
들어가며
최근에 Figma 플러그인을 출시했습니다. https://www.figma.com/community/plugin/1221390971641242923/Pixelize-Me
대단한건 아니고, 이미지를 block 단위로 뭉개서 마치 픽셀아트 처럼 흐리게 만들어줍니다.

위 이미지를, 플러그인을 사용하면 아래처럼 만들어 줍니다. (얼마나 이미지를 뭉갤지, block의 사이즈를 선택할수도 있습니다.)

아래의 허접한 UI를 통해서 조절가능 ㅎㅎ

왜 만들었나?
2022년에 위쳐3의 리마스터를 홍보하기 위한 웹 이벤트를 만들 기회가 있었습니다. 이벤트를 더욱 재미있게 만들기 위해, 간단한 게임들도 끼워넣었었는데요. (풍월량님이 진행하신 버전을 보려면 여기로..!)
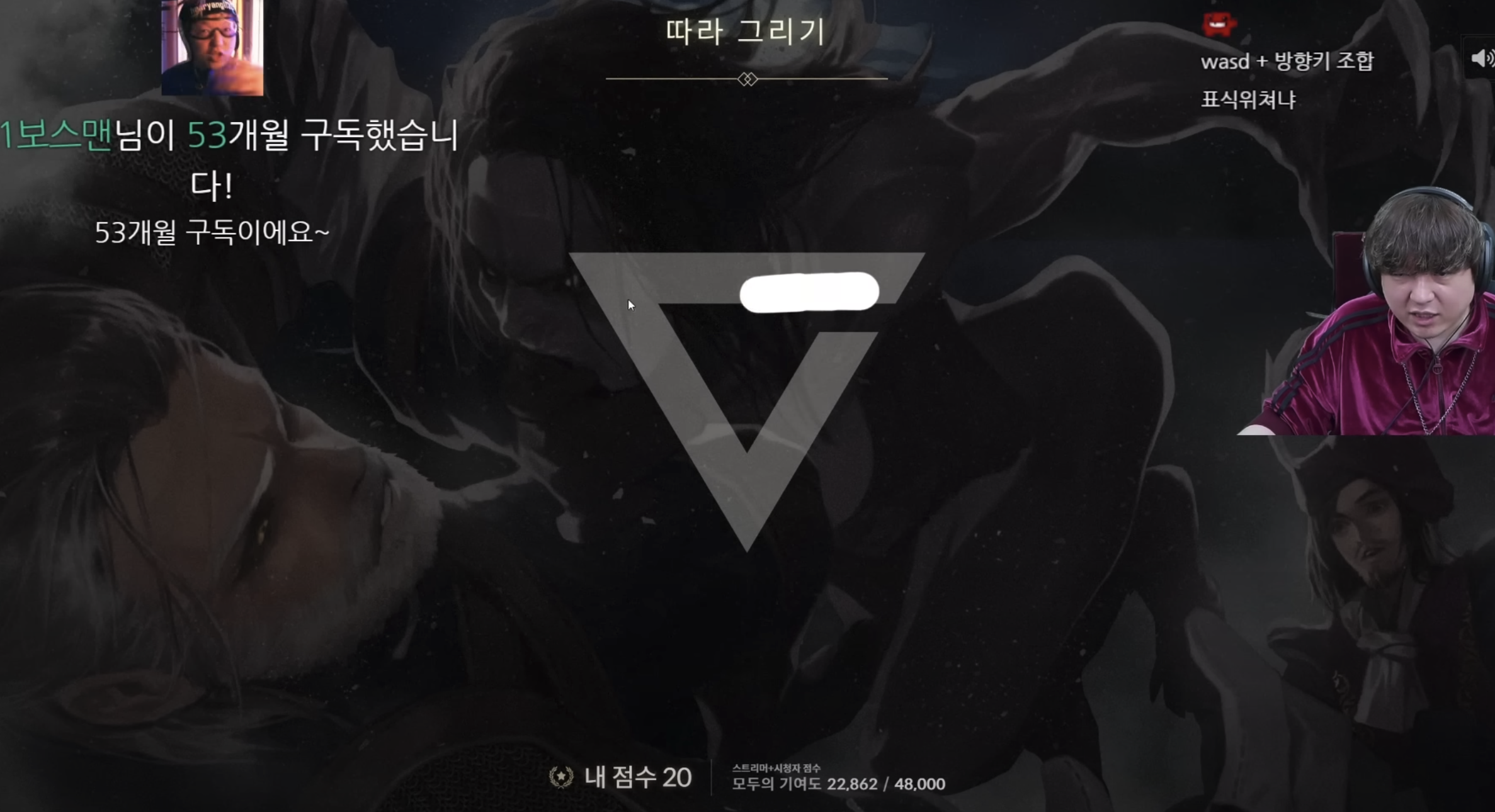
(간단한 게임 웹게임 스크린샷들)




위 게임을 만들면서, 캔버스를 다룰 일이 있었는데요. 2번째 이미지의 "마우스로 원본 이미지를 따라그리는 게임" 을 만들면서, 캔버스가 이미지를 표시하는 기본 원리에 대한 이해를 얻을 수 있었습니다.
캔버스가 이미지를 변환하는 방식 이해하기
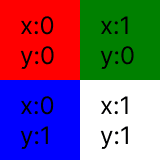
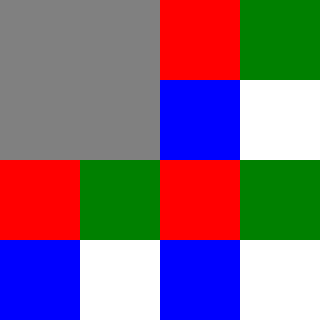
이미지가 캔버스에 배치되면, 캔버스는 바이트 코드를 폭(width), 높이(height), 이미지데이터 배열(UInt8ClampedArray)로 변환합니다. 이 배열은 정확히 폭 높이 4 개의 요소(length)를 포함하며, 각 픽셀은 r, g, b 및 a(투명도) 값으로 표시됩니다. 예를 들어, 다음 이미지는 다음과 같이 표현됩니다:
예시)

위 추상화된 2x2 이미지는 다음과 같은 코드로 변환됩니다.
{
width: 2,
height: 2,
data: [
255, 0, 0, 1, // 빨강
0, 255, 0, 1, // 초록
0, 0, 255, 1, // 파랑
255, 255, 255, 1 // 투명
]
}이미지 Pixelize 과정
캔버스 좌표계에서 픽셀 그리기
데이터를 더 잘 이해하기 위해, 선형 data 배열을 HTML 좌표계에 시각화할 수 있습니다. 아래는 예시입니다:

캔버스 좌표계는 우리가 익숙한 직교 좌표계와는 다릅니다. 캔버스 좌표계에서 캔버스의 왼쪽 상단 모서리가 원점으로 간주되며 [0,0]로 표시됩니다. x 좌표는 오른쪽으로 이동할수록 증가하고, y 좌표는 아래로 이동할수록 증가합니다.
이미지 Pixelize
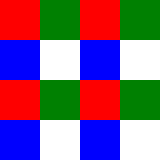
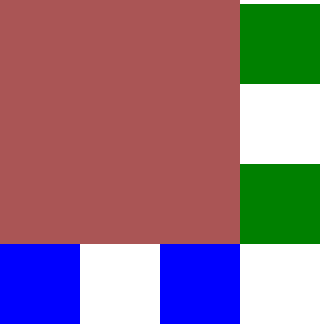
제가 만든 스크립트는 간단합니다. 행렬이 참조하는 x,y 좌표를 blockSize에 따라 1칸씩 늘려서 그안에 있는 rgba의 값을 평균낸 후, 다시 원본 어레이에 적용시킵니다.
blockSize에 따라 어떻게 이미지가 달라지는지, 그림으로 설명드리는게 좋을것 같습니다.
blockSize 1: 모든 값을 그대로 반환합니다. 아무 변화가 없습니다.

blockSize 2: 2x2 까지의 모든 픽셀 값 (r, g, b, a)의 평균을 계산하고 4로 나누어 줍니다.

blockSize 3: 3x3 까지 픽셀값의 평균을 냅니다.

blockSize 4: 존재하는 모든 칸의 픽셀값의 평균을 냅니다.

(좀더 자세한 과정이 궁금하신 분들은 원본코드를 참고해주세요!)
이번 Figma 플러그인을 만들면서 힘들었던 점!
이 플러그인을 만들면서 가장 힘들었던 부분은, 대충 예상하셨을수도 있지만, javascript와 canvas API가 아닌 Figma API였습니다. 문서를 보아도 사용법을 제대로 파악하기 힘들었고, Figma Main Thread와, 제가 만든 UI가 통신하기 위해서 window.onmessage 메소드로만 데이터를 교환할 수 있었는데,onmessage에 들어갈 함수가 계속 변경되어야 해서, 이전 함수를 임시 주소에 저장해뒀다가 현재 함수 작동이 끝나면 이전것을 참조해야한다던지, 와 같은 부분이 조금 까다로웠습니다.
또한 모든 파일(figma API 및 UI html, script 등..)을 단일 html안에 포함해야 했기 때문에 vite.js 번들러에 직접 afterBuild 훅을 만들어서 single file로 변환하는 과정이 필요했습니다.
향후 확장 계획
현재는 피그마 플러그인으로만 출시가 되어있는데, 웹이나 크롬 익스텐션 등으로 사용할수도 있도록 플랫폼을 늘릴 계획이 있고, 이를 용이하게 하기 위해서 레포지토리를 mono repo로 구성해두었습니다.
마치며
https://github.com/nakzyu/pixelize 로 오시면 모든 코드를 확인 하실 수 있습니다.
궁금한점이 있으시다면 댓글 남겨주시면 답변 드리겠습니다. 긴 글 읽어주셔서 감사합니다~.
