210419_배열(Array)
배열(Array)
"list-like objects"
배열은 순서가 있는 값
대괄호(square bracket) 이용 배열 만듬
순서는 인덱스(index)라고 부르며, 1이 아닌 0부터 번호를 매김
각각의 원소(element)는 쉼표(comma)로 구분
shopping list in an array.
let shopping = ['bread', 'milk', 'cheese', 'hummus', 'noodles'];
shopping;
let sequence = [1, 1, 2, 3, 5, 8, 13];
let random = ['tree', 795, [0, 1, 2]];
store various data types — strings, numbers, objects, and even other arrays. We can also mix data types in a single array Accessing and modifying array items
accessing individual items in the array using bracket notation
shopping[0]; // returns "bread"modifying an item in an array by giving a single array item a new value.
shopping[0] = 'tahini';
shopping; // shopping will now return [ "tahini", "milk", "cheese", "hummus", "noodles" ]an array inside an array is called a multidimensional array.
random[2][2];Finding the length of an array
shopping.length; // should return 5
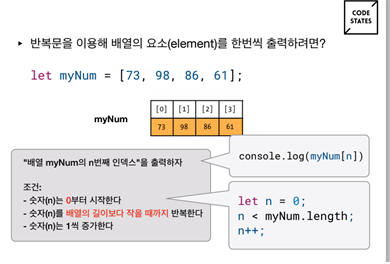
<loop through all the items in an array>
let sequence = [1, 1, 2, 3, 5, 8, 13];
for (let i = 0; i < sequence.length; i++) {
console.log(sequence[i]);
}[] === [] //false [1,2,3] === [1,2,3] //false
서로 다른 배열
빈 배열 확인 방법
- arr.length === 0
- !arr.length // true;
arr.length is 0, or false---> with '!' + returns true.
checking an array--freecodecamp
Array() constructor
create Array objects.
1) 호출 인자(or parameter)가 1개, 숫자인 경우
호출인자를 length로 갖는 빈 배열 생성
// 빈 배열 생성
var testArray = new Array(2);
console.log(testArray); // [empty X 2]
console.log(testArray.length); //2
console.log(testArray[0]; //undefined2) 호출 인자를 요소로 갖는 배열 생성
// 호출 인자를 통한 배열 생성
var testArray = new Array(1, 2, 3);
console.log(testArray); // (3) [1, 2, 3]
console.log(testArray.length); // 3배열 요소 생성
-
배열의 요소를 동적으로 추가할 수 있다
-
특히 자바스크립트의 배열은 순차적으로 넣지 않아도 값을 추가할 수 있다.
-
배열에 숫자, 문자, 불린값들을 마음대로 혼용하여 사용할 수 있다.
-
배열의 인덱스는 가장 큰 값을 기준으로 정하게 된다.
// 빈 배열 생성 (대괄호만 사용시 요소 없는 빈 배열이 생성된다.) var testArray = [];
// 배열 요소 생성
testArray[0] = 1;
testArray[3] = 'god';
testArray[5] = false;
console.log(testArray); // [1, undefined, undefined, "god", undefined, false]
console.log(testArray.length); // 6
Converting between strings and arrays
- str.split(" ").join(" ") : 분리하여 array 만들고, 다시 합친다.
let myData = 'Manchester,London,Liverpool,Birmingham,Leeds,Carlisle';
let myArray = myData.split(','); // 나눠서 어레이에 담아줌
myArray; // ["Manchester", "London", "Liverpool", "Birmingham", "Leeds", "Carlisle"]
myArray.length;
myArray[0]; // the first item in the array
myArray[1]; // the second item in the array
myArray[myArray.length-1]; // the last item in the array
go the opposite way using the join() method.
let myNewString = myArray.join(','); //합해서 스트링으로
myNewString; // "Manchester,London,Liverpool,Birmingham,Leeds,Carlisle"- toString()
simpler than join() as it doesn't take a parameter, but more limiting.
always uses a comma.
let dogNames = ['Rocket','Flash','Bella','Slugger'];
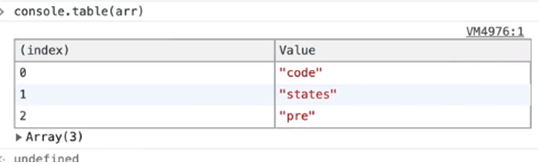
dogNames.toString(); // Rocket,Flash,Bella,Sluggerconsole.tabel()

Adding and removing array items
- 온점(dot)을 이용해서 변수가 가지고 있는 속성(property)에 접근할 수 있습니다.
- 온점(dot)을 이용해서 관련된 명령(method라고 부릅니다)도 실행할 수 있습니다.
명령을 실행할 때는, 함수를 실행하듯 괄호를 열고 닫는 형태로 실행합니다.(함수니게)
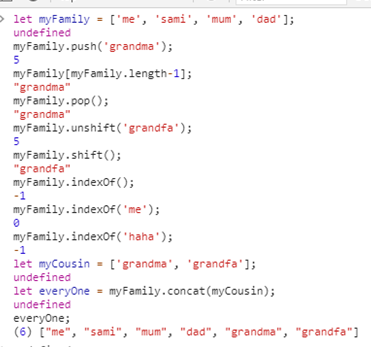
.push() : 마지막에 element 추가
return arr.push(a); // array의 length 리턴(원본변경)
.pop() : 마지막 element 삭제
return arr.pop(a); // 삭제한 element 리턴
.unshift() : 처음에 element 추가
return arr.unshift(a); // array의 length 리턴(원본변경)
.shift() : 마지막에 element삭제
return arr.ushift(a); // 삭제한 element 리턴(원본변경)

.concat() : merge two or more arrays. This method does not change the existing arrays, but instead returns a new array.
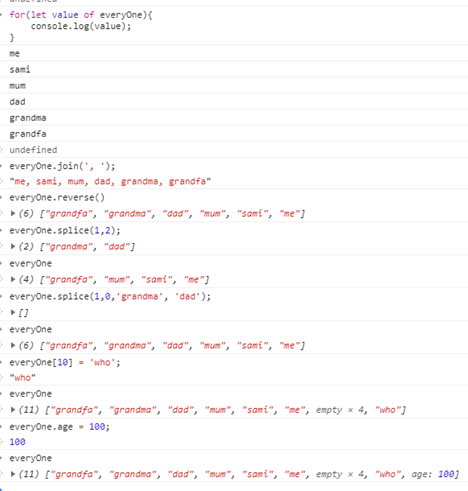
.splice() :
changes the contents of an array by removing or replacing existing elements and/or adding new elements in place.
fruits.splice(start[, how much]); //시작 인덱스부터 몇개나 지울지, 지정안하면 [0]번째것 빼고 다 삭제
.splice(1,1,'a','b'); // 1번째 인덱스 하나 지워진 자리에 저거 두개 추가됨
<length 이용 값 추가, 삭제 가능>
배열 내 가장 큰 인덱스에 1을 더한 값으로 볼 수 있다.
배열의 length 프로퍼티는 코드를 통해 명시적으로 값을 변경할 수도 있다.
1) length 값을 늘리는 경우 : 메모리 할당 되지 않은 명시적인 빈 공간만 추가(undefined) 된다.
2) length 값을 줄이는 경우 : 6 => 4, index 5번째, 6번째 값이 삭제_ 된다.
// 빈 배열 생성 (대괄호만 사용시 요소 없는 빈 배열이 생성된다.) var testArray = []; // 배열 요소 생성
testArray[0] = 1;
testArray[3] = 'god';
testArray[5] = false;
console.log(testArray); // [1, undefined, undefined, "god", undefined, false]
console.log(testArray.length); // 6
testArray.length = 4;
console.log(testArray); // [1, undefined, undefined, "god"]
testArray.push("dae"); // 마지막 요소에 "dae"가 추가 된다. console.log(testArray); // [1, undefined, undefined, "god", "dae"]
testArray.length = 7; // length를 5 => 7로 늘렸다. testArray.push("hee"); // length로 늘어난 인덱스 뒤의 인덱스에 값이 추가 된다.
console.log(testArray); // [1, undefined, undefined, "god", "dae", undefined, undefined, "hee"]
배열도 객체이기 때문에 프로퍼티를 가질 수 있고(그렇기 때문에 length 라는 프로퍼티를 갖고 있다.) 추가할 수도 있다.
// 프로퍼티 추가
testArray.name = "테스트객체 이름";
console.log(testArray.length); // 8
testArray.age = 15;
console.log(testArray.length); // 8
delete array[index]
배열도 객체 이기 때문에 delete 연산자를 사용할 수 있다.
요소를 삭제 하더라도 length가 바뀌진 않는다. (요소만 undefined로 바꾼다.)
Copy an Array
let shallowCopy = fruits.slice() // this is how to make a copy 자를것 아무것도 정하지 않으면 그대로 복사됨
// ["Strawberry", "Mango"]
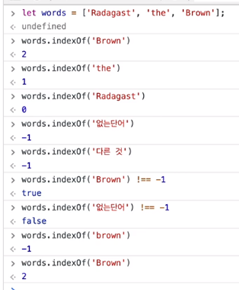
값이 배열에 포함되어 있는지 확인
.indexOf() : 있으면 그 엘리멘트의 인덱스 / 없으면 –1 리턴
.indexOf() !== -1 // true or false //---------->있는지 없는지 boolean으로 확인가능
lastIndexOf()

indexOf() 이용 true or false 만들때
function hasElement(arr, element) {
let isPresent = arr.indexOf(element) !== -1;
return isPresent
}.includes() : 존재 여부 true false 만 알수 있다. +호환성문제로 (indexOf() 선호)

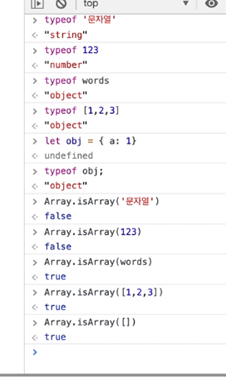
Array.isArray() : 특정 값이 배열인지 아닌지 판별
- array의 이름, 엘리멘트들 상관없이 array면 다 true 리턴

Looping over an array
*for
for(let i =0; i < fruits.length; i++){
console.log(fruits[i]);
}
*for of
for(let fruit of fruits){ //임이의 변수 fruit에 fruits의 엘리먼트들 할당
console.log(fruit);
}
*foreach //배열안에 들어있는 value들마다 내가 전달한 함수로 출력
fruits.forEach((fruit) => console.log(fruit)); //All fruits return
fruits.forEach(function(fruit, index, array){ //이것이 위로 arrowfunction으로
console.log(fruit, index, array);
}
---------------------------------------------------
- 문법 : arr.forEach(callback(value [, index [, array]])[, thisArg]);
- callback : 각 요소에 대해 실행할 콜백 함수 이다.
- value : 처리할 현재 요소.
- index (Optional) : 처리할 현재 요소의 인덱스.
- array (Optional) : forEach()를 호출한 배열.
- thisArg (Optional)- callback을 실행할 때 this로 사용할 값.
전달하지 않으면 undefined를 사용하며, 최종 this 값은 함수의 this를 결정하는 평소 규칙을 따른다.
- 화살표 함수도 가능 하다.
.reverse();
배열 요소 순서를 반대로 변경한다.
let a = ['a', 'b', 'c'];
let b = a.reverse();
console.log(a); // ["c", "b", "a"]
console.log(b); // ["c", "b", "a"]Creating an interesting array
let msgArray = []
msgArray[0] = 'Hello'
msgArray[99] = 'world'
if (msgArray.length === 100) {
console.log('The length is 100.')
}
The following creates a chessboard as a two-dimensional array of strings. The first move is made by copying the 'p' in board[6][4] to board[4][4]. The old position at [6][4] is made blank.
let board = [
['R','N','B','Q','K','B','N','R'],
['P','P','P','P','P','P','P','P'],
[' ',' ',' ',' ',' ',' ',' ',' '],
[' ',' ',' ',' ',' ',' ',' ',' '],
[' ',' ',' ',' ',' ',' ',' ',' '],
[' ',' ',' ',' ',' ',' ',' ',' '],
['p','p','p','p','p','p','p','p'],
['r','n','b','q','k','b','n','r'] ]
console.log(board.join('\n') + '\n\n')
// Move King's Pawn forward 2
board[4][4] = board[6][4]
board[6][4] = ' '
console.log(board.join('\n'))
Here is the output:
R,N,B,Q,K,B,N,R
P,P,P,P,P,P,P,P
, , , , , , ,
, , , , , , ,
, , , , , , ,
, , , , , , ,
p,p,p,p,p,p,p,p
r,n,b,q,k,b,n,r
R,N,B,Q,K,B,N,R
P,P,P,P,P,P,P,P
, , , , , , ,
, , , , , , ,
, , , ,p, , ,
, , , , , , ,
p,p,p,p, ,p,p,p
r,n,b,q,k,b,n,r
Using an array to tabulate a set of values
values = []
for (let x = 0; x < 10; x++){
values.push([
2 ** x,
2 * x ** 2
])
}
console.table(values)
Results in
// The first column is the index
0 1 0
1 2 2
2 4 8
3 8 18
4 16 32
5 32 50
6 64 72
7 128 98
8 256 128
9 512 162