https://velog.io/@ryu0114/Vue.js-%EC%9E%85%EB%AC%B8-1%EC%9D%BC%EC%B0%A8
vue.js
웹 애플리케이션의 사용자 인터페이스를 만들기 위해 사용하는 오픈 소스
프로그레시브 자바스크립트 프론트 프레임워크
javascript
ECMAScript 사양을 준수하는 범용 스크립트 언어
ECMAScript
ECMA International이 ECMA-262 기술 규격에 따라 정의하고 있는 표준화된 스크립트 프로그래밍 언어
ES6
2015년에 도입된 JavaScript 표준안. 매해 새로운 기능을 추가.
ES2023
ECMAScript 2023. 배열관련 기능 추가, Hashbang 문법 추가
vue를 왜 하냐면... spa를 쓰기 위해서임
SPA(Single-page application)
하나의 HTML 페이지와 애플리케이션 실행에 필요한 JavaScript와 CSS 같은 모든 자산을 로드하는 애플리케이션
https://paperblock.tistory.com/87
- 기존에 우리가 배우던 것은 MPA(Multi-page application) : 필요한 페이지마다 html파일이 존재해야 했음
- spa는 index.html 하나만 만들어두고 페이지 내용만 계속 변경되는 방식으로 웹 페이지를 만들어줌
연습해보기
메모장 켜서 간단히 입력
- 뷰 선언
<!DOCTYPE html>
<html>
<head>
<title>연습 1</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<h1>연습 1</h1>
<div id="app">
{{message}}
</div>
</body>
</html>index.html로 저장

브라우저로 열면 이렇게 나옴

스크립트를 추가해서 변수 message에 값 주기
{{mustache}} 문법이라구 함
<!DOCTYPE html>
<html>
<head>
<title>연습 1</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<h1>연습 1</h1>
<div id="app">
{{message}}
</div>
</body>
<script>
// cdn안에 들어있는 객체
var app = new Vue({
el : '#app',
data : {
message : '안녕 Vue'
}
});
</script>
</html>
이렇게 됨
읽어볼만한 것들
뷰 최신 트렌드
https://velog.io/@sehyunny/insights-and-trends-in-vuejs-2024
뷰
https://ko.wikipedia.org/wiki/Vue.js
리액트
https://ko.wikipedia.org/wiki/%EB%A6%AC%EC%95%A1%ED%8A%B8_(%EC%9E%90%EB%B0%94%EC%8A%A4%ED%81%AC%EB%A6%BD%ED%8A%B8_%EB%9D%BC%EC%9D%B4%EB%B8%8C%EB%9F%AC%EB%A6%AC)
프론트엔드 프레임워크 비교
https://velog.io/@ryu0114/2022.06.12%ED%94%84%EB%A1%A0%ED%8A%B8%EC%97%94%EB%93%9C-%ED%94%84%EB%A0%88%EC%9E%84%EC%9B%8C%ED%81%AC-%EB%B9%84%EA%B5%90
라이브러리와 프레임워크의 차이도 알아보자
node.js 설치
cmd 열기 - node.js 실행
C:\Users\admin>npm버전 확인

뷰 설치
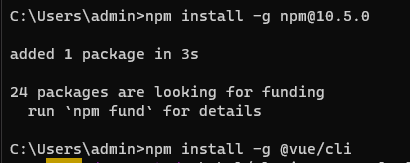
C:\Users\admin>npm install -g @vue/cli
업그레이드 하라고 뜸

업그레이드 해주고 다시 설치
설치 완료 잘 되었는지 버전 확인 해주기

vue 프로젝트 만들기
c:로 이동

vue 폴더 만들고 거기로 들어가기

여기에서 뷰 설치 해주기

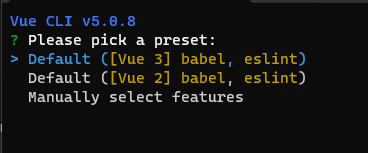
vue3 선택된 상태 그대로 엔터

https://ingg.dev/babel/#google_vignette

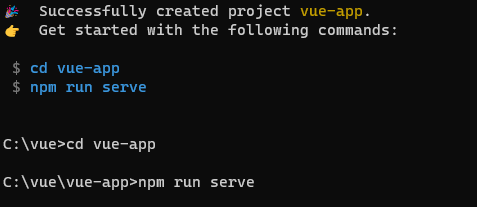
저 두개 입력하래서 입력함


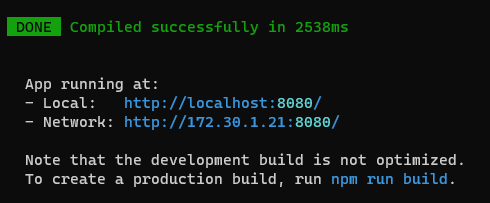
이렇게 뜨면 뷰 설치 완성임
이 상태가 서버 구동중이므로 cmd창이 꺼지면 서버가 꺼짐
vscode에서 열자


구석탱이에 이런게 뜨면 설치
설치해야할 플러그인들

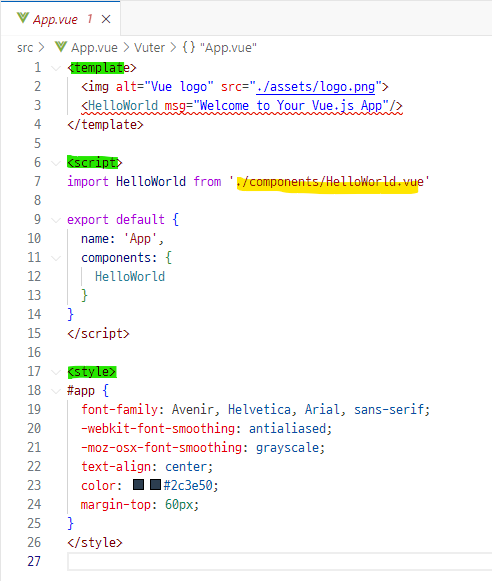
제일 먼저 App.vue를 확인해보자

tmeplate, script, style이 하나에 다 들어있음
<template>
<img alt="Vue logo" src="./assets/logo.png">
<HelloWorld msg="안녀어어엉"/>
<!--HelloWorld 객체 안 msg 변수에 내용 대입-->
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
//HelloWorld.vue 파일 안에 HelloWorld 객체를 import
export default {
name: 'App',
components: {
HelloWorld
}
}
//App.vue(자기자신)을 import할 객체 App
//안에는 HelloWorld 객체 들어있음
</script>
<!--스타일 설정-->
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
<template>
<div class="hello">
<h1>{{ msg }}</h1>
<!-- 이게 바로 그 msg -->
<p>
저장하면 바로 변한다구요
<a href="https://cli.vuejs.org" target="_blank" rel="noopener">vue-cli documentation</a>.
</p>
<h3>Installed CLI Plugins</h3>
.... 내용내용
</template>
<script>
export default {
name: 'HelloWorld',
props: {
msg: String
//msg 타입 : String
}
}
</script>main.js
import { createApp } from 'vue'
import App from './App.vue'
createApp(App).mount('#app')mount : app이라는 id 가진 아이한테 올릴 거라는 뜻
index.html
<!DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<title><%= htmlWebpackPlugin.options.title %></title>
</head>
<body>
<noscript>
<strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong>
</noscript>
<div id="app"></div>
<!-- 여기에 main.js 에서 import한 App 붙인다 -->
</body>
</html>실행종료는 cmd창에서 ctrl + c

다시 연결
호출해서 불러올 내용만 바뀌고 구조, 템플릿은 동일
→ 동적 변경
연습
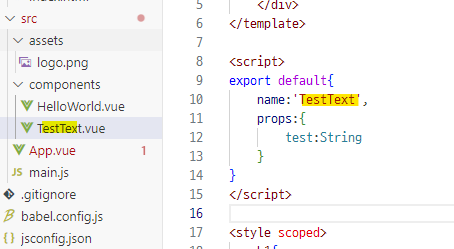
Test.vue 만들기
<template>
<div id="test">
<h1>연습해보기</h1>
<h2>{{ test }}</h2>
</div>
</template>
<script>
export default{
name:'Test',
props:{
test:String
}
}
</script>
<style scoped>
h1{
background-color: red;
}
</style>App.vue에 추가
<template>
<img alt="Vue logo" src="./assets/logo.png">
<Test test="연습해봅니다"/>
<HelloWorld msg="안녀어어엉"/>
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
import Test from './components/Test.vue'
export default {
name: 'App',
components: {
HelloWorld,
Test
}
}
</script>

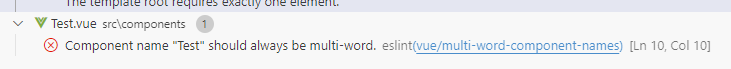
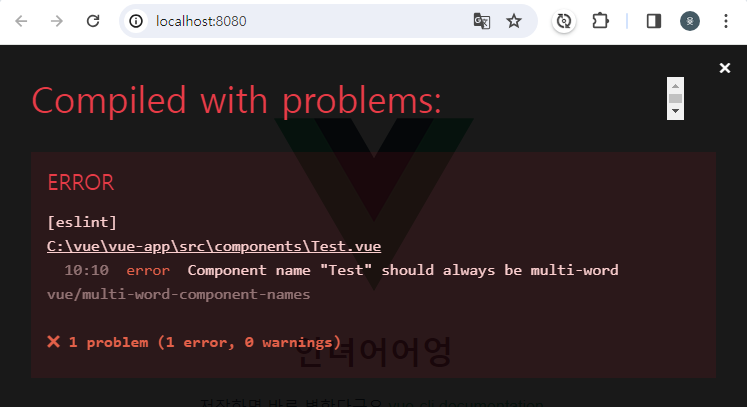
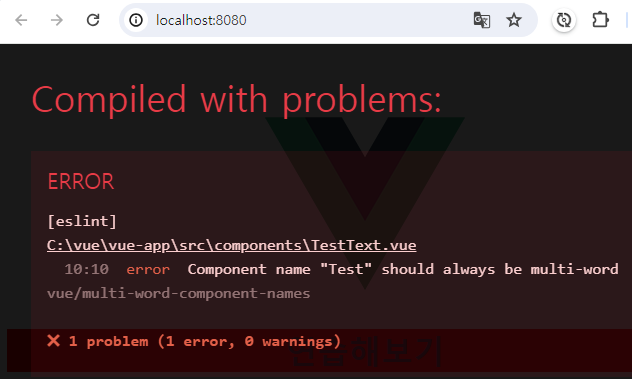
두 단어 이상의 조합으로 만들어야 한다고 함..
Test -> TestText로 고쳐주기

여전히 안됨 ?????

내일은 되겠지....
spa 기초는 vue로 공부하고 리액트나 스벨트로 가면 좋음