25일날 만든 c:/temp/index.html파일 vscode로 열기
<!DOCTYPE html>
<html>
<head>
<title>연습 1</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<h1>연습 1</h1>
<div id="app">
{{message}}
</div>
<button onclick="num()">넘버 실행</button>
</body>
<script>
var app = new Vue({
el: '#app',
data : {
message : '안녕 Vue'
}
});
function num(){
let num = 10;
if(num == 10){
alert('true');
}
}
</script>
</html> function num()을 추가해준다 - 원래 배운 방법

버튼 누르면 작동됨
똑같이 동작하는 함수를 이렇게도 만들 수 있음
/*
function num(){
let num = 10;
if(num == 10){
alert('true');
}
} */
// 같은 결과
let num = function(){
let num = 10;
if(num == 10){
alert('true');
}
}익명 함수를 선언하고 이름을 num이라고 붙여주는것
var, let, const
//뒤에 오는 값에 따라서 변수 타입이 정해짐 (호이스팅)
var n = 10;
//let, const - ES6버전 부터 추가
let nn = 'A';
//const : 상수(Static)라고 생각하면 됨 초기값을 변경할 수 없지만
//변수값 재할당 X, 내부 요소 변경 O
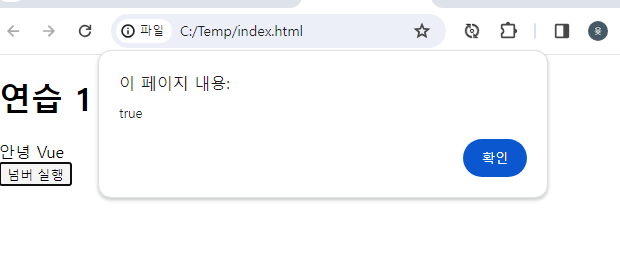
const nnn = 100;
//nnn = 101; // 안됨
//const 객체 / 배열은 그 요소를 변경할 수 있음
const group = {name : "홍길동", age : 38};
//값 호출 - 변경 가능
group.age = 250;
console.log(group.name, group.age);
연산자
연산자는 자바와 비슷
//산술연산자
//문자 연결 연산자 +
console.log("Hi" + "Js"); // HiJs
// 값 대입
var v = 10;
// 비교 연산자
1 > 7 ;
// 논리 연산자
// true && false
//삼항 연산자
// 조건문 ? true : false ;
화살표 함수
//let 함수이름 = (파라미터..) => 명령문
check = () => {
console.log('check');
}
check();
콜백함수
function timeCheck(){
setTimeout(() => {
console.log('timeCheck 함수가 실행됩니다.');
}, 3000);
}
function lastCheck(){
console.log('lastCheck 함수가 실행됩니다.');
}
timeCheck();
lastCheck();timeCheck() - 3초 있다가 명령문 실행됨
lastCheck() - 바로 실행됨

그래서 lastCheck 먼저 나오게 됨
function timeCheck(callback){
setTimeout(() => {
console.log('timeCheck 함수가 실행됩니다.');
callback();
}, 3000);
}
function lastCheck(){
console.log('lastCheck 함수가 실행됩니다.');
}
timeCheck(lastCheck);
//lastCheck();timeCheck 함수가 실행 완료 될때 까지 lastCheck 함수의 실행을 지연시킴

프로미스 : 대기, 이행, 실패
let promise = new Promise(function (resolve, reject){
resolve(value); // 성공
reject(err); // 오류
});
promise.then(function(value){ //성공
console.log(value);
});
promise.catch(function (err){ //실패
});async, await
콜백 함수와 프로미스의 단점을 극복하고 가독성을 높임
//async : 함수 앞에 붙임
//await : async 함수 내에서 작성. 동기식처럼 프로미스처리가 끝날 때 까지 기다림
async function print1(){
let promise2 = new Promise(function (resolve, reject){
setTimeout(() => resolve('성공'), 1000);
});
let result = await promise2;
console.log(result);
}
//실행
print1();
예외처리
async function 함수(){
try{
await 실행 함수();
} catch(error){
예외 발생시 처리할 내용;
}
}배열
// arr01이라는 배열에 1, 2, 3, 4, 5를 저장해주세요
const arr01 = [1, 2, 3, 4, 5];
alert(arr01[0]); //1
alert(arr01.length); //5push
기존 배열에서 뒤쪽에 추가
arr01.push(6);
console.log(arr01);
pop
마지막 요소를 꺼냄 = 배열 요소 삭제
console.log(arr01.pop());
console.log(arr01);
배열 마지막 값인 6이 출력되고 (뽑혀나감)
다시 배열 출력하면 6 빠진 나머지가 나옴)
데이터를 넣을 때 pop, push를 쓴다 => 얘는 Stack 형식이다 : 후입선출(LIFO)
shift(), unshift()
//unshift() = 배열 맨 앞에 추가
arr01.unshift(10);
console.log(arr01);
//shift() = 배열의 첫번째 요소를 삭제
console.log(arr01.shift());
console.log(arr01);
splice
배열에서 특정 위치에 새로운 요소를 추가 / 특정 요소에 있는 값을 수정
//배열명.splice(추가/삭제할 위치, 삭제할 수, 추가할 요소);
arr01.splice(0, 0, 100);
console.log(arr01);0번지에, 아무것도 삭제 안하고, 100이라는 값 추가 = unshift와 동일한 결과

1번지부터 1개 삭제
arr01.splice(1, 1);
console.log(arr01);
맨 뒤에 있는 요소를 삭제해서 [100, 2, 3, 4] 만들기
arr01.splice(arr01.length -1 , 1);
console.log(arr01);
Vue
기본 명령어들
npm -- version
npm -v
npm help
npm install
npm serve
localhost:8080
기존에 배우던 MVC 패턴에서 V가 빠짐
M, C : 백엔드
V : 프론트엔드 (react, vue 등으로 대체)
vue : MVVM 패턴(Model-View-ViewModel)
Model - 데이터
View - UI
ViewModel - 상태, 동작을 정의, 데이터 바인딩
vue는 재사용할 수 있는 ui를 묶어 화면을 컴포넌트로 구성
독립적인 기능, 상태를 가질 수 있게 하고
필요시 컴포넌트를 조합하여 사용하는 템플릿 기반

앞으로는 index.html에 소환할 게시판 component, 로그인 component 등등등 만들어서 불러들일 것임
<template>
<h1>연습중</h1>
<div>
이름 : <br>
나이 : <br>
사는곳 : <br>
</div>
</template>

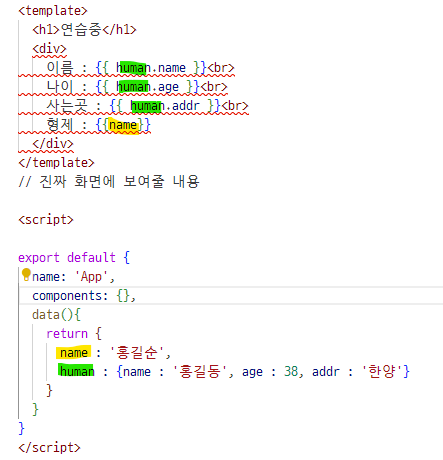
<template>
<h1>연습중</h1>
<div>
이름 : {{ human.name }}<br>
나이 : {{ human.age }}<br>
사는곳 : {{ human.addr }}<br>
</div>
</template>
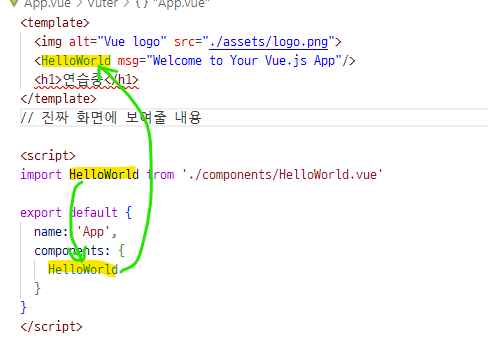
// 진짜 화면에 보여줄 내용
<script>
export default {
name: 'App',
components: {},
data(){
return {
human : {name : '홍길동', age : 38, addr : '한양'}
}
}
}
</script>

name은 변수, human은 객체(json 타입)

이렇게도 됨


<template>
<h1>연습중</h1>
<div>
이름 : <span v-text="name"></span><br>
이름 : <span v-html="name + '<br>' + '홑따옴표랑 같이 사용하쥐'"></span>
</div>
</template>
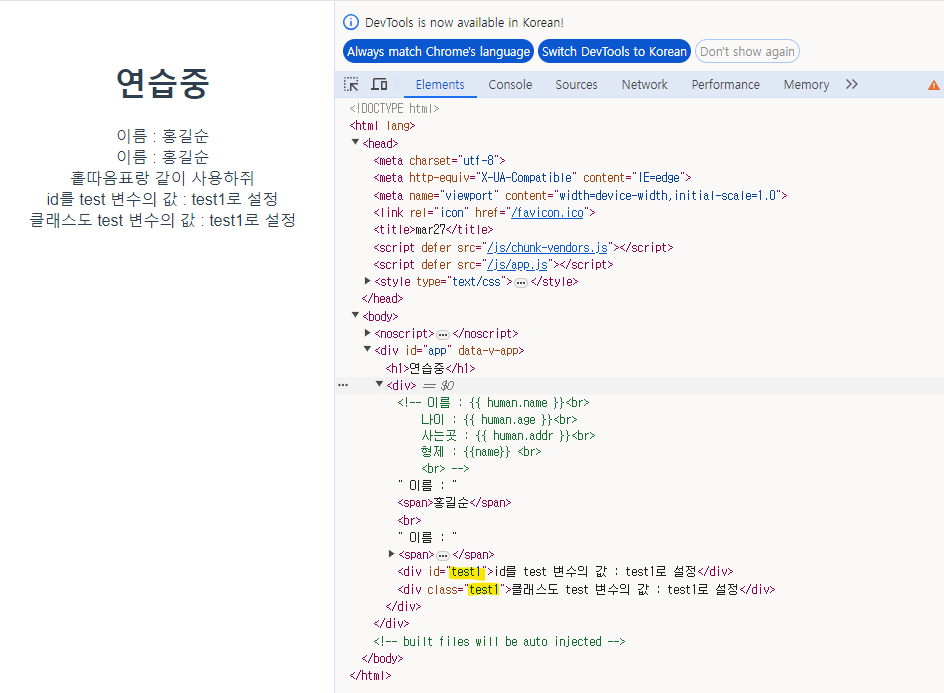
<template>
<h1>연습중</h1>
<div>
이름 : <span v-text="name"></span><br>
이름 : <span v-html="name + '<br>' + '홑따옴표랑 같이 사용하쥐'"></span>
<div v-bind:id="test">id를 test 변수의 값 : test1로 설정</div>
<div v-bind:class="test">클래스도 test 변수의 값 : test1로 설정</div>
</div>
</template>