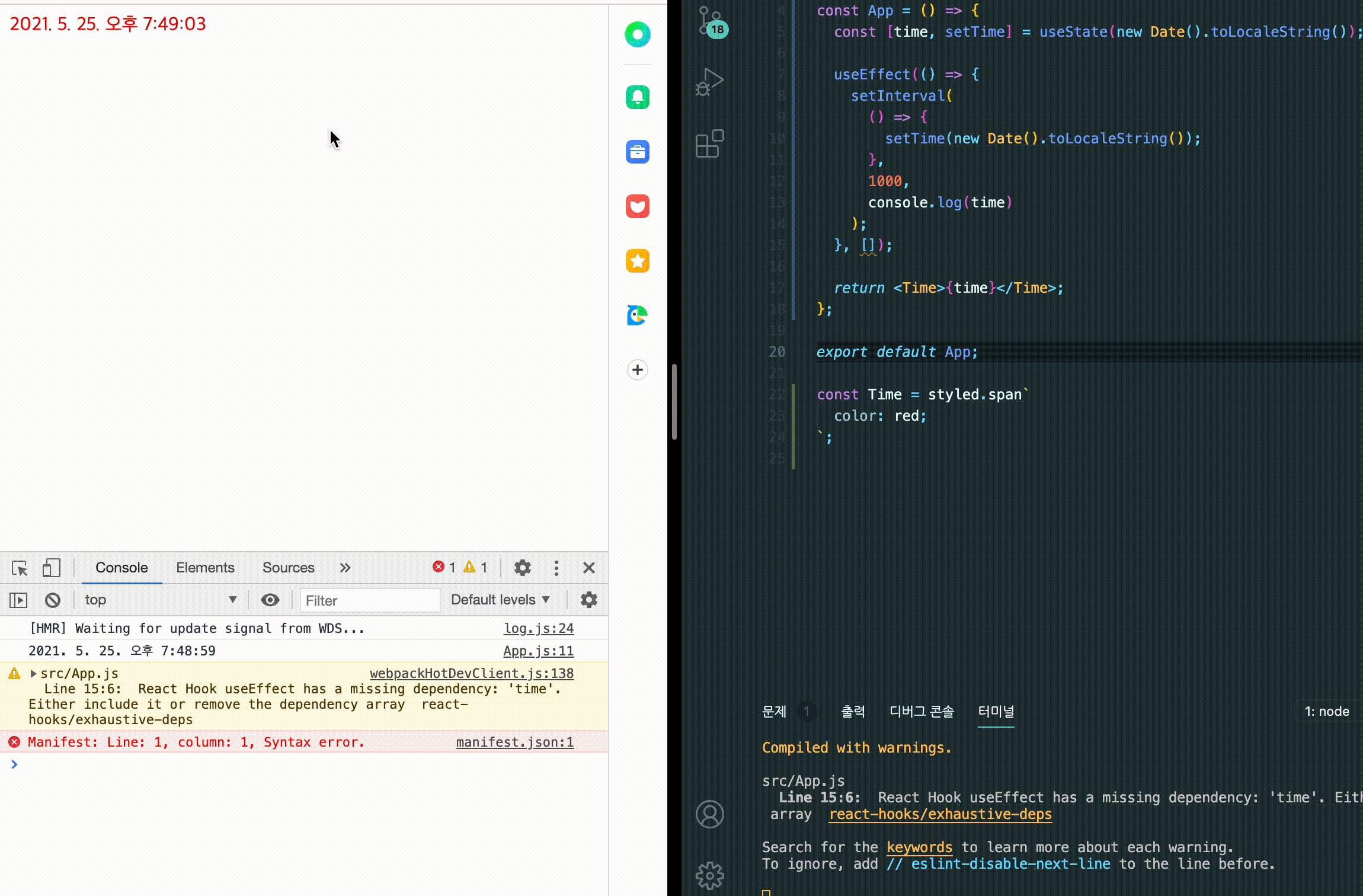
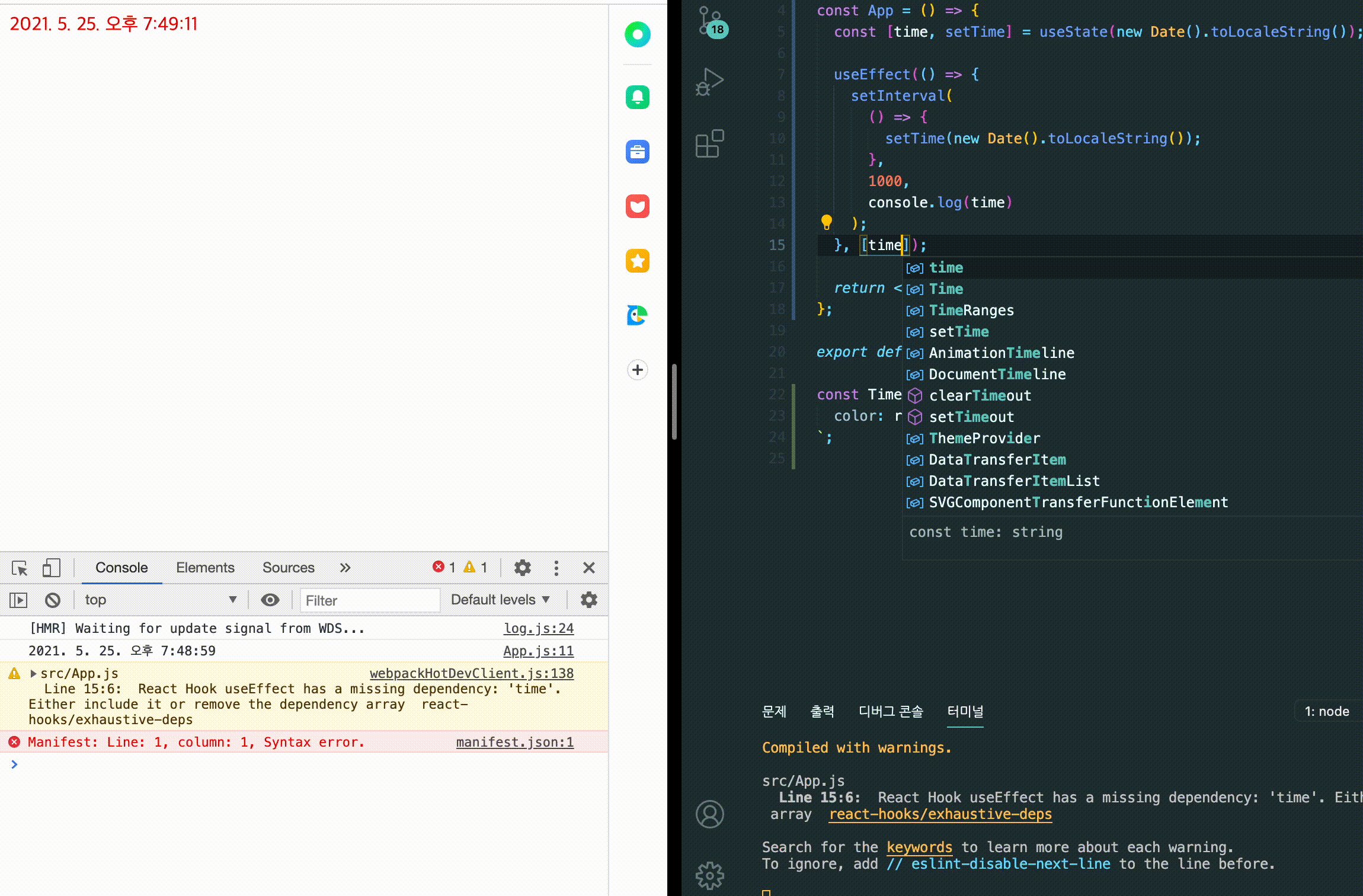
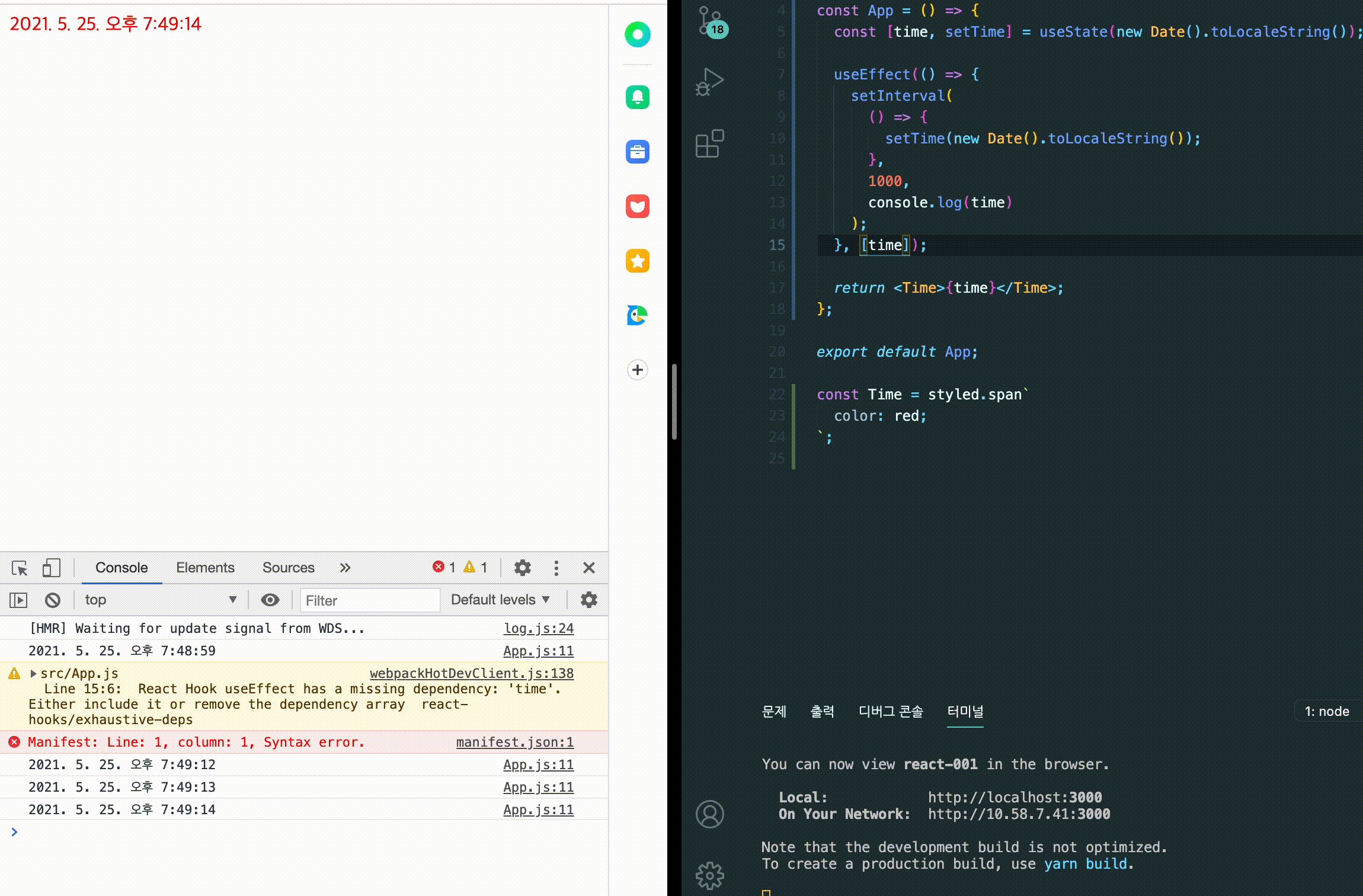
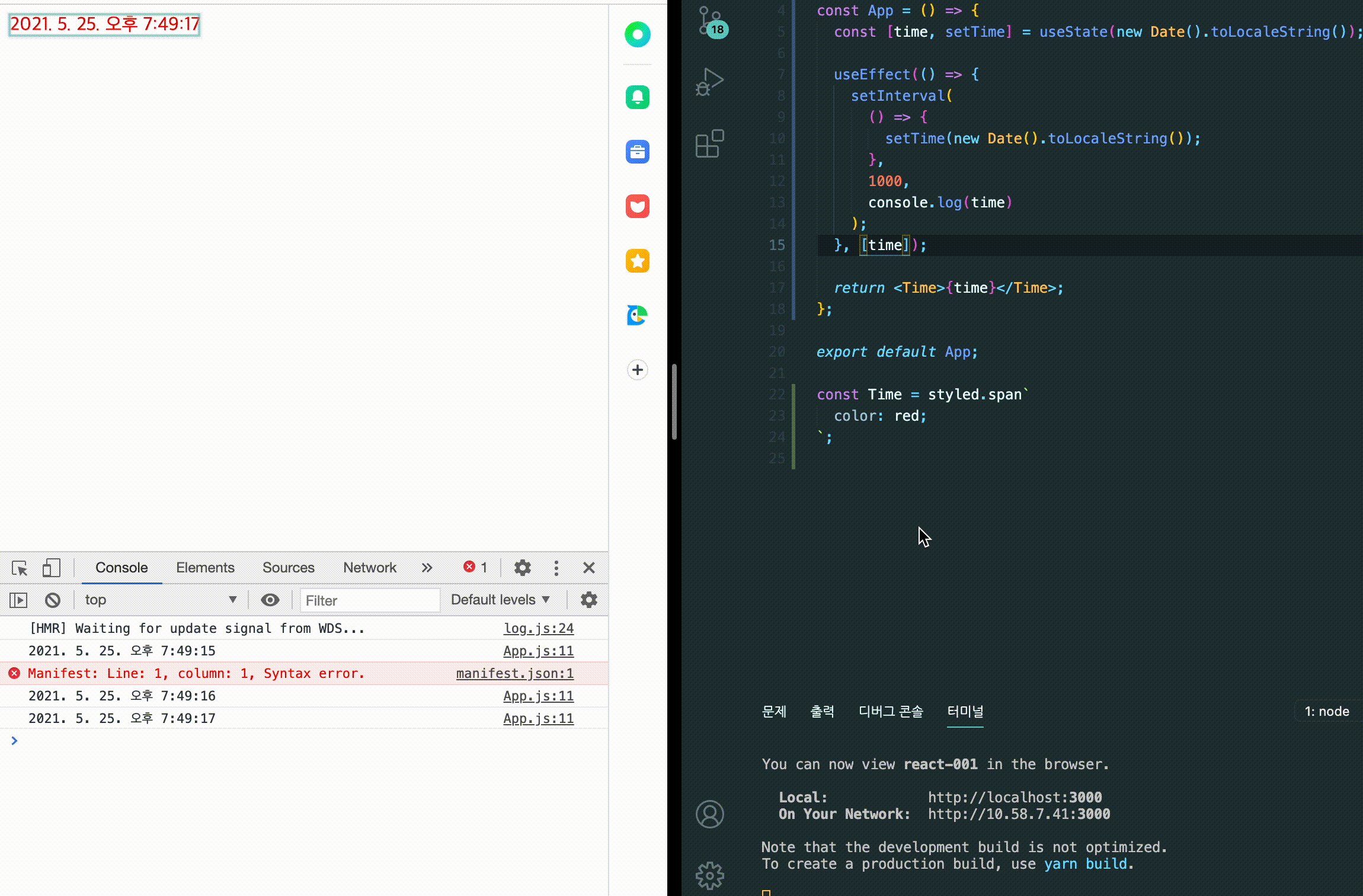
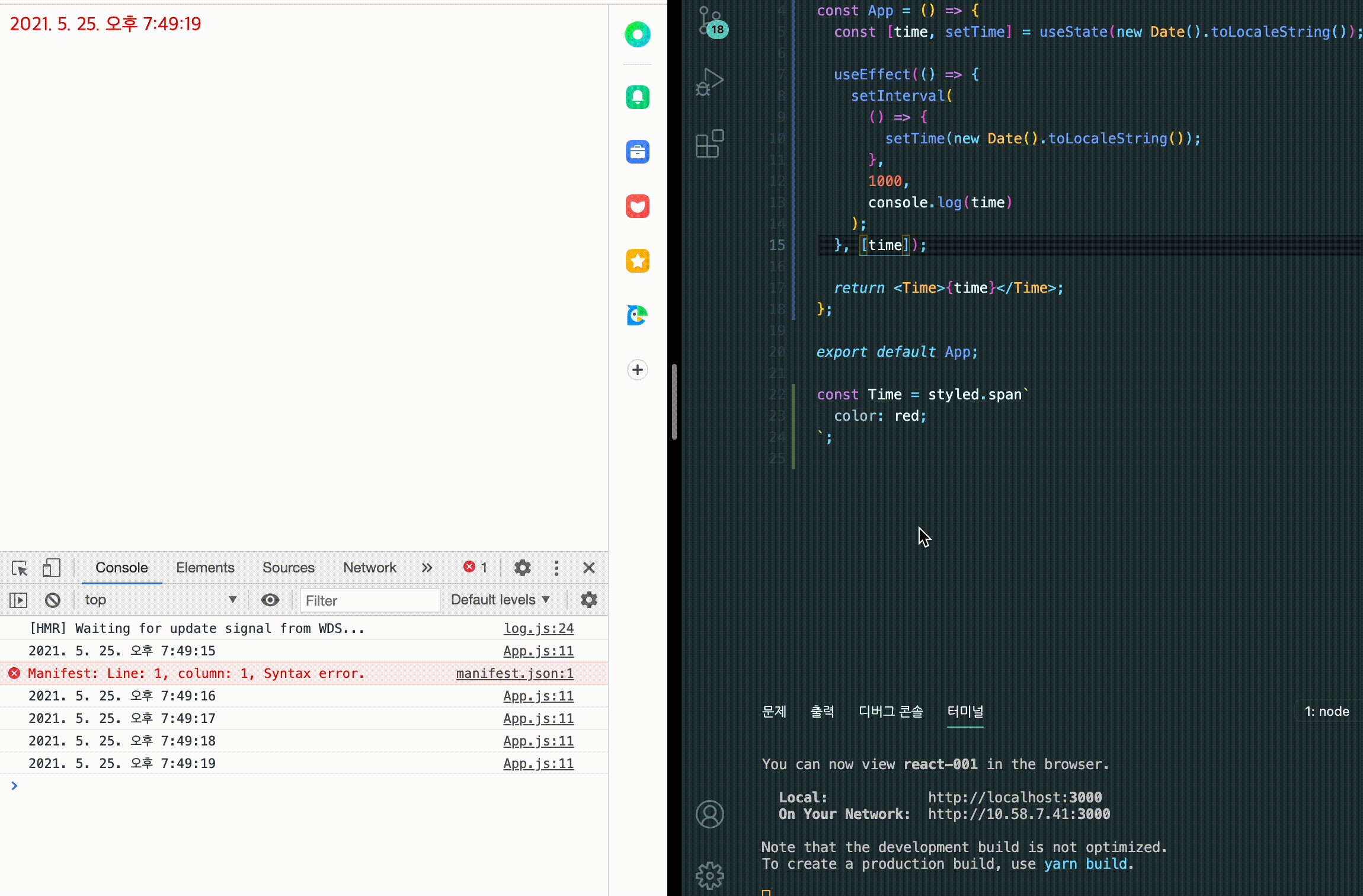
3. useEffect(() => {}, [time]); //의존성 배열이 있고 + 상태값도 있으면 👉 해당하는 상태값이 지켜보면서 업데이트가 되면 {}을 실행해주세요.아래 예시는 useEffect 내부에서 setInterval() 함수를 실행시키고 3가지 경우의 수를 둬서 각각의 경우에 나오는 콘솔값을 나타낸 것입니다.


기존 state값 호출, 변경된 state값 호출

기존 state값 호출, 변경된 state값 호출, +의존성 배열안에 들어간 값이 업데이트가 되었기 때문에 또 다시 호출
-위 3가지는 유형은 결국 쓰임이 각각 다를 수 밖에 없음
-배열 내에 여러 개의 값이 있다면 그중의 단 하나만 다를지라도 리액트는 effect를 재실행
-셋의 차이점을 알아야 더 많은 수의 버그를 없앨 수 있음*export와 export default의 차이점은?
-export defult는 변수, 함수, 오브젝트, 클래스 등을 전달할 수 있는 명령어입니다.
-이렇게 export 뒤에 default를 붙이게 되면 중괄호 없이 변수 등을 import 해올 수 있습니다.
-페이지를 그리는 부분은 export default
-모듈처럼 함수를 묶어놓은 부분은 export를 합니다.