오늘은 for문
<template>
<div>
<!-- 배열 출력 -->
{{ arr }} = 전체 출력
</div>
</template>
<script>
export default {
name: 'App',
components: {
},
data(){
return{
arr : [10, 20, 30, 40, 50, 60, 70, 80, 90, 100]
}
}
}
</script>
for문으로 순서대로 출력
- for each 같은 구조라고 생각하면 됨
- arr안의 요소들을 it라는 변수로 선언
- key = 출력을 it로 하겠다
<div v-for="it in arr" v-bind:key="it">
<button>{{ it }}</button>
</div>
숫자 1부터 10까지 뽑아보기
<a v-for="i in 10" v-bind:key="i">
{{ i }}<br>
</a>
인덱스 설정 버전
<div v-for="(it, index) in arr" v-bind:key="index">
<button>{{ index }} : {{ it }}</button>
</div>
실제 데이터는 it에 들어있고 index는 번지 수! 이걸 이용해서 게시판을 만들 수 있듬
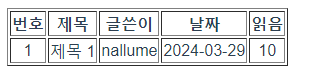
표 그리기
<!-- 표 그리기 = 게시판 -->
<table border="1">
<tr>
<th>번호</th>
<th>제목</th>
<th>글쓴이</th>
<th>날짜</th>
<th>읽음</th>
</tr>
<tr>
<td>1</td>
<td>제목 1</td>
<td>nallume</td>
<td>2024-03-29</td>
<td>10</td>
</tr>
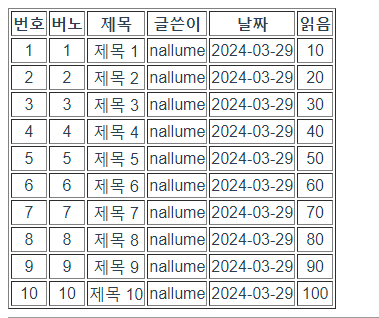
v-for 이용해서 열줄 쓰기
<table border="1">
<tr>
<th>번호</th>
<th>버노</th>
<th>제목</th>
<th>글쓴이</th>
<th>날짜</th>
<th>읽음</th>
</tr>
<tr v-for="i in 10" :key="i">
<td>{{ i }}</td>
<td v-text="i"></td>
<td>제목 {{i}}</td>
<td>nallume</td>
<td>2024-03-29</td>
<td v-text="i * 10"></td>
</tr>
</table>
데이터에서 게시판 목록을 json으로 불러왔다고 가정해보자
<script>
export default {
name: 'App',
components: {
},
data(){
return{
items : [
{boardNo:10, title:'10번 글', writer:'홍길동', date:'2024-03-29', read:35},
{boardNo:9, title:'9번 글', writer:'홍길동', date:'2024-03-28', read:34},
{boardNo:8, title:'8번 글', writer:'홍길동', date:'2024-03-27', read:56},
{boardNo:7, title:'7번 글', writer:'홍길동', date:'2024-03-26', read:23},
{boardNo:6, title:'6번 글', writer:'홍길동', date:'2024-03-25', read:22},
{boardNo:5, title:'5번 글', writer:'홍길동', date:'2024-03-24', read:10},
{boardNo:4, title:'4번 글', writer:'홍길동', date:'2024-03-23', read:40},
{boardNo:3, title:'3번 글', writer:'홍길동', date:'2024-03-22', read:20},
{boardNo:2, title:'2번 글', writer:'홍길동', date:'2024-03-21', read:35},
{boardNo:1, title:'1번 글', writer:'홍길동', date:'2024-03-20', read:100}
]
}
}
}
</script>json 타입이 들어있는 배열 items 의 요소들을 하나씩 찍어주기
타임리프랑 비슷
<table border="1">
<tr>
<th>번호</th>
<th>제목</th>
<th>글쓴이</th>
<th>날짜</th>
<th>읽음</th>
</tr>
<tr v-for="i in items" :key="i">
<td v-text="i.boardNo"></td>
<td v-text="i.title"></td>
<td v-text="i.writer"></td>
<td v-text="i.date"></td>
<td v-text="i.read"></td>
</tr>
</table>
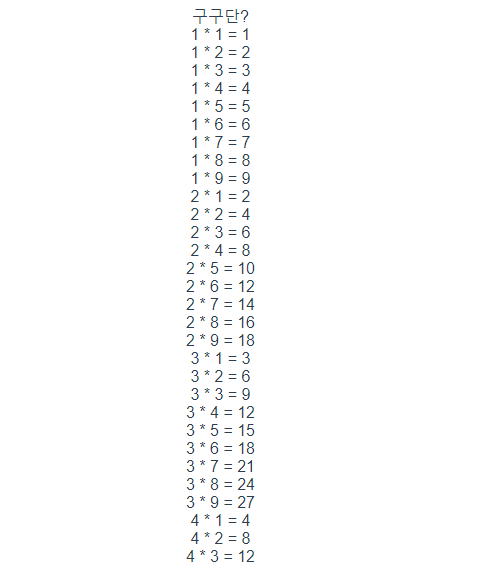
구구단 찍어보긔
구구단?
<div v-for="i in 9" :key="i">
<a v-for="j in 9" :key="j">
{{ i }} * {{ j }} = {{ j * i }} <br>
</a>
</div>
뭐 대충 이렇게 됨..